vue component :is
vue component :is
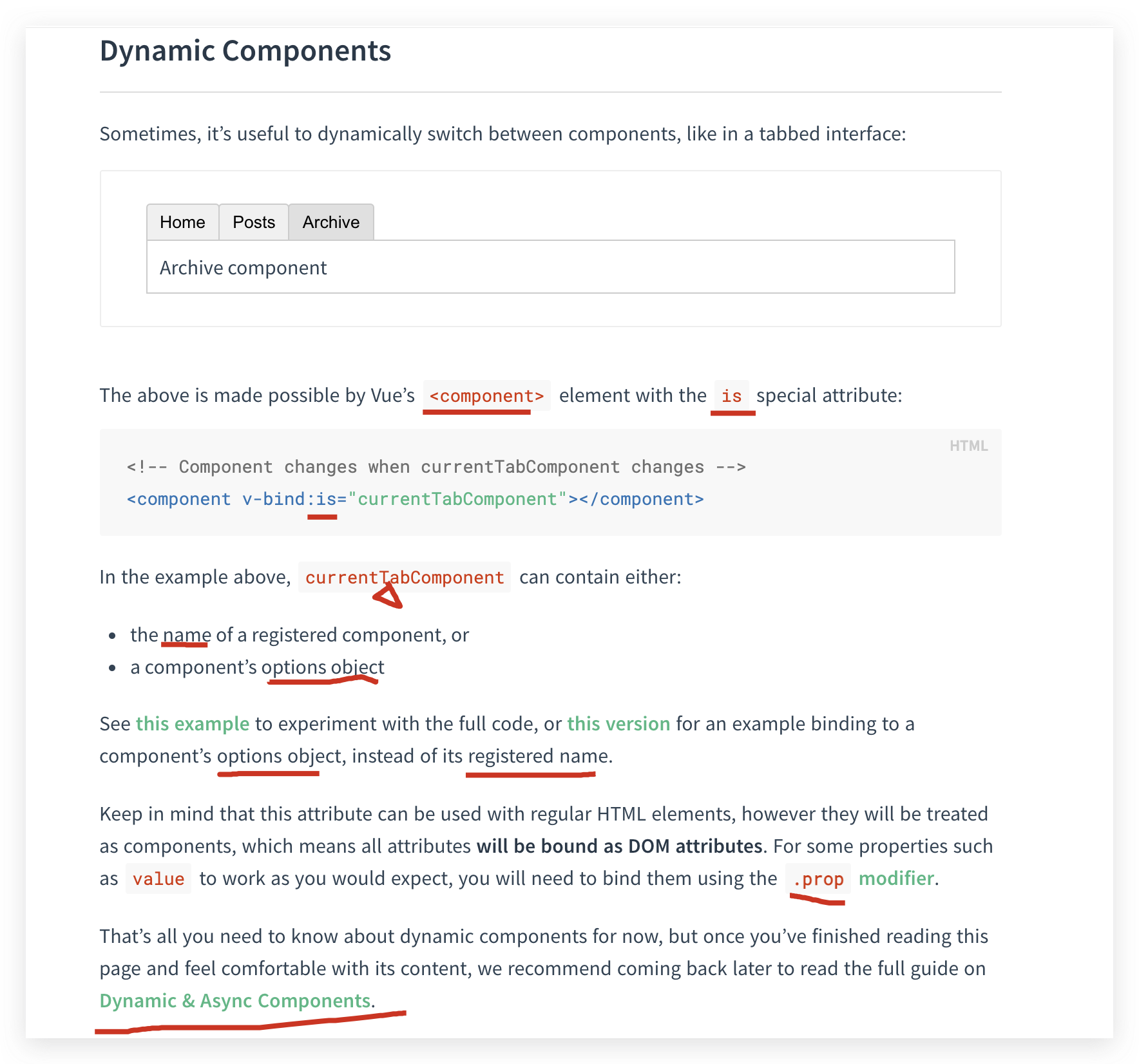
Vue <component> element
https://vuejs.org/v2/guide/components.html#Dynamic-Components

https://codesandbox.io/s/interesting-saha-o7g5q
:is
https://vuejs.org/v2/api/#v-bind
keep-alive
wrap dynamic component with a
<keep-alive>element
https://vuejs.org/v2/guide/components-dynamic-async.html
<!-- Inactive components will be cached! -->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
demo
<div id="app">
<h1>vue & directives</h1>
<!-- v-model -->
<input v-model="content.message">
<!-- 自定义组件 -->
<component
:is="someComponent"
:datas="content"
:update-data="content">
<h1>1. vue component component</h1>
</component>
<!-- v-bind: -->
<something
:datas="content"
:update-data="content">
<h1>2. something component</h1>
</something>
<p>
<span v-if="obj.id === `007`">{{obj.id}}</span>
<span v-else>unknown id</span>
</p>
<p>
<span>{{rawHTML}}</span>
</p>
<p>
<span v-html="rawHTML"></span>
</p>
</div>
// 自定义组件 component
const something = {
template: `
<div>
<slot></slot>
<pre>{{ updateData }}</pre>
</div>
`,
props: {
updateData: Object,
datas: {
type: Object,
required: true,
},
},
watch: {
updateData: {
handler (val) {
// console.log('watch', val.message);
},
deep: true,
},
datas: {
handler (obj) {
console.log('obj =', obj.message);
},
deep: true,
},
},
};
// 实例化
const vm = new Vue({
el: '#app',
data () {
return {
content: {
message: `hello world!`,
},
obj: {
id: `007`,
name: `UFO`,
},
rawHTML: `<span style="color: red">This should be red.</span>`,
// rename
someComponent: something,
};
},
components: {
something,
},
});
refs
https://codepen.io/xgqfrms/pen/dypYXme?editors=1111
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
vue component :is的更多相关文章
- Vue.component注意事项
Vue.component前不要加 new,否则报错: Uncaught TypeError: Cannot read property '_base' of undefined
- Vue.extend和Vue.component的联系与差异
extend 是构造一个组件的语法器. 你给它参数 他给你一个组件 然后这个组件 你可以作用到Vue.component 这个全局注册方法里, 也可以在任意vue模板里使用apple组件 var ap ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- vue-property-decorator 提供 OO 的风格 Vue Component 方便类型声明
@Prop 父子组件之间传值 Install: npm install --save vue-property-decorator Child: <template> <div&g ...
