SwiftUI All In One
SwiftUI All In One
SwiftUI

SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.
Build user interfaces for any Apple device using just one set of tools and APIs.
With a declarative Swift syntax that’s easy to read and natural to write, SwiftUI works seamlessly with new Xcode design tools to keep your code and design perfectly in sync.
Automatic support for Dynamic Type, Dark Mode, localization, and accessibility means your first line of SwiftUI code is already the most powerful UI code you’ve ever written.
SwiftUI是一种创新的,非常简单的方法,可以借助Swift跨所有Apple平台构建用户界面。
仅使用一组工具和API为任何Apple设备构建用户界面。
SwiftUI具有易于阅读且易于编写的声明式Swift语法,可与新的Xcode设计工具无缝协作,以使您的代码和设计完美同步。
自动支持动态类型,暗模式,本地化和可访问性,这意味着您的SwiftUI代码的第一行已经是您编写过的功能最强大的UI代码。
Xcode 11.5
https://developer.apple.com/xcode/swiftui/
声明式语法
设计工具
在所有 Apple平台上都是原生

SwiftUI 快捷键
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
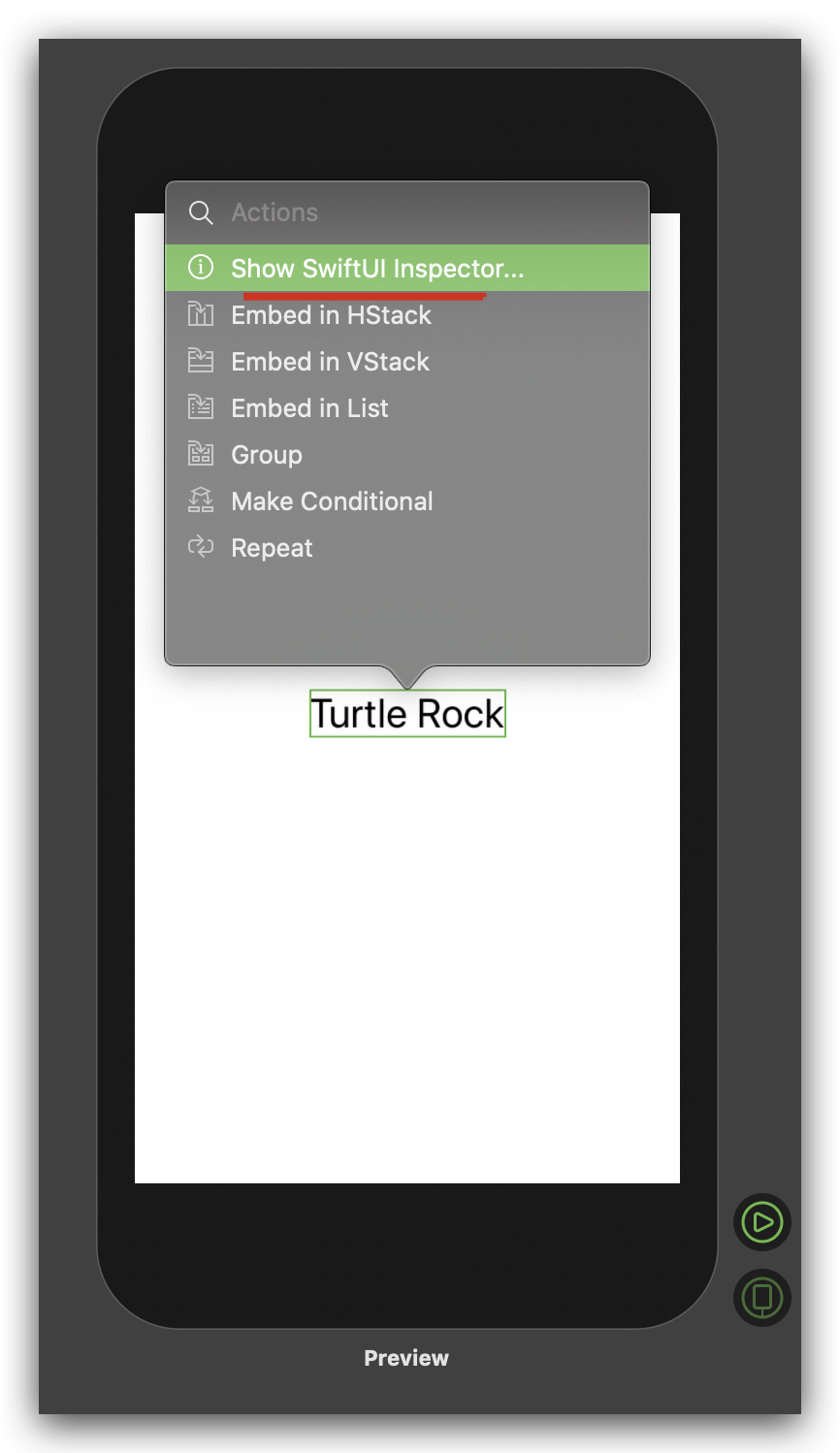
- Command + Click
In the preview, Command-click the greeting to bring up the structured editing popover, and choose Inspect.
