CORS All In One
CORS All In One
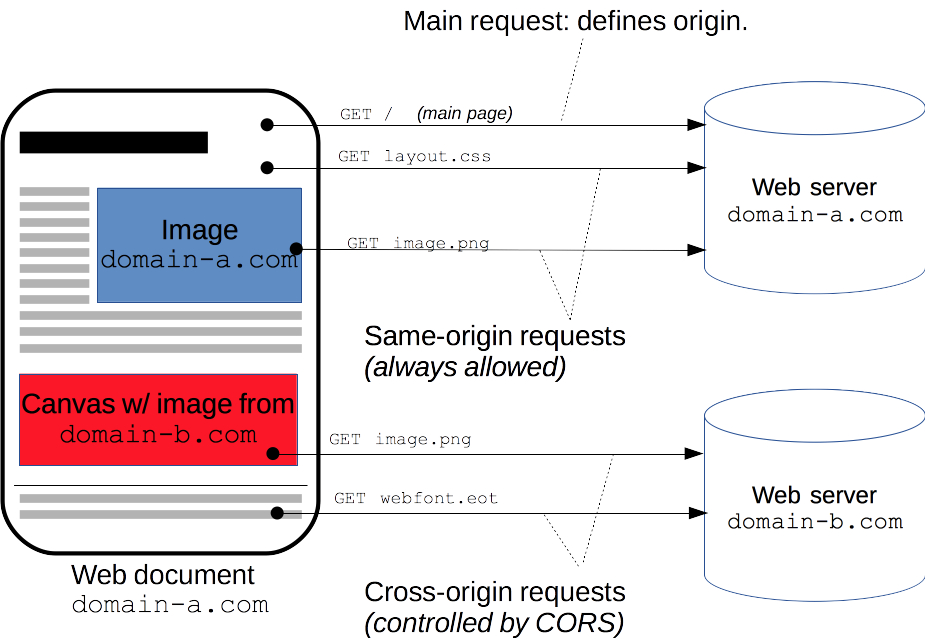
跨域资源共享

https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
CORS 请求类型
简单请求
预检请求
Access Control
CORS 头信息
Access-Control-Allow-Origin : 指示请求的资源能共享给哪些域,可以是具体的域名或者*表示所有域。
Access-Control-Allow-Credentials : 指示当请求的凭证标记为 true 时,是否响应该请求。
Access-Control-Allow-Headers : 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。
Access-Control-Allow-Methods: 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。
Access-Control-Expose-Headers : 指示哪些 HTTP 头的名称能在响应中列出。
Access-Control-Max-Age : 指示预请求的结果能被缓存多久。
Access-Control-Request-Headers :用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。
Access-Control-Request-Method : 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。
Origin : 指示获取资源的请求是从什么域发起的
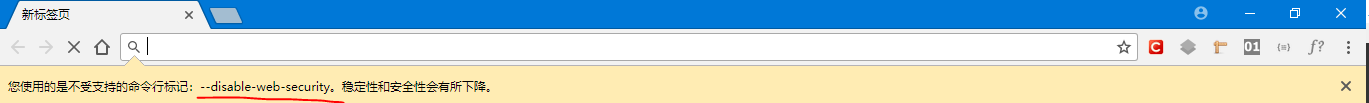
--disable-web-security
Chrome CORS / Chrome 多开,应用分身
https://www.cnblogs.com/xgqfrms/p/9467482.html


Nginx 反向代理
JSONP
iframe
postMessage
https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
targetWindow.postMessage(message, targetOrigin, [transfer]);
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
if (event.origin !== "http://example.org:8080")
return;
// ...
}
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/crossOriginIsolated
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
if (crossOriginIsolated) {
// Post SharedArrayBuffer
} else {
// Do something else
}
refs
W3C
https://www.w3.org/TR/cors/
https://www.w3.org/wiki/CORS_Enabled
https://www.w3.org/TR/html5/infrastructure.html#cors-settings-attributes
MDN
https://developer.mozilla.org/en_US/docs/Web/HTTP/Access_control_CORS
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
blogs
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://cloud.google.com/storage/docs/cross-origin?hl=zh-cn
https://cloud.google.com/storage/docs/configuring-cors?hl=zh-cn
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CORS All In One的更多相关文章
- CORS详解[译]
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- ASP.NET Core CORS 简单使用
CORS 全称"跨域资源共享"(Cross-origin resource sharing). 跨域就是不同域之间进行数据访问,比如 a.sample.com 访问 b.sampl ...
