Battery API All In One
Battery API All In One
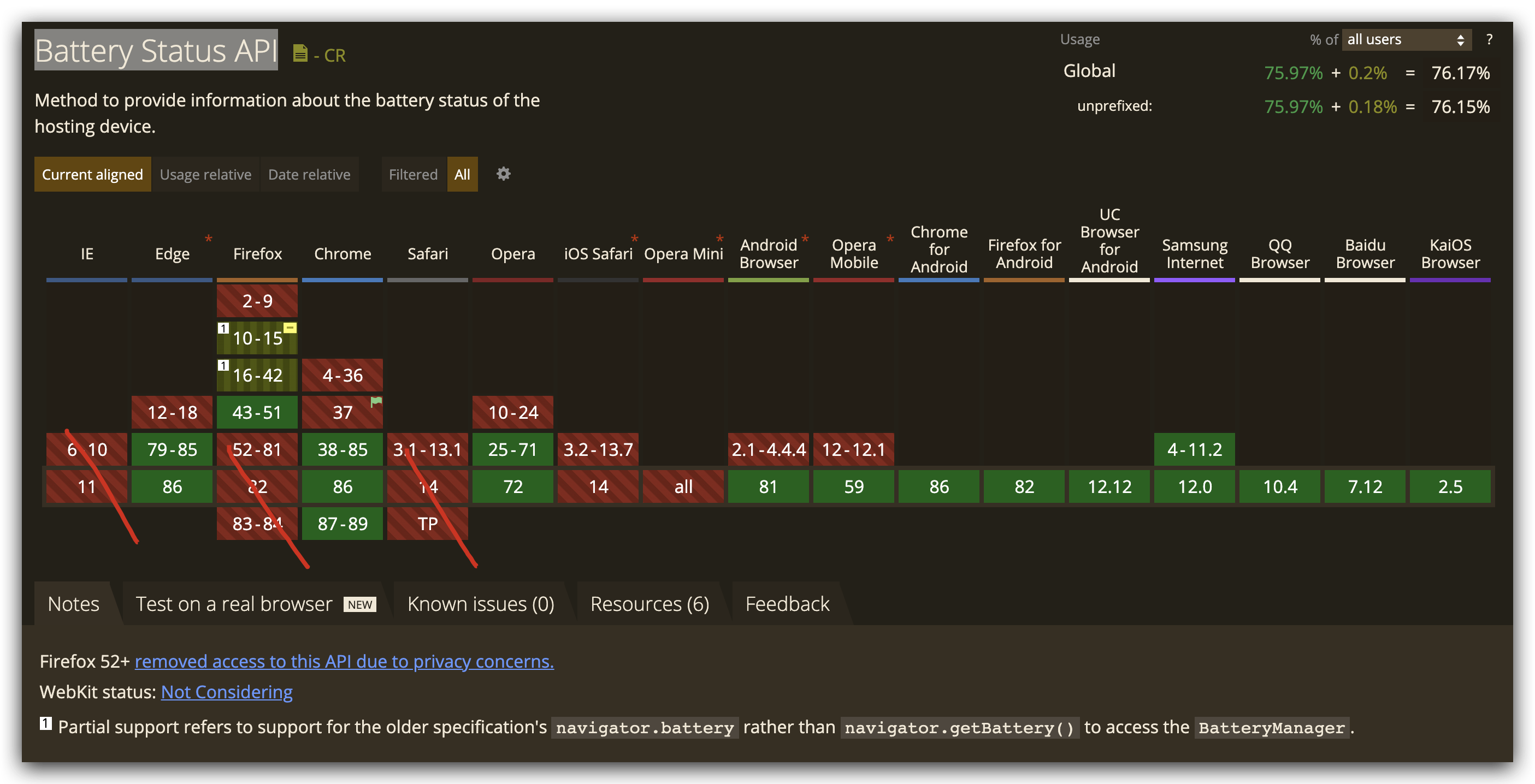
https://caniuse.com/?search=Battery


navigator.getBattery()/*Promise {<pending>}__proto__: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: BatteryManagercharging: truechargingTime: 0dischargingTime: Infinitylevel: 1onchargingchange: nullonchargingtimechange: nullondischargingtimechange: nullonlevelchange: null__proto__: BatteryManager*/
W3C
