vs code配置vue自动格式化
vs code配置vue自动格式化
我他妈的要被这个vs code的格式化逼疯了。我在网上看了很多的文章,不是太老就是不好使,遇到太多坑了。
在这贴出自己的配置,虽然有多余的代码,虽然可能在未来的更新中用不了,虽然功能不是十分完全,但是希望能帮助到被逼疯的你。
希望大神能给我挑挑毛病,下面开始。
控制变量
目的:在你按了ctrl+s之后,根据规则自动格式化vue和js(ts)代码
vs code版本:最新版
npm版本:最新版
插件:
·ESLint
·Prettier
·vuter(这个东西我不确认在自动保存上的有没有作用,希望大神指点)
vue:2x
项目构建方法:脚手架,实测在复制过来的老webpack项目里也可以
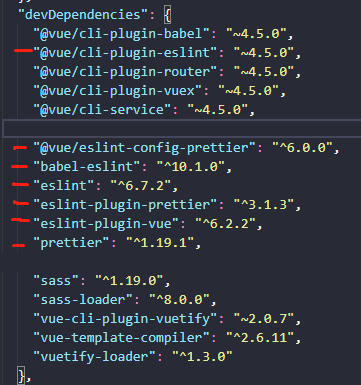
package.json关连依赖确认(是不是都起到作用就不知道了,望大神指点):

.eslintrc.js(配置了n遍之后的,估计里面有多余的代码)
module.exports = {
root: true,
env: {
node: true,
es6: true,
},
extends: [
'plugin:vue/recommended',
'eslint:recommended',
'plugin:prettier/recommended',
],
plugins: ['prettier'],
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module',
ecmaVersion: 6,//js的版本
},
rules: {
quotes: [1, 'single'],//这个地方很迷,要为eslint配置类似于prettierrc的格式化代码,才会在vue的template中起作用
'prettier/prettier': 'error',
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
},
}
.prettierrc.js(配置了n遍之后的,估计里面有多余的代码)
module.exports = {
tabWidth: 2,
semi: false,
singleQuote: true,
endOfLine: 'auto',
trailingComma: 'all',
vueIndentScriptAndStyle: true,
}
setting.json
"editor.formatOnSave": true,
"files.autoSave": "off",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
}, "[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}, "eslint.format.enable": true,
"eslint.options": {
"extensions": [".js", ".vue"]
},
"eslint.validate": [
"javascriptreact",
"javascript",
"html",
"vue"
],
配置完之后就是作用于js和vue,点击保存自动整形,有不符合规则的的写法会报错,完全错误的报红色,不规范报黄色。
我知道还有很多不足,希望懂的大佬能给我一些指点。
vs code配置vue自动格式化的更多相关文章
- 解决VS Code保存时候自动格式化
VS code 保存会自动格式化.以前都是alt+shift+F格式化的,现在一保存就格式化 解决方式:找到你的VScode扩展,把JS-CS-HTML Formatter这个插件禁用就可以解决
- vs code 设置 保存自动格式化vue代码
配置 ESLint (需安装 Prettier - Code formatter 插件) command + shift + p 打开用户设置 // vscode默认启用了根据文件类型自动设置tab ...
- Visual Studio Code 保存时自动格式化的问题
烦人的说,保存的时候自动格式化, 格式话后,代码就失效了 纳尼!!!! 网上其他人都说 JS-CSS-HTML Formatter这个插件在捣蛋! 试了,的确如此. 找到他,给禁用,就不会 ...
- vs code 关闭保存自动格式化 formatonsave - [vscode] - [html]
有时候Ctrl+s保存,html代码哥格式会紊乱. 造成这个原因一般是我们基本都在用的一个插件: 
对于没有子元素或不需要子元素的 HTML 标签,通常写成其自闭合的形式会显得简洁些, - <SomeComponent></SomeComponent> + <SomeC ...
- VS Code 配置vue开发环境
一.插件 网上搜索vscode插件的文章,动辄十几个,其实根本用不了那么多,很多插件的作用还有重叠,电脑性能还被白白浪费.这里精简为主,每一个插件都发挥它最大的作用,并尽量说明它们的作用 Vetur ...
- PyCharm配置autopep8,自动格式化Python代码
1. 关于PEP 8 PEP 8,Style Guide for Python Code,是Python官方推出编码约定,主要是为了保证 Python 编码的风格一致,提高代码的可读性. 官网地址:h ...
- vue eslint 代码自动格式化
vue-cli 代码风格为 JavaScript Standard Style 代码检查规范严格,一不小心就无法运行,使用eslint的autoFixOnSave可以在保存代码的时候自动格式化代码 V ...
随机推荐
- Flutter AS设备连接显示loading解决方案
看了网上很多解决方案,基本都是要杀dart进程后,删除lockfile 文件,然后运行检查命令flutter doctor. 这个方式有一定的意义,但是确实不一定解决这个问题. 今天就遇到了这样的问题 ...
- vue第五单元(v-if和v-show以及v-for的灵活应用 watch以及computed的区别 (常见效果) #课程目标
第五单元(v-if和v-show以及v-for的灵活应用 watch以及computed的区别 (常见效果) #课程目标 精通 v-if v-else v-else-if 的使用 精通 v-show ...
- webpack配置css-loader
执行 npm init 命令 生成 package.json 文件 在 webstorm 项目中局部安装 webpack(比如安装3.6.0版本) npm install webpack@3.6.0 ...
- burpsuite无法拦截本地流量
参考文章链接:https://blog.csdn.net/tb_youth/article/details/103436796?utm_medium=distribute.pc_relevant.no ...
- 302跳转导致的url劫持
介绍一个 网站监测工具:iis7网站监测IIS7网站监控工具可以做到提前预防各类网站劫持,并且是免费在线查询,适用于各大站长,政府网站,学校,公司,医院等网站.它可以做到24小时定时监控,同时它可 ...
- angular8 大地老师学习笔记---第六课
export class TodolistComponent implements OnInit { public keyword:string; public todolist:any[]=[]; ...
- Nocalhost,让开发回归原始又简单
在刚刚结束的 2020 腾讯云 Techo Park 大会 DevOps 分论坛「开发乘云起,扶摇九万里」上,CODING CEO 张海龙发布了由 CODING 团队自主研发的全新产品 Nocalho ...
- 神奇的 SQL 之 HAVING → 容易被轻视的主角
开心一刻 一天,楼主和隔壁小男孩一起坐电梯,中途进来一位高挑的美女,她牵着一条雪白的贵宾犬 小男孩看着这条雪白的贵宾犬,甚是喜欢,说道:阿姨,我能摸下这个狗狗吗? 美女:叫姐姐 小男孩低头看了下贵宾犬 ...
- python的if和else语句
1.单分支选择结构: if表达式: 语句块 2.双分支结构 if表达式: 语句块1 else: 语句块2 3.多分支结构 if 表达式1: 语句块1 elif 表达式2: 语句块2 elif 表达式3 ...
- apk获取md5值的方法
最简单的获取md5值和sha1值的方法,就是使用在线工具,在线上传.keystore或apk文件,就可以获取其sha1值 https://www.yunedit.com/sha1 安卓应用都使用一个签 ...
