MPAndroidChart实现LineChart(折线图)
一、参照油管视频做法
1.引入依赖
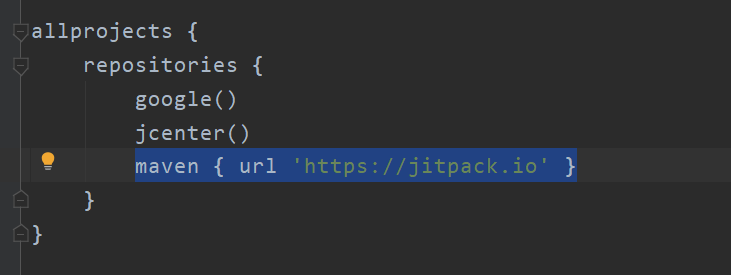
新建Android工程,然后分别在build.gradle(Project:...)添加

maven { url 'https://jitpack.io' }
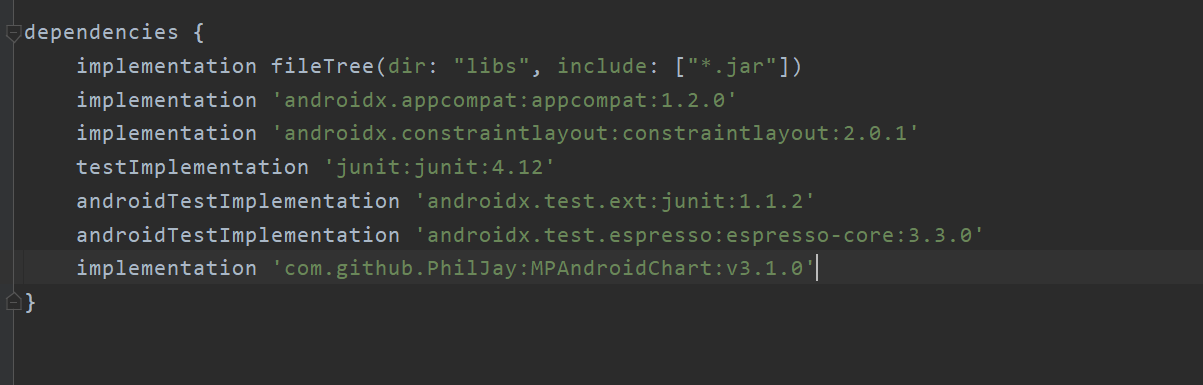
在build.fradle(Module.app)上添加,(官方推荐)

implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
配置完成后点击AS 中File菜单的Sync Projects...或直接点击这个图标
2.布局文件和java文件的代码
现在打开布局文件,输入LineChart会有提示的,这说明配置成功了。
.xml文件
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5
6 <com.github.mikephil.charting.charts.LineChart
7 android:id="@+id/line_chart"
8 android:layout_width="match_parent"
9 android:layout_height="match_parent"/>
10
11 </RelativeLayout>
.java文件
1 package com.example.learnmpandchart;
2
3 import androidx.appcompat.app.AppCompatActivity;
4
5 import android.os.Bundle;
6
7 import com.github.mikephil.charting.charts.LineChart;
8 import com.github.mikephil.charting.data.Entry;
9 import com.github.mikephil.charting.data.LineData;
10 import com.github.mikephil.charting.data.LineDataSet;
11 import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
12
13 import java.util.ArrayList;
14 import java.util.Map;
15
16 public class MainActivity extends AppCompatActivity {
17
18 LineChart mpLineChart;
19
20 @Override
21 protected void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.activity_main);
24
25 mpLineChart = (LineChart) findViewById(R.id.line_chart);//找到折线图控件
26 LineDataSet lineDataSet1 = new LineDataSet(dataValues1(),"Data Set 1");
27 ArrayList<ILineDataSet> dataSets = new ArrayList<>();
28 dataSets.add(lineDataSet1);
29
30 LineData data = new LineData(dataSets);
31 mpLineChart.setData(data);
32 mpLineChart.invalidate();
33 }
34
35 private ArrayList<Entry> dataValues1() {
36 ArrayList<Entry> dataVals = new ArrayList<Entry>();
37 dataVals.add(new Entry(0,20));
38 dataVals.add(new Entry(1,24));
39 dataVals.add(new Entry(2,2));
40 dataVals.add(new Entry(3,10));
41 dataVals.add(new Entry(4,28));
42
43 return dataVals;
44 }
45 }
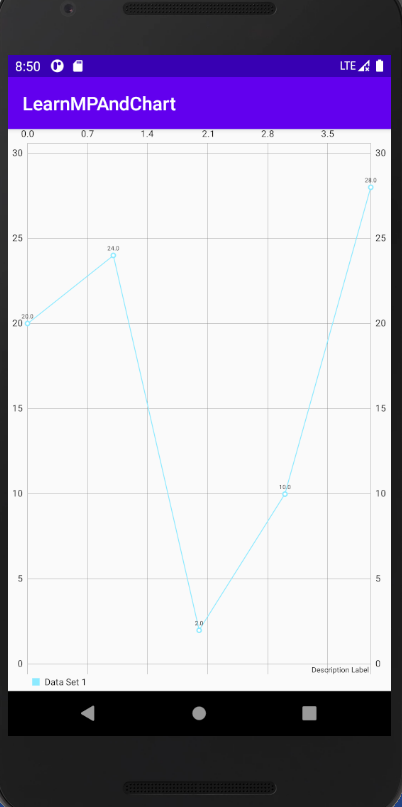
点击运行后就完成了。

(以上步骤全参考至油管视频,链接如下)
油管上教程https://www.youtube.com/playlist?list=PLFh8wpMiEi89LcBupeftmAcgDKCeC24bJ
二、官方文档介绍方法
在LineChart章节中,官方的列子是这样的(机翻)例如,您可能希望在一个线型图中显示两家不同公司在一年内的季度收入。在这种情况下,建议创建两个不同的LineDataSet对象,每个对象包含四个值(每个季度一个值)。


附上代码.java文件
1 package com.example.learnmpandchart;
2
3 import androidx.appcompat.app.AppCompatActivity;
4
5 import android.os.Bundle;
6
7 import com.github.mikephil.charting.charts.LineChart;
8 import com.github.mikephil.charting.components.AxisBase;
9 import com.github.mikephil.charting.components.XAxis;
10 import com.github.mikephil.charting.components.YAxis;
11 import com.github.mikephil.charting.data.Entry;
12 import com.github.mikephil.charting.data.LineData;
13 import com.github.mikephil.charting.data.LineDataSet;
14 import com.github.mikephil.charting.formatter.ValueFormatter;
15 import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
