通过unity Distribution Portal发布华为渠道的游戏
背景说明
前面几个帖子详细介绍了:
Unity Editor安装和Apk打包
这里我们已经完成了一个含有支付功能、游戏登录等基本功能的APK,本帖打算将上面打包出来的APK,发布到华为渠道,体验一把这里的操作流程和效果。
上传APK文件至UDP控制台
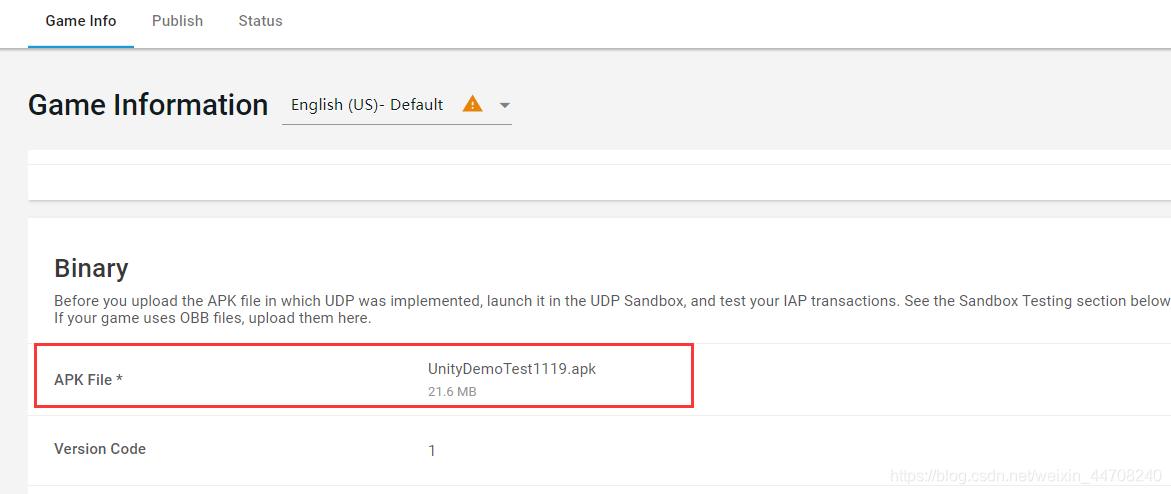
将前面打包生成的APK上传到这里:

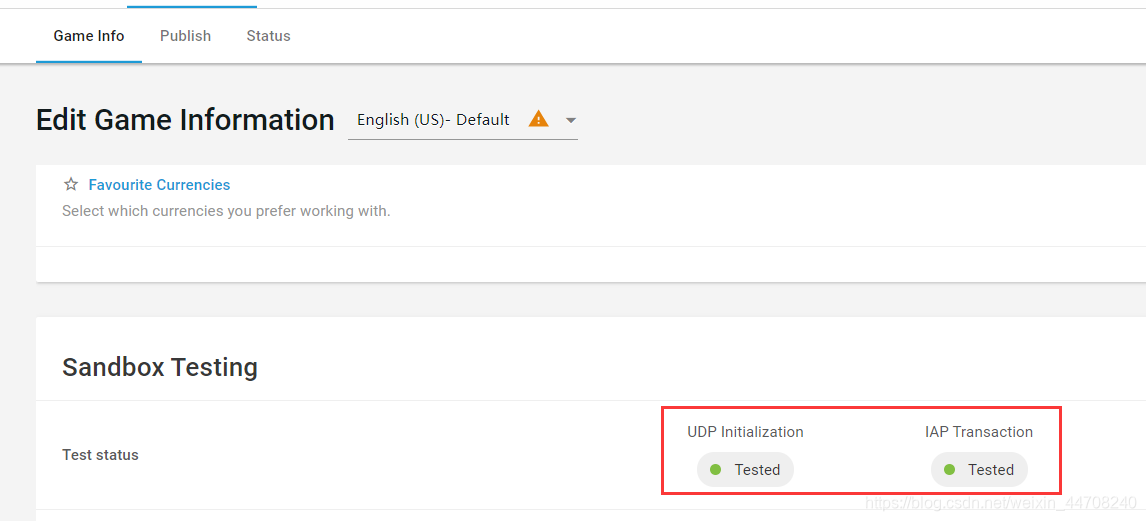
另外,我们也可以看到界面如下信息:
前者表示:游戏中已经调用了UDP的initialize接口。
后者表示:游戏中已经调用过UDP的purchase接口。
这两个接口都必须在应用上架前调用测试过,才可以发布的。

发布华为渠道前的必要配置
具体参考unity官方文档:
https://distribute.dashboard.unity.com/udp/guideDoc/HUAWEI
这里因为我前面的帖子:手把手教您快速运行Unity华为游戏(GameService)demo中已经注册过华为开发者帐号并在AGC上创建过游戏信息了,因此这里我按照文档依次补充之前没有完成的。

