jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法
.next() .prev() .nextAll() .prevAll()
.parent() .parents() .offsetParent() .closest()
---------------------------------------------------------------------------------------------------------------------------
.next()
选择选择器所选的第一个兄弟元素节点,不填参数, 默认选择第一个兄弟元素。参数可填 限定条件, 如果你不确定
第一个兄弟元素是什么, 填了 p 标签。如果下面第一个兄弟元素节点是 p 标签。 就选,不是就不选 。
<body>
<div>div</div>
<p>p</p>
<span>span</span>
<script src="./jquery/jquery.js"></script>
<script>
$('div').next('p');// 选中 p 标签
</script>
</body>
.prev()
和.next() 方法相反的, next 是往下 找兄弟元素节点, .prev() 是往上面找 兄弟元素节点。
<body>
<div>div</div>
<p>p</p>
<span>span</span>
<script src="./jquery/jquery.js"></script>
<script>
$('span').prev('p');//选中 p 标签
</script>
</body>
.nextAll()
.next() 是选 选择器下面的 第一个, .nextAll() 是选 选择器下面的 全部, 当然, 也可以添加限定条件。

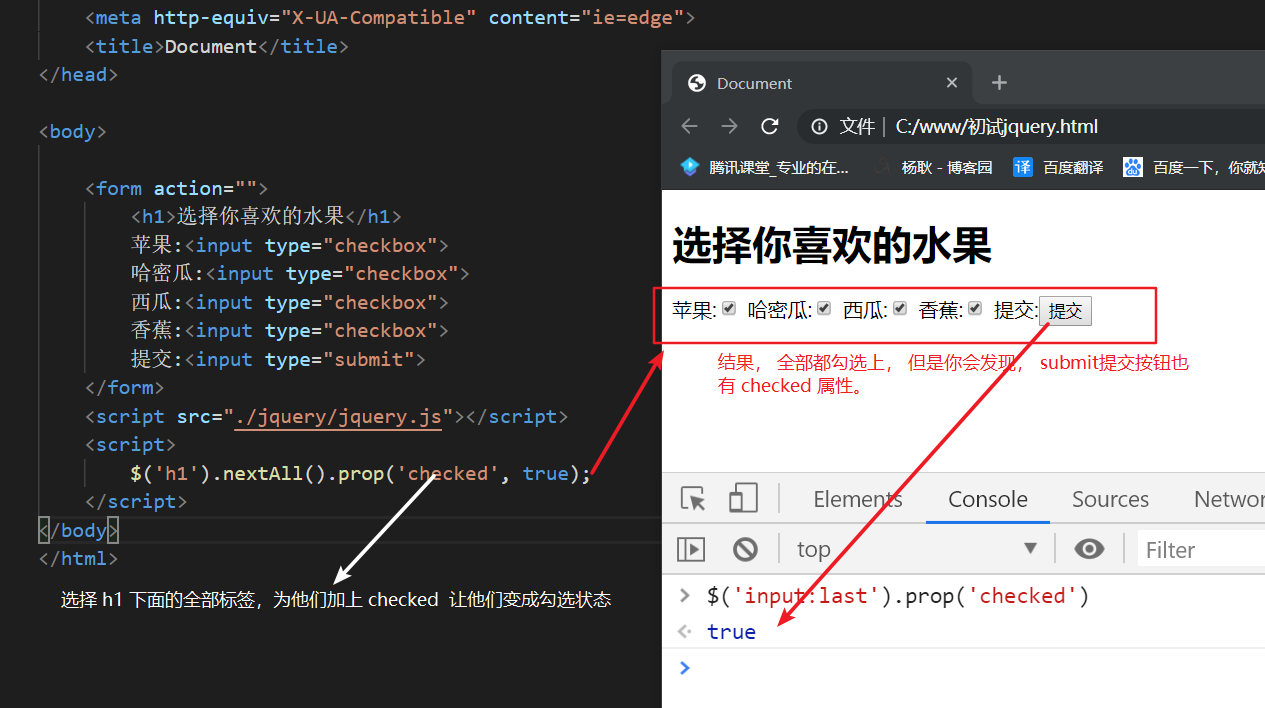
$('h1').nextAll('input[type="checkbox"]').prop('checked', true);
//限制,只有input[type="checkbox"]的时候 才 加上checked 属性

.prevAll()
跟.nextAll() 相反, .nextAll() 是往下找同级的全部, .prevAll() 是往上找同级的全部。
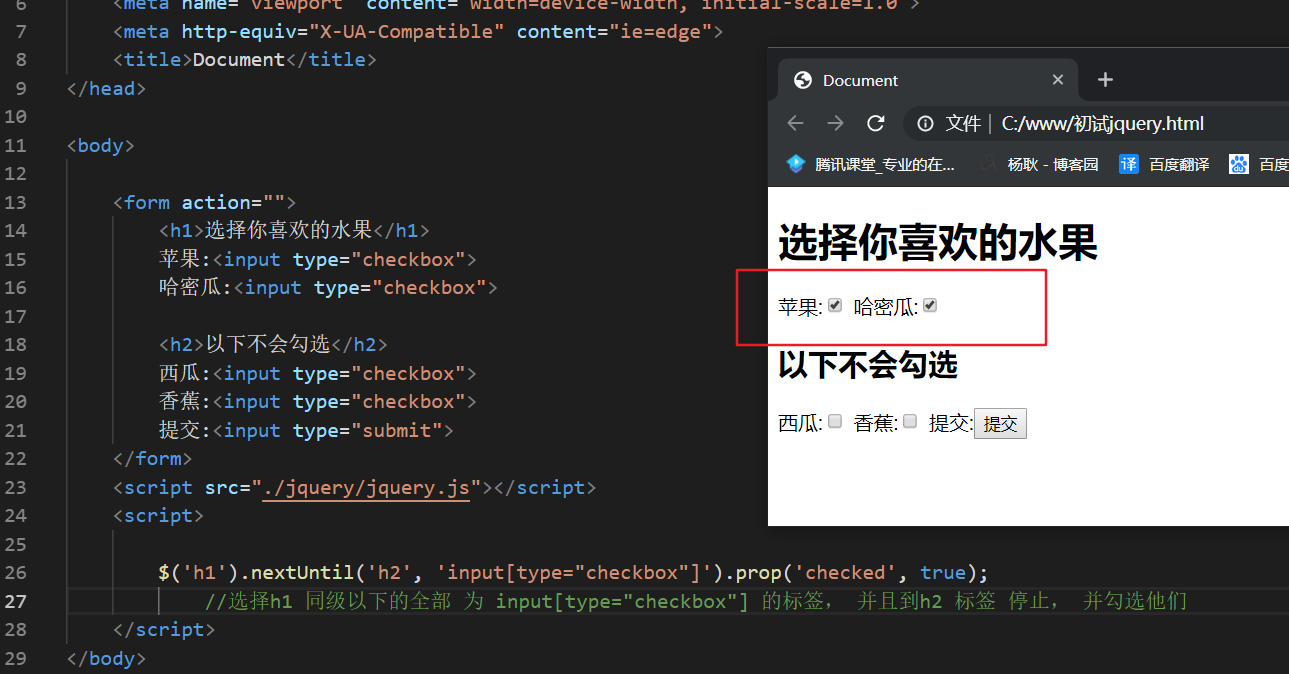
.nextUnlit()
跟.nextAll() 类似,不过人家可以填的参数不同, 也是往下找同级的全部。 第一个参数填,找到哪
里 为止。第二个参数填 限定条件, 限定只要找什么。

