MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇
我们完成数据源管理的剩余部分:点击表名,预览表中数据。
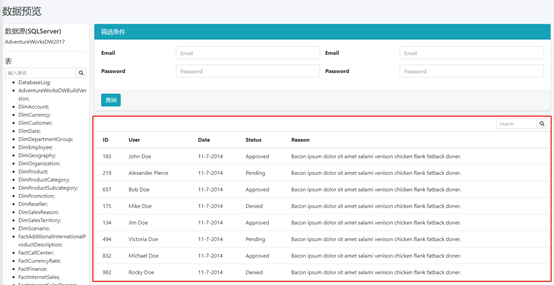
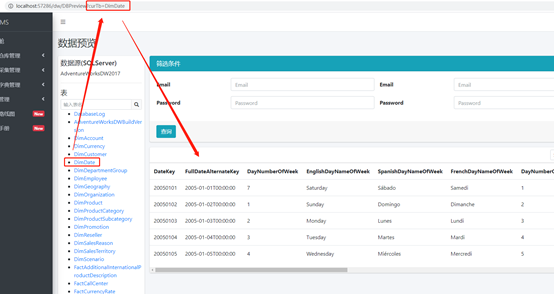
我们需要完成的是下图的方框部分。

考虑到这块以后可能复用,我们将她独立出来,做成 view component.
新建 view component 框架
因为前面多次出现过 view component 的使用,分三步:建立类文件(WidgetTableViewComponent.cs)、建立视图文件、调用。详细步骤不再展开。
详解
1、类文件WidgetTableViewComponent.cs

我们接收两个参数,一个是连接字符串,一个是要查询的表名。
核心功能就是要产生一个数据集的 json 字符串。
json格式的字符串比较容易在前后端传递、解析,推荐使用。
2、view component 渲染视图
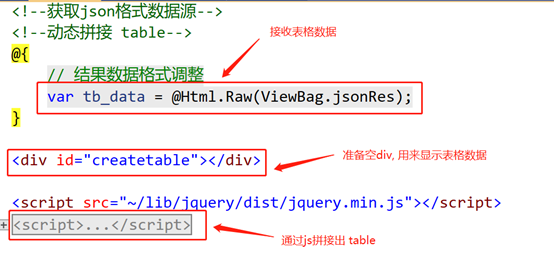
视图的核心功能就是解析接收的json字符串,拼接成表格的html.
整体的结构如下:

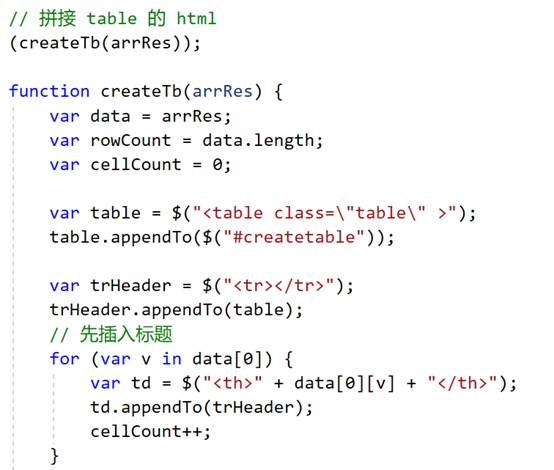
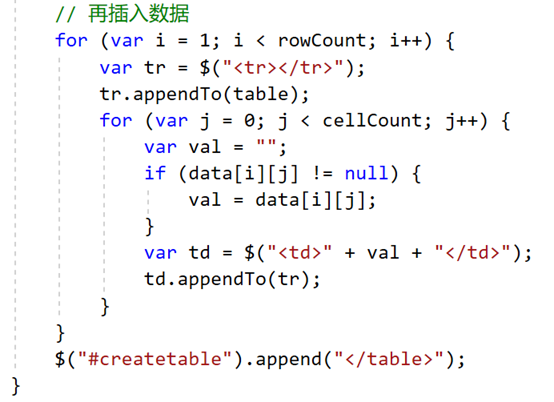
下面重点看如何拼接。
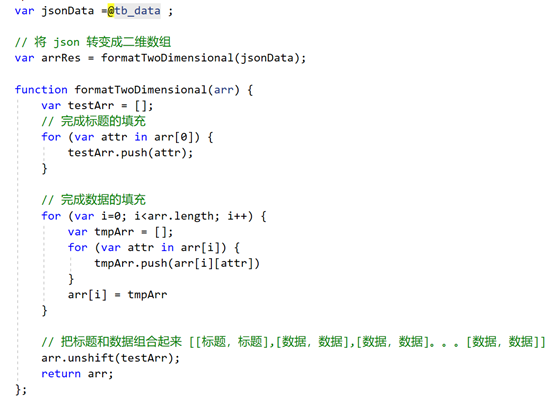
先对数据做个预处理,表格归根到底就是个二维表,为了更方便处理,我们将json字符串转为二维数组,如下。