16
17 import java.util.ArrayList;
18 import java.util.List;
19
20 public class MainActivity2 extends AppCompatActivity {
21
22 LineChart mplinechart2;//布局文件折线图的名字
23 List<Entry> valsComp1 = new ArrayList<Entry>();//创建类型为Entry的列表保存公司1的数值
24 List<Entry> valsComp2 = new ArrayList<Entry>();//公司2的数值
25
26 @Override
27 protected void onCreate(Bundle savedInstanceState) {
28 super.onCreate(savedInstanceState);
29 setContentView(R.layout.activity_main2);
30
31 mplinechart2 = (LineChart) findViewById(R.id.line_chart2);//找到折线图
32
33 //公司1的5个数据点,x横坐标,y纵坐标
34 Entry c1el = new Entry(0f,100000f);
35 valsComp1.add(c1el);
36 Entry c1e2 = new Entry(1f,120000f);
37 valsComp1.add(c1e2);
38 Entry c1e3 = new Entry(2f,140000f);
39 valsComp1.add(c1e3);
40 Entry c1e4 = new Entry(3f,160000f);
41 valsComp1.add(c1e4);
42 Entry c1e5 = new Entry(4f,180000f);
43 valsComp1.add(c1e5);
44
45 //公司2的5个数据点
46 Entry c2e1 = new Entry(0f,200000f);
47 valsComp2.add(c2e1);
48 Entry c2e2 = new Entry(1f,220000f);
49 valsComp2.add(c2e2);
50 Entry c2e3 = new Entry(2f,240000f);
51 valsComp2.add(c2e3);
52 Entry c2e4 = new Entry(3f,260000f);
53 valsComp2.add(c2e4);
54 Entry c2e5 = new Entry(4f,280000f);
55 valsComp2.add(c2e5);
56
57 //创建LineDataSet对象
58 LineDataSet setComp1 = new LineDataSet(valsComp1,"Company 1");
59 setComp1.setAxisDependency(YAxis.AxisDependency.LEFT);
60 LineDataSet setComp2 = new LineDataSet(valsComp2,"Company2");
61 setComp2.setAxisDependency(YAxis.AxisDependency.LEFT);
62
63 //使用接口ILineDataSet
64 List<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
65 dataSets.add(setComp1);
66 dataSets.add(setComp2);
67
68 LineData data = new LineData(dataSets);
69 mplinechart2.setData(data);//将数据塞入折线图中
70 mplinechart2.invalidate();//刷新,不刷新显示不出来
71
72 //设置x轴坐标的名称,Q表示4个不同的季度
73 final String[] quarters = new String[] {"Q1","Q2","Q3","Q4","Q1"};
74
75 //通过ValueFormatter类添加更多关于x轴的描述
76 ValueFormatter formatter = new ValueFormatter() {
77 @Override
78 public String getAxisLabel(float value, AxisBase axis) {
79 return quarters[(int) value];
80 }
81 };
82
83 XAxis xAxis = mplinechart2.getXAxis();
84 xAxis.setGranularity(1f);//最小轴步,从1开始
85 xAxis.setValueFormatter(formatter);
86 }
87 }
.xml文件
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5
6 <com.github.mikephil.charting.charts.LineChart
7 android:id="@+id/line_chart2"
8 android:layout_width="match_parent"
9 android:layout_height="match_parent"/>
10
11 </RelativeLayout>
第二步骤全部参考至,官方文档https://weeklycoding.com/mpandroidchart-documentation/
17:09:04
MPAndroidChart实现LineChart(折线图)的更多相关文章
- MPAndroidChart 3.0——LineChart(折线图)
显示效果 MPAndroidChart每一种图表的基本使用方式都基本相同 了解一种图表的实现 参考项目源码其他的图表也就差不多哩 在布局文件中定义 <com.github.mikephil.ch ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- Android 使用 MPAndroidChart 实现折线图
Android 使用 MPAndroidChart 实现折线图 做Android项目的时候用到了折线图,不光折线图,还可能遇到很多的图表需要展示渲染,自己手画的话那好玩了,今天使用MPAndroidC ...