Battery Status API
W3C Candidate Recommendation 07 July 2016
https://www.w3.org/TR/battery-status/
Battery Status API
W3C Editor's Draft 25 September 2019
https://w3c.github.io/battery/
Battery Status API
https://developer.mozilla.org/en-US/docs/Web/API/Battery_Status_API

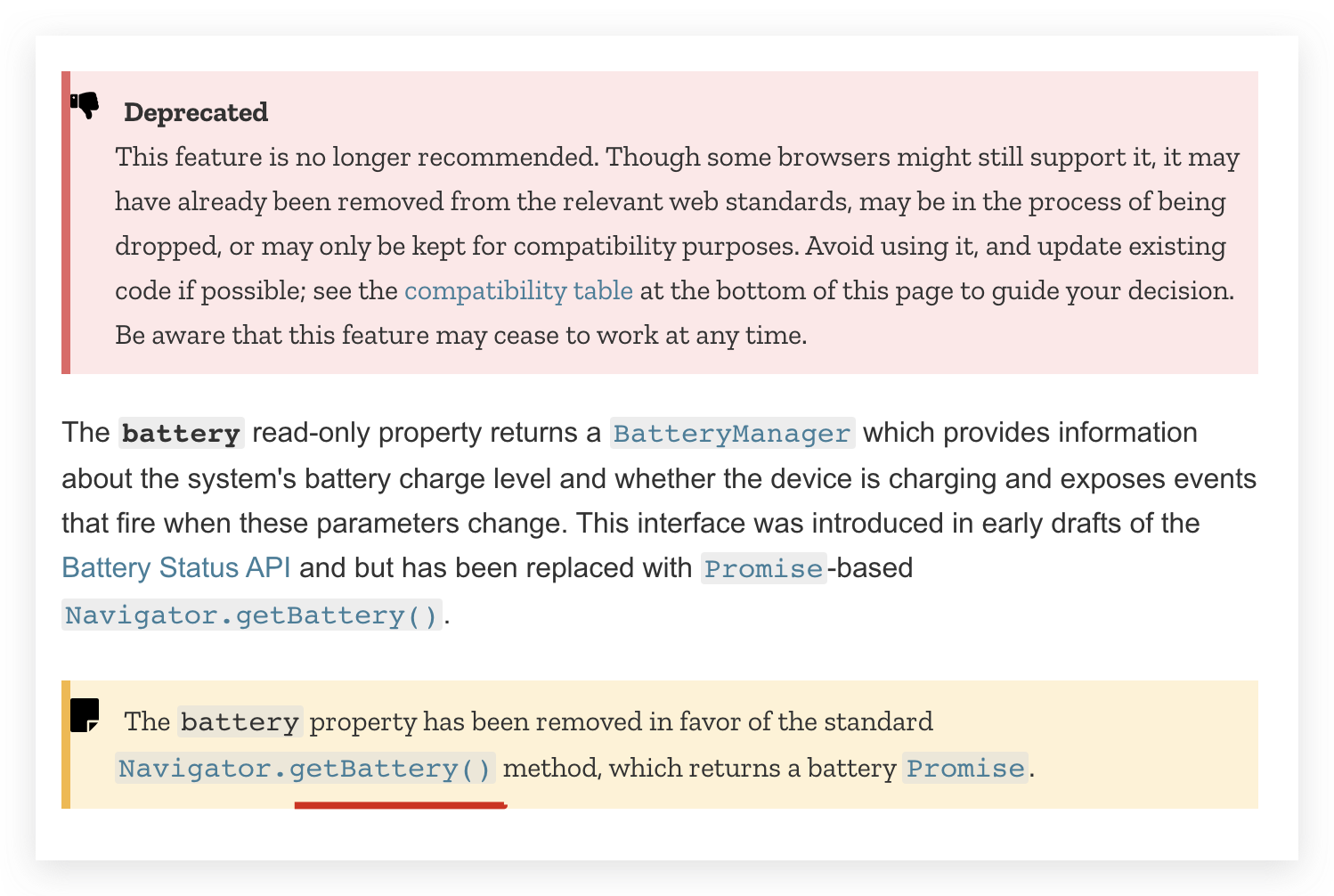
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/battery

https://developer.mozilla.org/en-US/docs/Web/API/BatteryManager

