在github上建立自己的网站
学了前端小半年,如今写了个自己的网页想要去应聘,却发现部署很麻烦,部署到阿里云之类,买域名啊啥的还要收费,说贵也不贵,但我就是傲娇~
google一下了解到Github有一个Github pages的功能可以搭建博客或者托管网页,而且免费耶,搜了下教程,猛地一看感觉步骤也不是很麻烦,所以就用这个了!
教程一大堆,却没有几个能看懂的,问题一:90%的都在讲解如何搭建博客,和我想要将自己的网页部署到上面还是有点区别的。问题二:所有的教程都用到了Git,而我只知道Git是一个开源的分布式版本控制系统。完全不知道命令行是什么鬼,只能照猫画虎的小白来说,那些教程只能帮我到桥头,但想要成功过河,还需要深夜里的一包特浓咖啡。
开始教程之前的准备工作:
1、需要你自己写的网页文件。

2、注册Github。
3、下载安装git。下载地址https://git-scm.com/downloads
教程开始:(以下出现的test指你的网页名或者你想起的一切名字)
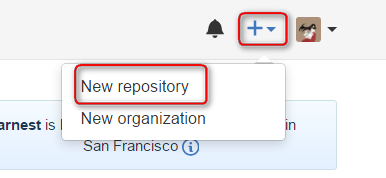
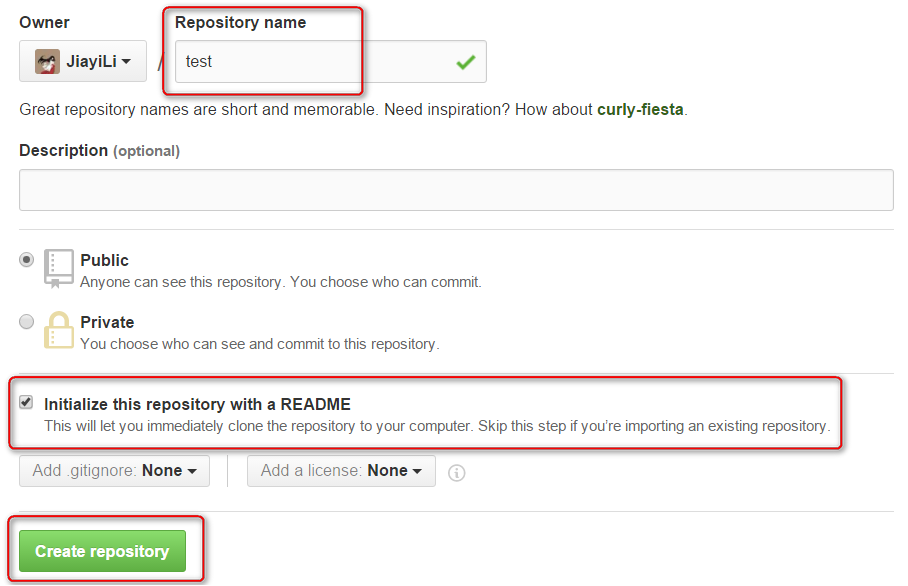
步骤一:登录到Github上,新建一个repo,命名为test,勾选 initialize this repository with a README,点击create repository。


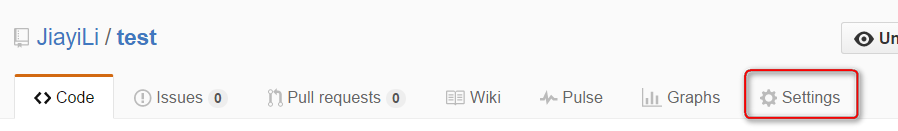
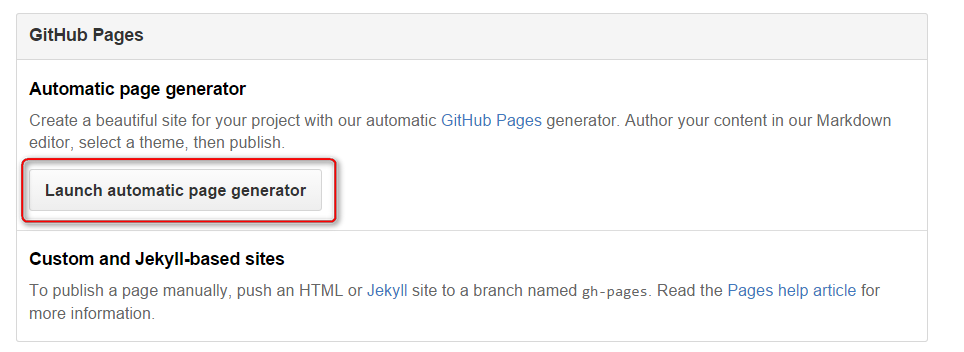
步骤二:打开settings,有一个Github Pages 的设置,点击Launch automatic page generator(启动自动页面生成器)。


