高阶类 & HOC & anonymous class extends
高阶类 & HOC & anonymous class extends
js 匿名 class extends / mix-ins / 多继承
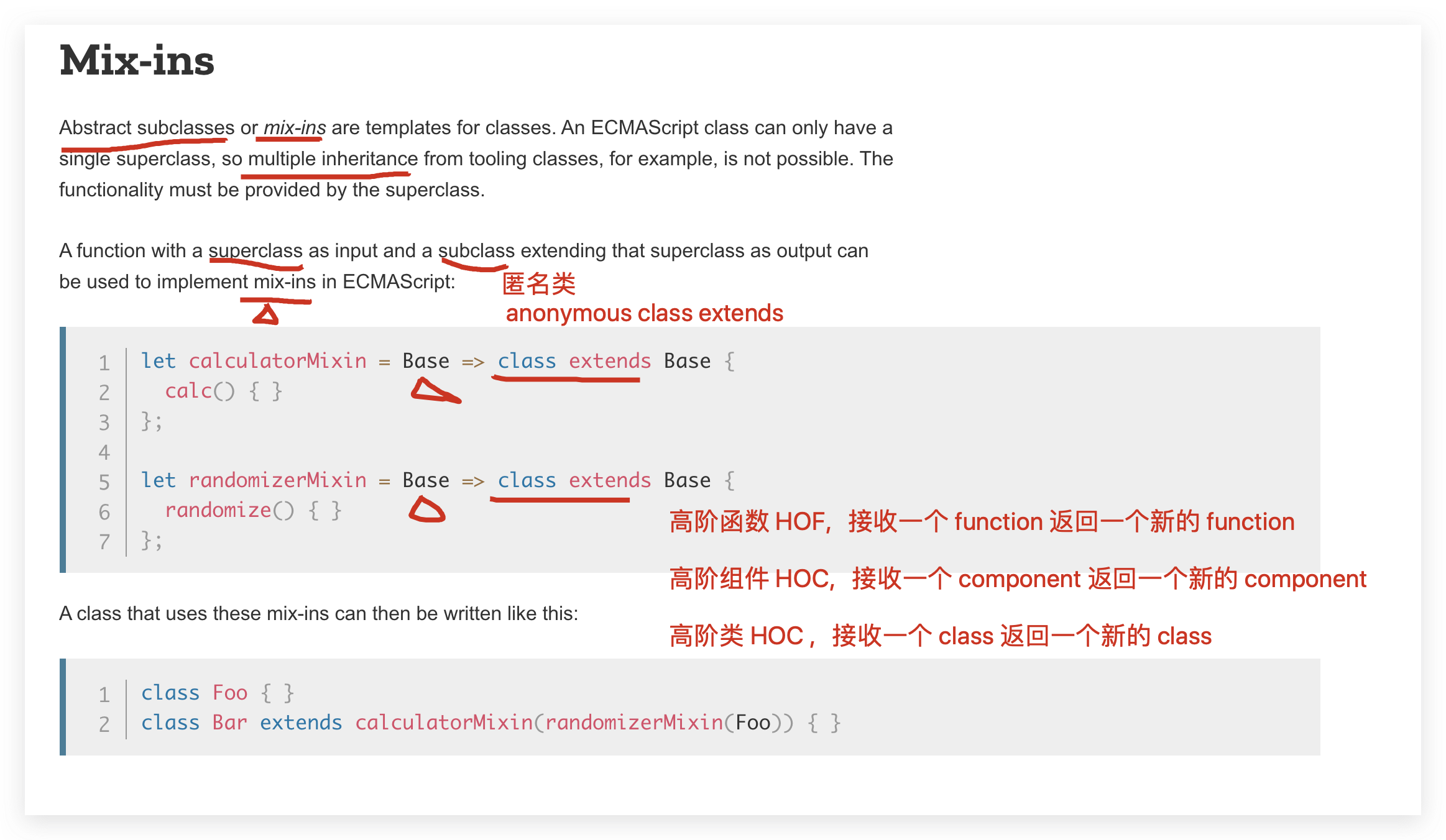
高阶函数 HOF, 接收一个 function 返回一个新的 function
高阶组件 HOC, 接收一个 component 返回一个新的 component
高阶类 HOC , 接收一个 class 返回一个新的 class
Mix-ins

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes#Mix-ins
// 匿名 class extends
let calculatorMixin = Base => class extends Base {
calc() { }
};
// 匿名 class extends
let randomizerMixin = Base => class extends Base {
randomize() { }
};
class Foo { }
class Bar extends calculatorMixin(randomizerMixin(Foo)) {
//
}
Mixins Considered Harmful
https://reactjs.org/blog/2016/07/13/mixins-considered-harmful.html
匿名 class extends
// This function takes a component...
function withSubscription(WrappedComponent, selectData) {
// ...and returns another component...
