HTML5 dataset All In One
HTML5 dataset All In One
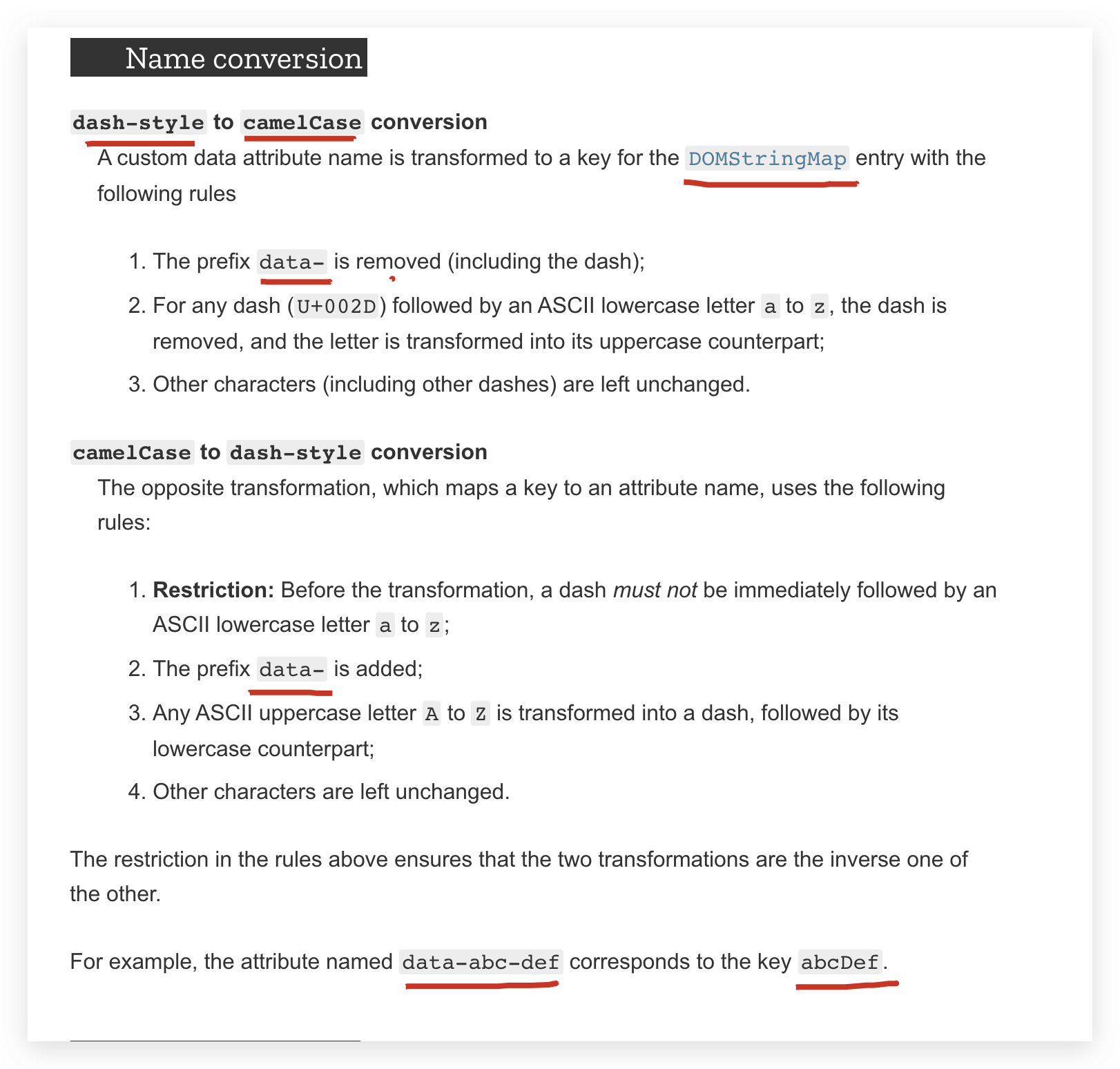
dataset

https://developer.mozilla.org/en-US/docs/Web/API/HTMLOrForeignElement/dataset#Name_conversion
<!-- DOM & dataset -->
<button data-unique-id="007"> click me get the button's id!</button>
<!-- camelCase to dash-style conversion -->
const log = console.log;
const btn = document.querySelector(`[data-unique-id="007"]`);
// ️ dash-style to camelCase conversion
const uid = btn.dataset.uniqueId;
log(`button unique id =`, uid);
DOMStringMap
https://developer.mozilla.org/en-US/docs/Web/API/DOMStringMap
CSS attr() & HTML5 dataset
https://developer.mozilla.org/en-US/docs/Web/CSS/attr()
https://developer.mozilla.org/en-US/docs/Learn/HTML/Howto/Use_data_attributes
article::before {
content: attr(data-parent);
}
<article
id="electric-cars"
data-columns="3"
data-index-number="12314"
data-parent="cars">
...