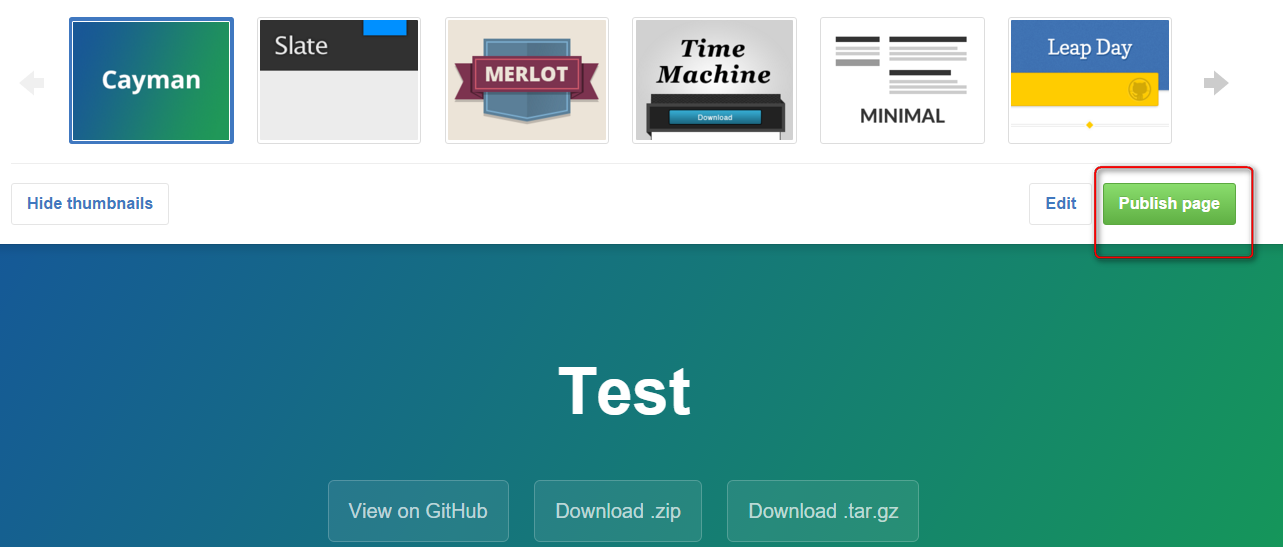
步骤三:点击页面最后的continue to layouts,然后就可以进入设置你的页面主题,你会说这不是我的网页呀,别急嘛,先选择一个主题,点击 publish pages。


