弹性盒模型flex-grow的计算
flex-grow属性是弹性盒布局模块的子属性。
它定义了弹性项目在必要时增长的能力。 它接受作为比例的无单位值。 它决定了项目应在伸缩容器内部占用多少可用空间。
例如,如果所有项目的flex-grow设置为1,则每个子项在容器内的大小都将设置为相等。 如果给其中一个子项赋值为2,则该子项将占用其他子项两倍的空间。
#语法
.flex-item {
flex-grow: 2;
}
#Demo
以下演示显示了如何根据flex-grow的不同值来计算剩余空间(请参阅CodePen以获得更好的理解)。(注:此演示中省略了flex-basis,计算时取其默认值auto,根据弹性项内容来决定长度)
所有项目的flex-grow值均为1,第三个项目的flex-grow值为2。这意味着当分配可用空间时,第三个flex-item的空间将是其他项目的两倍。(由于弹性项有数字内容,存在一个弹性基础长度,实际的弹性长度与分配可用空间有一个弹性基础长度的差值。)
涉及flex-grow值的计算
flex属性规定了弹性长度的组成部分:弹性因子(增长和收缩)和弹性基础。 当盒子是弹性项时,将使用flex而非主要尺寸属性来确定盒子的主要尺寸。 如果盒子不是伸缩项,则flex无效。
flex-grow并规定了弹性增长因子,该因子决定了当分配正的自由空间时,弹性项相对于弹性容器中的其余弹性项将增长多少。省略时,它设置为1。
0到1之间的flex值有一些特殊的行为:当行上的flex值的总和小于1时,它们将占用少于100%的可用空间。
弹性项的flex-grow值实际上是对一定比例的可用空间的要求,其中1表示“可用空间的100%”;那么如果该行中的项目总计请求量超过100%,则会重新平衡请求,以保持相同的比率,但恰好用完了其中的100%。但是,如果这些项目所要求的少于全部金额(例如,三个项目各自灵活增长:.25),则它们将分别得到他们所要求的(每个项目获得可用空间的25%,最后25个 %未填充)。 有关如何分配可用空间的确切详细信息,请参见第9.7节“解决弹性长度”。
这种模式对于连续行为是必需的,因为flex-grow接近零(这意味着该项目不需要任何可用空间)。 没有这个,就不能灵活增长:1个项目将占用所有可用空间; 2个项目将占用所有可用空间。 但是flex-grow:0.1项和flex-grow:0.01项等等,直到最后,该值足够小以至于下溢到零,并且该项突然不占用任何可用空间。 通过这种行为,随着flex-grow缩小到1以下,该项目逐渐占用更少的可用空间,平稳过渡到不占用任何可用空间为零。
除非特别希望这种“部分填充”行为,否则作者应坚持值是大于等于1的; 例如,使用1和2通常比使用.33和.67更好,因为如果添加、移除或换行弹性项,它们更有可能按预期运行。
如果使用弹性增长因子
找到该项目的弹性增长因子与该行上所有未冻结项目的弹性增长因子之和的比率。将弹性项的目标主要尺寸设置为其弹性基本尺寸,再加上与比率成比例的剩余可用空间的一小部分。
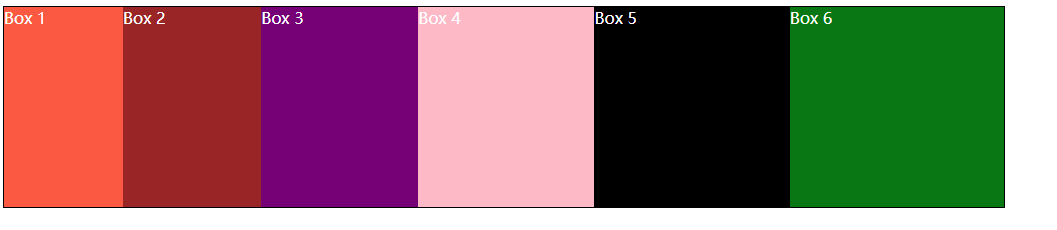
#flex-grow分配剩余可用空间实例计算:

<div class="outer-container">
<div class="box box1">Box 1</div>
<div class="box box2">Box 2 </div>
<div class="box box3">Box 3</div>
<div class="box box4">Box 4</div>
<div class="box box5">Box 5</div>
<div class="box box6">Box 6</div>
</div>
与之组合的CSS样式:
.outer-container {
font: 16px sans-serif;
background: gold;
color: white;
width: 1000px;
height: 200px;
border: 1px solid black;
display: flex;
}
.box {
flex-basis:100px;
}
.box1 {
background: tomato;
flex-grow: 1;
}
.box2 {
background: brown;
flex-grow: 2;
}
.box3 {
background: purple;
flex-grow: 3;
}
.box4 {
background: pink;
flex-grow: 4;
}
.box5 {
background: black;
flex-grow: 5;
}
.box6 {
background: green;
flex-grow: 6;
}
弹性容器的总长度:1000px,弹性项基本长度100px,剩余可用空间长度:1000-100x6=400px。
所有弹性项flex-grow值的和:1+2+3+4+5+6=21
box1所占剩余可用空间长度:400x(1/21)≈19.047。
box1的实际弹性长度:100+19.047=119.047px。
其他弹性项的弹性长度依次类推,可在浏览器控制台中查看这样的计算结果是否和浏览器内核计算的长度一致哦。
弹性盒模型flex-grow的计算的更多相关文章
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- CSS弹性盒模型flex概念
盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模型. 先说CSS的伸缩盒模型:flex模型是CSS3引入的新的布局模型,是flexible box的缩写,一般称之为弹性盒模型.和CSS ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- CSS弹性盒模型(flex box)
本文介绍的是 CSS3 规范中引入的新布局模型:弹性盒模型(flex box).随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率. 浏览器支持: 弹性盒布局的容器(fl ...