.prevUnlit()
跟 .nextUnlit() 相反,是 选择器 选中的同级,是往上找同级的全部。
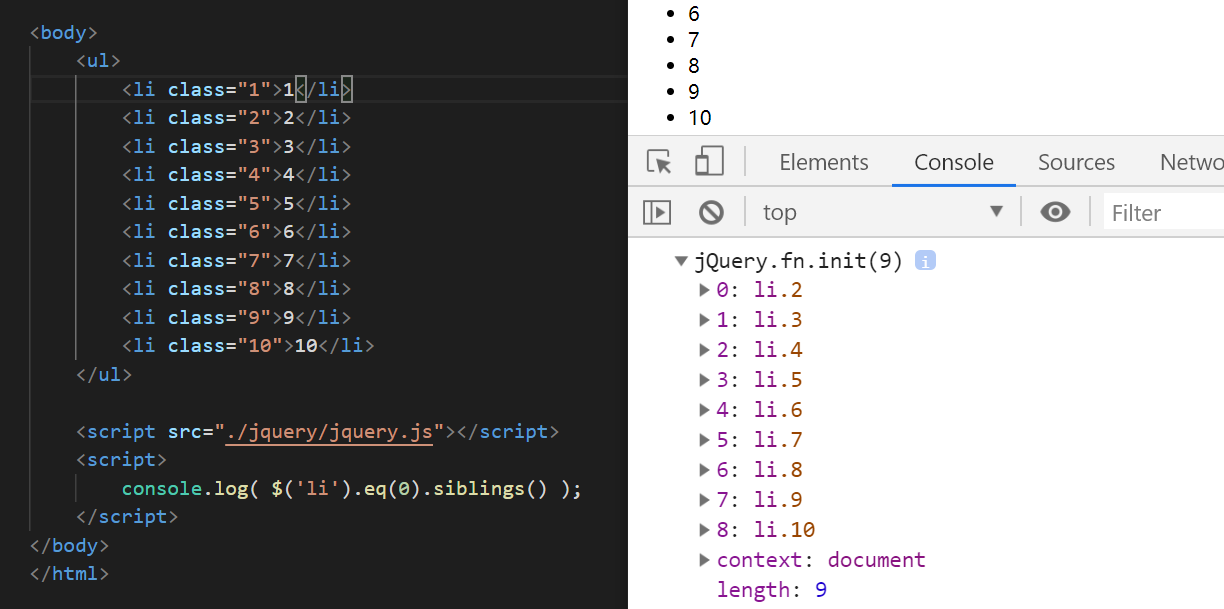
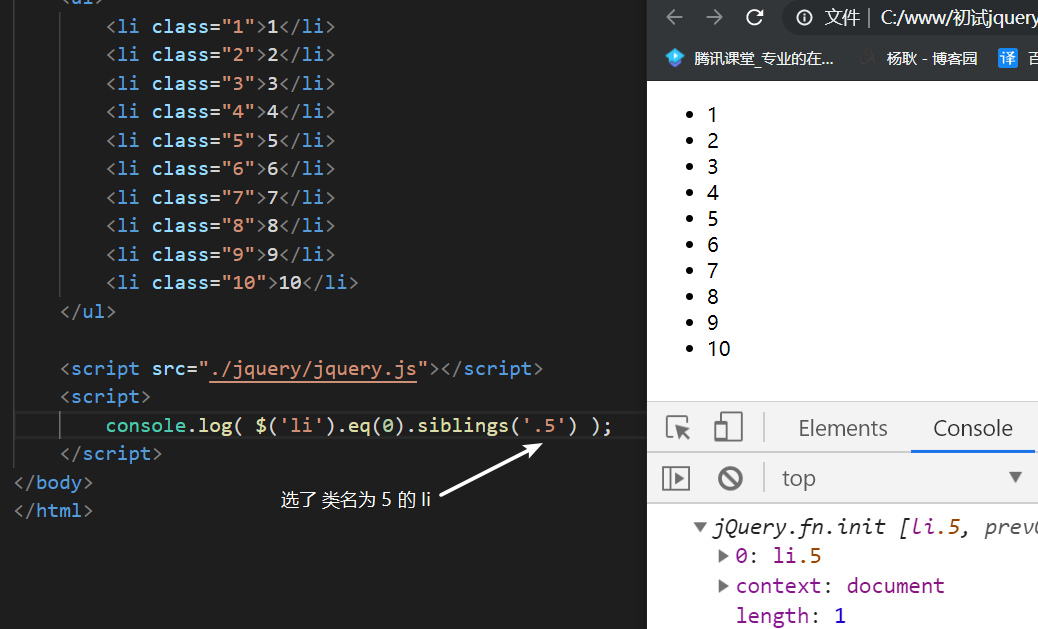
.siblings()
上面两个 方法, 一个往下找,一个往上找, .siblings() 是找同级的 全部。 只要是同级的,就可以找
到,参数 可填限定条件;实例: ↓ 除了它本身自己, 其他都选中了。 以下为了直观, 用了 数字
作为类名, 开发中不要这样 设置类名。


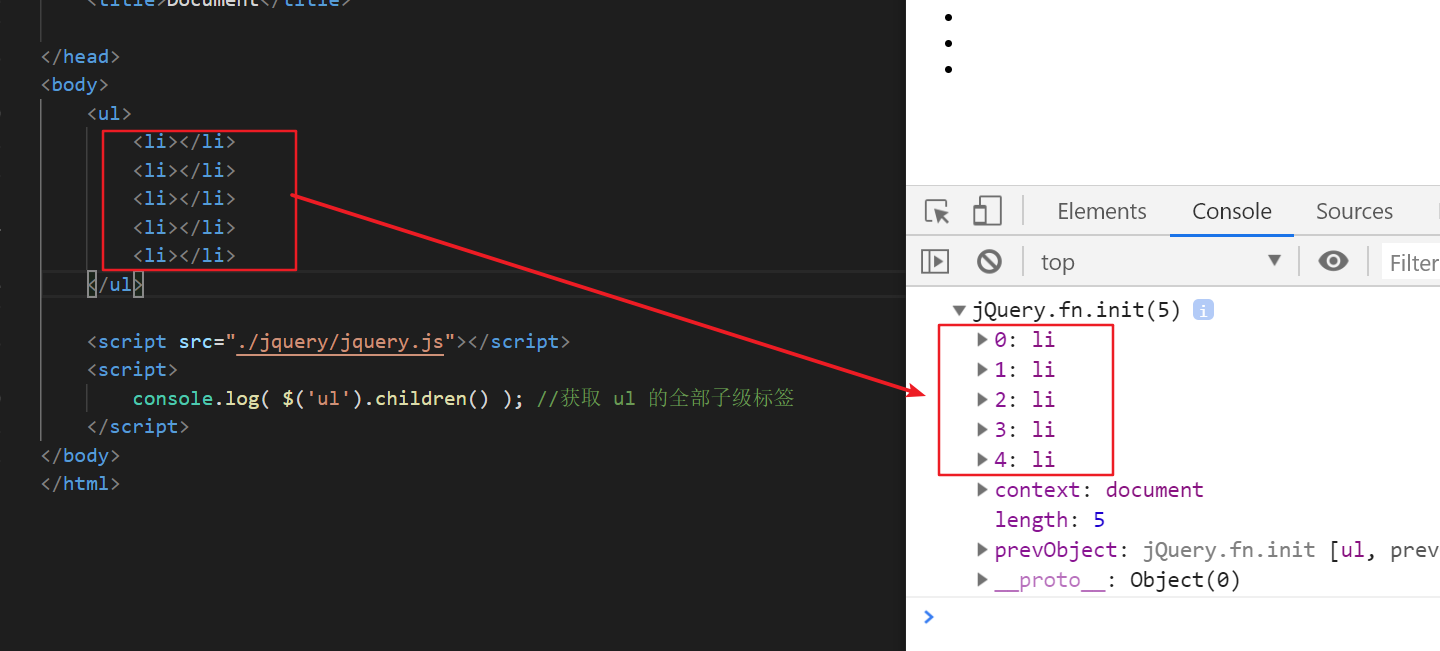
.children()
选择 选择器所选元素的 全部子级标签,参数:可填过滤条件;

.parent()
选择 选择器所选元素的 直接上一级父级标签 , 参数可填条件, 如果你填了 div 标签,直接父级标签 不是 div 那么它就不会选。返回空

如果你想返回上两级的 父级标签呢,当然你可以 .parent().parent() 这样选,这样比较麻烦, 所以jquery 提供了 .parents() 方法
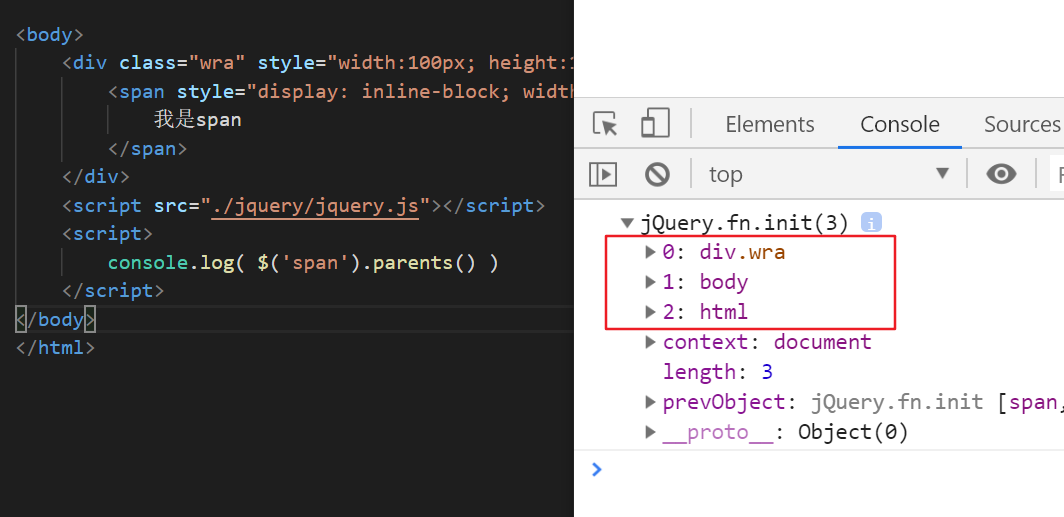
.parents()
返回全部父级标签,注意,是全部 。不填参数,返回全部父级,如果填了参数,检查全部父级有没有你所填的 标签,如果有返回,如果没有,返回空