处理前的字符串类似这样:
[{"DepartmentGroupKey":1,"ParentDepartmentGroupKey":null,"DepartmentGroupName":"Corporate"},
{"DepartmentGroupKey":2,"ParentDepartmentGroupKey":1,"DepartmentGroupName":"Executive General and Administration"},
{"DepartmentGroupKey":3,"ParentDepartmentGroupKey":1,"DepartmentGroupName":"Inventory Management"}]
即 [{标题:数据,标题:数据。。。},。。。,{标题:数据,标题:数据。。。}] 这样的格式。
处理后类似这样:
[ [标题,标题],[数据,数据],[数据,数据]。。。[数据,数据] ]
这样我们拼接html时只要把第一行遍历作为标题,后面遍历作为数据,不断的append就可以了。


这样我们的动态表格就构建好了,最后我们在DBPreview调用一下即可:
@await Component.InvokeAsync("WidgetTable", new { connStr = @connStr, tbName ="DimAccount" })
* 说明:tbName这个参数实际没有用到(因为测试后发现不能将表名作为SqlParameter参数),直接改成了通过 Request.Query["curTb"] 来接收表名。
效果如图,我们点击表名传入不同的表名参数,就可以获取相应表的数据预览。

总结
1、本次我们完成了数据源管理最核心的部分,表格数据的动态展现。
数据源管理的核心功能就全部完成了,相信你可以根据自己的需要扩展这个系统。
最后提供一点扩展思路抛砖引玉,仅供参考:
将表格组件抽象出来作为一个组件(事实上我命名时已经可以看出来),类似的可以扩充出各种各样的图形组件。
图是根据表数据产生的,我们可以按照:
数据à抽象出数据源 à 组件展示(表显示、图显示、KPI展示、地图展示等) 分离出数据应用的三个层次。(可以参考tableau, 开发出一个微型的tableau出来。)
2、现在正在大力提倡国产化软件,大家可以尝试做一些产品化的东西,不要单纯的做流程化的业务系统。
数据源管理这个模块到这里就全部结束了,其他非核心的(右上区域功能:动态产生筛选条件)以及其它UI等大家可自行优化。
因为时间问题,我们整个的实战项目就开发到这。后面两个模块整个的开发过程类似,作为课后作业,大家可自行完成:)
欢迎在评论区留言打卡,happy coding :)
MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇的更多相关文章
- MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
上篇我们完成了数据源列表展示功能(还未测试). 本篇我们来新增数据源,并查看列表展示功能. 接上篇: 二.数据源管理功能开发 2.新增数据源 我们用模态对话框来完成数据源的新增,效果如下图: 我们 ...
- MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
上篇我们完成了数据源保存功能,并顺便看了保存后的数据源列表展示功能. 本篇我们开始开发预览功能,用户预览主要步骤: 1.点击数据源卡片预览按钮 2.查看数据源包含的表 3.点击表名,预览表中数据 ...
- MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
上次课程我们完成了菜单的配置和开发里程碑的划定. 按照计划,我们先来开发数据仓库管理中的数据源管理(对应菜单为:数据仓库管理 / 数据源),首批支持的数据源是SQL SERVER数据库. 一.数据源管 ...
- MVC+EFCore 项目实战-数仓管理系统1
项目背景及需求说明 这是一个数据管理"工具类"的系统,计划有三个核心功能: 1.通过界面配置相关连接字符串,查询数据库的表数据. 2.配置相关模板,生成数据库表. 可以界面填报或通 ...
- MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
