网络系列之 jsonp 百度联想词
jsonp 可以跨域,ajax 不可以,ajax 会受到浏览器的同源策略影响,何为同源策略?
同源策略就是,如果 A 网站 想拿 B网站里的资源, 那么 有三个条件, 你得满足才能拿。
第一个:域名相同。 (www.baidu.com)
第二个:协议相同。 ( http https )
第三个:端口相同。 ( http 默认为 80 ) ( https 默认为 443)
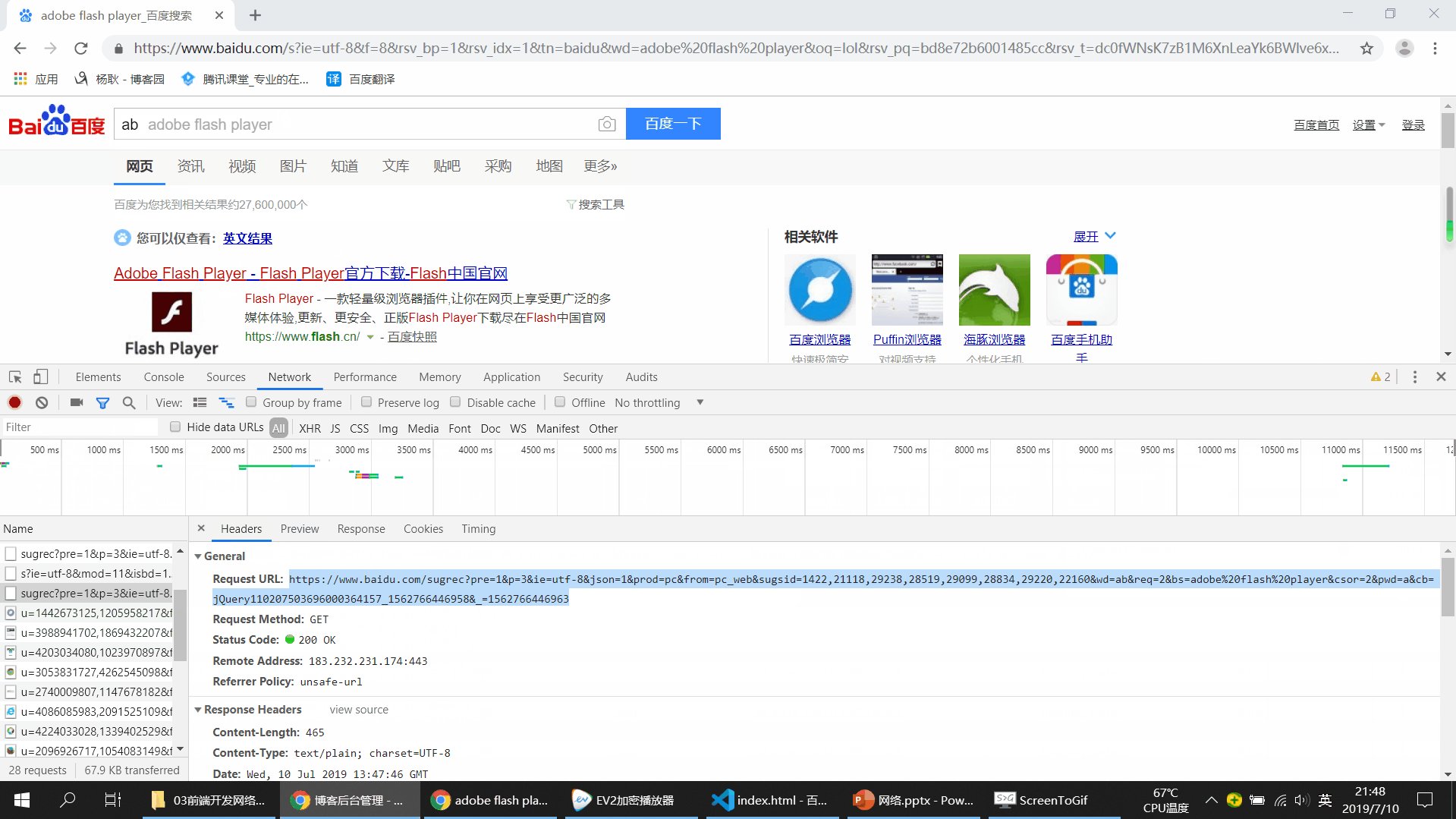
例如百度:https://www.baidu.com/
域名为:www.baidu.com
协议为:https
端口号:443(https协议的,没显示出来,默认就是 443)
那么下面谁可以在百度拿东西呢?