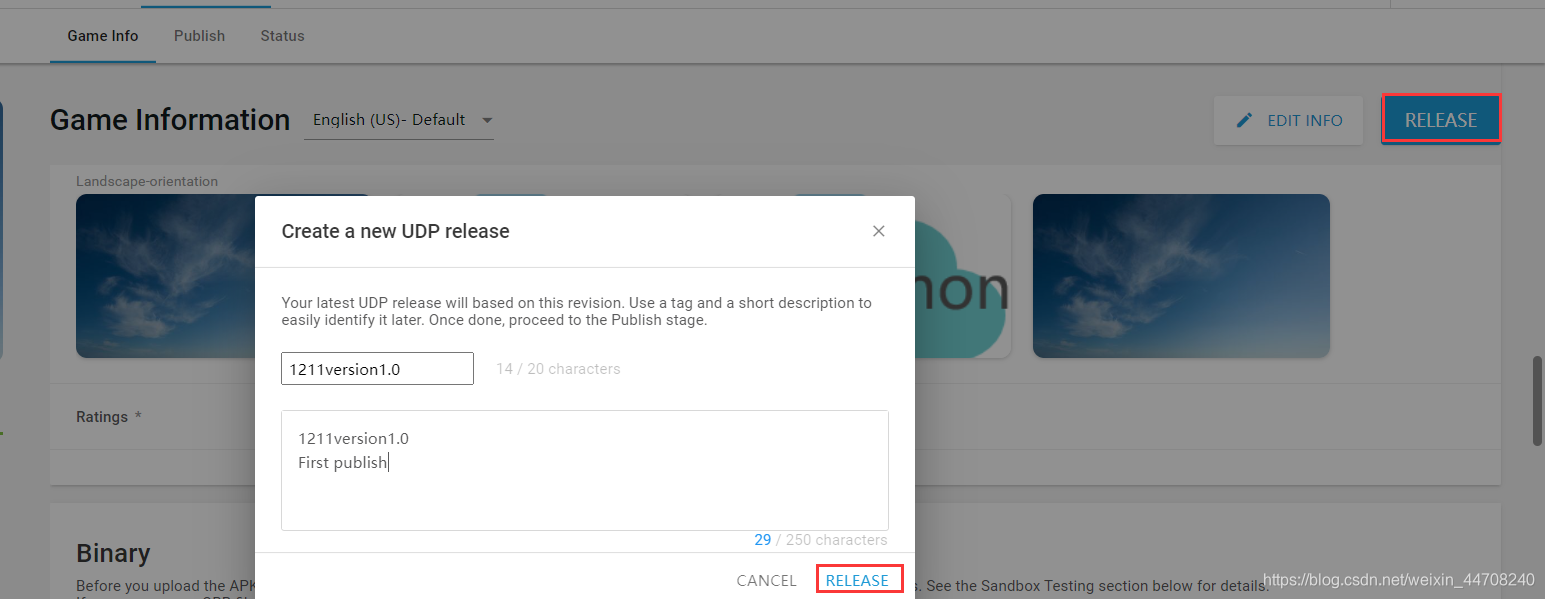
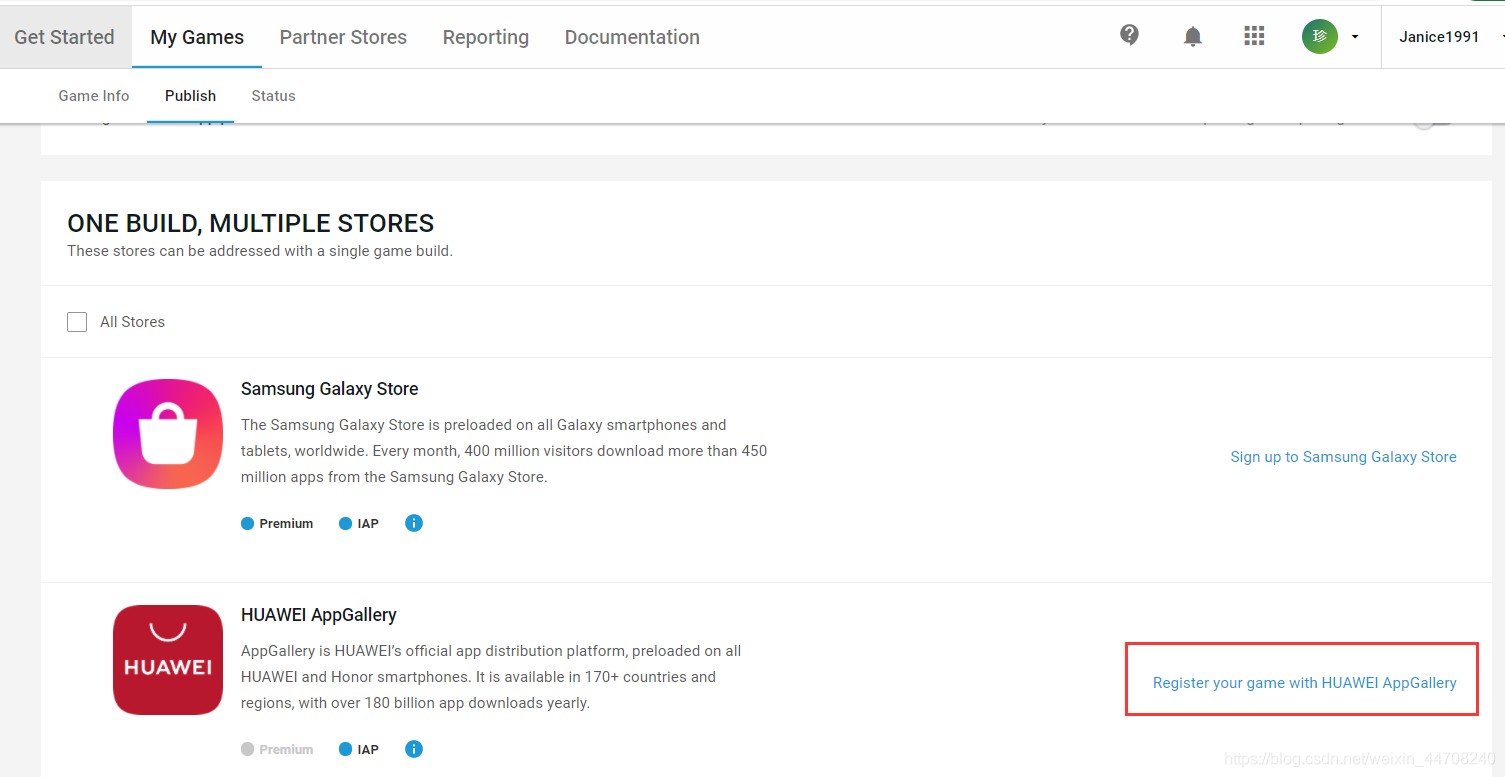
