SCSS 复用 class 样式
SCSS 复用 class 样式
@mixin & @include
复用的变量名称,不可以是 .class 开头️
css-varibale-name
.css-class-name
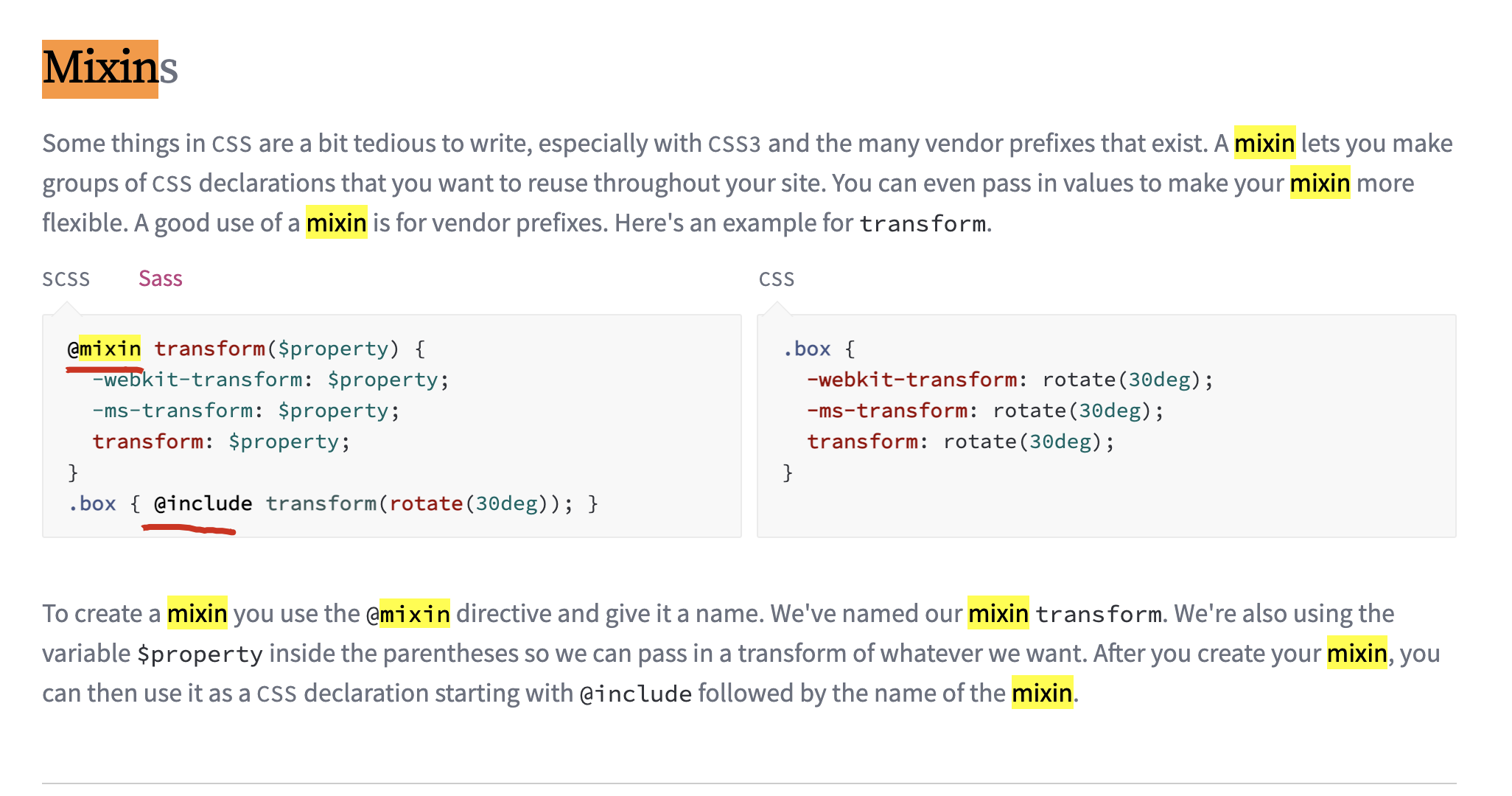
Mixins
https://sass-lang.com/guide#topic-6

API
https://sass-lang.com/documentation/at-rules/mixin
Playground
.router-link-custom-class {
@mixin tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background:#EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
}
.tools-hover-box {
@include tools-hover-box;
height:0;
transition: height 1s .3s ease-out;
}
.tools-hover-box:hover {
@include tools-hover-box;
height: 200px;
transition: height 1s .3s ease-in;
}
&:hover {
.tools-hover-box {
@include tools-hover-box;
height: 200px;
transition: height 1s .3s ease-in;
}
}
}
.router-link-custom-class .tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 0;
transition: height 1s .3s ease-out;
}
.router-link-custom-class .tools-hover-box:hover {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 200px;
transition: height 1s .3s ease-in;
}
.router-link-custom-class:hover .tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 200px;
transition: height 1s .3s ease-in;
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SCSS 复用 class 样式的更多相关文章
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- React项目中使用less/scss&全局样式/变量
使用create-react-app脚手架搭建初始化项目 > npm install -g create-react-app > npx create-react-app my-app c ...