1. http://www.baidu.com (协议不同)
2. http://www.google.com (域名不同)
3. https://www.baidu.com/s? (可以的)
不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<\script>、<\img>、<\iframe>)。
举个例子:

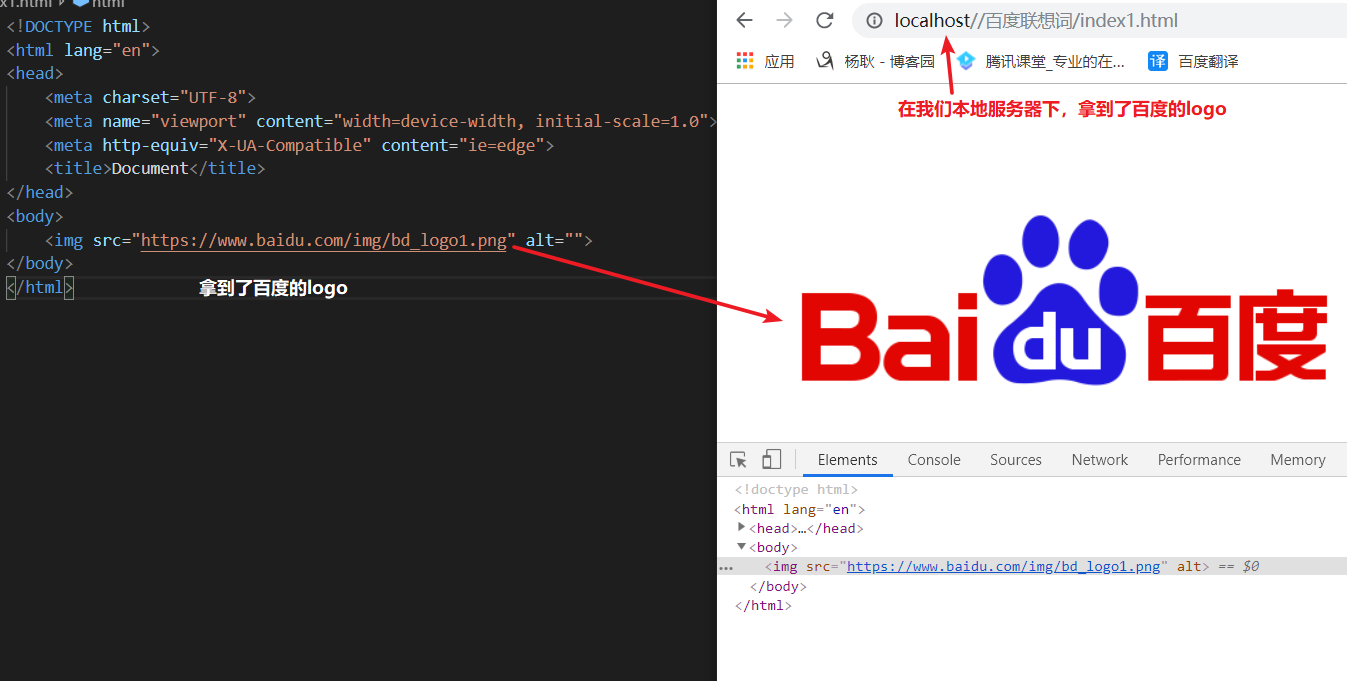
事实证明,具有 src属性的 标签,可以跨域获取文件