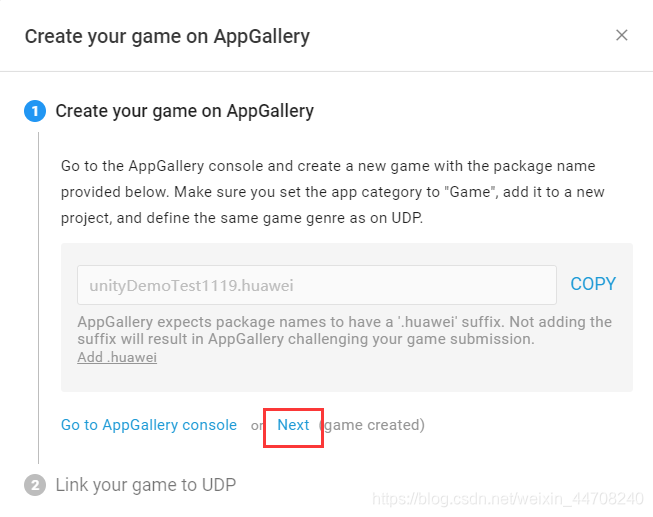
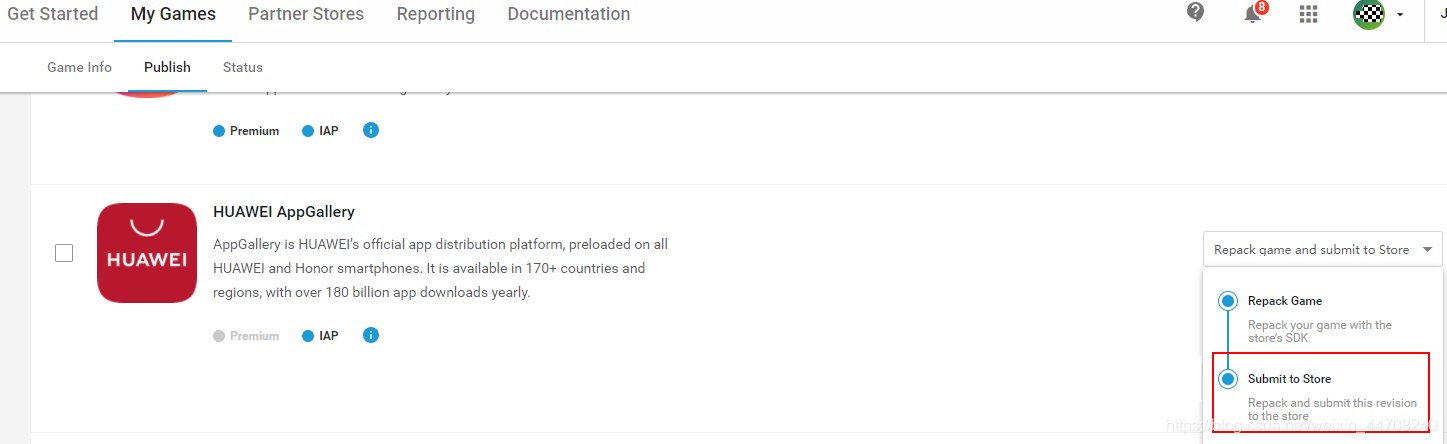
RELEASE成功后,进入publish界面,选择如下按钮:

在弹出的对话框中,选择Next,因为这里我已经在AGC创建过了。

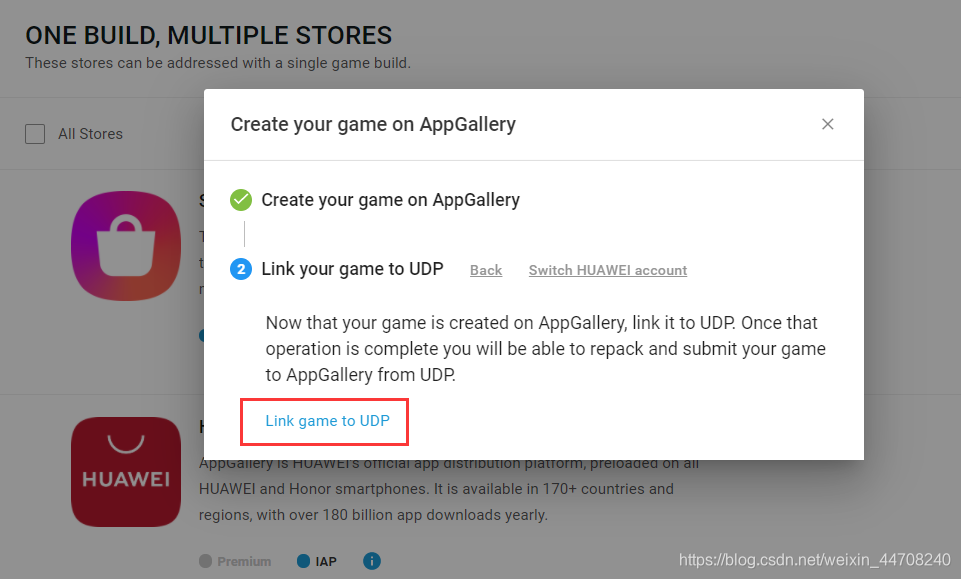
最后选择

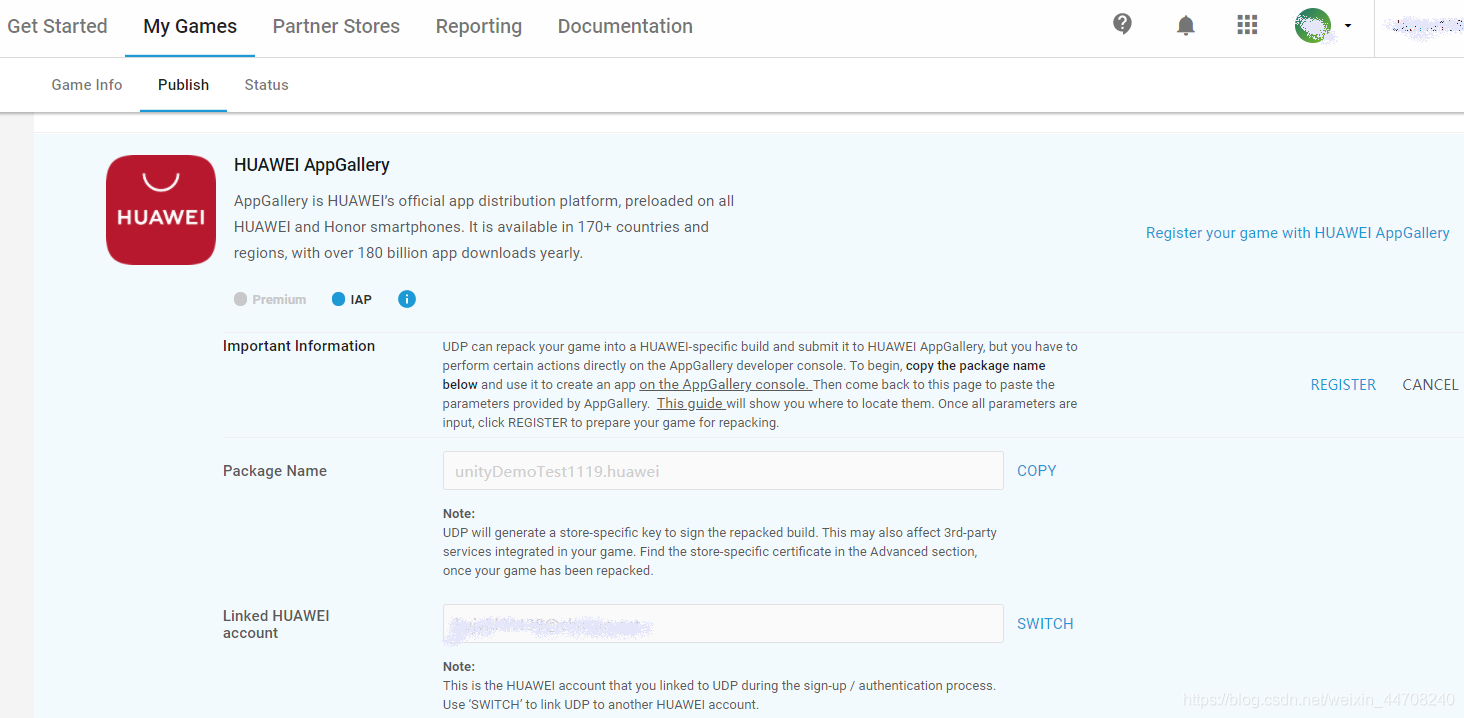
关联成功后,界面会呈现如下,此时需要参考unity文档完成游戏注册信息的填写。

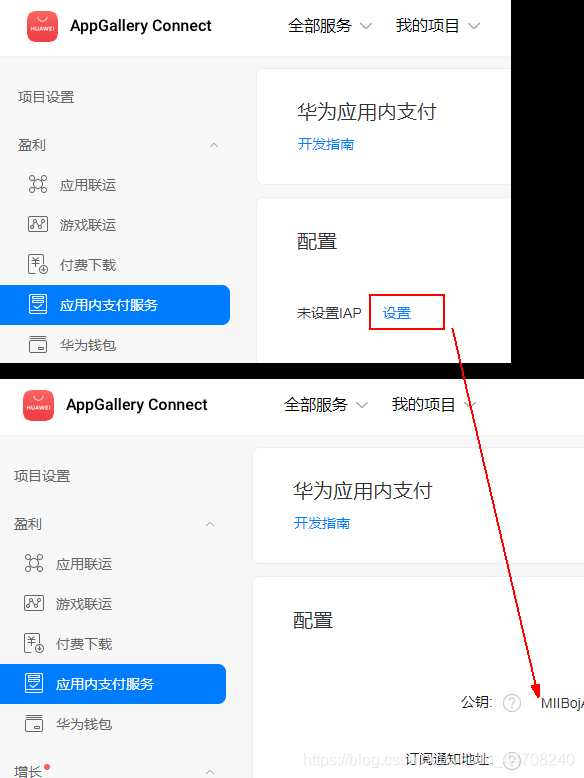
需要注意的是:游戏注册信息中的PubKey字段获取时,如果华为AGC界面显示如下,则点击设置即可获取到支付公钥。