</article>
CSS Functions
CSS 函数
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Functions
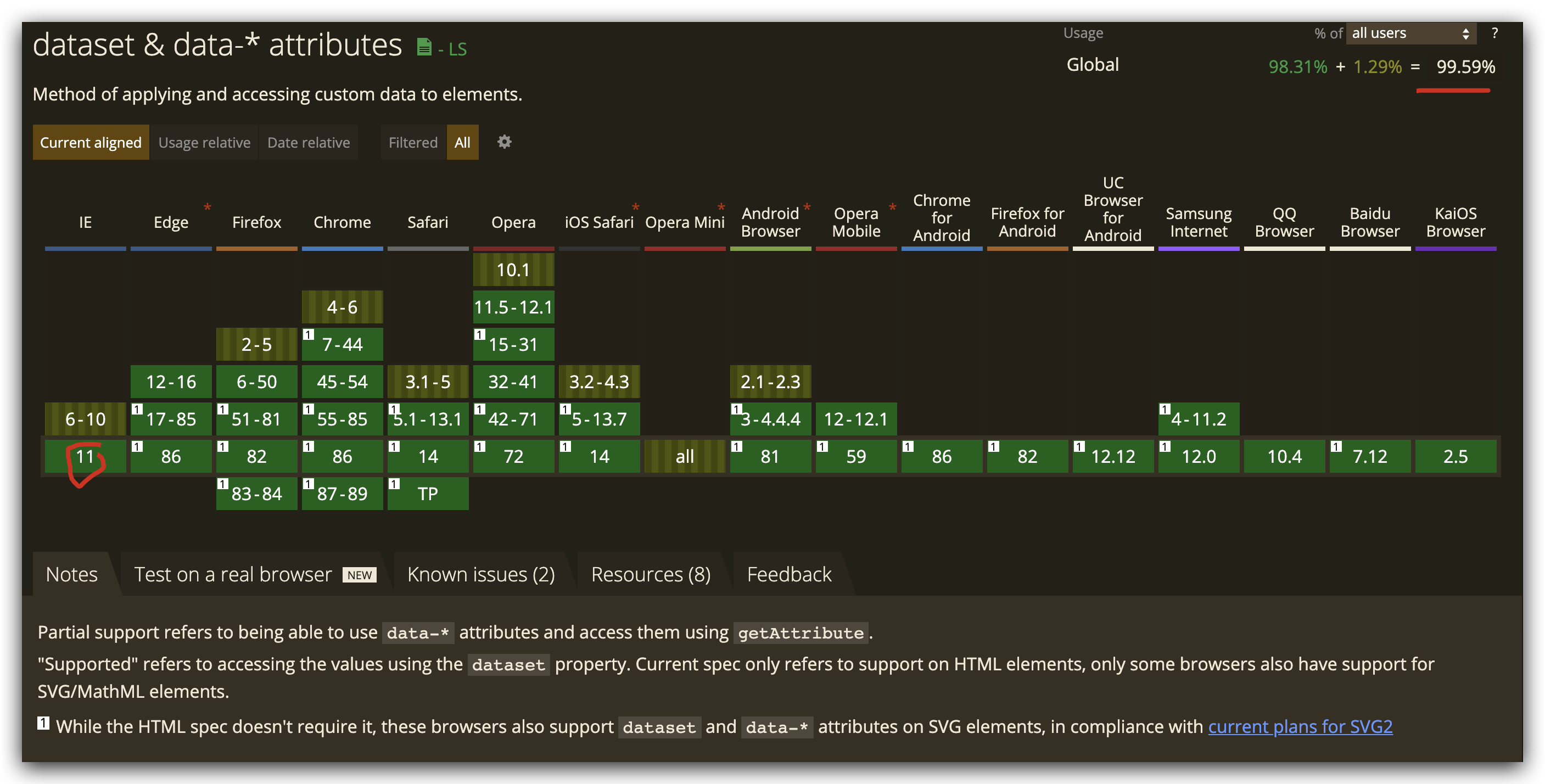
dataset & data-* attributes

refs
https://developer.mozilla.org/en-US/docs/Web/API/HTMLOrForeignElement/dataset#Name_conversion
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
HTML5 dataset All In One的更多相关文章
- HTML5自定义属性对象Dataset简介
一.html5 自定义属性介绍 我之前翻译的“你必须知道的28个HTML5特征.窍门和技术”一文中对于HTML5中自定义合法属性data-已经做过些介绍,就是在HTML5中我们可以使用data-前缀设 ...