下面,利用 jsonp 制作百度联想词:
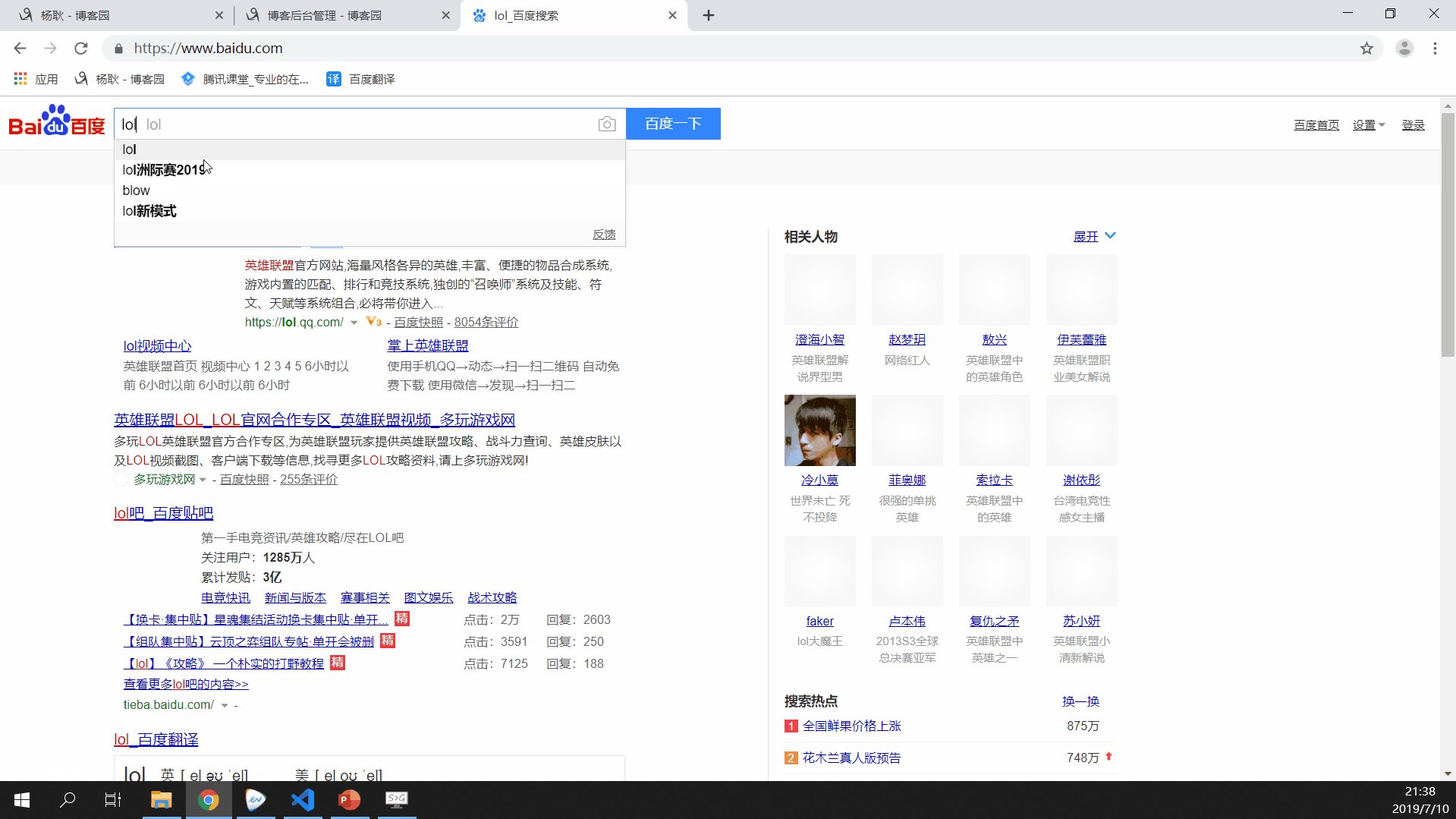
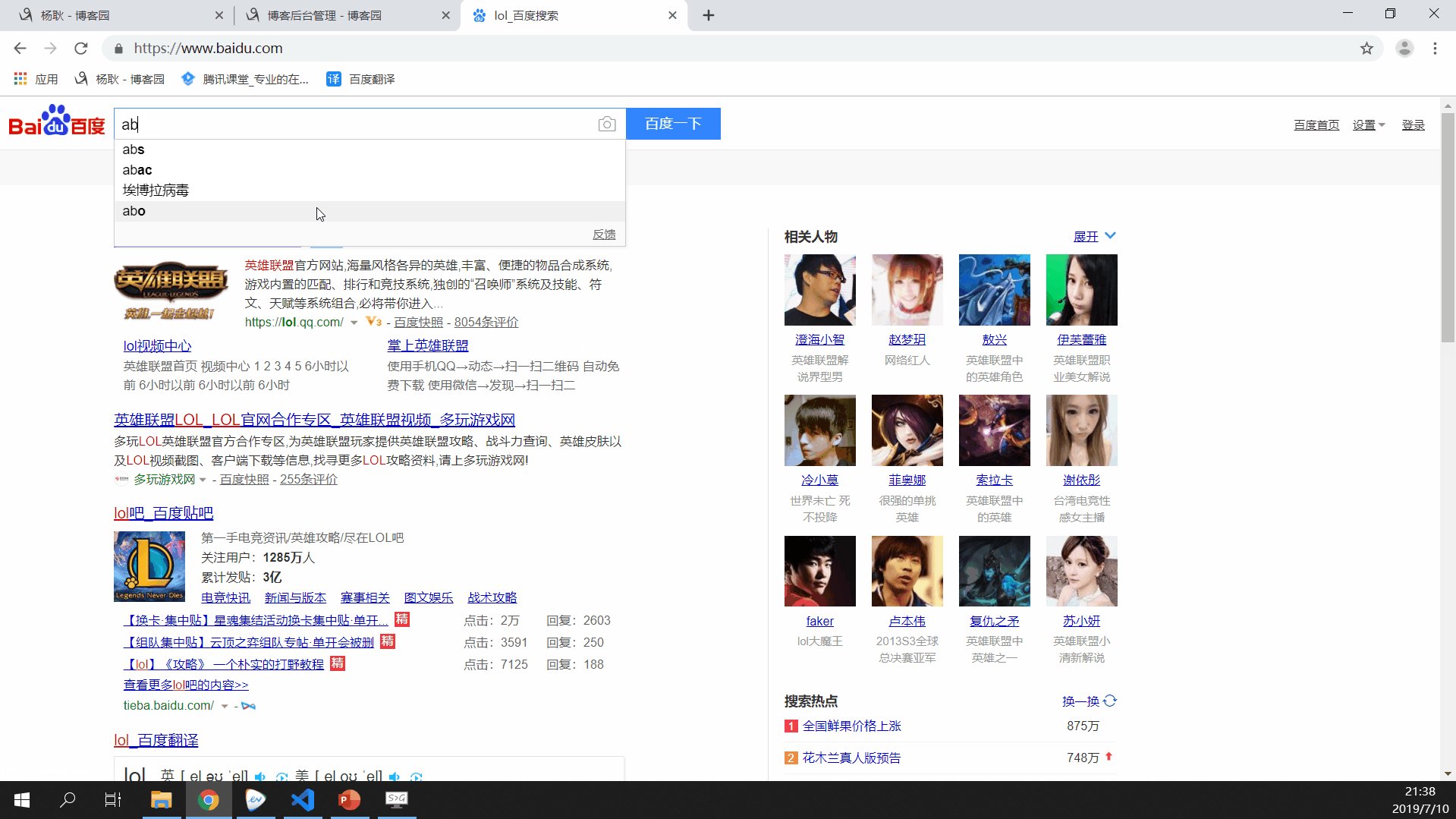
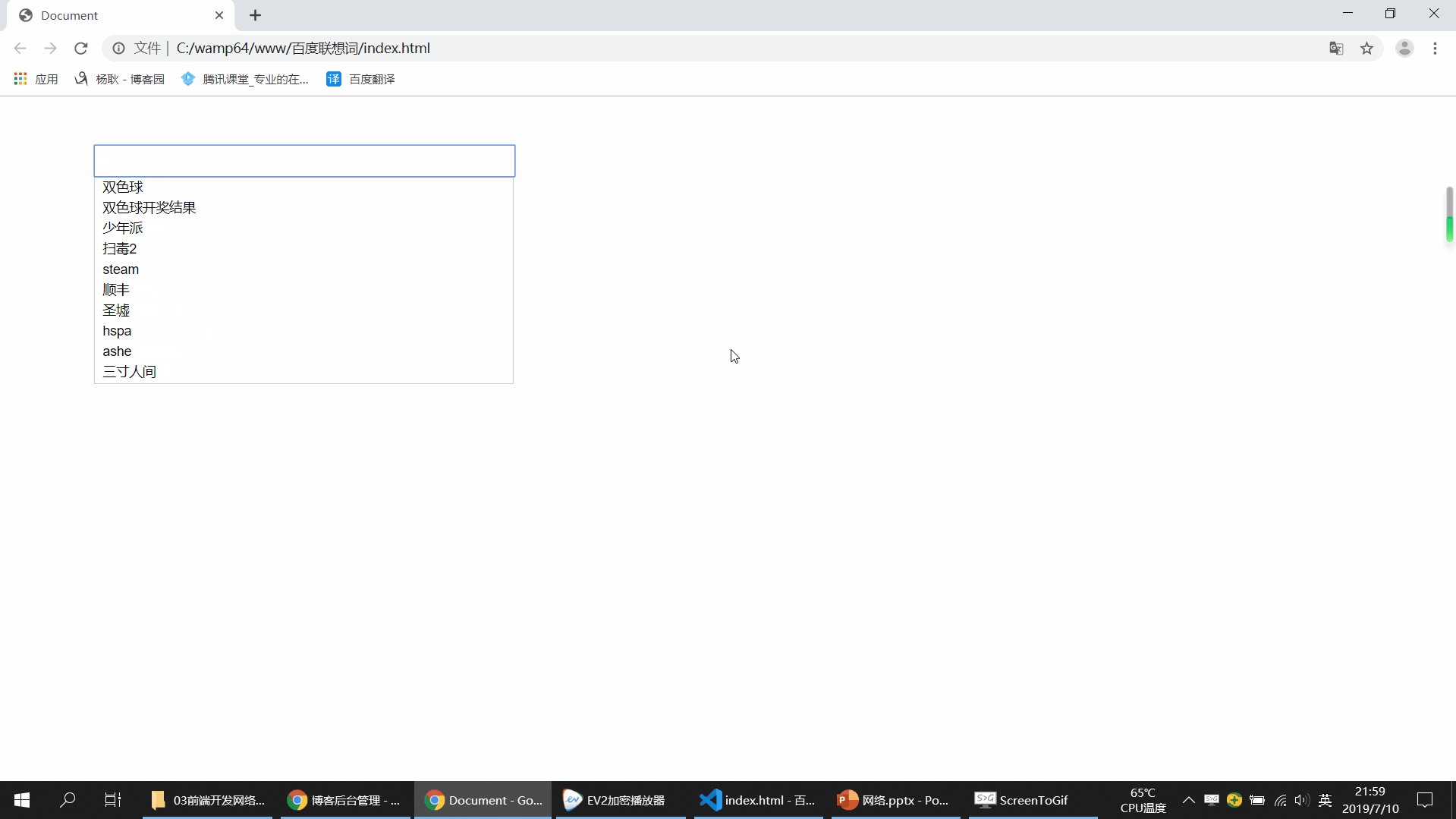
在百度搜索框,打字,下面出现的下拉列表就是 联想词,先看看,百度的效果

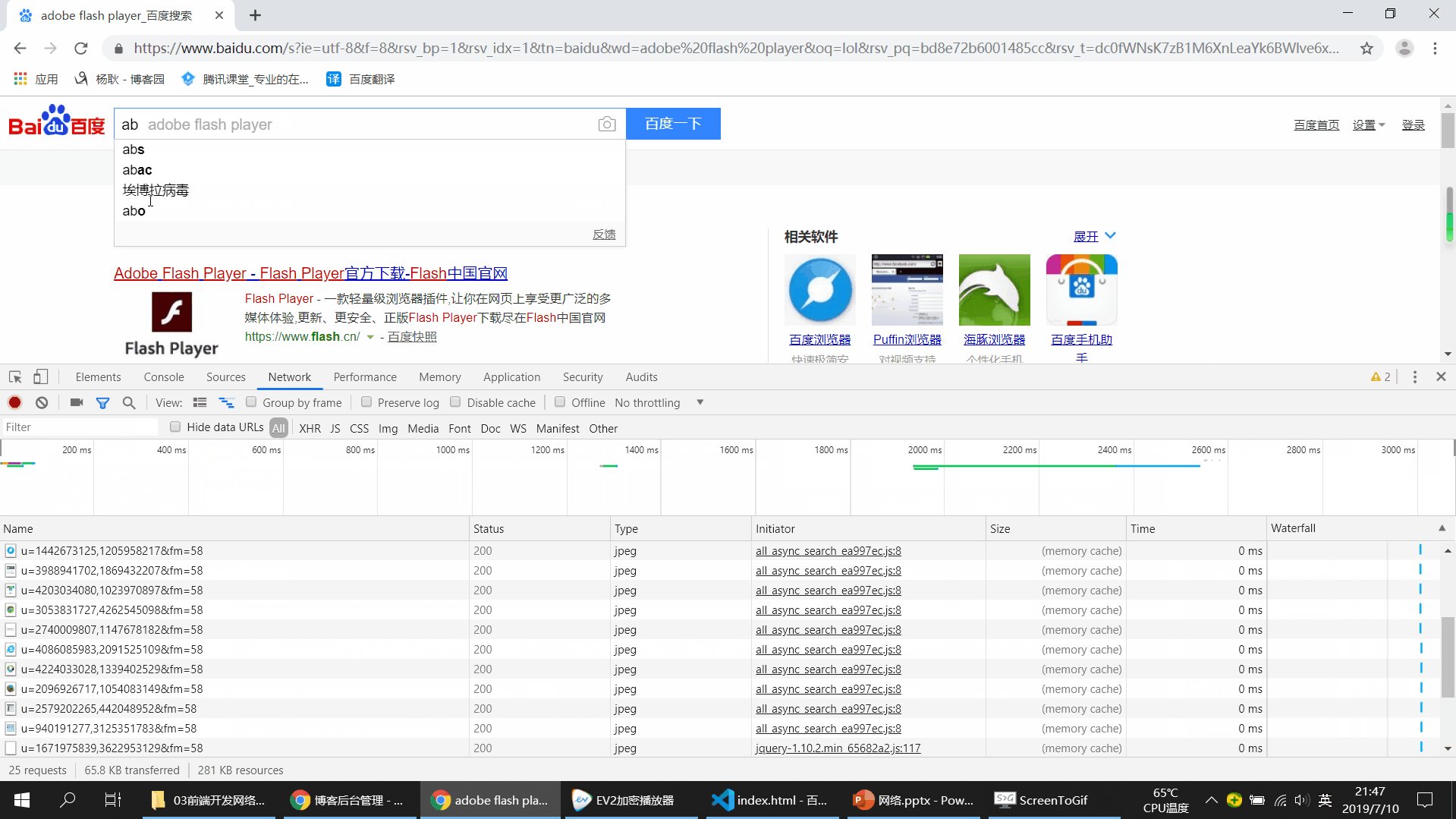
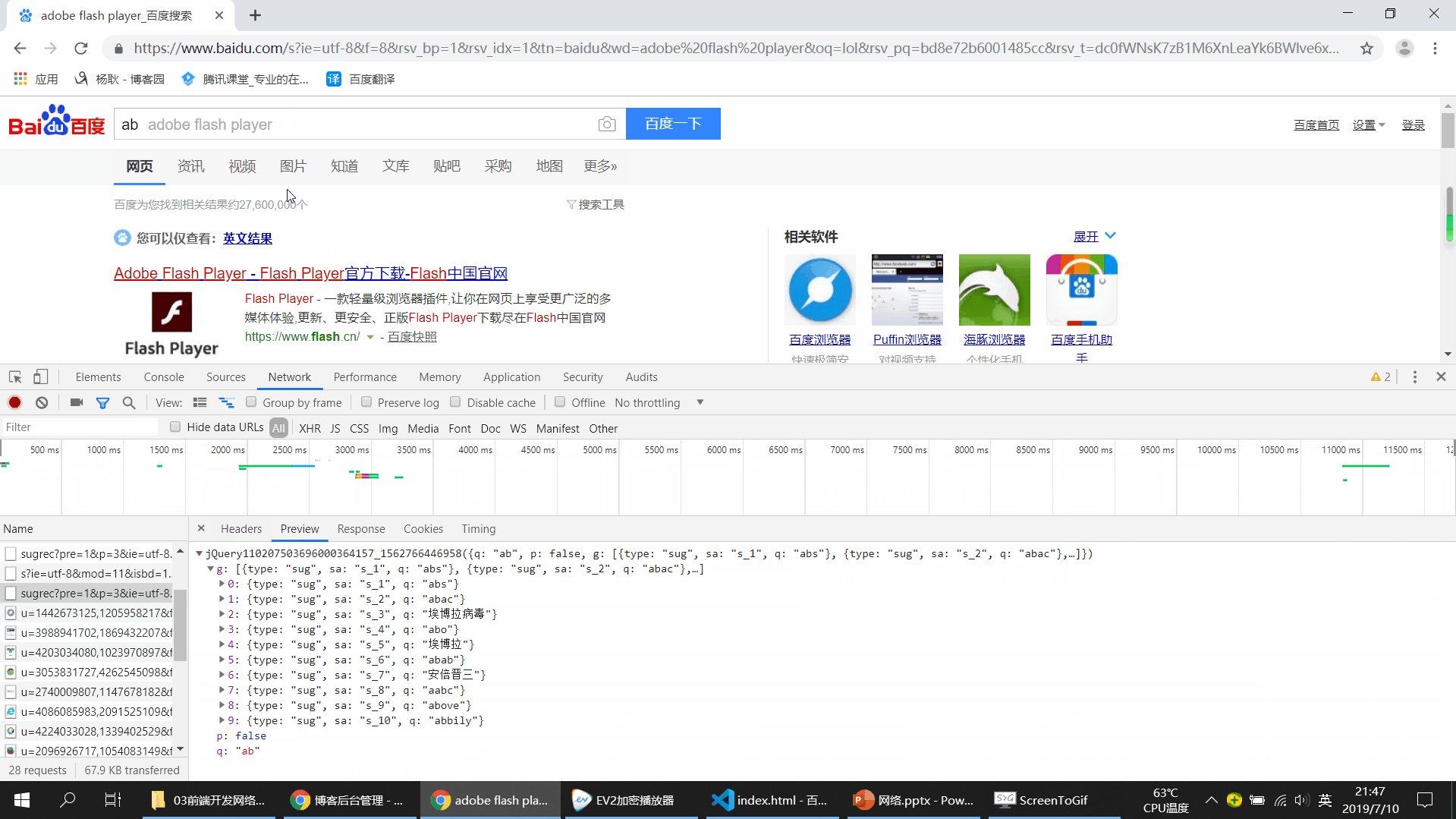