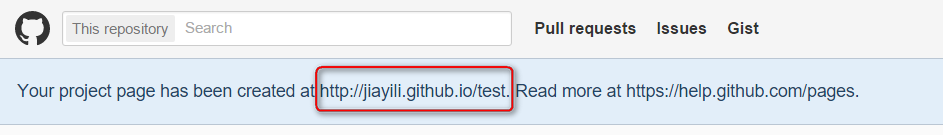
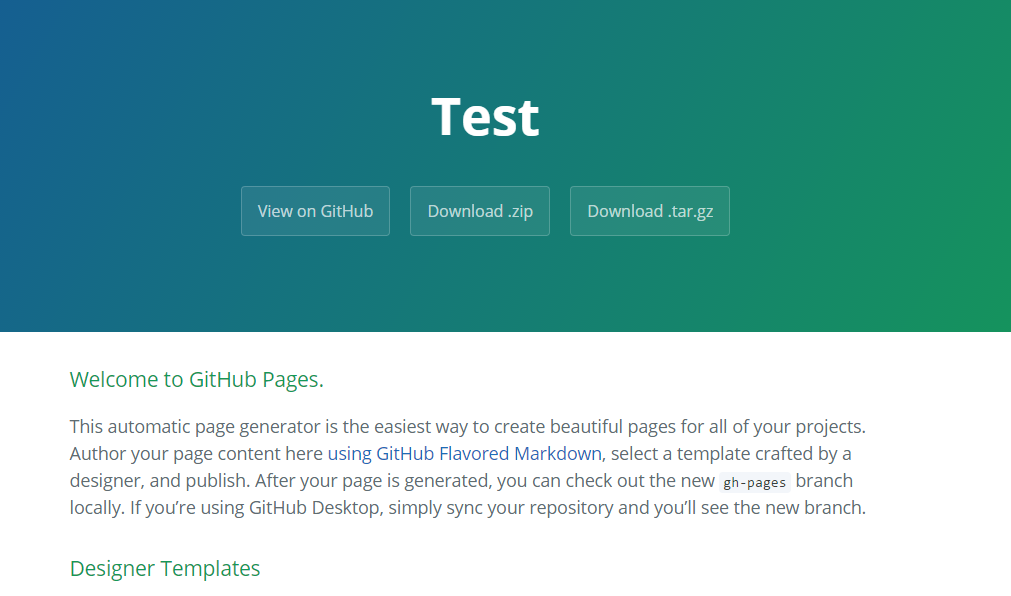
这个时候会出现你的网页的网址,也就是下图的 http://jiayili.github.io/test.复制打开这个网址,你看到了什么?

哇塞,这不是刚自己设置选择的主题页面吗?

好了,别激动了,真正让一个小白你发疯的阶段开始了,有了自己的网址,但页面显示的是什么鬼?
至此以上,github上要处理的操作告一段落,该上Git了!
步骤四 :打开此电脑,选择一个盘,比如 f 盘,右键空白处点击 git bash here。

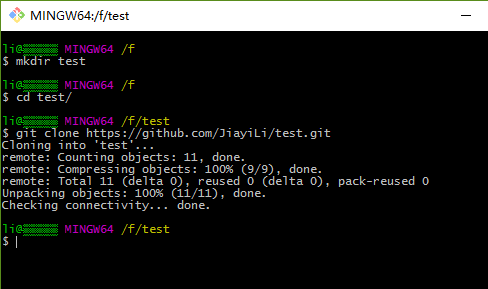
步骤五:输入如下命令,用来在 f 盘创建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

这个时候你的 f 盘,就会多一个 test 文件,打开它,

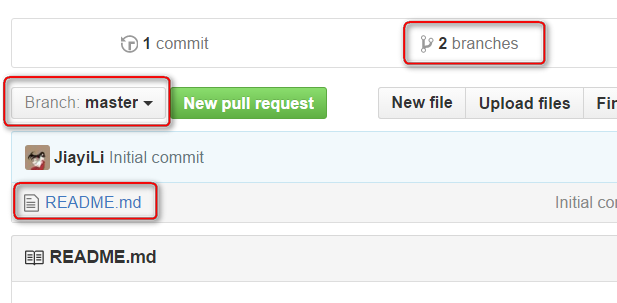
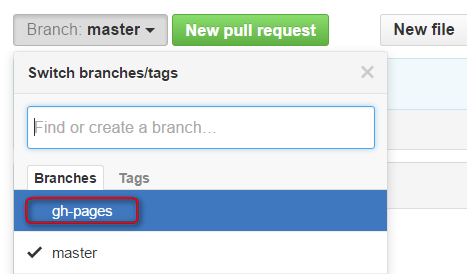
会看到一个 README.md 的文件,这个文件是从哪来的呢?追溯到gihub上,你会发现你有两个分支(branches),而 README 文件是来自 master 分支。

而我们需要编辑的是另一个分支——gh-pages,因为这个分支才能够真正定义github pages的内容和样式,也就是可以呈现你网页的地方。

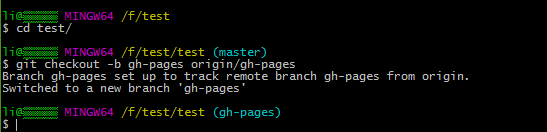
步骤六:输入以下命令,为了在本地新建一个gh-pages分支,而这个分支是远程分支origin/gh-pages的镜像,也就是我们可以在本地的gh-pages看到github上的gh-pages的内容。