- Html5 dataset--自定义属性
dataset--自定义属性 HTMLElement.dataset data-*属性集 元素上保存数据 <div id="user" data-id="12345 ...
- HTML5 自定义属性 data-* 和 jQuery.data 详解
新的HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取.它的数量不受限制,并且也能由javascript动态修改,也支持CSS选择器进行样式设置.这使得dat ...
- HTML5 自定义属性 data-*介绍
在HTML5之前HTML4我们也可以自定义属性通过setAttribute去设置或者直接写在HTML标签里面那么HTML5新增data-*(*可以替换成你喜欢的任意名字)属性有什么用呢? 更便的捷操作 ...
- 使用 HTML5 & CSS 实现一个自定义开关按钮 switch button
使用 HTML5 & CSS 实现一个自定义开关按钮 switch button switch button <div class="switch"> < ...
- imagepool前端图片加载管理器(JavaScript图片连接池)
前言 imagepool是一款管理图片加载的JS工具,通过imagepool可以控制图片并发加载个数. 对于图片加载,最原始的方式就是直接写个img标签,比如:<img src="图片 ...
- Jsoup 使用教程:数据抽取
1.使用DOM方法来遍历一个文档 问题 你有一个HTML文档要从中提取数据,并了解这个HTML文档的结构. 方法 将HTML解析成一个Document之后,就可以使用类似于DOM的方法进行操作.示例代 ...
- jQuery源码解读 - 数据缓存系统:jQuery.data
jQuery在1.2后引入jQuery.data(数据缓存系统),主要的作用是让一组自定义的数据可以DOM元素相关联——浅显的说:就是让一个对象和一组数据一对一的关联. 一组和Element相关的数据 ...
- 使用 jsoup 解析HTML
// 参考资料: // http://www.jb51.net/article/43485.htm @Test public void AnalysisHTMLByString() { String ...
随机推荐
- 如何将python中pip源设置为国内源
1.Windows Python的学习过程中,往往会学习到很多库,而安装各类库的时候,往往不尽人意,下载速度从几KB到十几KB.甚至下载到一半还超时报错.这都是因为pip源是访问国外的官方源,如果需要 ...
- https://github.com/golang/go/wiki/CommonMistakes
CommonMistakes https://golang.org/doc/faq#closures_and_goroutines Why is there no goroutine ID? ¶ Go ...
- (转载)微软数据挖掘算法:Microsoft 线性回归分析算法(11)
前言 此篇为微软系列挖掘算法的最后一篇了,完整该篇之后,微软在商业智能这块提供的一系列挖掘算法我们就算总结完成了,在此系列中涵盖了微软在商业智能(BI)模块系统所能提供的所有挖掘算法,当然此框架完全可 ...
- 一个关于ExecutorService shutdownNow时很奇怪的现象
我们知道很多类库中的阻塞方法在抛出InterruptedException后会清除线程的中断状态(例如 sleep. 阻塞队列的take),但是今天却发现了一个特别奇怪的现象,先给出代码: publi ...
- 初始TypeScript
什么是TypeScript? TypeScript是拥有类型系统的JavaScript的超集,可以编译成纯JavaScript: 1.类型检查:TS会在编译代码时进行严格的静态类型检查,这意味着可以在 ...
- JasperReports 取消自动分页/忽略分页
因为需要将合同比价单由PDF文档形式改为HTML页面方式,虽然转换文档类型了,但是发现HTML页面中间到了一定行数就出现了空行把Detail给隔开了.之前总想着怎样消除中间空行,以为是报表top页面边 ...
- ReentrantReadWriteLock读写锁简单原理案例证明
ReentrantReadWriteLock存在原因? 我们知道List的实现类ArrayList,LinkedList都是非线程安全的,Vector类通过用synchronized修饰方法保证了Li ...
- Smarty 3.1.34 反序列化POP链(任意文件删除)
Smarty <= 3.1.34,存在任意文件删除的POP链. Exp: <?php class Smarty_Internal_Template { public $smarty = n ...
- maven pom文件的 name 标签 和 url标签到底是什么作用
- mapreduce编程练习(一)简单的练习 WordCount
入门训练:WordCount 问题描述:对一个或多个输入文件中的单词进行计数统计,比如一个文件的输入文件如下 输出格式: 运行代码实例: package hadoopLearn; import jav ...