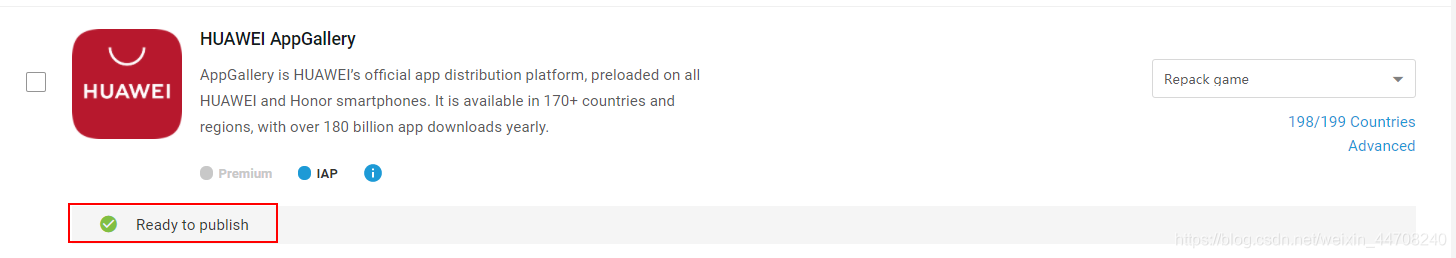
将PubKey和privacyPolicy两个游戏信息完成填写并点击REGISTER按钮后,界面显示如下,可以看到现在状态是Ready to publish。

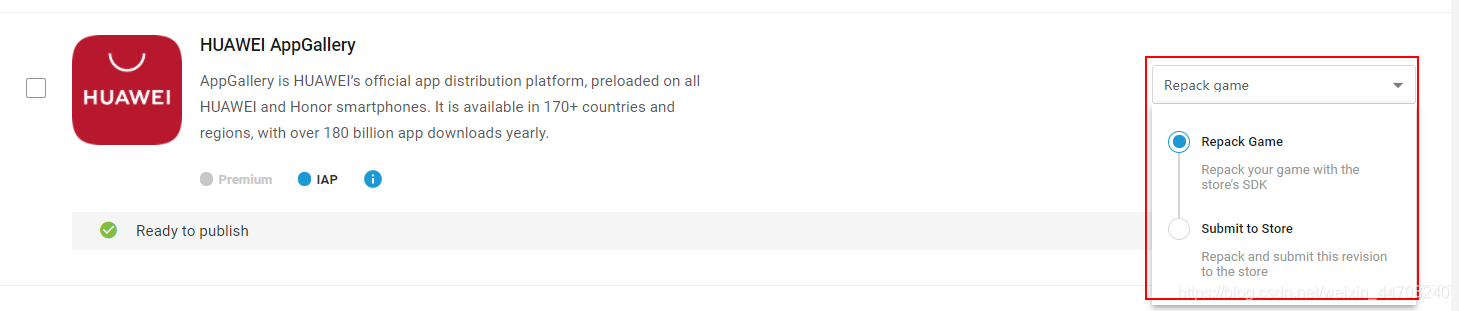
右侧下拉菜单有两个选项:

Repack Game:Unity仅将上传的APK使用华为SDK进行重新打包。
Submit to Store:Unity不仅重新打包,同时将打包后的APK上传至AGC,并提交华为审核。
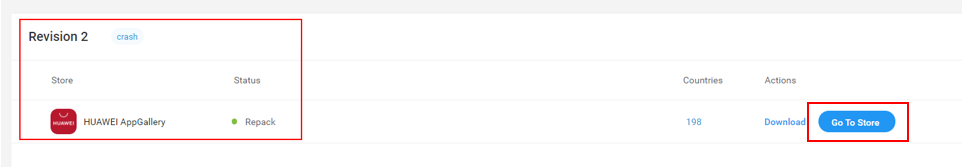
重新打包并测试
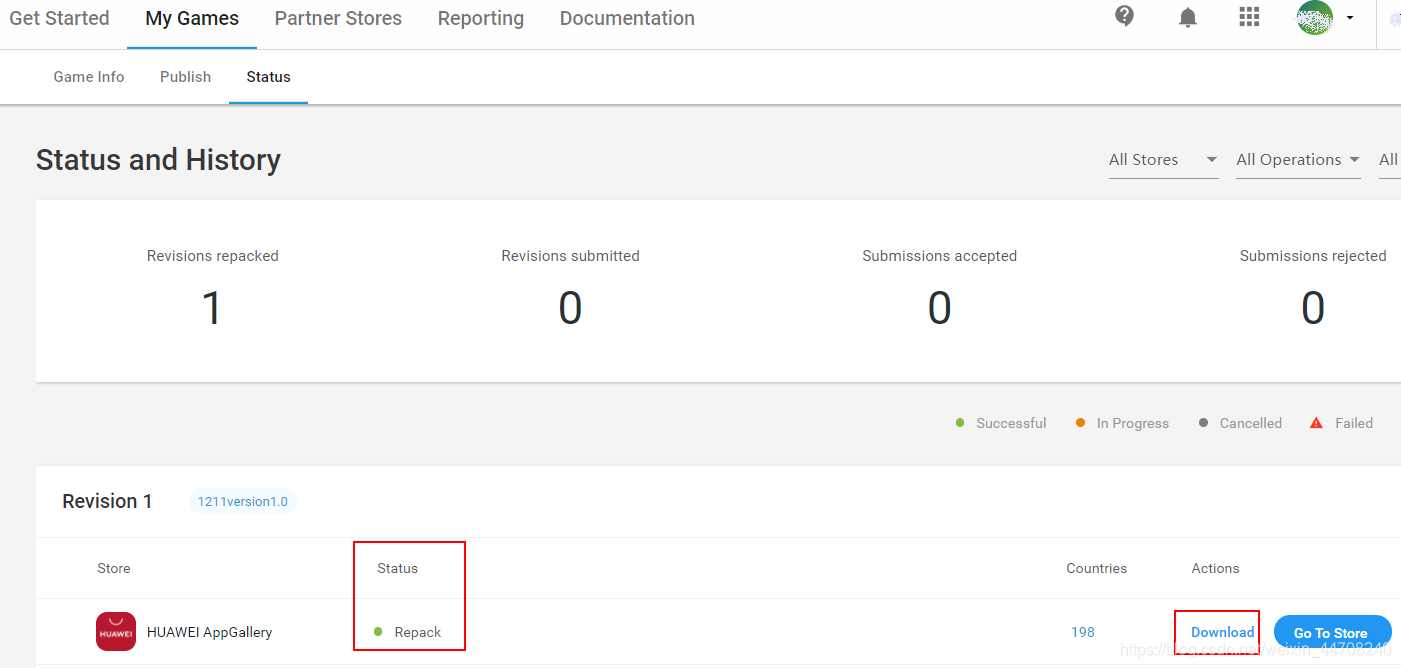
这里优先选择了Repack Game,想在提交华为审核前对Unity重新打包的APK进行功能测试。

