vue watch All In One
vue watch All In One

var vm = new Vue({data: {a: 1,b: 2,c: 3,d: 4,e: {f: {g: 5}}},watch: {a: function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)},// string method nameb: 'someMethod',// the callback will be called whenever any of the watched object properties change regardless of their nested depthc: {handler: function (val, oldVal) { /* ... */ },deep: true},// the callback will be called immediately after the start of the observationd: {handler: 'someMethod',immediate: true},// you can pass array of callbacks, they will be called one-by-onee: ['handle1',function handle2 (val, oldVal) { /* ... */ },{handler: function handle3 (val, oldVal) { /* ... */ },/* ... */}],// watch vm.e.f's value: {g: 5}'e.f': function (val, oldVal) { /* ... */ }}})vm.a = 2 // => new: 2, old: 1
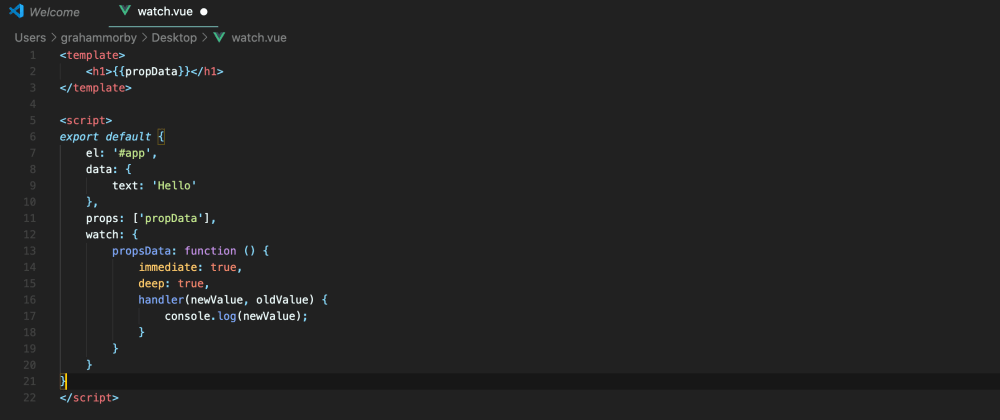
immediate: true & deep: true,
深度监听,可监听到对象、数组的变化
watch: {propsWatched: {handler: function (val, oldVal) { /* ... */ },deep: true},customItemType: {handler (val, oldVal) {const newCustomItemType = {region: {isMultiple: true,canDelete: true,},package: {isMultiple: true,canDelete: true,},...val,};console.log('newCustomItemType =', newCustomItemType);return newCustomItemType;},immediate: true,deep: true,},}
refs
https://vuejs.org/v2/api/#watch
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
vue watch All In One的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- 使用Linux服务器来通过网络安装和激活Windows 7 —— 一些基本原理
使用Linux服务器来通过网络安装和激活Windows 7 -- 一些基本原理 https://www.pufengdu.org/blog/?p=372
- (四)Springboot以jar包方式启动、关闭、重启脚本
Springboot以jar包方式启动.关闭.重启脚本 1.启动 2.关闭 3.重启 4.脚本授权 SpringBoot: nohup java -jar zlkj-data-server-1.0-S ...
- K8s 一、(1、容器基本概念 2、k8s基本概念 )
1.容器基本概念 容器其实就是一种特殊的进程,容器是一个 '单进程'模型. Namespace :隔离 Namespace 技术实际上修改了应用进程看待整个计算机"视图",即它的& ...
- java 对象之间的复制
package com.jy.demo.web; import java.util.Date; public class People { private String name;//姓名 priva ...
- 9. Linux用户身份和能力
root 拥有最高的系统所有权,能够管理系统的各项功能,如添加/删除用户.启动/关闭服务进程.开启/禁用硬件设备等.以root 管理员的身份工作时不会受到系统的限制 在Linux 系统中,UID 有唯 ...
- 小白搭建WAMP详细教程---apache、mysql、php的整合配置
Apache与PHP整合 我们之前说过PHP能够解析PHP代码, 可是不服务于apache,apache能够获取接收浏览器的请求, 可是不能处理PHP代码, 要实现动态站点开发,就必须结合apache ...
- HTML复习day01
1. 常见的浏览器内核 1 IE Trident 2 firefox Gecko 3 Safari webkit (安卓 苹果 大部分国产) 4 chrome Chromlum/blink 2. we ...
- sentinel流量控制和熔断降级执行流程之源码分析
前言: sentinel是阿里针对服务流量控制.熔断降级的框架,如何使用官方都有很详细的文档,下载它的源码包 里面对各大主流框都做了适配按理,本系列文章目的 主要通过源码分析sentinel流量控制和 ...
- linux(4)Linux 文件内容查看
查看文件内容总览 cat 由第一行开始显示文件内容 tac 从最后一行开始显示,可以看出 tac 是 cat 的倒着写! nl 显示的时候,顺道输出行号! more 一页一页的显示文件内容 less ...
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