然后找到百度的接口链接:

上代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
} .wra {
margin: 50px 0 0 100px;
} input {
width: 440px;
height: 30px;
} ul {
display: none;
width: 440px;
border: 1px solid #ccc;
} ul li {
width: 522px;
color: #000;
font: 14px arial;
line-height: 22px;
padding: 0 8px;
position: relative;
cursor: default;
}
</style>
</head> <body>
<div class="wra">
<input type="text">
<ul></ul>
</div>
<script>
var oinput = document.getElementsByTagName('input')[0];
var body = document.getElementsByTagName('body')[0]; oinput.oninput = function () { //监听 input 事件。每次触发,我们就发利用 script标签的 src 发送请求
var oscript = document.createElement('script');
oscript.src = 'https://www.baidu.com/sugrec?&prod=pc&wd=' + this.value + '&cb=Exhibition'; //拿到百度接口链接, 删除对我们无用的 参数。
// wd 后面的 是我们的 词 cb 后面 是我们的下面的函数名。注意这里的函数名,要字符串
body.appendChild(oscript);
oscript.remove(); // 每次发送完数据后, 把 script标签给删除,不然每发送一次,就 创建一个标签, 等下页面会有很多 script标签
} function Exhibition(data) {
var g = data.g;
var str = '';
var oUl = document.getElementsByTagName('ul')[0];