Download已经成功Repack的游戏包。
- 自测发现有问题
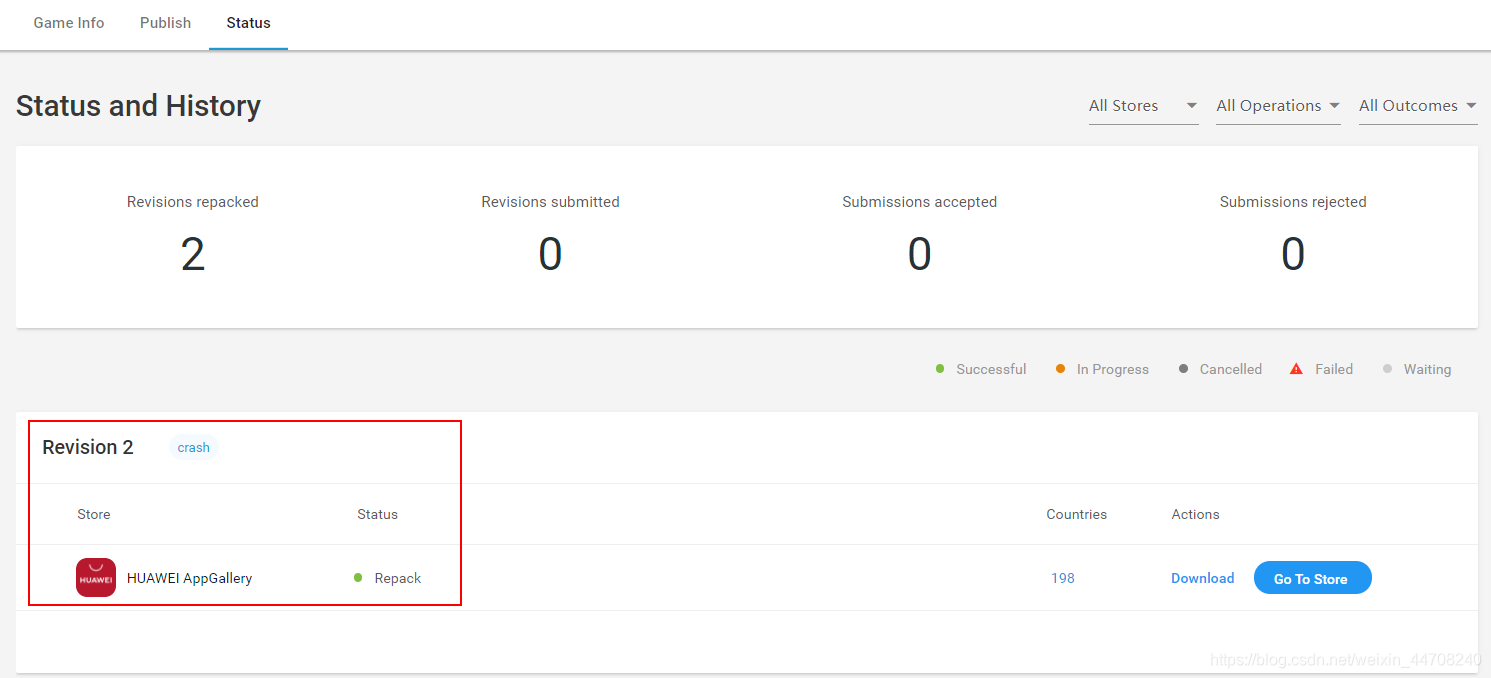
这里我就是自测发现有问题了,所以我在Game Info中删除原来APK,重新提交了一个APK,继续Release,新的打包后的包如下:

重新下载该包继续测试,直到自测没有问题。
- 自测没有问题
如果自测发现没有问题了,可以启动下面的章节。
发布华为渠道并等待华为审核结果
如果自测没有问题了,重新上传APK,并选择“Submit to Store”,此时Unity将重新打包该应用,并将该应用提交华为审核,应用信息、商品信息等也将同步至华为AGC控制台。

