一篇文章教会你如何将DOM转换为virtual DOM
【一、Virtual DOM简介】
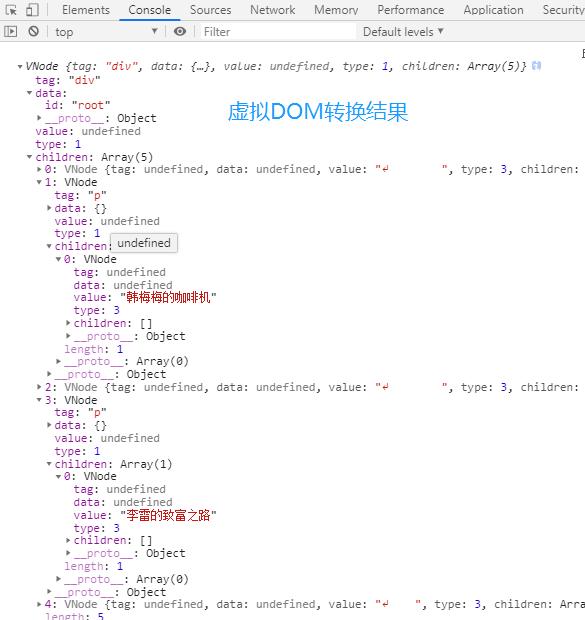
Virtual DOM是虚拟节点,它通过Javascript的Object对象模拟DOM中的节点,然后通过特定的render方法将其渲染成真实的DOM节点。
浏览器在处理DOM时,总会附加很多属性,这会使得每一次数据更新,渲染很慢。
Virtual DOM利用Javascript做了中间层,Javascript记录状态,将每一次状态中的变化同步到视图中。
【二、virtual DOM的优点】
保证性能下限,以及跨平台。
无需手动操作DOM,只需要写好 View-Model 的代码逻辑,框架会根据虚拟DOM和数据双向绑定,帮我们以可预期的方式更新视图,极大提高我们的开发效率。
虚拟DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化的DOM操作,这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想。
【三、项目实施】
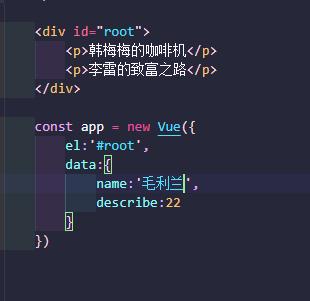
首先我们来简单的模拟vue是如何生成虚拟DOM的,超简版!!!

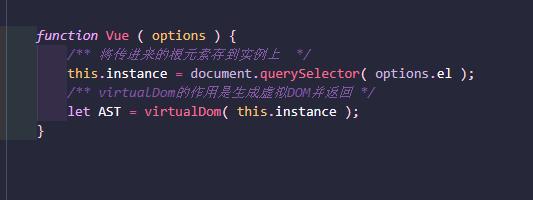
是否有点眼熟呢!没错,在使用Vue搭建的脚手架里面的main.js文件里面包含了这个代码块,接下来我们需要对我们new出来的Vue对象进行处理。

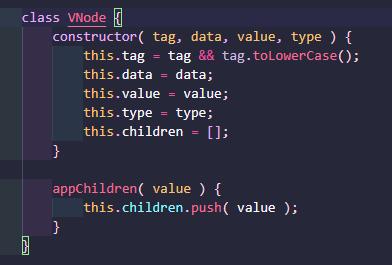
我们将基于Class VNode 这个类进行实现,如下图所示:

tag代表的是标签;
data代表的是属性;
value代表的值;
type代表的是类型;
children代表的是子级。
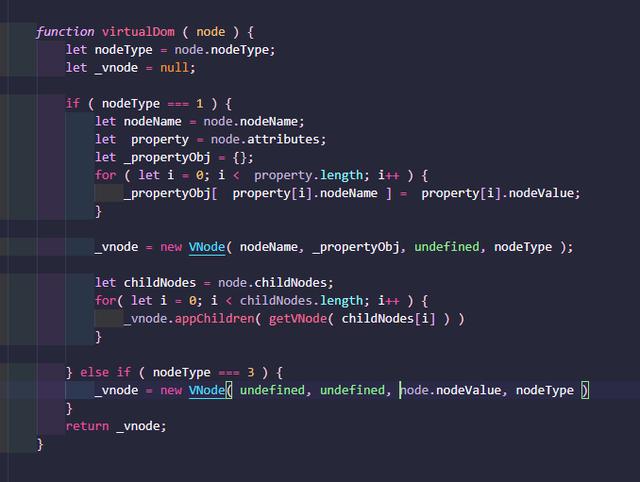
虚拟DOM 转换代码如下:

现在分析一下转换的过程:
1.先理解nodeType代表的是什么?
nodeType为1则代表元素,nodeType为3则代表文本。
2.当nodeType==1的情况下反过来再看看class VNode的构造函数需要的是什么?
需要什么我们就从DOM身上拿,nodeName代表标签、_propertyObj代表属性、nodeType代表类型元素身上是没有文本的(因为nodeType为1代表元素,nodeType为3代表文本,当前的nodeType==1所以没有文本,代表元素),所以value这个字段直接传undefined。
3.把new出来的对象实例赋给_vnode,紧接着拿出当前元素的所有子元素 进行遍历递归写入_vnode中的children。
4.元素的处理结束了,nodeType==3 的情况下既然是文本肯定没有标签以及属性所以直接传undefined值则用node.nodeValue取,同样nodeType也代表类型,每次递归进来会对不同类型做不同的处理。

