vsCode 设置vue文件标签内的style智能提示
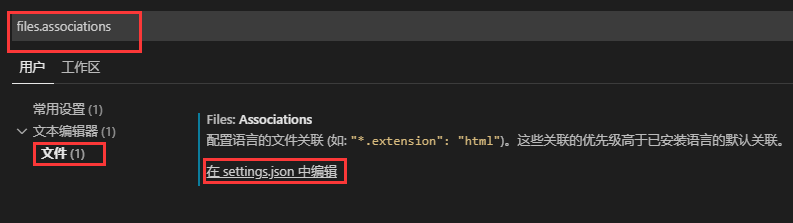
VS Code 文件-》首选项-》设置
搜索:files.associations

点击在setting.json中编辑

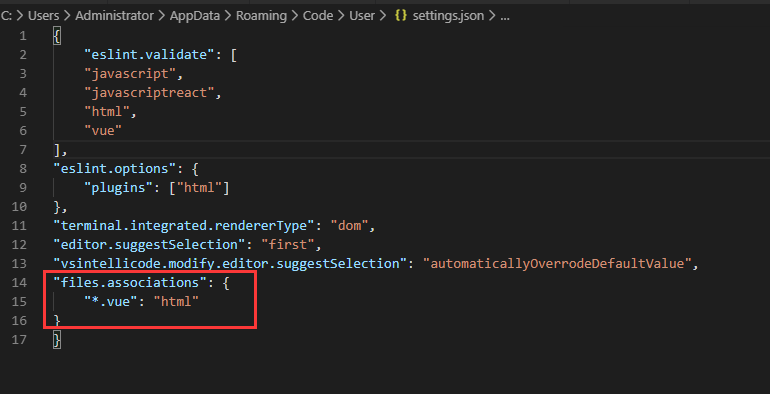
最后一行添加配置:
"files.associations": {
"*.vue": "html"
}
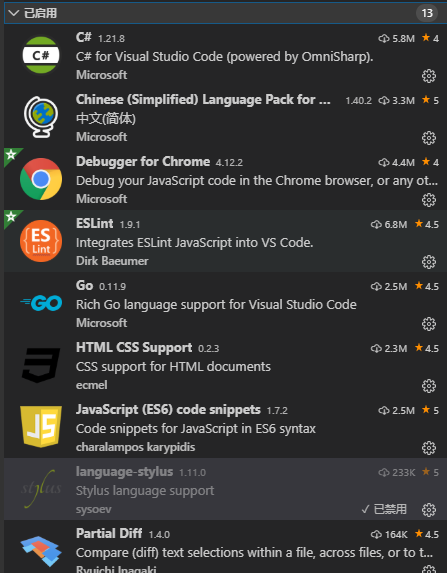
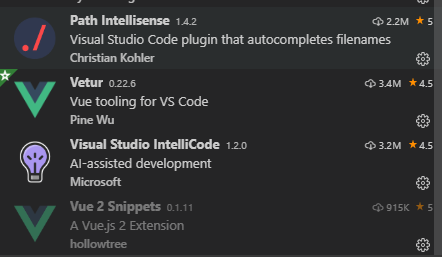
其他插件:Visual Studio IntelliCode(微软的AI智能代码推荐提示)
目前我使用的一些插件:


vsCode 设置vue文件标签内的style智能提示的更多相关文章
- vscode设置vue文件高亮显示
打开VS Code,左上角 文件->首选项->设置->文本编辑器->文件,点击右侧的"在settings.json中编辑",进入settings.json文 ...
- vscode对Vue文件的html部分格式化失效问题解决办法
使用vscode编辑vue文件时发现突然格式化代码不会对<template> </template>之间的html生效了,解决办法很简单 文件 --> 首选项 ---&g ...
- VScode格式化vue文件
使用vscode编写vue文件的时候, 发现不能格式化,手动格式化代码,太费劲, 还有可能会出错, 不格式化,有的时候代码编写的时候, 没有很好的管理格式,不美观. 但是我们是可以修改让VScode可 ...
- VSCode新建vue文件自定义模板
在一个Vue的项目中,反复的新建.vue文件是一个必不可少的工序.本着科技让人偷懒的原则,我们可以利用VSCode的snippet在.vue文件创建后能轻松地生成一套模板. 整个过程是轻松加愉快的,只 ...
- vscode设置VUE eslint开发环境
我的使用vscode开发VUE的常用设置 1.安装插件 ESLint Vetur Beautify Prettier - Code formatter Auto Rename Tag -重命名标签,闭 ...
- 解决vscode格式化vue文件出现的问题
遇到的问题 使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突. 引号问题:单引号变双引号 分号问题:行末是否加分号.自动加/减分号 当然还会有其他个性化冲突 ...
- vue --- vscode 配置 .vue文件生成结构
1.选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,输入vue 选择vue后,编辑器会自动打开一个名字为vue.json的文件 2.复制以下内容到这个文件 ...
- vscode添加vue文件模板
文件->首选项->用户代码片段->输入vue,打开vue.json 添加模板json "Print to console": { "prefix&quo ...
- VScode 中 vue文件template中不能使用tab补齐标签
选择 文件-->首选项-->设置-->搜索 emmet,选择 编辑 setting.json, 添加下列代码: "emmet.includeLanguages" ...
随机推荐
- MySQL是如何实现事务的ACID
前言 最近在面试,有被问到,MySQL的InnoDB引擎是如何实现事务的,又或者说是如何实现ACID这几个特性的,当时没有答好,所以自己总结出来,记录一下. 事务的四大特性ACID 事务的四大特性AC ...
- (转)文件上传org.apache.tomcat.util.http.fileupload.FileUploadException: Stream closed
文件上传时,tomcat报错org.springframework.web.multipart.MultipartException: Failed to parse multipart servle ...
- SPSSAU数据分析思维培养系列4:数据可视化篇
本文章为SPSSAU数据分析思维培养的第4期文章. 前3期内容分别讲述数据思维,分析方法和分析思路.本文讲述如何快速使用SPSSAU进行高质量作图,以及如何选择使用正确的图形. 本文分别从五个角度进行 ...
- jdk 功能变化
JDK的变化 JDK1.5 JDK1.6 jdk1.7 1. 添加自动装箱,拆箱 1. =后可以省略泛型, 见ArrayList 2. try后加一个(), 定义流对象,作用域在try里 jdk1 ...
- activiti app 6.0 乱码
登录activiti-admin 乱码,解决后如下: 在catalina.bat文件中设置 -Dfile.encoding=UTF-8 1,windows 修改catalina.bat tomcat7 ...
- mysql8.0的下载、安装、可视化软件(下载、安装、破解)
获取下面相关资源,请关注微信公众号“带你做毕设或者添加小编微信,有不明白的联系小编,可以提供远程帮助哦 mysql压缩版最新版本下载地址https://dev.mysql.com/downloads/ ...
- 免费领CRMEB移动社交电商系统源码与授权
移动电商风起云涌,直播带货重塑销售模式,传统商业更是举步维艰,各行各业转型移动电商迫在眉睫,拥有一款好的移动社群社交电商系统成为众多企业与商家的心病! 你曾是否被那些劣质的移动电商系统搞得心力憔悴? ...
- oeasy教您玩转linux010202软件包管理apt
顾一下 上一部分我们都讲了什么?
- SplashImage
关于Unity启动时间过长(启动黑屏时间长)的问题 https://blog.csdn.net/h5q8n2e7/article/details/50484458 Unity3D游戏开发之“重写Uni ...
- [BUUOJ记录] [强网杯 2019]随便注(三种方法)
本题主要考察堆叠注入,算是比较经典的一道题,在i春秋GYCTF中也出现了本题的升级版 猜测这里的MySQL语句结构应该是: select * from words where id='$inject' ...