上次课程我们完成了项目基本的UI风格配置. 现在就开始进入我们的需求开发,我们先捋一下需求. 一.总体需求说明 项目背景第一篇文章已有介绍,我们回顾一下. 这是一个数据管理"工具类" ...
- MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
上次课程我们完成了需求的梳理. 我们根据梳理的需求把菜单配好,另外我们把项目里程碑也配置在系统中,开发和管理都在系统中,形成无文档化管理. 一.菜单配置 根据我们的归纳图,我们先将菜单配置好. 我们遵 ...
- MVC + EFCore 项目实战 - 数仓管理系统2- 搭建基本框架配置EFCore
本次课程就正式进入开发部分. 首先我们先搭建项目框架,还是和之前渐进式风格保持一致,除必备组件外,尽量使用原生功能以方便大家理解. 开发工具:vs 2019 或以上 数据库:SQL SERVER 20 ...
- MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置
上次课程我们新建了管理员的模板页. 本次我们就完善这个模板页,顺便加入样式和一些基本的组件,配置好整个项目的UI风格. 一.引入 共用的css和js文件 后端库用nuget, 前端库用libman ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
随机推荐
- Elasticsearch 内存配置应用案例
Elasticsearch 内存配置 有三个可选项: 你主要做全文检索吗?考虑给 Elasticsearch 4 - 32 GB 的内存, 让 Lucene 通过操作系统文件缓存来利用余下的内存.那些 ...
- js数组算法题01
题目:随机生成一个长度为 10 的整数类型的数组,例如 [2, 10, 3, 4, 5, 11, 10, 11, 20],将其排列成一个新数组,要求新数组形式如下,例如 [[2, 3, 4, 5], ...
- [网鼎杯 2020 青龙组]AreUSerialz
题目分析 <?php include("flag.php"); highlight_file(FILE); class FileHandler { protected $op ...
- shell专题(十):Shell工具(重点)
10.1 cut cut的工作就是“剪”,具体的说就是在文件中负责剪切数据用的.cut 命令从文件的每一行剪切字节.字符和字段并将这些字节.字符和字段输出. 1.基本用法 cut [选项参数] fi ...
- 数据可视化基础专题(四):Pandas基础(三) mysql导入与导出
转载(有添加.修改)作者:但盼风雨来_jc链接:https://www.jianshu.com/p/238a13995b2b來源:简书著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处 ...
- Java应用服务器之tomcat基础配置(一)
前文我们聊到了java相关重要组件和它们之间的关系以及jdk.tomcat部署回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13302938.html:今天我们 ...
- 设计模式:Adapter模式
目的:复用代码和兼容以前的代码 思想:提供一个中间层,做兼容 方法:“继承”的方式,“委托”的方式 继承关系图: 委托方式 继承方式 例子: //原来的打印 class Print { public: ...
- Ubuntu Server 19.04配置静态IP
这个/etc/netplan下默认有个文件50-cloud-init.yaml,直接修改它就行了 sudo vim /etc/netplan/50-cloud-init.yaml 网口名字enp0s3 ...
- Docker 入门教程(3)——Dockerfile
Dockerfile Dockerfile是一个文本文件,用来定制镜像. 镜像是分层存储的,前一层会是下一层的基础.而镜像的定制就是定制每一层镜像在上一层做了什么改变. Dockerfile其内包含一 ...
- 理解Linux的硬链接与软链接-转载
理解Linux的硬链接与软链接 来自:https://www.ibm.com/developerworks/cn/linux/l-cn-hardandsymb-links/index.html