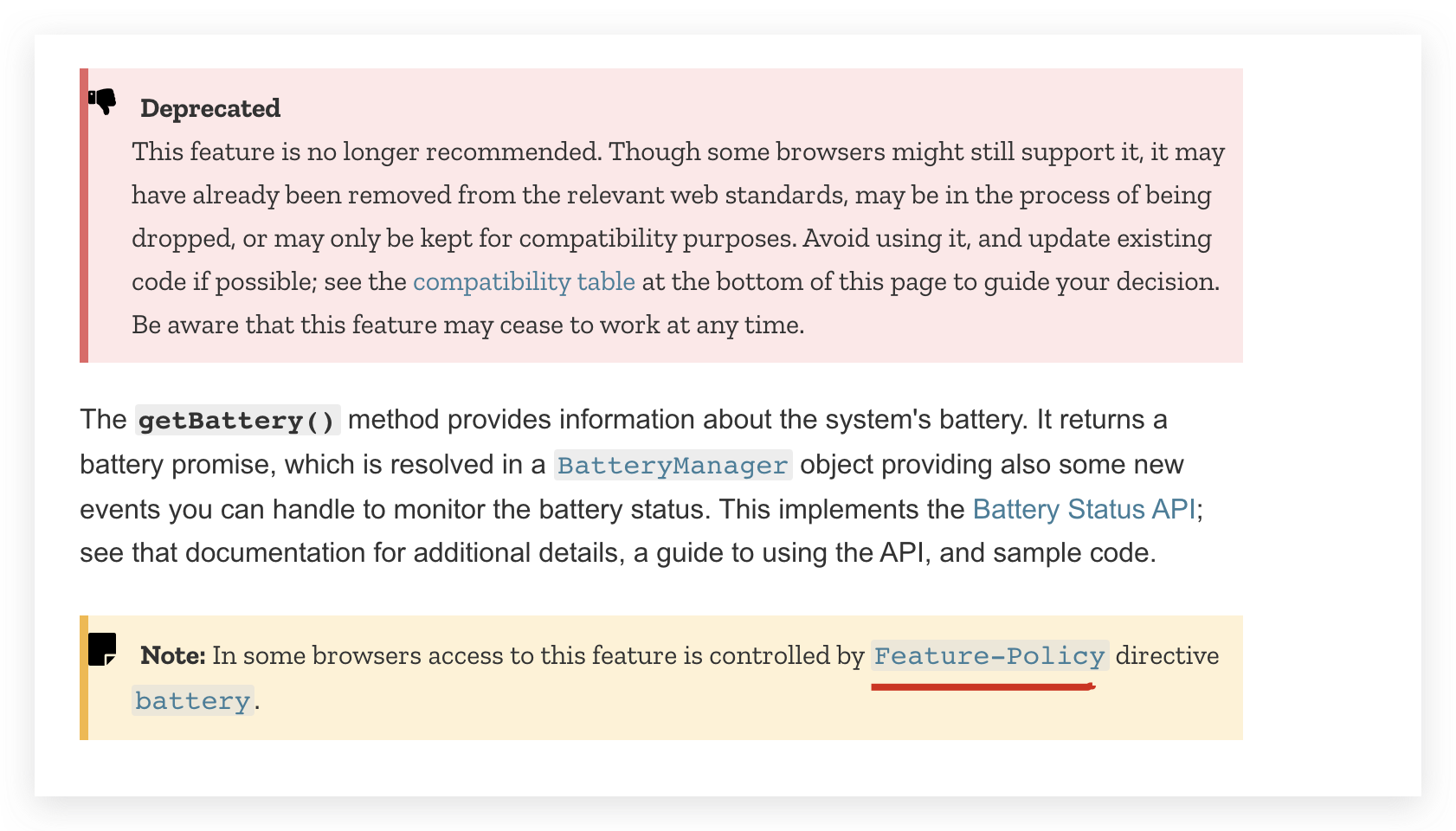
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getBattery

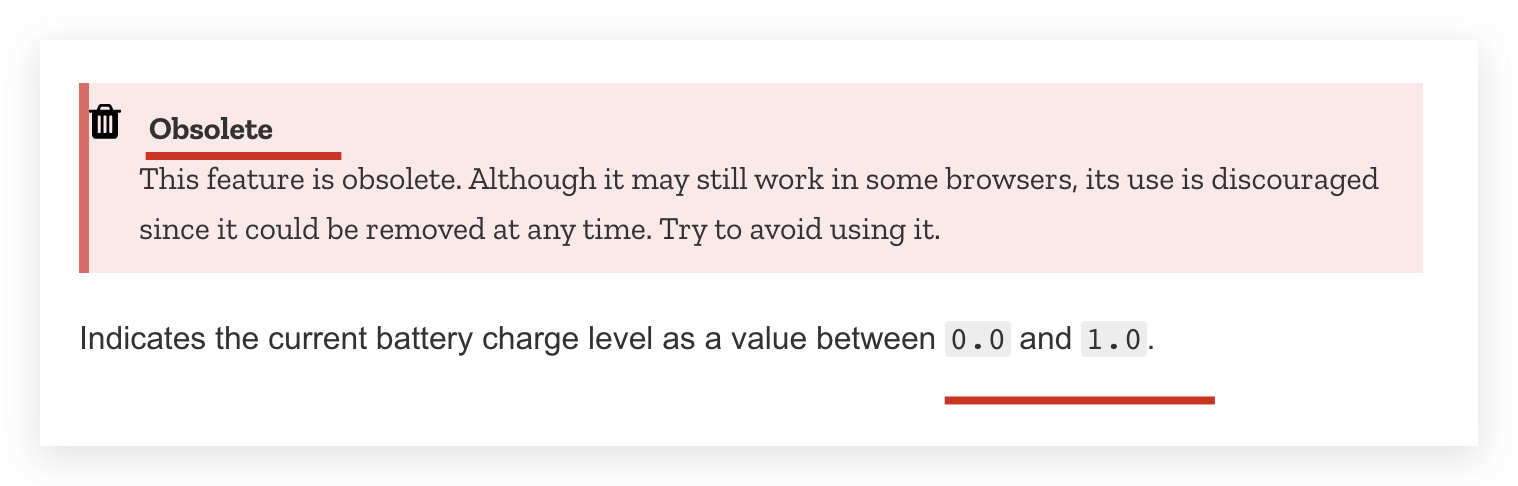
https://developer.mozilla.org/en-US/docs/Web/API/BatteryManager/level

refs
WakeLock
https://developer.mozilla.org/en-US/docs/Web/API/WakeLock
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Battery API All In One的更多相关文章
- 新一代Ajax API --fetch
之前 师傅跟我提过 一个新的Ajax API fetch 今天看到一篇关于fetch的文章,受益匪浅. XMLHttpRequest并不是专为Ajax而设计的,虽然各种框架对XHR的封装已经足够好用 ...
- JavaScript Promise API
同步编程通常来说易于调试和维护,然而,异步编程通常能获得更好的性能和更大的灵活性.异步的最大特点是无需等待."Promises"渐渐成为JavaScript里最重要的一部分,大量的 ...
- Web开发者的最爱 5个超实用的HTML5 API
摘要:毫无疑问,HTML5已经成为当今最流行的一门技术,尤其是Web开发者们对HTML5的兴趣是日趋渐浓.HTML5的许多功能也都能在现代浏览器中得以实现.然而,作为开发者,除了关注HTML5的功能和 ...
- 【译】JavaScript Promise API
原文地址:JavaScript Promise API 在 JavaScript 中,同步的代码更容易书写和 debug,但是有时候出于性能考虑,我们会写一些异步的代码(代替同步代码).思考这样一个场 ...