【五、总结】
前端热门框架Vue,React都使用了virtual DOM,其目的之一是为了提高性能,了解如何将DOM转换为virtual DOM,就是在学习Vue的底层原理。
Vue中的diff算法就是将DOM树同级进行对比,学习virtual DOM就是学习diff算法的前置知识点。
虽然这个知识点在平常的开发中几乎不会用到,但是其中包含的思想确实值得我们学习的,走马观花不是学习,多想多练才是,希望对您有所帮助!
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
一篇文章教会你如何将DOM转换为virtual DOM的更多相关文章
- 一篇文章教会你利用Python网络爬虫获取电影天堂视频下载链接
[一.项目背景] 相信大家都有一种头疼的体验,要下载电影特别费劲,对吧?要一部一部的下载,而且不能直观的知道最近电影更新的状态. 今天小编以电影天堂为例,带大家更直观的去看自己喜欢的电影,并且下载下来 ...
- 万能的林萧说:一篇文章教会你,如何做到招聘要求中的“要有扎实的Java基础”。
来历 本文来自于一次和群里猿友的交流,具体的情况且听LZ慢慢道来. 一日,LZ在群里发话,"招人啦." 然某群友曰,"群主,俺想去." LZ回之,"你 ...
- 一篇文章教会你,如何做到招聘要求中的“要有扎实的Java基础
来历 本文来自于一次和群里猿友的交流,具体的情况且听LZ慢慢道来. 一日,LZ在群里发话,“招人啦.” 然某群友曰,“群主,俺想去.” LZ回之,“你年几何?” 群友曰,“两年也.” LZ憾言之,“惜 ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- Real DOM和 Virtual DOM 的区别?优缺点?
一.是什么 Real DOM,真实DOM, 意思为文档对象模型,是一个结构化文本的抽象,在页面渲染出的每一个结点都是一个真实DOM结构,如下: Virtual Dom,本质上是以 JavaScript ...
- 一篇文章教会你jQuery应用
一 认识jQuery jQuery是JavaScript Query的缩写形式.jQuery是一款非常优秀的JavaScript库,即便是MVVM框架盛行的今天,也有超过半数的网页及应用直接或间接的使 ...
- 一篇文章教会你理解Scrapy网络爬虫框架的工作原理和数据采集过程
今天小编给大家详细的讲解一下Scrapy爬虫框架,希望对大家的学习有帮助. 1.Scrapy爬虫框架 Scrapy是一个使用Python编程语言编写的爬虫框架,任何人都可以根据自己的需求进行修改,并且 ...
- 一篇文章教会你用Python抓取抖音app热点数据
今天给大家分享一篇简单的安卓app数据分析及抓取方法.以抖音为例,我们想要抓取抖音的热点榜数据. 要知道,这个数据是没有网页版的,只能从手机端下手. 首先我们要安装charles抓包APP数据,它是一 ...
- 一篇文章教会你使用Python定时抓取微博评论
[Part1--理论篇] 试想一个问题,如果我们要抓取某个微博大V微博的评论数据,应该怎么实现呢?最简单的做法就是找到微博评论数据接口,然后通过改变参数来获取最新数据并保存.首先从微博api寻找抓取评 ...
随机推荐
- JNI_day01
C语言简介 system()是提供C语言调用系统命令的函数 C语言基本数据类型 C语言中的整数类型:char/short/int/long C中使用ASCII保存字符,所以char所占用的字节数为1 ...
- C# 反射与特性(十):EMIT 构建代码
目录 构建代码 1,程序集(Assembly) 2,模块(Module) 3,类型(Type) 4,DynamicMethod 定义方法与添加 IL 前面,本系列一共写了 九 篇关于反射和特性相关的文 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- 华为海思搞定4K60fps!Vmate掌上云台相机国内首发
目录 Snoppa Vmate Snoppa Vmate Snoppa Vmate是一款掌上型的高性能4K摄像机,集成了微型机械三轴增稳云台,一体化机身集成可操控式触摸屏,既可以独立使用,也可以无线连 ...
- HotCorner-让Windows 10拥有macOS的触发角特性!
目录 简介 软件功能 下载 安装 卸载 使用 License 作者 FAQ 简介 macOS上有一个很方便的功能:"触发角".通过这个功能可以设置当鼠标移动到屏幕的四个角时的触发事 ...
- python_lesson2 多进程探索 (multiprocessing包)
进程池 进程池 (Process Pool)可以创建多个进程.这些进程就像是随时待命的士兵,准备执行任务(程序).一个进程池中可以容纳多个待命的士兵. import multiproces ...
- cb29a_c++_STL_算法_查找算法_(2)search_n
cb29a_c++_STL_算法_查找算法_(2)search_n//比如:连续查找连续的n个8search_n(b,e,c,v),迭代器b,begin(),e,end().连续的c个vpos=sea ...
- 基于flask框架的高校舆情分析系统
系统分析: 高校舆情分析拟实现如下功能,采集微博.贴吧.学校官网的舆情信息,对这些舆情进行数据分析.情感分析,提取关键词,生成词云分析,情感分析图,实时监测舆情动态. 系统设计: 前端:采用layui ...
- jmeter在Windows下安装(含插件安装)
[准备环境] jdk1.8 jmeter的安装包下载 [步骤] 1 把下载下来的压缩包解压,点击jmeter.bat 启动,启动后是英文界面 2 修改默认的英文界面,打开jmeter.properti ...
- 位运算实现加减乘除四则运算(Java)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 本文是继< ...