.offsetParent()
跟原生js的 offsetParent() 方法 差不多, 也是查找 离你最近有定位的父级。

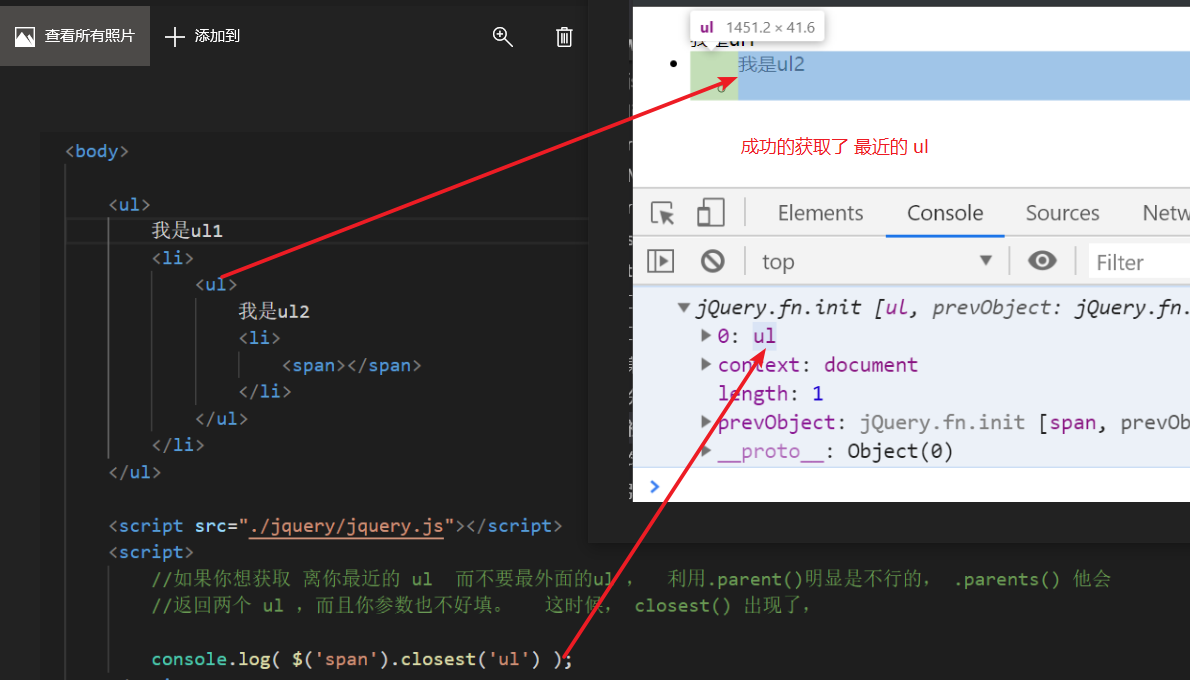
.closest()
先看下面的一个小例子吧。(获取 离你最近的 父级标签),参数填什么,就会查看 你的父级里面有没有啊, 有的话返回离你最近的。是从自己 开始查的, 自己如果符合 你所填的 条件, 也会返回自己。

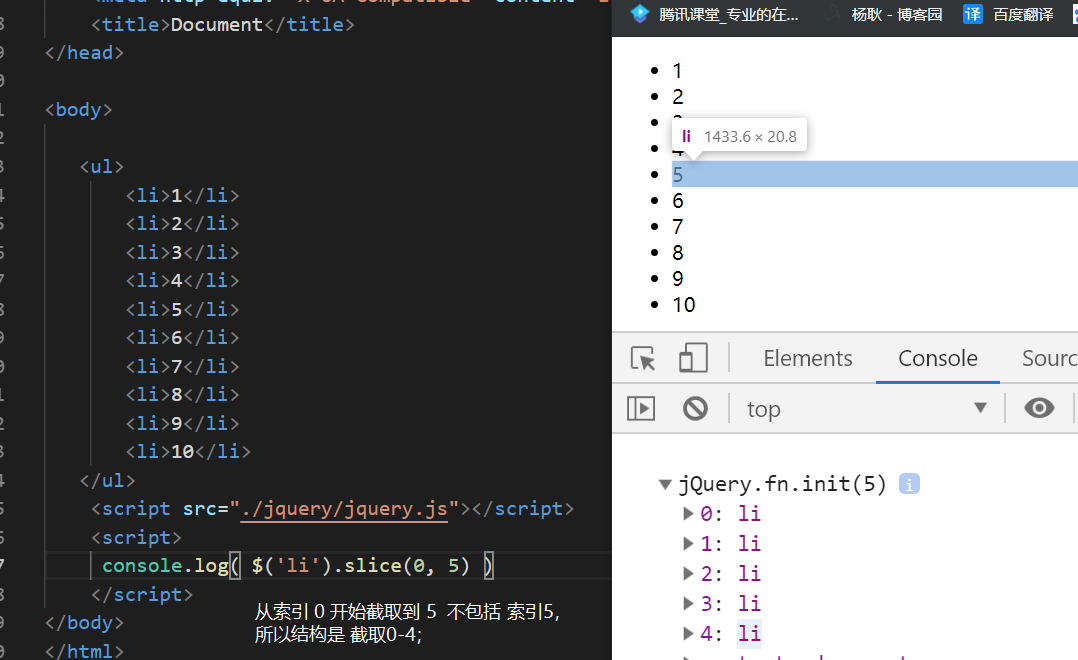
.slice()
截取从第几位 开始截,截到第几位,左闭右开的区间。 包括左边的, 不包括右边的

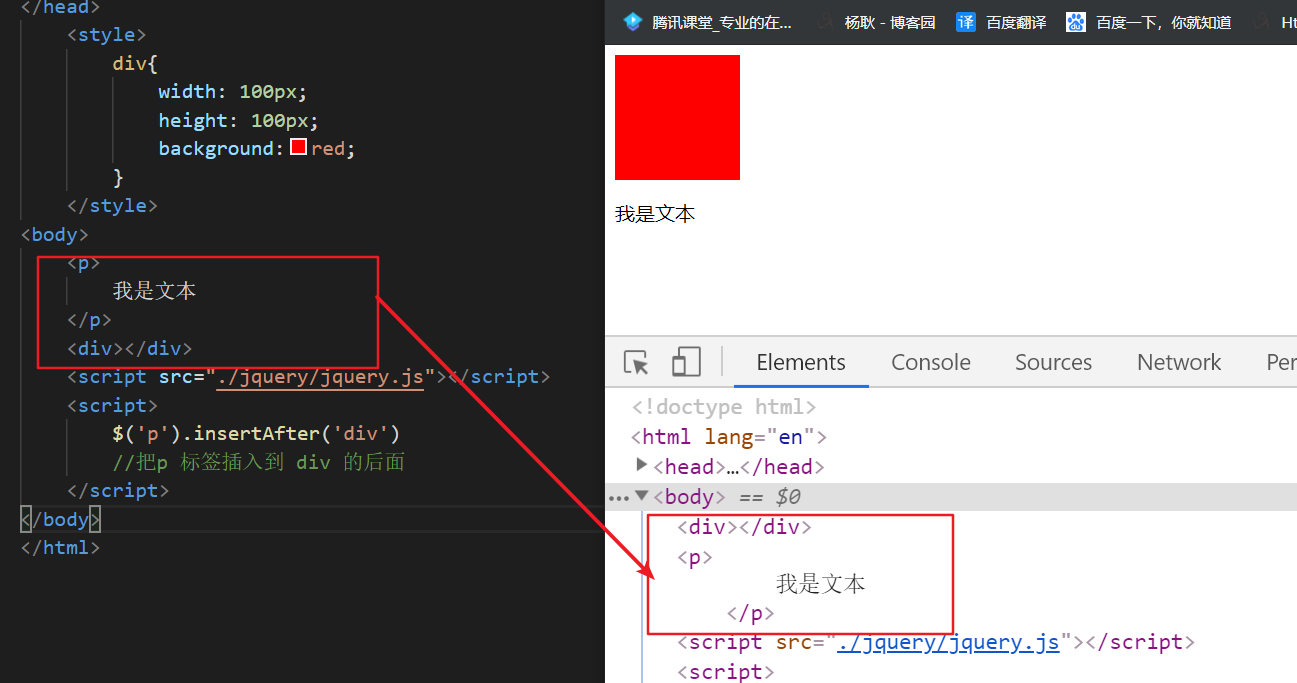
.insertAfter()
把什么东西, 插入到 什么东西的后面去。 如果你这个时候链式调用,调用的是 p 标签, 如果我们想 使用div 进行操作呢。 请看下一个方法