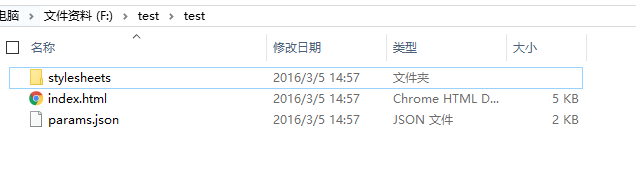
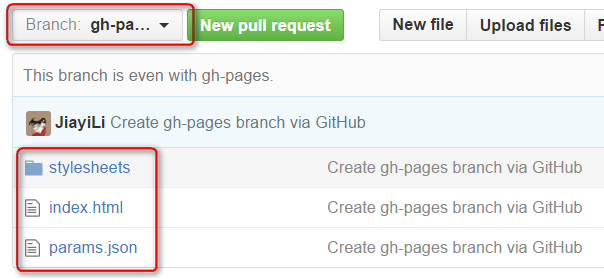
这个时候我们再打开 f 盘,发现变样了

刚才还是README呢,怎们现在成了3个文件了,这3个文件来自哪?

来自github 上的 gh-pages 分支下的文件。
打开f 盘中的 index.html,你会发现就是咱们一开始选择主题的页面。那我们将这个页面替换成自己coding的网页不就好了?
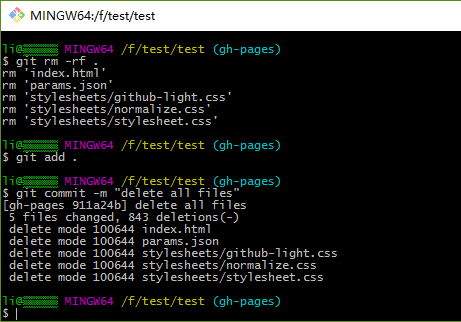
步骤七:执行如下命令,删除原有的gh-pages文件,并提交(commit)本次修改。

这个时候 f 盘没有文件。

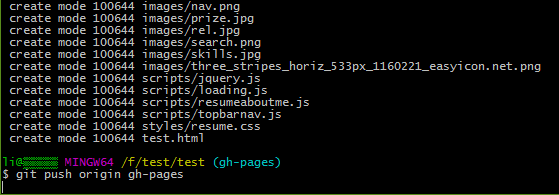
步骤八:将自己的网页文件复制粘贴至 f 盘的 test 文件中

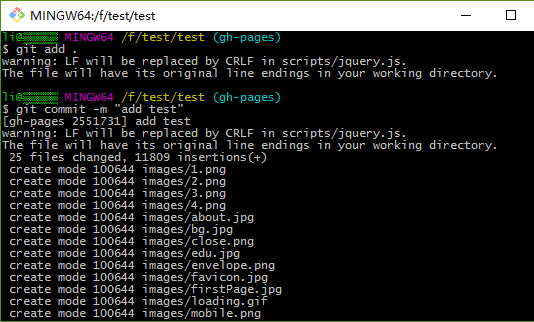
输入如下命令,为了本地gh-pages中的网页文件同步到远程的gh-pages中。