- css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- CSS3弹性盒模型flex box快速入门 2016.03.16
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 弹性盒模型flex
一.flex flex是flexible box的缩写,意为“弹性布局”: 定义弹性布局 display:flex; box{ display:flex; } 二.基本定义 我只简单的说一下容器和项目 ...
- css3弹性盒模型flex快速入门与上手1
一.什么是flex? flex是css3中引入的一种布局方式,可以非常灵活高效控制元素的排列与对齐方式,大多人称之为弹性布局. 二.怎么使用flex? 任何一个容器都可以指定为flex布局 #box ...
随机推荐
- 多测师_肖sir_git _004(版本控制器)
gitgit 是一个开源的分布式版本控制系统,用于敏捷高效的处理任何大小的项目.git是linux torvalds 为了帮助管理linux内核开发的一个开放源码的版本控制软件.git与常用的版本控制 ...
- 【Jenkins】active choices reactive parameter & Groovy Postbuild插件使用!
注:以上俩插件安装下载直接去jenkins官网或者百度下载即可 一.active choices reactive parameter 插件的使用 1.被关联的参数不做改动 2.添加active ch ...
- Spark核心组件通识概览
在说Spark之前,笔者在这里向对Spark感兴趣的小伙伴们建议,想要了解.学习.使用好Spark,Spark的官网是一个很好的工具,几乎能满足你大部分需求.同时,建议学习一下scala语言,主要基于 ...
- centos8安装fastdfs6.06集群方式三之:storage的安装/配置/运行
一,查看本地centos的版本 [root@localhost lib]# cat /etc/redhat-release CentOS Linux release 8.1.1911 (Core) 说 ...
- 通过SQL自动添加流水号
通过SQL自动添加流水号 项目中往往有一些单据流水号或者流程流水号是希望通过新增一条记录后自动产生一个编号的,比如新增一条流程就自动根据当前日期自动添加该流程的流程流水号,下面介绍两种不同类型流水号通 ...
- 为啥 Response.Write 后,View就不渲染了?
一:背景 1. 讲故事 前几天群里有一位朋友聊到,为什么我在 Action 中执行一句 Response.Write 之后,后续的 View 就不呈现了,如果脑子中没有画面,那就上测试代码: publ ...
- 论文学习笔记 - Classifification of Hyperspectral and LiDAR Data Using Coupled CNNs
Classifification of Hyperspectral and LiDAR Data Using Coupled CNNs 来源:IEEE TGRS 2020 下载:https://arx ...
- UI设计学习总结
UI设计学习总结 平面设计基础 平面构成 三大构成:点线面 重复构成 相同,有规律的重复 近似构成 形状,大小,色彩,肌理相似 渐变构成 色彩逐渐变化 发射构成 通过一点向四周扩散犹如绽放的花朵 密集 ...
- 对象部分初始化:原理以及验证代码(双重检查锁与volatile相关)
对象部分初始化:原理以及验证代码(双重检查锁与volatile相关) 对象部分初始化被称为 Partially initialized objects / Partially constructed ...
- 503. 下一个更大元素 II
503. 下一个更大元素 II 给定一个循环数组(最后一个元素的下一个元素是数组的第一个元素),输出每个元素的下一个更大元素.数字 x 的下一个更大的元素是按数组遍历顺序,这个数字之后的第一个比它更大 ...