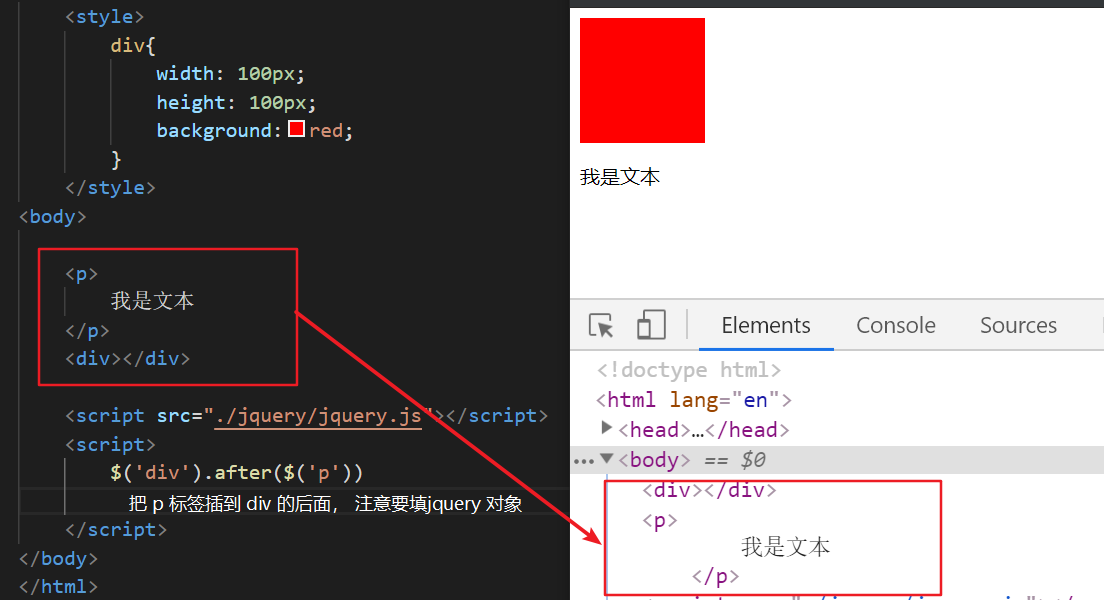
.after()
跟.insertAfter()的方法一样, 只不过参数得颠倒一下顺序,而且,.after() 得填 jquery对象,如果你只填了 .after('p'), 它就会把p作为字符串插进去

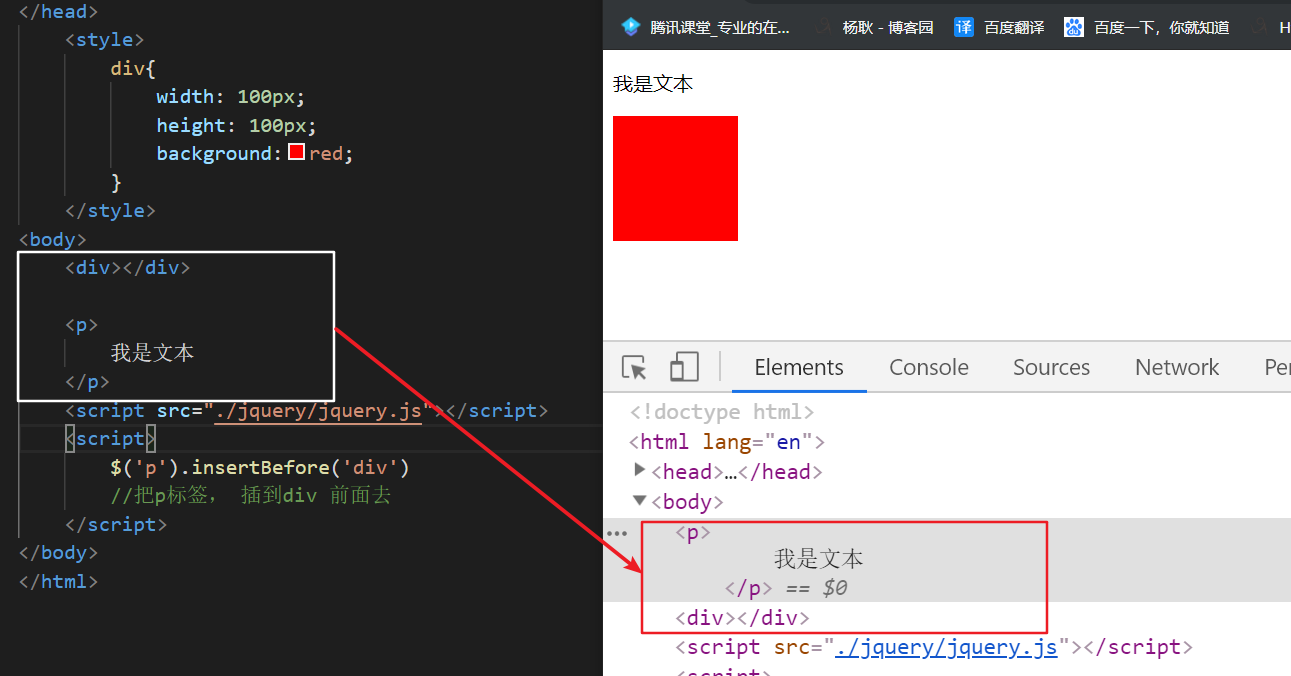
.insertBefore()
跟原生js的方法比较像,把什么东西插入什么东西的前面去。跟 insertAfter() 是相反的, 功能也是相反的。

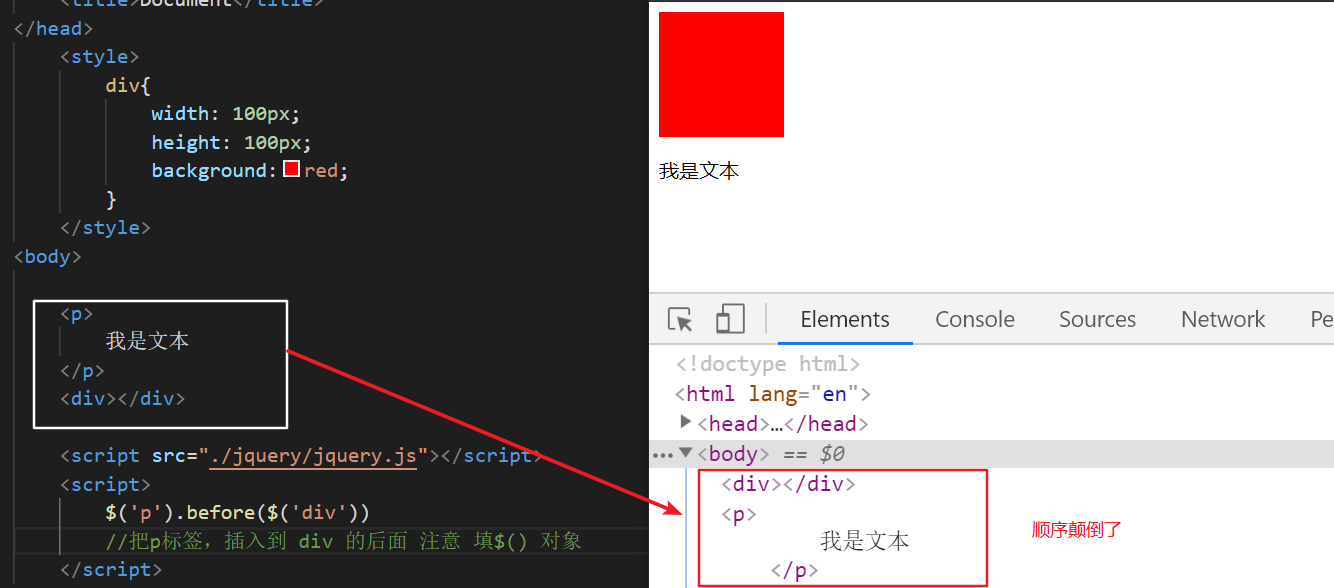
.before()
跟.insertbefore()的方法一样, 只不过参数得颠倒一下顺序,而且,.after() 得填 jquery对象,如果你只填了 .after('p'), 它就会把p作为字符串插进去