- HTML5 设备上的API
一.Vibration API ,接受两种类型参数 vibrate (unsigned long time) 当参数是unsigned long的时候 此时参数表示震动时间. NotSuppor ...
- 你可能不知道的5 个强大的HTML5 API 函数
HTML5提供了一些非常强大的JavaScript和HTML API,来帮助开发者构建精彩的桌面和移动应用程序.本文将介绍5个新型的API,希望对你的开发工作有所帮助. 1. 全屏API(Fulls ...
- 5 个强大的 HTML5 API
HTML5提供了一些非常强大的JavaScript和HTML API,来帮助开发者构建精彩的桌面和移动应用程序.本文将介绍5个新型的API,希望对你的开发工作有所帮助. 1. 全屏API(Fulls ...
- 你可能不知道的5个功能强大的 HTML5 API
HTML5 新增了许多重要的特性,像 video.audio 和 canvas 等等,这些特性使得能够很容易的网页中包含多媒体内容,而不需要任何的插件或者 API.而其它的新元素,例如 section ...
- 新一代AJAX API:FETCH
AJAX半遮半掩的底层API是饱受诟病的一件事情. XMLHttpRequest 并不是专为Ajax而设计的. 虽然各种框架对 XHR 的封装已经足够好用, 但我们可以做得更好.更好用的API是 fe ...
随机推荐
- uwsgi 启动django
1, django 官方文档可配置项如下: 2,启动django 的配置: 1,和settings.py 同级目录下新建wsgi.py (该配置和manager.py 的配置基本是一样的) impo ...
- 对象存储 COS 帮您轻松搞定跨域访问需求
背景 早期为了避免 CSRF(跨站请求伪造) 攻击,浏览器引入了 "同源策略" 机制.如果两个 URL 的协议,主机名(域名/IP),端口号一致,则视为这两个 URL " ...
- nodejs的调试debug
目录 简介 开启nodejs的调试 调试的安全性 使用WebStorm进行nodejs调试 使用Chrome devTools进行调试 使用node-inspect来进行调试 其他的debug客户端 ...
- 抓包一张tcpdump小抄就够了
作者简介 李先生(Lemon),高级运维工程师(自称),SRE专家(目标),梦想在35岁买一辆保时捷.喜欢钻研底层技术,认为底层基础才是王道.一切新技术都离不开操作系统(CPU.内存.磁盘).网络等. ...
- tee MultiWriter creates a writer that duplicates its writes to all the // provided writers, similar to the Unix tee(1) command.
https://zh.wikipedia.org/wiki/Tee 在计算机科学中,tee是一个常见的指令,它能够将某个指令的标准输出,导向.存入某个档案中.许多不同的命令行界面(Shell)都提供这 ...
- loj10170
在 n×n 的棋盘上放 k 个国王,国王可攻击相邻的 8 个格子,求使它们无法互相攻击的方案总数. -------------------------------------------------- ...
- Nginx上安装SSL证书
准备 参考 :链接 下载的Nginx证书压缩文件解压后包含: .pem:证书文件.PEM文件的扩展名为CRT格式. .key:证书密钥文件.申请证书时如果未选择自动创建CRS,则下载的证书文件压缩包中 ...
- Docker容器启动Mysql,Docker实现Mysql主从,读写分离
Docker容器启动Mysql,Docker实现Mysql主从,读写分离 一.Docker文件编排 二.配置主从复制 2.1 配置master 2.2 配置slave 三.验证主从复制 3.1 mas ...
- MySQL常见优化
MySQL常见优化 1.操作符优化 1.1<> 操作符(不等于) 1.2LIKE优化 1.3in,not in,exists与not exists 1.3.1in和exists 2.whe ...
- 1.二层常用技术-STP
1.STP定义: STP(Spanning Tree Protocol)是生成树协议的英文缩写.STP在IEEE 802.1D文档中定义,该协议的原理是按照树的结构来构造网络拓扑,消除网络中的环路,避 ...