// return class HOC extends React.Component {
// 匿名 class extends
return class extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.state = {
data: selectData(DataSource, props)
};
}
componentDidMount() {
// ... that takes care of the subscription...
DataSource.addChangeListener(this.handleChange);
}
componentWillUnmount() {
DataSource.removeChangeListener(this.handleChange);
}
handleChange() {
this.setState({
data: selectData(DataSource, this.props)
});
}
render() {
// ... and renders the wrapped component with the fresh data!
// Notice that we pass through any additional props
return <WrappedComponent data={this.state.data} {...this.props} />;
}
};
}
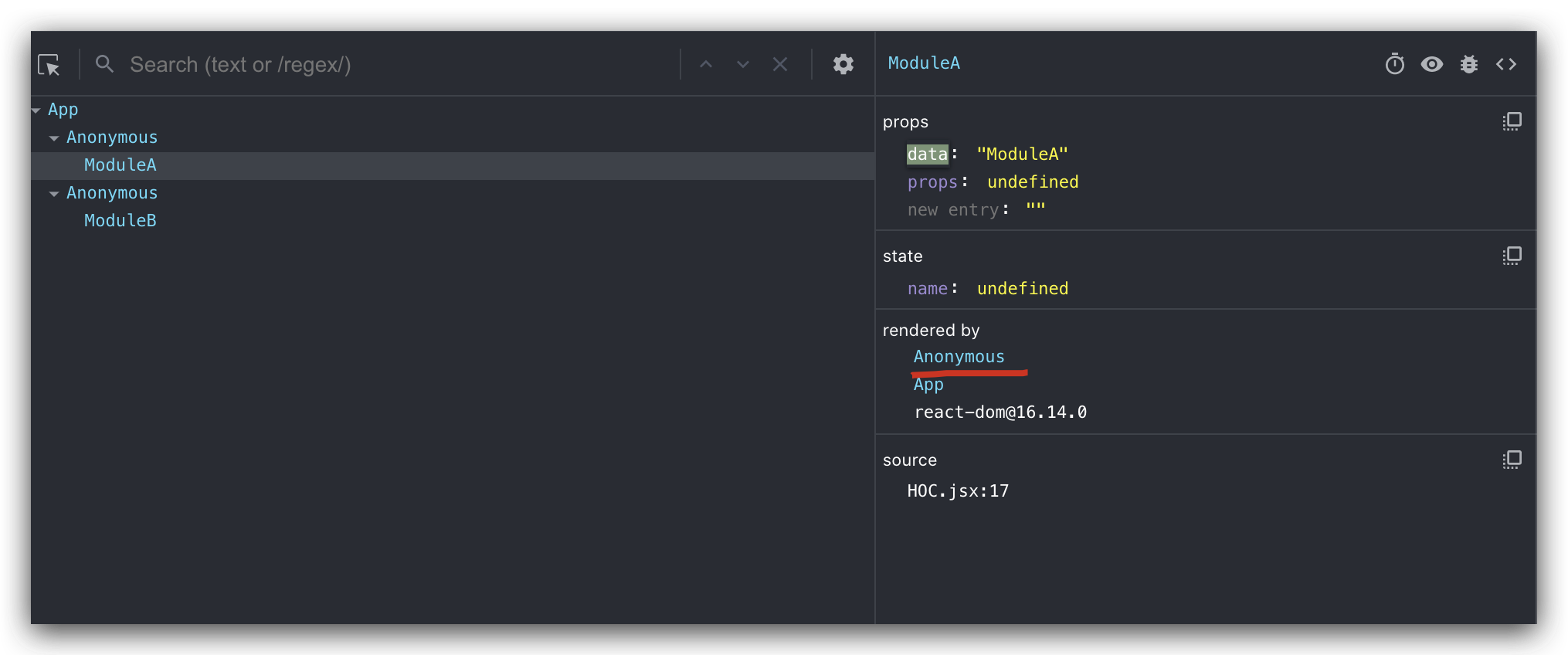
Debugging
Wrap the Display Name for Easy Debugging
function withSubscription(WrappedComponent) {
// 命名 class extends
class WithSubscription extends React.Component {/* ... */}
// 获取 组件名
WithSubscription.displayName = `WithSubscription(${getDisplayName(WrappedComponent)})`;
return WithSubscription;
}
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'Component';
}

import React, { Component } from 'react';
// 获取组件名
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'HOC Component';
}
// HOC 1. 接收一个组件作为参数
function HOC(WrappedComponent, props) {
// do something
const name = WrappedComponent.name || "hoc";
HOC.displayName = `HOC_${getDisplayName(WrappedComponent)}`;
// HOC 2. 返回一个新组件
// 匿名 class extends (Anonymous)
// return class extends Component {
// 命名 class extends ()
return class HOC extends Component {
// constructor(props) {
// super();
// }
render() {
return (
<>
<WrappedComponent props={props} data={name}/>
</>
)
}
}
}
export default HOC;

refs
https://reactjs.org/docs/higher-order-components.html#use-hocs-for-cross-cutting-concerns
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
高阶类 & HOC & anonymous class extends的更多相关文章
- 高阶函数 HOF & 高阶组件 HOC
高阶函数 HOF & 高阶组件 HOC 高阶类 js HOC 高阶函数 HOF 函数作为参数 函数作为返回值 "use strict"; /** * * @author x ...