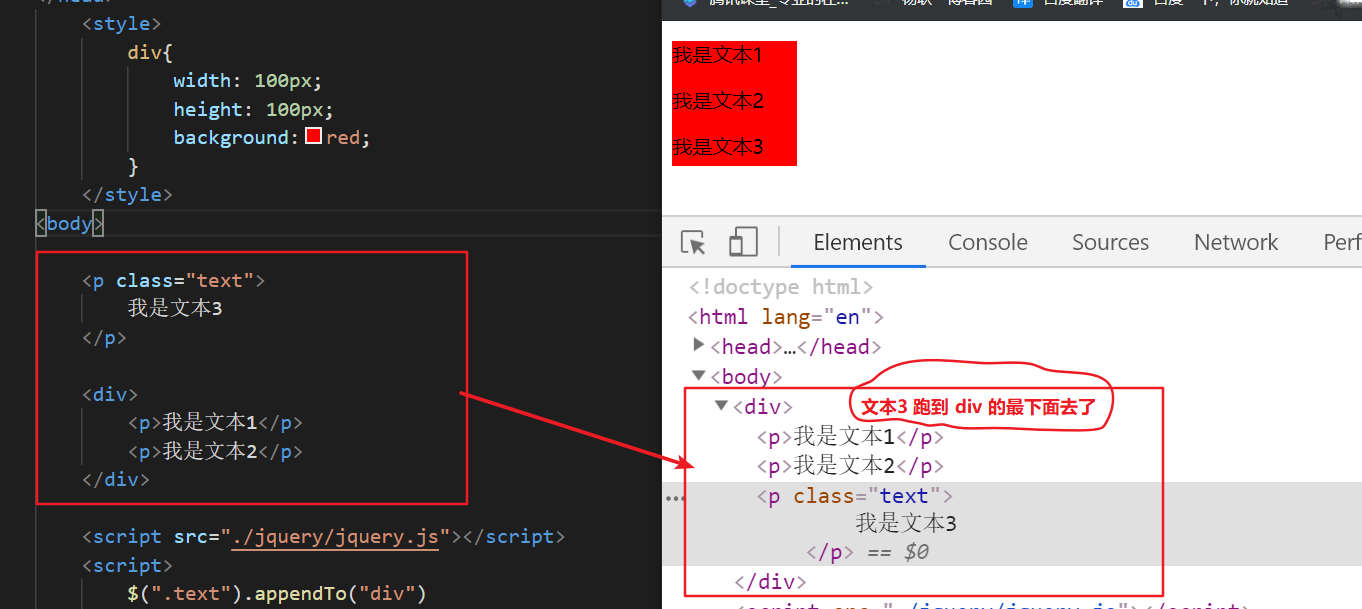
.appendTo()
把什么添加到 那里面的 上面去 请看小案例 ↓ 要添加的 p标签 跟div 同级, 添加之后,变成 在div里面了, 而且 在div里面的 下面

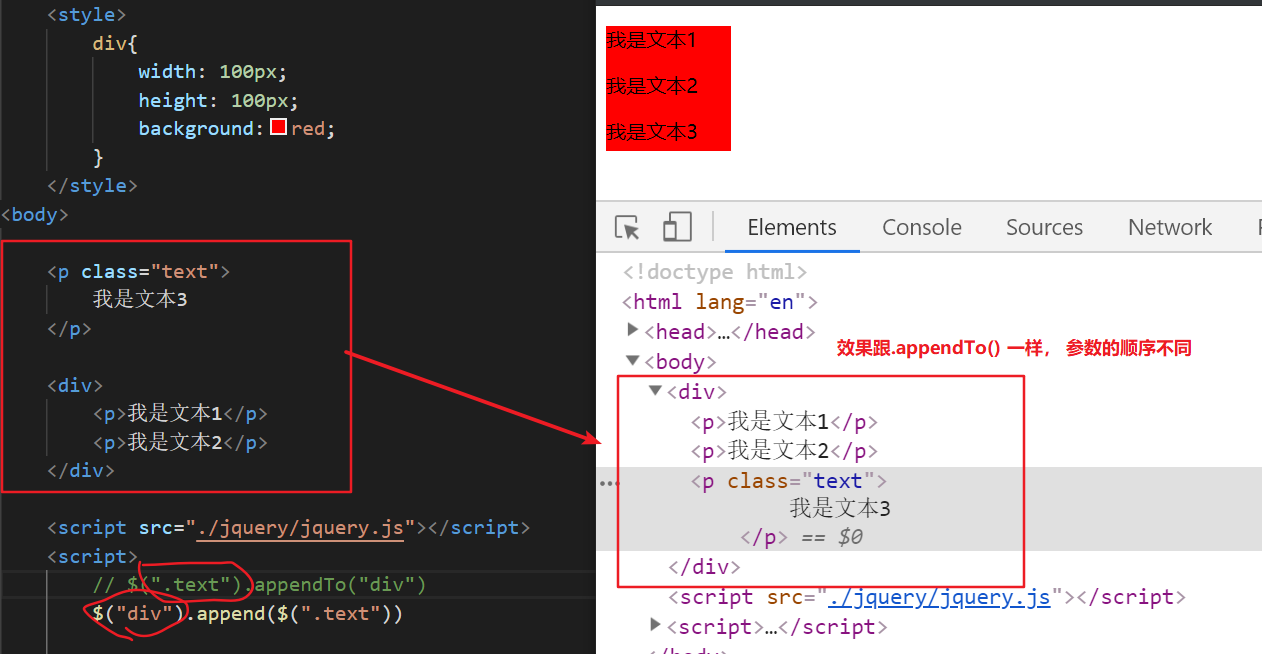
.append()
跟.appendTo()的方法一样, 只不过参数得颠倒一下顺序,而且,.append() 得填 jquery对象,如果你只填了 .append('p'), 它就会把p作为字符串插进去,如果你要加文字进去, 用它就不错了


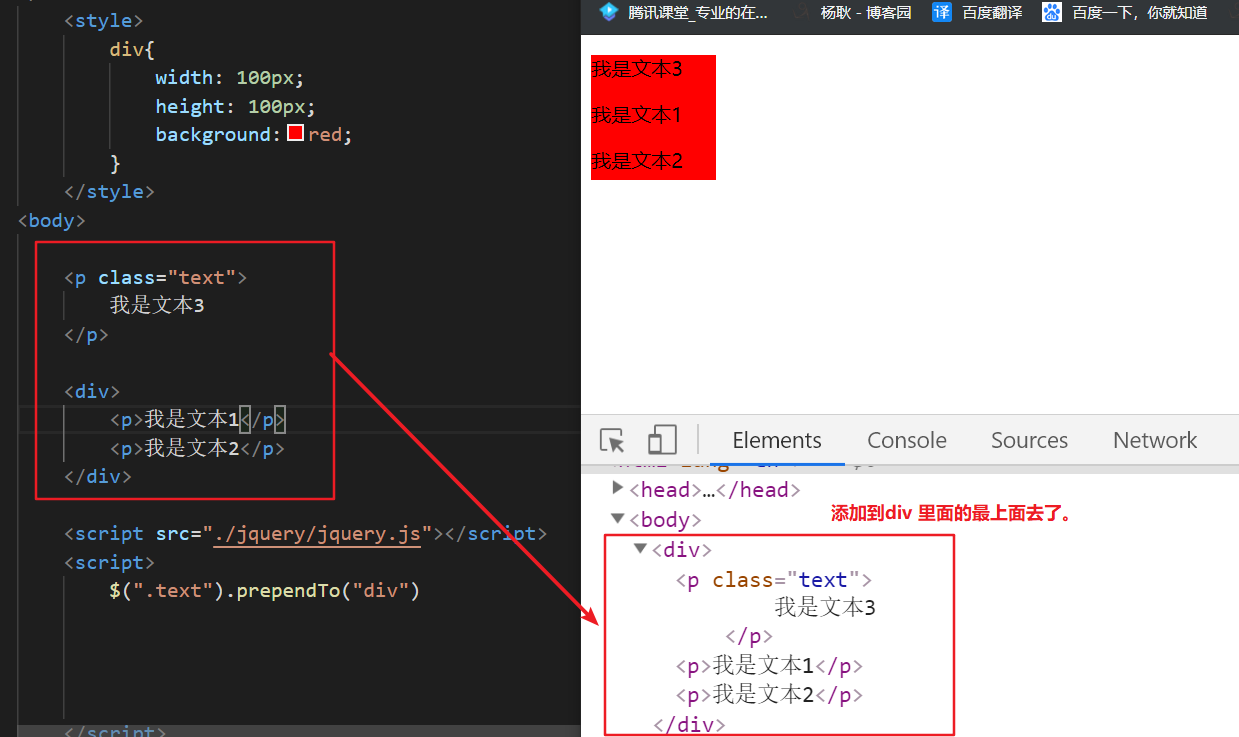
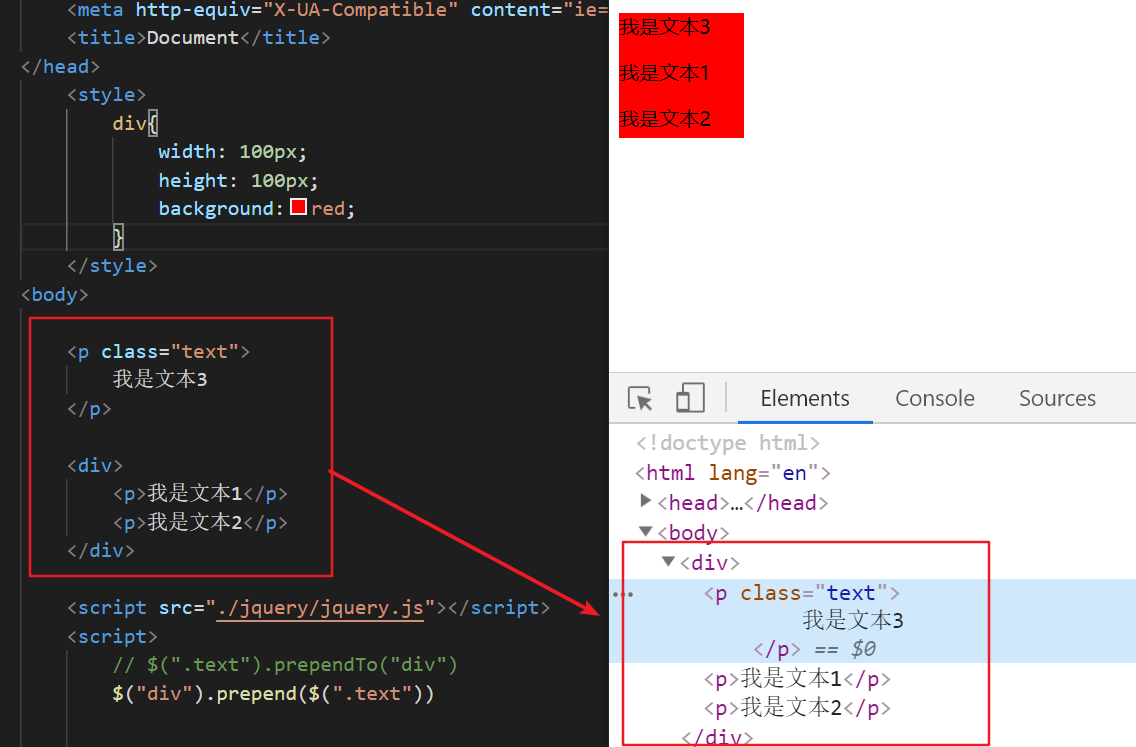
.prependTo()
跟.appendTo() 方法比较像, 主要的区别是,.appendTo()是添加到 里面的 最下面,.prependTo()是添加到里面的 最上面