输入最后一行 git push origin gh-pages,按回车,等一会,会有弹出框让你输入你的 github 账号和密码。


ok之后耐心等待。
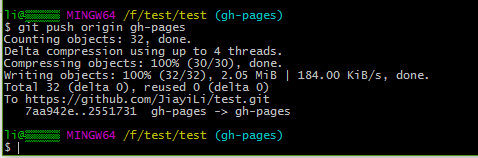
当出现像下图中的命令行之后,你已经完成了99%。

最后一步:打开浏览器输入给你的网址加上 test.html,然后重重的按下回车。

在github上建立自己的网站的更多相关文章
- 使用 Hexo 在 GitHub 上建立博客 · Utopia's Daily Note
使用 Hexo 在 GitHub 上建立博客 # 写在前面 其实我在一月份的就开始写了三篇博客文章,你没有看错,只是写了三篇,然后,就没有然后了.我还在其中一篇文章中写着,不知道自己能够坚持多久.事实 ...
- 在GitHub上建立个人主页的方法
GitHub就不需要介绍了,不清楚可以百度一下.只说目前GitHub是最火的开源程序托管集中地了,连PHP的源码都在GitHub上面托管了(https://github.com/php ). GitH ...
- 在GitHub上建立个人主页的方法(转载)
GitHub就不需要介绍了,不清楚可以百度一下.只说目前GitHub是最火的开源程序托管集中地了,连PHP的源码都在GitHub上面托管了(https://github.com/php ). GitH ...
- 在github上建立jekyll blog
1.git常用命令(简易介绍见http://rogerdudler.github.io/git-guide/index.zh.html) git init #创建新的git仓库 git clo ...
- 在Github上建立自己的个人主页
目录 注册Github账号 登录Github账号 建立新仓库 选择个人主页的主题 注册Github账号 首先打开Github的主页(https://github.com/),点击右上角的sign up ...
- 通过git在github上建立gh-pages分支并查看网页效果
建立gh-pages分支: 进入到你想要上传的文件夹下: cd text(text为文件夹名) git初始化 git init 创 ...
- 怎样在GitHub上建立仓库、以及怎样实现分支代码的合并。保姆级别的教程
GitHub官网地址:https://github.com/ 注意:前提是已经注册了GitHub 文章目录 第一步:创建一个新的仓库 第二步.创建一个分支 第三步.编辑和发布更改的内容 第四步.拉取请 ...
- ubuntu上建立本地git 和 网络 github的上传与下载
github工具是一个很好用的工具,可以在本地建立一个git仓库,存储当前写的程序或者数据,然后通过ssh与github建立联系.具体怎么实现,下面进行介绍. 1.首先要安装git 软件 在Linux ...
- 分布式版本库——Windows下Git的环境部署以及在GitHub上开源自己的项目
分布式版本库--Windows下Git的环境部署以及在GitHub上开源自己的项目 这几天着实忙的焦头烂额,可惜不是搞技术,今天周日,难得闲下来,写篇大家都想学习的Git教程,其实廖雪峰老师的网站已经 ...
随机推荐
- node.js 的事件驱动
events 模块只提供了一个对象: events.EventEmitter. EventEmitter 的核心就是事件发射与事件监听器功能的封装.EventEmitter 的每个事件由一个事件名和若 ...
- 【Java每日一题】20161213
package Dec2016; public class Ques1213 { public static void main(String[] args){ String str1 = " ...
- python 替换 文件夹下的 文件名称 及 文件内容
示例效果: 1.替换某文件夹下的 文件夹及子文件夹 的名称 由OldStrDir 变为 NewStrDir: 2.替换某文件夹下的 文件夹及子文件夹 下 所有的文件的名称 由OldStrFile 变为 ...
- 从零开始学 Java - Windows 下安装 Eclipse
三观是什么鬼 当我们在讨论「三观一致」的时候是在讨论些什么? 我认为这个世界上本没有「三观」这一说法,说的人多了,也就有了「三观」这个词,当我们讨论「三观一致」其实并不是真的在说世界观.价值观.人生观 ...
- jQuery用户数字评分效果
效果预览:http://hovertree.com/texiao/jquery/5.htm HTML文件代码: <!DOCTYPE html> <html xmlns="h ...
- Dev TreeList 总结
1.表格的要求:如果要求有父子节点关系,则必须有ID和ParentID字段,并且父节点ParentID字段必须指向ID字段. 2.Access表格在穿入DATATABLE的时候,要想表现出父子节点关系 ...
- Linux安全基础:shell及一些基础命令
1.什么是shell?Shell是用户和Linux操作系统之间的接口.Linux中有多种shell,其中缺省使用的是Bash. 2.shell的分类(1)bash bash shell 是 Bourn ...
- Objective-C 快速入门--基础(三)
1.OC有几种方式创建字符串对象?如:如何创建一个字符串对象:@“Baby”. OC中有3种方式创建字符串对象: 示例:main.m文件中: 控制台输出: 2.OC中如何获取字符串的长度? OC中获取 ...
- java设计模式 策略模式Strategy
本章讲述java设计模式中,策略模式相关的知识点. 1.策略模式定义 策略模式,又叫算法簇模式,就是定义了不同的算法族,并且之间可以互相替换,此模式让算法的变化独立于使用算法的客户.策略模式属于对象的 ...
- Objective-C内存管理之-引用计数
本文会继续深入学习OC内存管理,内容主要参考iOS高级编程,Objective-C基础教程,疯狂iOS讲义,是我学习内存管理的笔记 内存管理 1 内存管理的基本概念 1.1 Objective-C中的 ...