- Swift - LineChart绘制折线图
LineChart,就使用Core Graphics和QuartzCore框架中的CAShapeLayer绘制.这样执行效率明显比堆砌UIView的方法效率高--占用资源少,执行快. 看看CALaye ...
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)--饼状图的扩展:折线饼状图 我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果 因为之前对MPAndroidChart的熟悉,所 ...
- MPAndroidChart开源图表库---折线图
项目地址:点击打开,原文参考地址:点击打开 1. 将mpandroidchartlibrary-2-0-8.jar包copy到项目的libs中 2. 定义xml文件 <?xml version= ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
- 手把手教你实现折线图之------安卓最好用的图表库hellocharts之最详细的使用介绍
因为项目需要搞一个折线图,按照日期显示相应的成绩,所以有了本文. 以前用过一次XCL-chart,但是感觉只适合固定图表,不去滑动的那种,因为你一滑动太卡了你懂得(毕竟作者好久没更新优化了),拙言大神 ...
- swift app中展示折线图, 饼状图, 柱状图等数据图表
github 下载Charts-master SDK,该SDK有多种可自定义的图表样式 lineChart 正弦余弦线图 LineChart (cubic lines) LineChart (grad ...
随机推荐
- AJAX传值中文乱码
AJAX传值时采用的是UTF-8编码格式,客户端中文字符传输到服务器端时,如果服务器编码格式或者所采用的MVC框架的编码格式不是UTF-8,则很可能会出现中文乱码.解决办法如下: 客户端用js函数en ...
- UI和3D物体的堆叠响应
一.问题:当3D物体和UI元素重叠显示时一般UI元素会遮挡物体,这时点击UI元素响应时UI后方的物体也会响应. private void OnMouseDown() { ChangeColor(); ...
- IDLE怎么修改背景?
摘要:IDLE默认为白色,可能有的人喜欢其他颜色,那么怎么修改呢? 颜色喜好,因人而异.不想千篇一律使用默认的白色,可以通过以下操作修改IDLE的背景颜色以及其他设置. 打开Python官方自带的ID ...
- JVM之堆参数
1.Java 7和Java 8区别 Java 7堆结构 JDK 1.8之后将最初的永久代取消了,由元空间取代. 在Java8中,永久代已经被移除,被一个称为元空间的区域所取代.元空间的本质和永久代类似 ...
- CCF计算机软件能力认证试题练习:201912-5 魔数
CCF计算机软件能力认证试题练习:201912-5 魔数 前置知识:BFS,线段树等 \(f(x) = (x\%A)\%B\) 这个函数值的和直接用线段树维护是不太行的(也可能是我不知道),后来想了很 ...
- Codeforces Round #626 (Div. 2) D. Present(位运算)
题意: 求n个数中两两和的异或. 思路: 逐位考虑,第k位只需考虑0~k-1位,可通过&(2k+1-1)得到一组新数. 将新数排序,当两数和在[2k,2k+1)和[2k+1+2k,2k+2)之 ...
- hdu 6794 Tokitsukaze and Multiple 前缀和思想+思维
题意: t组输入,给你一个长度为n的数组,你每次可以从数组中找到a[i]和a[i+1],然后用a[i]+a[i+1]这个新元素来覆盖掉a[i]和a[i+1]的位置(1<=i<n),从而数组 ...
- echart关系图平分节点删除时自动平衡问题
项目场景: 项目场景:Echarts关系图中(不是力图)一个节点x,y是固定的,为了同一列能居中显示,规定:当前列有奇数个元素新节点往下放,有偶数个节点时新节点往上放. 问题描述: 删除中间节点会有空 ...
- spark 一、编程指南
总览 第一.每个spark 应用都有一个驱动程序去运行着主函数和再每个节点上的并行操作. spark提供了一个RDD(弹性分布式数据集)的数据集合,可以通过不同的节点并行操作运算,可以通过hdfs文件 ...
- DQL 数据查询语言
查询数据(SELECT) # 查询所有数据 - 很危险,数据量过大,容易导致内存溢出而宕机 mysql> select * from student; # 先查询数据总量,然后决定是否可以查询所 ...