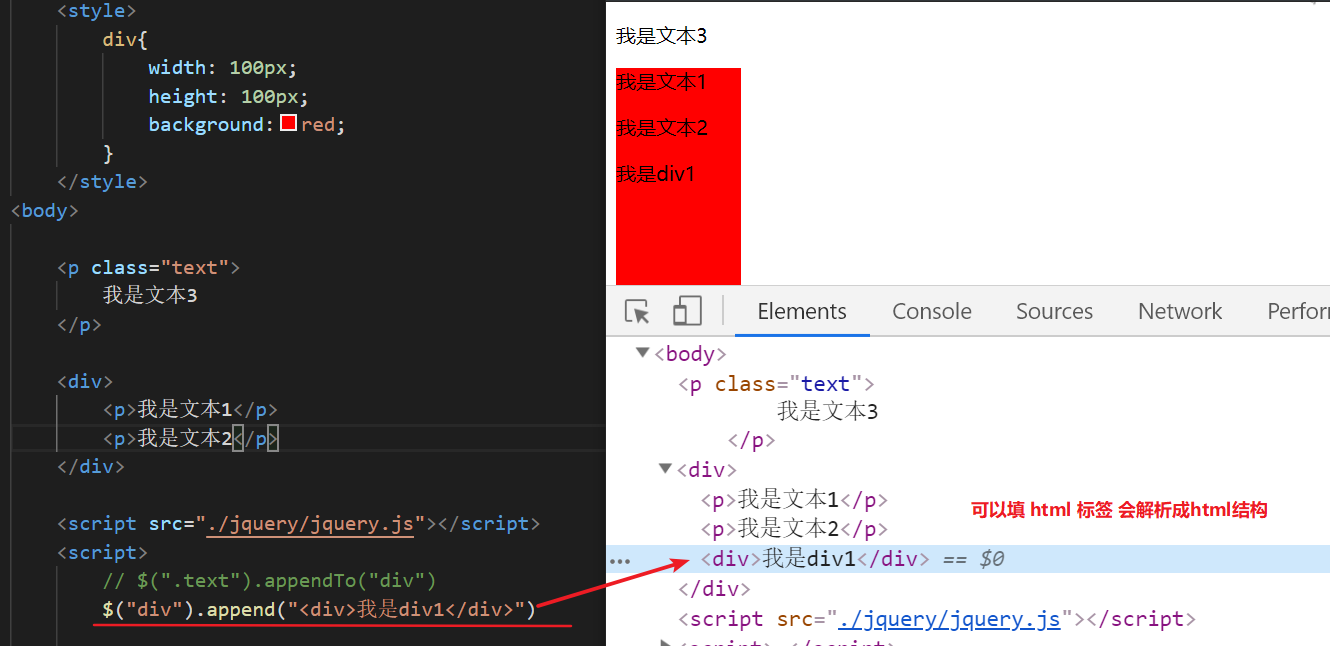
.prepend()
跟.prependTo()的方法一样, 只不过参数得颠倒一下顺序,而且,.prepend() 得填 jquery对象,如果你只填了 .prepend('p'), 它就会把p作为字符串插进去,如果你要加文字进去, 用它就不错了,当然,跟.append() 一样,也可以添加 html标签, 会解析成 html结构

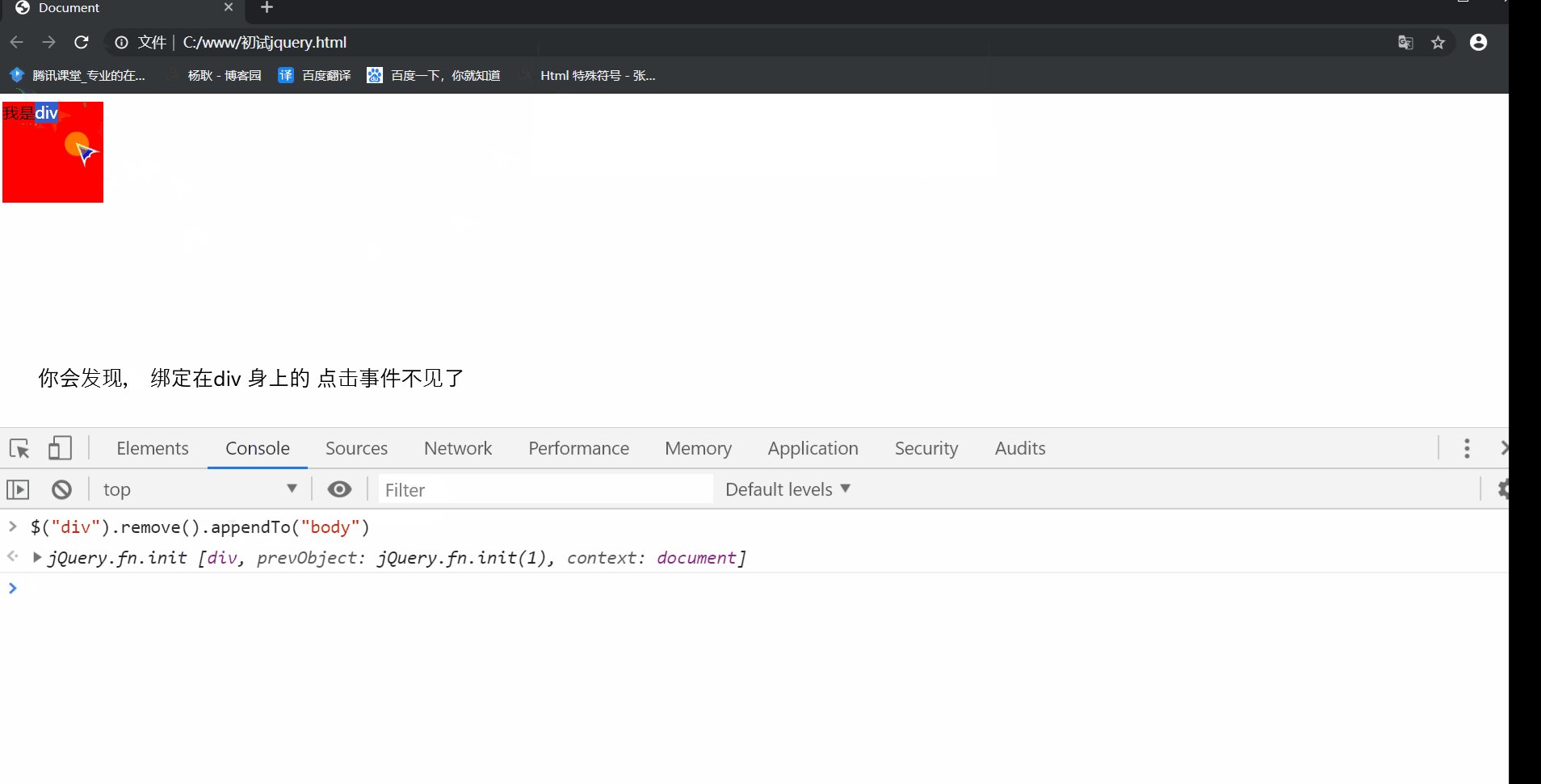
.remove()
移除你所选的 dom元素,但是如果又添加回去。原有的 事件绑定什么,会丢失。