备注下:之前我一直以为选择“Repack Game”后自测包没有问题后,可以通过“Go to Store”直接去华为这边提交审核,但是实际操作发现跳转过去后游戏信息、商品等信息都是没有的,需要自己再填写一遍。因此这种操作是非常不推荐的。主要有以下几点:
(1)需要在UDP和华为AGC控制台各自维护商品和游戏信息,工作量是double的。
(2) 我们没法在UDP这边查看游戏在各个应用商店的上架情况。
所以综合考虑,除非是在UDP同步AGC时发生了不可回退、难以处理的问题,作为一个备选方案。

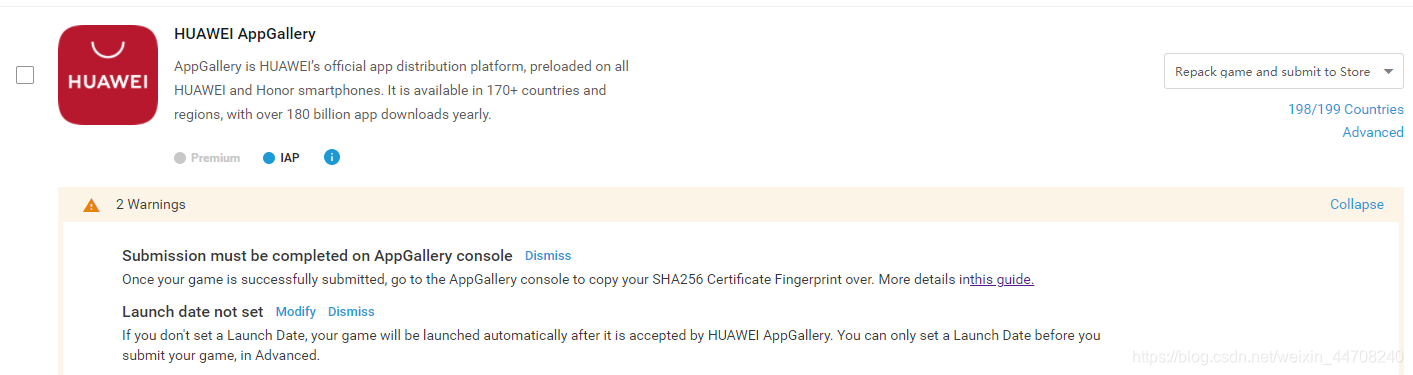
这里我选择“Submit to Store”后,界面有如下2个Warnings

第一个告警,配置SHA256证书指纹,这个在前面“手把手教您快速运行Unity提供的华为游戏demo”中我已经完成了,所以忽略了。
第二个告警,意思就是我没有设置发布时间,这样提交华为审核后,一旦审核通过,应用就会立即上架,所以如果您不想华为审核通过后就立即自动上架,就“Modify”设置下时间。这里我也忽略了。

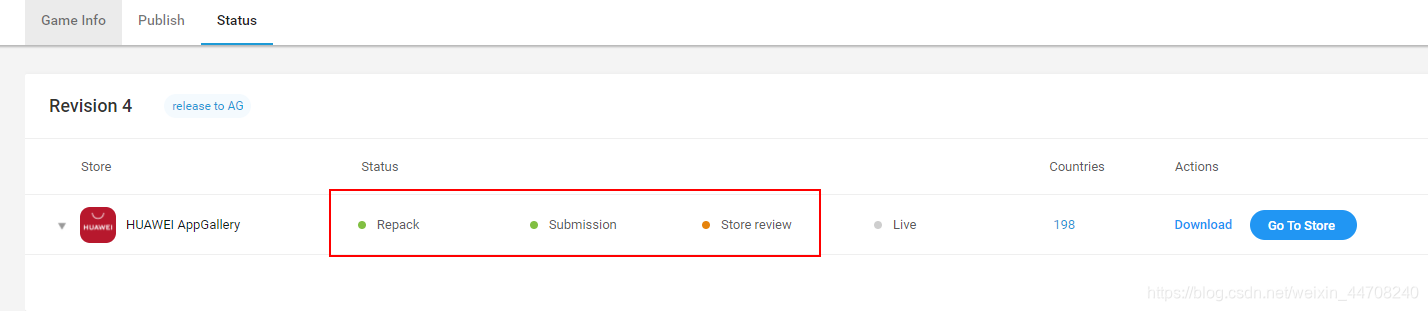
这里可以看到当前应用已经提交至AGC审核中了。
登录AGC控制台,可以看到:
(1)应用信息界面,Unity已经将应用信息同步至AGC系统。
(2)商品管理页面,Unity已经将商品信息同步至AGC系统。