- Vue vue.extend 和vue.component 两则之间的区别
Vue.extend 返回的是一个 扩展实例构造器, 也就是一个预设了部分选项的Vue实例构造器 Var myExtend = Vue.extend({ //预设选项 })//返回一个 扩展实例构造器 ...
- 使用 Vue.component
引入 vue.js. HTML <div id="app"></div> CSS .greeting { padding: 3rem 1.5rem; bac ...
- vue.extend与vue.component的区别和联系
一味的闷头开发,却对基础概念缺乏理解,是个大坑... 查阅官网后现对自己的理解记录一下,用于日后复习巩固 Vue.extend({}) 简述:使用vue.extend返回一个子类构造函数,也就是预设部 ...
- element-ui + el-dialog + Vue.component 注册的富文本控件 第二次及以后打开dialog出现问题解决方法
自定控件 添加属性 v-if="dialogVisible" <el-dialog title="" :visible.sync="dialo ...
- [Vue @Component] Extend Vue Components in TypeScript
This lesson shows how you can extend and reuse logic in Vue components using TypeScript inheritance. ...
- Vue.mixin Vue.extend(Vue.component)的原理与区别
1.本文将讲述 方法 Vue.extend Vue.mixin 与 new Vue({mixins:[], extend:{}})的区别与原理 先回顾一下 Vue.mixin 官网如下描述: Vue. ...
随机推荐
- 转 Fiddler4 手机抓包
Fiddler4 手机抓包 文章转自:https://www.cnblogs.com/zhengna/p/10876954.html 1.要对计算机Fiddler进行配置,允许远程计算机连接. 2. ...
- 基于源码分析Vue的nextTick
摘要:本文通过结合官方文档.源码和其他文章整理后,对Vue的nextTick做深入解析.理解本文最好有浏览器事件循环的基础,建议先阅读上文<事件循环Event loop到底是什么>. 一. ...
- JavaFx ObservableList的使用详解
原文地址:JavaFx ObservableList的使用详解 | Stars-One的杂货小窝 最近在研究MVVM模式,发现可以将之前写的FxRecyclerView控件改造一下,便是开始尝试,尝试 ...
- Uber三代API 生命周期管理平台实现 Uber
Uber三代API 生命周期管理平台实现 - InfoQ https://www.infoq.cn/article/H8Ml6L7vJGQz0efpWvyJ Uber 三代 API 生命周期管理平台实 ...
- 并发编程:Actors 模型和 CSP 模型
https://mp.weixin.qq.com/s/emB99CtEVXS4p6tRjJ2xww 并发编程:Actors 模型和 CSP 模型 ImportNew 2017-04-27
- Codeforces 1439B. Graph Subset Problem (思维,复杂度分析)
题意 给出一张无向图,让你找出一个大小为\(k\)的子团或者找出一个导出子图,使得图中的每个点的度数至少为\(k\). 思路 首先有个重要观察,当\(\frac{k(k-1)}{2} > m\) ...
- nginx常用功能和配置
nginx常用功能和配置 1.nginx常用功能和配置 1.1 限流 1.2 压力测试工具--Ab 1.2.1安装 1.2.2 测试 1.2.3 返回值 1.3 limit_conn_zone 1.4 ...
- Web信息收集之搜索引擎-Shodan Hacking
Web信息收集之搜索引擎-Shodan Hacking 一.Shodan Hacking简介 1.1 ip 1.2 Service/protocol 1.3 Keyword 1.4 Cuuntry 1 ...
- hbase笔记---新版api之对表的操作,指定region创建,普通创建,删除,修改列族信息
hbase 对于表的相关操作: 实现功能有:指定region创建,普通创建,删除,修改列族信息 package learm.forclass.testclass; import org.apache. ...
- java中的IO处理和使用,API详细介绍(二)
字符流 [向文件中写入数据] 现在我们使用字符流 /** * 字符流 * 写入数据 * */ import java.io.*; class hello{ public static void mai ...