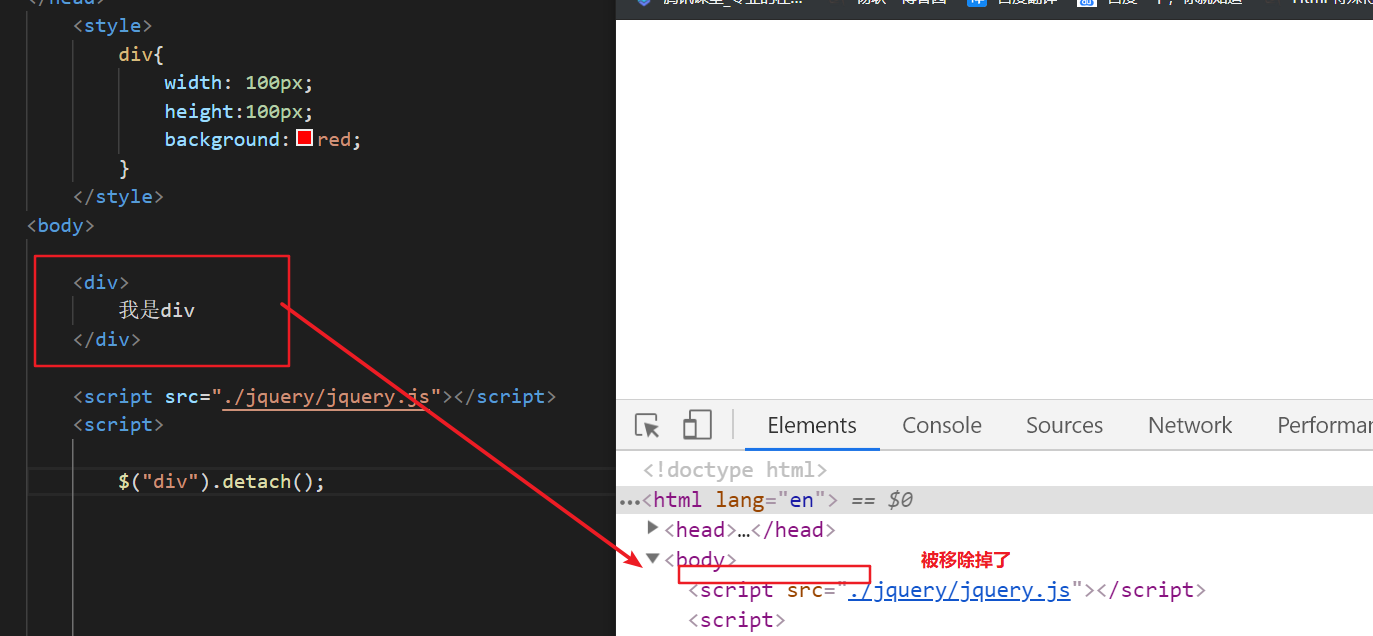
.detach()
跟 remove 一个功能, 也是 移除。但是 移除后,又添加, 原有的 事件 都在。

$()最后 补充一点, $() 不但可以填 选择器, 也可以创建东西, 有点像 innerHTML 一样

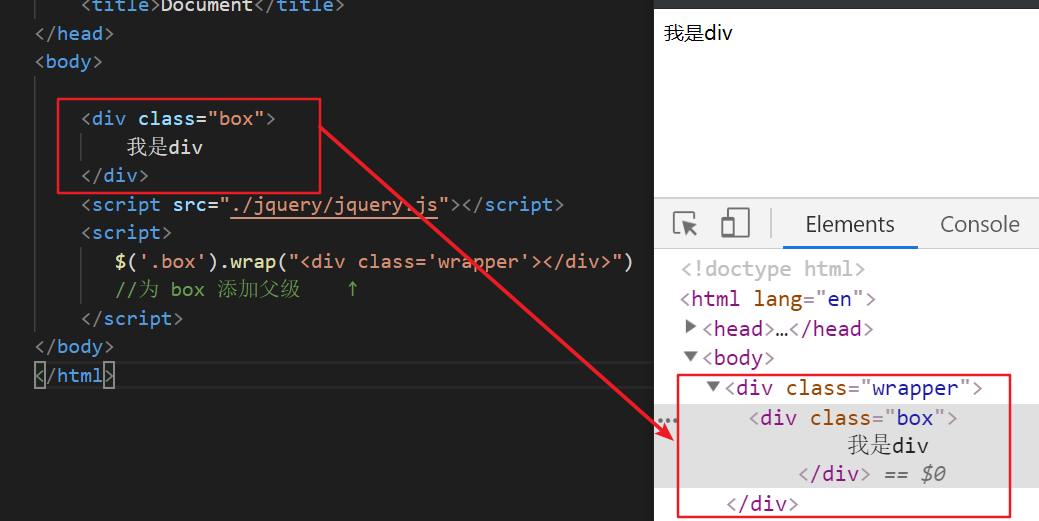
.wrap()
为所选的 dom元素 添加父级标签,参数 可填, html结构 的标签, jquery对象的 dom, 函数。