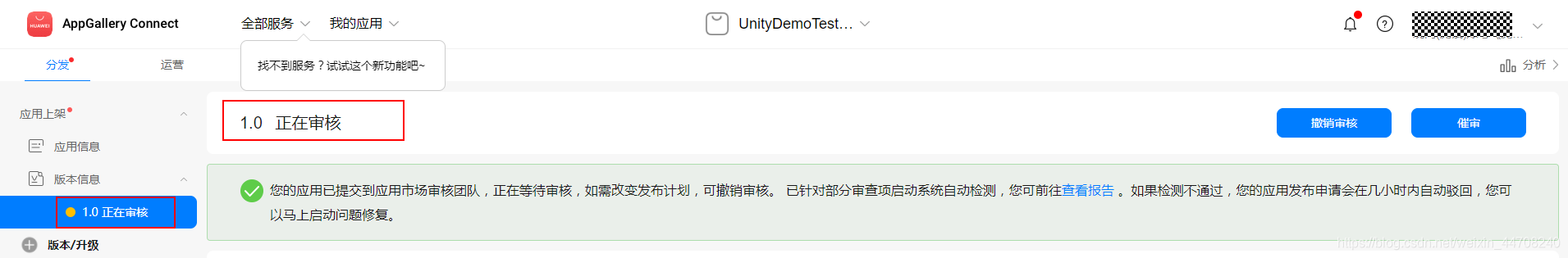
(3)当前应用状态是“正在审核”。

至此,我已经顺利通过Unity发布了华为渠道的游戏,耐心等待华为审核结果即可。
想要完成此文中的发布流程,必须对在Unity上开发和发布华为游戏操作比较熟悉,具体可参见:
Unity Editor安装和Apk打包:https://developer.huawei.com/consumer/cn/forum/topic/0204405811539110247?fid=18
手把手教您快速运行Unity提供的华为游戏demo:https://developer.huawei.com/consumer/cn/forum/topic/0201418722921820534?fid=18
使用unity完成华为游戏的初始化和华为帐号登录:https://developer.huawei.com/consumer/cn/forum/topic/0204418750404500554?fid=18
快速开发Unity游戏的支付功能:https://developer.huawei.com/consumer/cn/forum/topic/0201436959507790259?fid=18&pid=0301436959507790006
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0202441909032150447?fid=0101271690375130218
原作者:Mayism
通过unity Distribution Portal发布华为渠道的游戏的更多相关文章
- 独立开发游戏越来越容易:Unity 发布旗下的最新游戏引擎 Unity 5,依然有免费版(转)
独立开发者开发游戏正变得越来越容易,因为在游戏设计中很多吃力不讨好的工作可以直接采用像 Epic Games 或 Unity Technologies 这样的游戏引擎来解决.而这几天,游戏引擎商们先后 ...
- 【使用Unity开发Windows Phone上的2D游戏】(1)千里之行始于足下
写在前面的 其实这个名字起得不太欠当,Unity本身是很强大的工具,可以部署到很多个平台,而不仅仅是可以开发Windows Phone上的游戏. 只不过本人是Windows Phone 应用开发出身, ...
- ArcGIS Pro开发Web3D应用(4)——Portal发布三维没有“发布”选项解决
如题,将三维场景包.slpk上传并发布,未看到发布选项. 问题核心就在于环境没配置好,主要有2点: 1.验证联合托管状态 需要将托管服务器与Portal进行联合,并进行验证,此情况需要在WebAdap ...
- unity解压缩zip发布后的一些问题
前段时间项目需要,搞了下zip的解压缩问题,也是利用ICSharpCode.SharpZipLib.dll来处理的zip,这里说下之前遇到的坑(这里提供我用的这个库ICSharpCode.SharpZ ...
- Unity PC端发布失败解决办法
Unity的PC端有时候发布的时候报错.原因可能是你的游戏里面使用了NGUI的label,而且字体选择的是unity自带的字体.因为支持中文.在选择unity自带的字体时最好都选一样的字体.如果一个l ...
- 使用Arcgis Api for Javascript 调用 本地Portal发布的WebMap
1.环境搭建 安装Arcgis Portal 10.4,Server 10.4,DataStore ,WebAdaptor for IIS,搭建arcgis api for javascript 4. ...
- Unity 3D本地发布WebPlayer版时Failed to download data file解决方案
遇到这个问题就是指Web服务器并没有支持这种*.unity3d文件类型.需要做的是在Web服务器中添加MIME类型: IIS 7 及以上版本: 在功能视图的IIS选项卡中: 双击打开MIME,选择添加 ...
- [unity菜鸟] 修改发布成web后的logo
1. 原始效果 (tip:在4.x的书中有介绍) 2. 打开.html文件原始代码如下 <script type='text/javascript' src='jquery.min.js'&g ...
- unity web项目发布服务器Data file is corrupt (not a Unity W
楼上问题需要在iis 中配置MIME 加一个 .unity3d MIME类型:application/octet-stream http://www.cnblogs.com/123ing/p/3913 ...
随机推荐
- 一些简单的SQL语句
简单的SQL入门 一,简介 1, 一个数据库包含一个或多个表,表包含带有数据的记录(行) 2, SQL对大小写不敏感,语句的分号看具体情况 二,语法 1, 数据操作语言:DML a) ...
- Set DSL in Ubuntu 18.04
Reference Solutions: Ctrl+Atl+t Type nmcli con edit type pppoe con-name ANY_NAME_OF_DSL_YOU_LIKE, wh ...
- macOS warning emoji render bug
macOS warning emoji render bug ️ macOS render bug Apple Color Emoji fonts install old version fonts ...
- CSS3 & transition & animation
CSS3 & transition & animation https://developer.mozilla.org/en-US/docs/Web/CSS/transition-ti ...
- back to top & back to bottom
back to top & back to bottom infinite auto load more & infinite scroll & load more https ...
- useState & useEffect
useState & useEffect https://overreacted.io/zh-hans/a-complete-guide-to-useeffect/ https://react ...
- flutter 让app跟随系统的theme
首先你需要在"MaterialApp"设置两套theme MaterialApp( theme: myTheme, // light darkTheme: ThemeData.da ...
- js & for & for of & for in & forEach, break
js & for & for of & for in & forEach, break js for break https://stackoverflow.com/q ...
- 「NGK每日快讯」2021.2.7日NGK公链第96期官方快讯!
- JavaScript中判断对象是否属于Array类型的4种方法及其背后的原理与局限性
前言 毫无疑问,Array.isArray是现如今JavaScript中判断对象是否属于Array类型的首选,但是我认为了解本文其余的方法及其背后的原理与局限性也是很有必要的,因为在JavaScrip ...