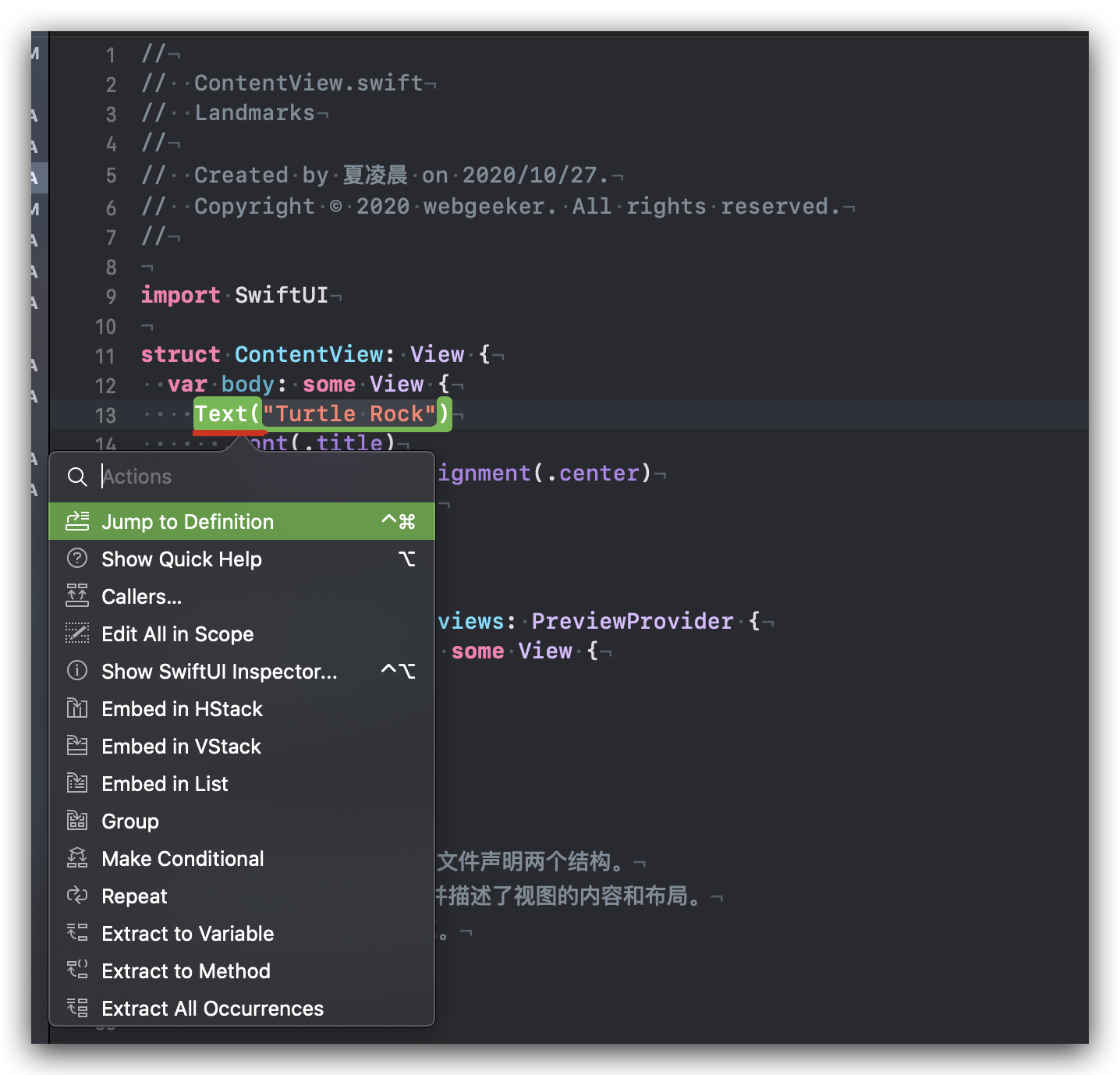
open the inspector by Command-clicking on the Text declaration in the code editor


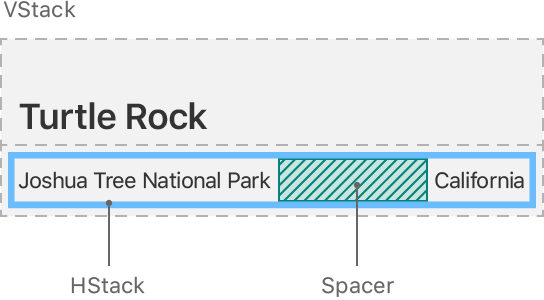
View Stack

struct ContentView: View {
var body: some View {
Text("Turtle Rock")
.font(.title)
.multilineTextAlignment(.center)
.brightness(0.0)
}
}
You can combine and embed multiple views in stacks, which group views together horizontally, vertically, or back-to-front.