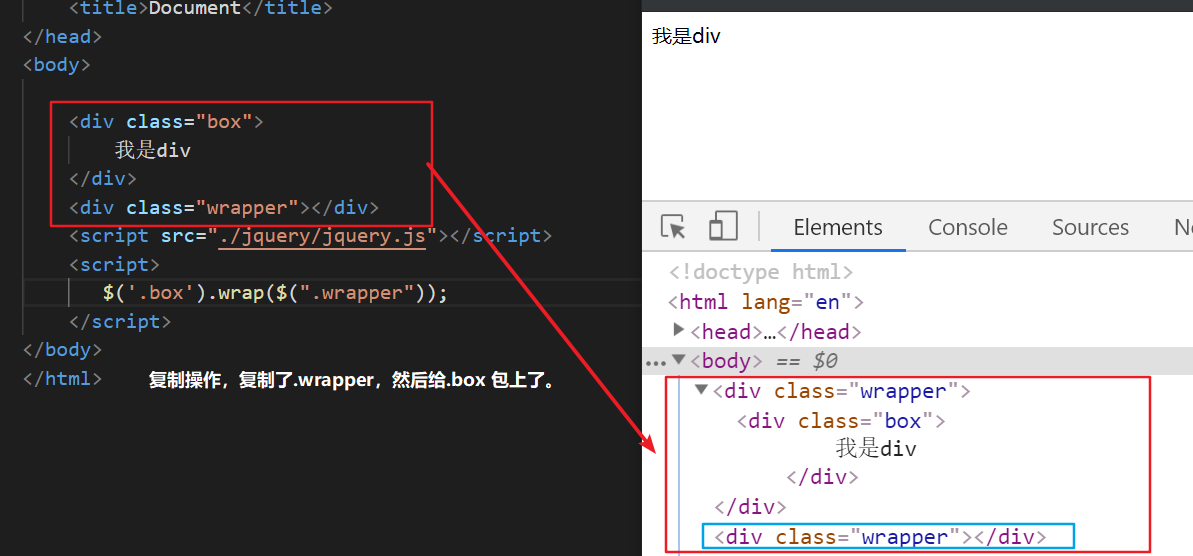
传入 jquery对象的 dom

传入函数

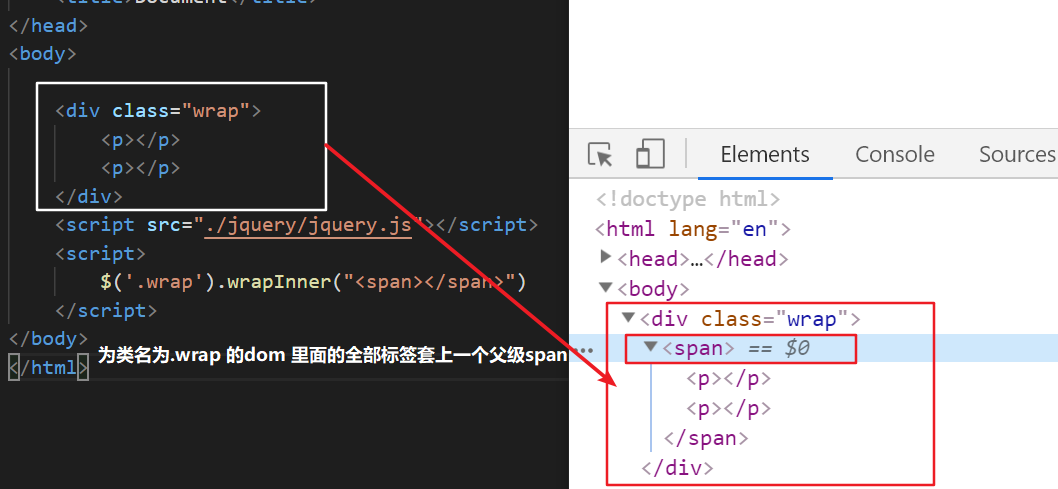
.wrapInner()
例如下面这个结构, $(".wrap").wrapInner("<span><span/>"); 会为 类名为 .wrap的dom元素 里面 全部标签 套上一层父级。
参数方面跟 .wrap() 方法 一样。
<div class="wrap">
<p></p>
<p></p>
</div>

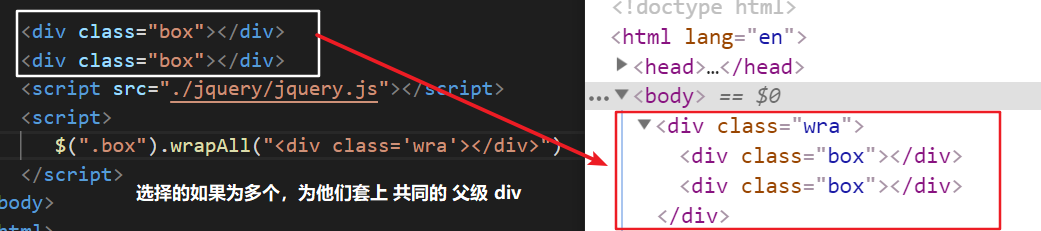
.wrapAll()

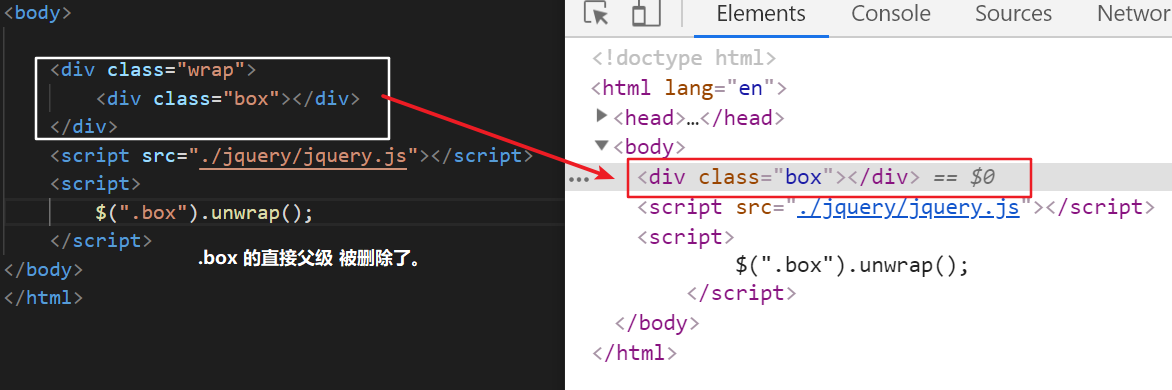
.unwrap()
干掉 你选择的直接父级

.clone()
克隆你选择的dom,克隆会保存 原有的 行间样式, 但是不会 保存 dom对象的原有属性, 例如 原有的点击事件, dom 身上的属性 .name 什么的, 但是如果你想保留这些东西, .clone() 是可以填参数的, .clone(true) 填true, 克隆的dom,就会保存 原有的点击事件,但是,并不会保存dom身上的属性。 但是会保存.data()身上的属性。

jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法的更多相关文章
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- 第三百零七节,Django框架,models.py模块,数据库操作——表类容的增删改查
Django框架,models.py模块,数据库操作——表类容的增删改查 增加数据 create()方法,增加数据 save()方法,写入数据 第一种方式 表类名称(字段=值) 需要save()方法, ...
- 五 Django框架,models.py模块,数据库操作——表类容的增删改查
Django框架,models.py模块,数据库操作——表类容的增删改查 增加数据 create()方法,增加数据 save()方法,写入数据 第一种方式 表类名称(字段=值) 需要save()方法, ...
- 1.SSM整合_单表的增删改查
目标:增删改查 环境:Maven+Eclipse+Tomcat7+JDK7 思维导图: 表结构 目录结构 依赖 <dependencies> <dependency> < ...
- ado.net的简单数据库操作(三)——简单增删改查的实际应用
果然,在犯困的时候就该写写博客,写博客就不困了,哈哈! 上篇我记录了自己的SqlHelper的开发过程,今天记录一下如何使用这个sqlhelper书写一个具有简单增删改查的小实例啦. 实例描述:在数据 ...
- C#在winform中操作数据库,实现数据增删改查
1.前言: 运行环境:VS2013+SQL2008+Windows10 程序界面预览: 使用的主要控件:dataGridview和menuStrip等. 2.功能具体介绍: 1.首先,我们要先实现基本 ...
- C# 数据操作系列 - 12 NHibernate的增删改查
0. 前言 上一篇<C# 数据操作系列 - 11 NHibernate 配置和结构介绍> 介绍了Nhibernate里的配置内容.这一篇将带领大家了解一下如何使用NHIbernate.之前 ...
- jQuery 第二章 实例方法 DOM操作选择元素相关方法
进一步选择元素相关方法: .get() .eq() .find() .filter() .not() .is() .has() .add()集中操作 .end()回退操作 .get() $(&qu ...
- jQuery 第二章 实例方法 DOM操作取赋值相关方法
取赋值相关方法: .html() .text() .val() .size() .addClass() .removeClass() .hasClass() .html() html方法干嘛的呢,底 ...
随机推荐
- JUC之线程池-三大方法-七大参数-四种拒绝策略
线程池:重点 三大方法 七大参数 四种拒绝策略 使用池化技术的理由: 我们的程序伴随着创建销毁线程十分浪费资源, 所以使用线程池,先创建线程,随用随取,用完归还 简单来说就是节约了资源. 使用线程池的 ...
- eclipse安装报错
例如这样 原因是被墙了 个人搭**后完美解决
- 腾讯云服务器简单搭建并部署WEB文件
废话不多说直接上图 提前准备以下软件 1. Xshell6 链接你的服务器用 2. FileZilla 上传文件使用 首先你得有服务器吧,去某云买一个,我买的额配置如下 然后去控制台---登录 修改 ...
- 使用TypeScript给Vue 3.0写一个指令实现组件拖拽
最近在用vue3重构后台的一个功能.一个弹窗组件,弹出一个表单.然后点击提交. 早上运维突然跑过来问我,为啥弹窗挡住了下边的表格的数据,我添加的时候,都没法对照表格来看了.你必须给我解决一下. 我参考 ...
- PHP中双引号和单引号的区别
在PHP中,字符串数值有单引号和双引号两种. 区别: 单引号:系统不做复杂的转义.只转义\'和\\两种转义,其他的按原样输出. 双引号:则转义比较多,\",\\,\r,\t,\n,\$等. ...
- NB-IoT的数据链路层和上行传输信道类型
NB-IoT的数据链路层 NB-IoT在LTE系统的基础上对数据链路层进行了大量简化,但整体上还是保持了原有的框架.数据链路层是二层协议,包含了3个子层:MAC子层.RLC子层和PDCP子层. 以网络 ...
- Android Studio的第一次经历
第一个简单APP的制作是从xml开始的,通过在java新建一个empty activity,并在layout里找到对应的xml文件进行编写.每编写一个xml就要事先新建 一个对应的empty ac ...
- python时间Time模块
时间和日期模块 关注公众号"轻松学编程"了解更多. python程序能用很多方式处理日期和时间,转换日期格式是一种常见的功能. python提供了一个time和calendar模块 ...
- c#中简单工厂模式
运算类 public class yunsuan { public static operation create(string operate) { operation oper = null; s ...
- Git操作:远程仓库(git remote)的添加、管理和删除
这是你的git仓库,他已经添加了一个远程仓库,可以用git remote -v查看绑定的仓库列表,他会以<仓库名> <仓库地址>的形式展示出来(一个仓库会显示两遍): $ g ...