- 我的前端故事----来聊聊怎么写react-native上的样式吧
我遇到了什么问题? 不久之前我重构了一个古老的项目,总结了一些js方面的想法,不过对于一个前端项目而言不仅仅只由js组成的嘛,上学的时候老师和我说HTML+CSS+JS对应的是页面的骨架.皮肤和肌肉. ...
- Sass带来的变革_sass, scss 教程_w3cplus - Google Chrome
Sass带来的变革 作者:大漠 日期:2014-11-17 点击:5291 sass scss 接触Sass差不多有一个年头了,在这一年来的时间中,也花了不少心思在Sass的学习上.同时也让自己喜欢上 ...
- SCSS入门
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- SCSS详解
SCSS入门 CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等 ...
- 最近关于css样式重构的一点心得体会
之前的项目一直都是基于bootstrap,elementUI这些已经很成熟的框架进行二次开发,要么就是一些很小的宣传页面,h5页面,或者结构相对简单的移动端.一直都没有机会对css的整体进行一个思考, ...
- CSS 预处理语言之 Scss 篇
简介 1. Sass 和 Scss Sass 和 Scss 其实是同一种东西,我们平时都称之为 Sass:Scss 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强 ...
- 再说scss
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
随机推荐
- 全栈性能测试修炼宝典-JMeter实战笔记(一)
了解性能测试 性能测试不仅能够定位.分析问题,还要把握系统性能变化趋势:性能测试工程师能够帮助解决性能问题,搞定测试过程中的各种不合理配置,给出专业的优化建议. 第一章 性能方向职业发展 软件测试职业 ...
- 解决Ajax同源政策的方法【JSONP + CORS + 服务器端解决方案】
解决Ajax同源政策的方法 使用JSONP解决同源限制问题 jsonp是json with padding的缩写,它不属于Ajax请求,但它可以模以Ajax请求.\ 步骤 1.将不同源的服务器端请求地 ...
- 计算机网络安全 —— C# 使用谷歌身份验证器(Google Authenticator)(五)
一.Google Authenticator 基本概念 Google Authenticator是谷歌推出的一款动态口令工具,旨在解决大家Google账户遭到恶意攻击的问题,在手机端生成动态口令后, ...
- MySQL调优之索引优化
一.索引基本知识 1.索引的优点 1.减少了服务器需要扫描的数据量 2.帮助服务器避免排序和临时表 例子: select * from emp orde by sal desc; 那么执行顺序: 所以 ...
- Python PyCharm安装第三方库
第一步:在PyCharm菜单中选择File--->Settings 第二步:在设置页出现的搜索框搜索:Project Interpreter 或者直接定位到此处 第三步:输入库名,搜索安装第三方 ...
- 一个关于ExecutorService shutdownNow时很奇怪的现象
我们知道很多类库中的阻塞方法在抛出InterruptedException后会清除线程的中断状态(例如 sleep. 阻塞队列的take),但是今天却发现了一个特别奇怪的现象,先给出代码: publi ...
- Python基础(if语句、运算符)
if语句的简单用法 每条if 语句的核心都是一个值为True 或False 的表达式 (简称条件测试),python根据条件测试的值来判断是否执行if语句后面的代码块,如果为true,执行:为fals ...
- MonkeyScript
MonkeyScript的简单使用 一. 什么是MonkeyScript MS 是官方提供的,除了像猴子一样随机乱点之外,还可以通过编写脚本的形式,完成一系列固定的操作.MS 提供一整套完善的 API ...
- Python中单引号,双引号,三引号的区别
Python中的字符串一般用单引号('A'),双引号("A")和三引号('''A''')或者("""A""") 1.单引 ...
- jvm学习第一天
视频教程链接 第一部分-jvm初识 0.jvm概览图 JVM由三个主要的子系统构成 类加载子系统 运行时数据区(内存结构) 执行引擎运行时数据区(内存结构) 1.什么是jvm 定义: ①. JVM 是 ...