- HStack
horizontally
import SwiftUI
struct ContentView: View {
var body: some View {
HStack {
Text("Turtle Rock")
.font(.title)
.multilineTextAlignment(.center)
.brightness(0.0)
}
}
}
- VStack
vertically
struct ContentView: View {
var body: some View {
VStack {
Text("Turtle Rock")
.font(.title)
.multilineTextAlignment(.center)
.brightness(0.0)
}
}
}
back-to-front
docs
https://developer.apple.com/documentation/swiftui/
refs
https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=SwiftUI
https://github.com/xgqfrms/swift/tree/gh-pages/100-days-of-swiftui
https://www.hackingwithswift.com/100/swiftui
https://www.youtube.com/playlist?list=PLuoeXyslFTuZRi4q4VT6lZKxYbr7so1Mr
https://www.youtube.com/playlist?list=PLuoeXyslFTuaZtX7xSYbWz3TR0Vpz39gK
what's SwiftUI
https://www.hackingwithswift.com/quick-start/swiftui/what-is-swiftui
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SwiftUI All In One的更多相关文章
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航 虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面.SwiftUI教程 把 list 嵌入一个 NavigationView 中,并把每个 row ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(三)
3. 用 Stacks 组合 View 在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州. 在创建 SwiftUI view 时,我们 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 创建和组合 View 此部分将指引你构建一个发现和分享您喜爱地方的 ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- SwiftUI学习(一)
总览 如果你想要入门 SwiftUI 的使用,那 Apple 这次给出的官方教程绝对给力.这个教程提供了非常详尽的步骤和说明,网页的交互也是一流,是觉得值得看和动手学习的参考. 不过,SwiftUI ...
随机推荐
- logging philosophy 日志哲学
Go kit - Frequently asked questions https://gokit.io/faq/ Logging - Why is package log so different? ...
- (Oracle)常用的数据库函数
Trim: Trim() 函数的功能是去掉首尾空格. Eg: trim(to_char(level, '00')) Trunc: 1.TRUNC函数为指定元素而截去的日期值. trun ...
- 中央事件总线 事件驱动架构(EDA) 解析事件总线的4种实现方式
事件驱动架构(EDA)https://mp.weixin.qq.com/s/nA8XFD2Rx_7qA_LxltGGHw https://mp.weixin.qq.com/s/cD3auglgKzOb ...
- Python基础(if语句、运算符)
if语句的简单用法 每条if 语句的核心都是一个值为True 或False 的表达式 (简称条件测试),python根据条件测试的值来判断是否执行if语句后面的代码块,如果为true,执行:为fals ...
- Redis下载及安装(windows版)
下载地址1.Github下载地址:https://github.com/MicrosoftArchive/redis/releases2.百度网盘下载地址 https://pan.baidu.com/ ...
- loj10157
太平王世子事件后,陆小凤成了皇上特聘的御前一品侍卫. 皇宫以午门为起点,直到后宫嫔妃们的寝宫,呈一棵树的形状,某些宫殿间可以互相望见.大内保卫森严,三步一岗,五步一哨,每个宫殿都要有人全天候看守,在不 ...
- Web漏洞扫描-AppScan
Web漏洞扫描-AppScan 一.AppScan简述 二.功能及特点 一.AppScan简述 IBM Security AppScan是一个适合安全专家的Web应用程序和Web服务渗透测试解决方案. ...
- ubuntu14.04 ssh允许root用户远程登录
vi /etc/ssh/sshd_config #注释掉 #PermitRootLogin without-password # Authentication: LoginGraceTime 120 ...
- 为什么首次ping丢包
1.之前就有关于为什么我们ping包的时候第一个包总是显示逗点,也就是超时的困惑.很多人的解答就是因为ARP啊,然后就没有下文了.继续追问那么为什么ARP就要是逗点呢?然后就又有一些人说因为要ARP解 ...
- Cisco的互联网络操作系统IOS和安全设备管理器SDM__管理Cisco互联网络
1.如果不能远程登录到一台设备上,可能是由于远程设备上没有设置口令.也可能是由于访问控制列表过滤了远程登录会话. show users:检查都有哪些设备连接到了此路由器. clear line #:清 ...