- react系列(二)高阶组件-HOC
高阶组件 简单来说,高阶组件可以看做一个函数,且该函数接受一个组件作为参数,并返回一个新的组件. 我在之前的博客<闭包和类>中提到一个观点,面向对象的好处就在于,易于理解,方便维护和复用. ...
- React: 高阶组件(HOC)
一.简介 如我们所知,JavaScript有高阶函数这么一个概念,高阶函数本身是一个函数,它会接收或者返回一个函数,进而对该函数进行操作.其实,在React中同样地有高阶组件这么一个东西,称为HOC, ...
- 高阶函数HOF和高阶组件HOC(Higher Order Func/Comp)
一.什么是高阶函数(组件),作用是什么? 子类使用父类的方法可以通过继承的方式实现,那无关联组件通信(redux).父类使用子类方法(反向继承)呢 为了解决类(函数)功能交叉/功能复用等问题,通过传入 ...
- 高阶组件 HOC
一. A higher-order component (HOC) is an advanced technique in React for reusing component logic. a h ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- React 精要面试题讲解(五) 高阶组件真解
说明与目录 在学习本章内容之前,最好是具备react中'插槽(children)'及'组合与继承' 这两点的知识积累. 详情请参照React 精要面试题讲解(四) 组合与继承不得不说的秘密. 哦不好意 ...
- 函数式编程与React高阶组件
相信不少看过一些框架或者是类库的人都有印象,一个函数叫什么creator或者是什么什么createToFuntion,总是接收一个函数,来返回另一个函数.这是一个高阶函数,它可以接收函数可以当参数,也 ...
- 关于react16.4——高阶组件(HOC)
高阶组件是react中用于重用组件逻辑的高级技术.可以说是一种模式.具体来说呢,高阶组件是一个函数,它接收一个组件并返回一个新的组件. 就像这样, const EnhancedComponent = ...
随机推荐
- Bitter.Core系列 十二 :Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore 之 支持的 where 条件表达式
Bitter.Core 内置了支持大部分的 linq 的条件表达式.基本上符合我们 where 条件所需.Bitter.Core 的支持 表达式内置 扩展 有: EndsWith 在Sql 解 ...
- js12种应该注意的地方
1. == Javascript有两组相等运算符,一组是==和!=,另一组是===和!==.前者只比较值的相等,后者除了值以外,还比较类型是否相同. 请尽量不要使用前一组,永远只使用===和!==.因 ...
- CSS Color Adjustment Module Level 1
CSS Color Adjustment Module Level 1 https://drafts.csswg.org/css-color-adjust-1/ DarkMode 适配指南 | 微信开 ...
- Socket的用法——NIO包下SocketChannel的用法 ———————————————— 版权声明:本文为CSDN博主「茶_小哥」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ycgslh/article/details/79604074
服务端代码实现如下,其中包括一个静态内部类Handler来作为处理器,处理不同的操作.注意在遍历选择键集合时,没处理完一个操作,要将该请求在集合中移除./*模拟服务端-nio-Socket实现*/pu ...
- JAD 反编译
自动拆装箱 对于基本类型和包装类型之间的转换,通过xxxValue()和valueOf()两个方法完成自动拆装箱,使用jad进行反编译可以看到该过程: public class Demo { publ ...
- Language Guide (proto3) | proto3 语言指南(十)映射
Maps - 映射 如果要创建关联映射作为数据定义的一部分,协议缓冲区提供了一种方便的快捷语法: map<key_type, value_type> map_field = N; -其中k ...
- SpringMvc获取getbean
import org.apache.commons.lang3.Validate; import org.slf4j.Logger; import org.slf4j.LoggerFactory; i ...
- 04-监控-手册(Runbook)
前言 好的手册在当警报触发时,便于快速定位问题.在更复杂的环境中,团队中的每个人都不会对每个系统都有所了解,而且Runbook是传播这些知识的一个载体,更是好方法. 手册 == RunBook, 请了 ...
- DEDECMS:安装百度UEDITOR编辑器
第一步:下载相对应编辑器的版本 首先,去百度搜索"百度ueditor编辑器",然后点击进入官网,找到下载页面.找到我们想要的编辑器的版本,看自己网站的编码是UTF-8还是GBK,下 ...
- Kafka调试入门(一)
很多人对kafka消息队列应该不陌生,使用起来也比较方便.对kafka最常见的操作一般有如下几种: 启动kafka集群 创建一个名称为xxx的主题(topic) 查看已经创建好的主题 向xxx这个主题 ...