- jQuery.Ajax IE8 无效(CORS)
今天在开发的时候,遇到一个问题,$.get()在 IE8 浏览器不起作用,但 Chrome,Firefox 却是可以的,网上资料很多,最后发现是 IE8 默认不支持 CORS 请求,需要手动开启下: ...
- CORS简介
现在请跟我做:在您的浏览器的地址栏中输入www.yhd.com并敲击回车.在网站内容全部加载完毕后,按F12打开浏览器的调试窗口.当切换到Sources页时,您会发现您当前所看到的一号店的页面是从多个 ...
- AJAX POST&跨域 解决方案 - CORS
一晃又到新年了,于是开始着手好好整理下自己的文档,顺便把一些自认为有意义的放在博客上,记录成点的点滴. 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是 ...
- IIS 启用CORS ,IISExpress 通过IP 访问
在IIS 10中启用CORS: <system.webServer> <handlers> <remove name="OPTIONSVerbHandler ...
- CORS基础要点:关于dataType、contentType、withCredentials
事实上,面试时我喜欢问跨域,因为多数开发者都知道它并且常用,而我希望能从面试者的回答中知道他在这个问题的深入程度,进一步看看面试者研究问题的思维方式及钻研精神,然而确实难到了很多人,当然这也不是面试通 ...
- CORS详解
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS
前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨域问题一些细节. WebApi系列文章 C#进阶系列— ...
随机推荐
- (13)-Python3之--获取当前时间
1.导入datetime模块 import datetime 2.获取当前日期和时间 import datetime now_time = datetime.datetime.now() print( ...
- DDD的实体、值对象、聚合根的基类和接口:设计与实现
1 前置阅读 在阅读本文章之前,你可以先阅读: 什么是DDD 2 实现值对象 值对象有两个主要特征:它们没有任何标识.它们是不可变的. 我们举个例子:小明是"浙江宁波"人,小红也是 ...
- 把Win10变成Mac OS:比任何美化主题都好用的工具
摘要:把Win10变成Mac OS:比任何美化主题都好用的工具 - 这是一款真正意义上的把Windows变成MacOS的软件,不用更换主题,不用修改Dll,直接是程序接管了Explorer,比任何美化 ...
- 不支持的字符集 (在类路径中添加 orai18n.jar): ZHS16GBK
不支持的字符集 (在类路径中添加 orai18n.jar): ZHS16GBK 报错图示: 报错内容: Exception in thread "main" java.sql.SQ ...
- VS2019中scanf返回值被忽略的问题及其解决方法
目录 [问题](#昨天在使用Visual Studio 2019编写C语言程序时遇到了scanf返回值被忽略问题) 问题原因 方法① 方法② 方法③ 方法④ 昨天在使用Visual Studio 20 ...
- 1 flume快速入门——十分钟学会flume
flume ## 1.1 Flume定义 Flume是Cloudera提供的一个高可用的,高可靠的,分布式的海量日志采集.聚合和传输的系统.Flume基于流式架构,灵活简单. 大数据框架大致分为3类: ...
- 使用Linux服务器来通过网络安装和激活Windows 7 —— 一些基本原理
使用Linux服务器来通过网络安装和激活Windows 7 -- 一些基本原理 https://www.pufengdu.org/blog/?p=372
- Redis分布式锁升级版RedLock及SpringBoot实现
分布式锁概览 在多线程的环境下,为了保证一个代码块在同一时间只能由一个线程访问,Java中我们一般可以使用synchronized语法和ReetrantLock去保证,这实际上是本地锁的方式.但是现在 ...
- jQuery.qrcode二维码插件生成网页二维码
如果是一个固定的二维码,我们只需要在网上找个地方生成图片,然后放上图片就可以了.但如果是地址不固定需要根据页面来生成的话.就有两种做法,一个是后端根据页面做一个动态的二维码.一种是前端使用插件生成. ...
- Java——继承,重载,重写三剑客
About-继承 所有Java的类均是由java.lang.Object类继承而来的,所以Object是所有类的祖先类,而除了Object外,所有类必须有一个父类. 继承可以理解为一个对象从另一个对象 ...