if (g) {
oUl.style.display = 'block';
g.forEach(function (ele, index) {
str += '<li>' + ele.q + '</li>' //拿到数据 遍历它,然后添加到 li标签
})
oUl.innerHTML = str;
}
}
</script>
</body> </html>
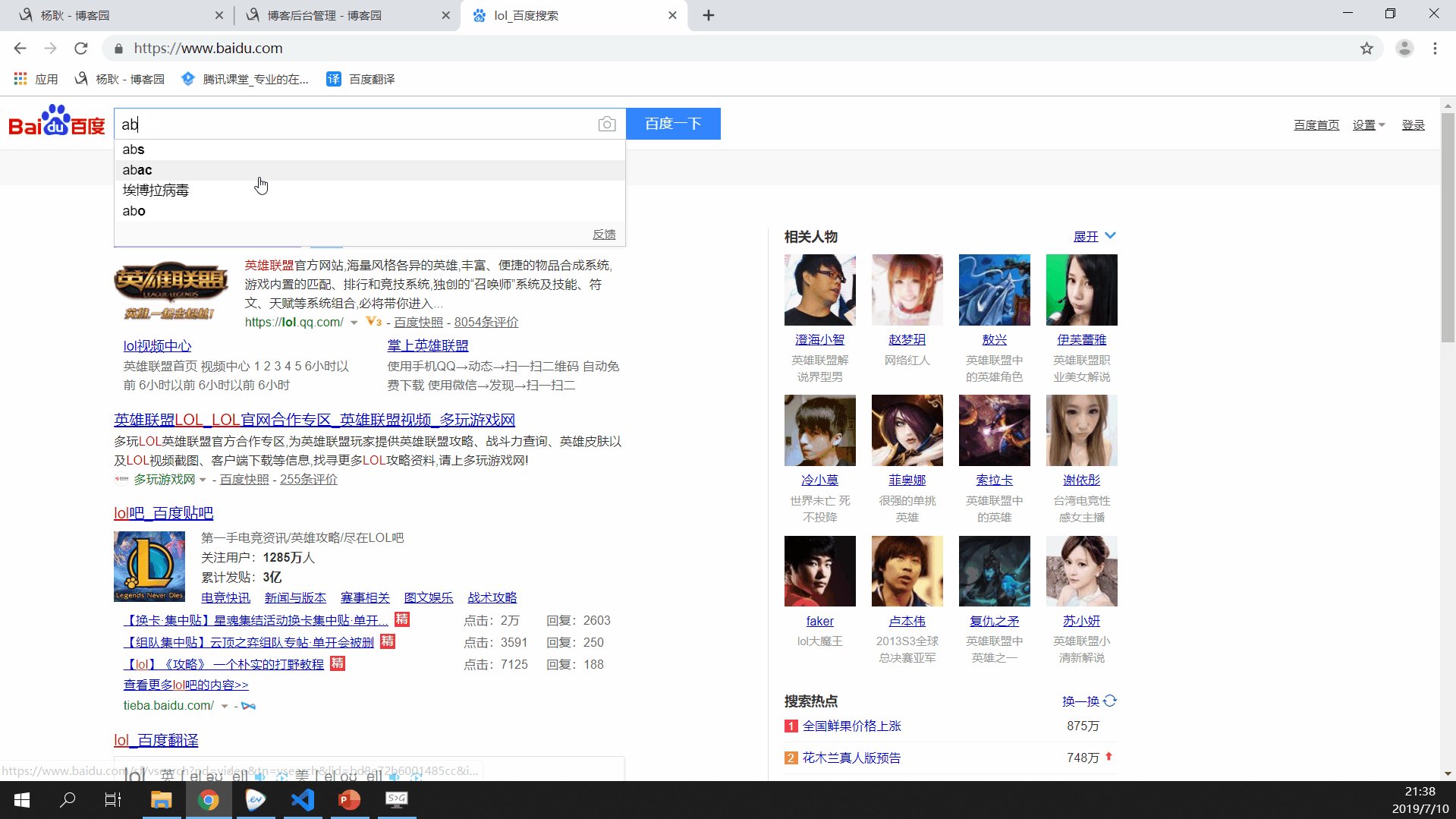
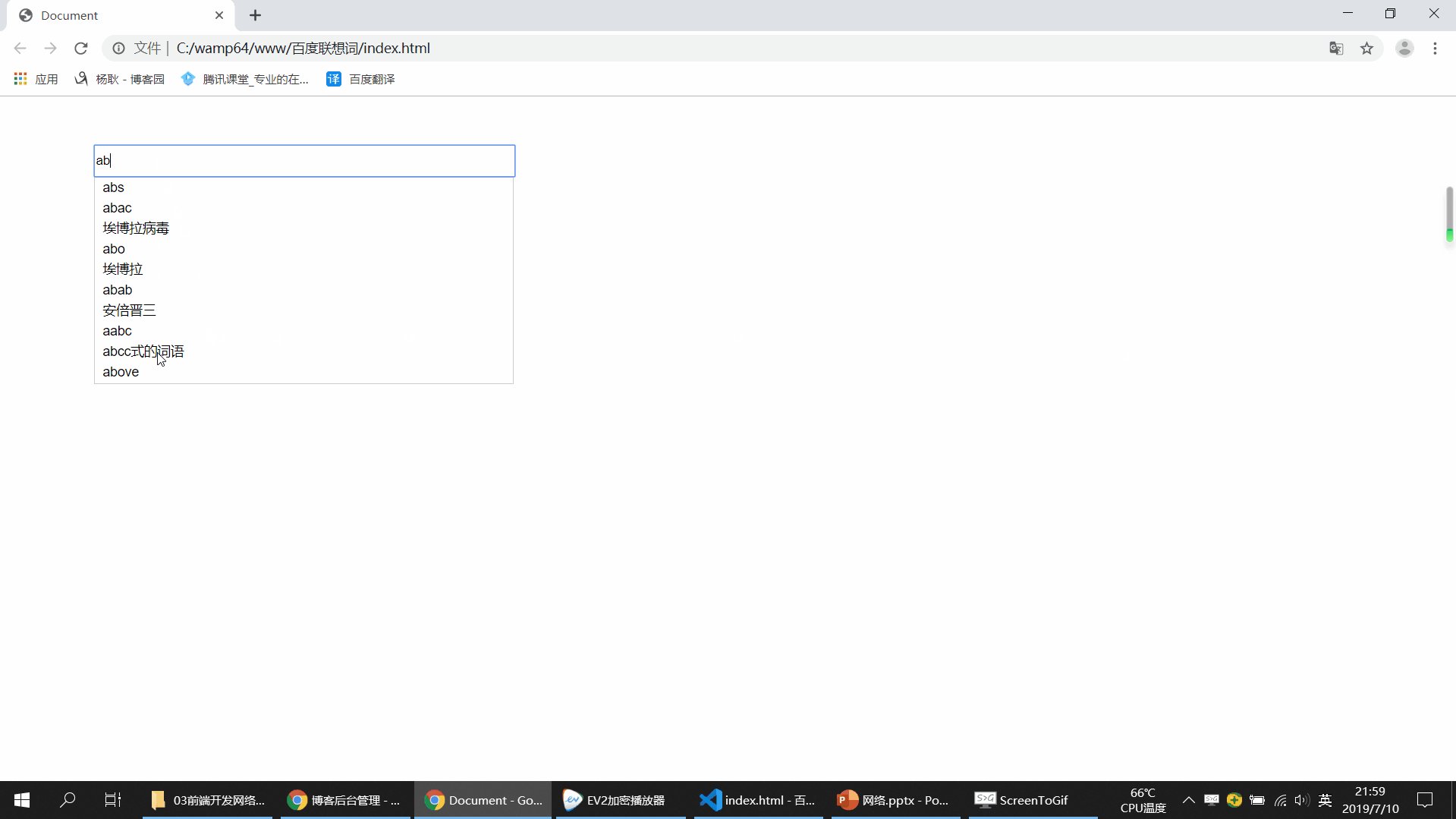
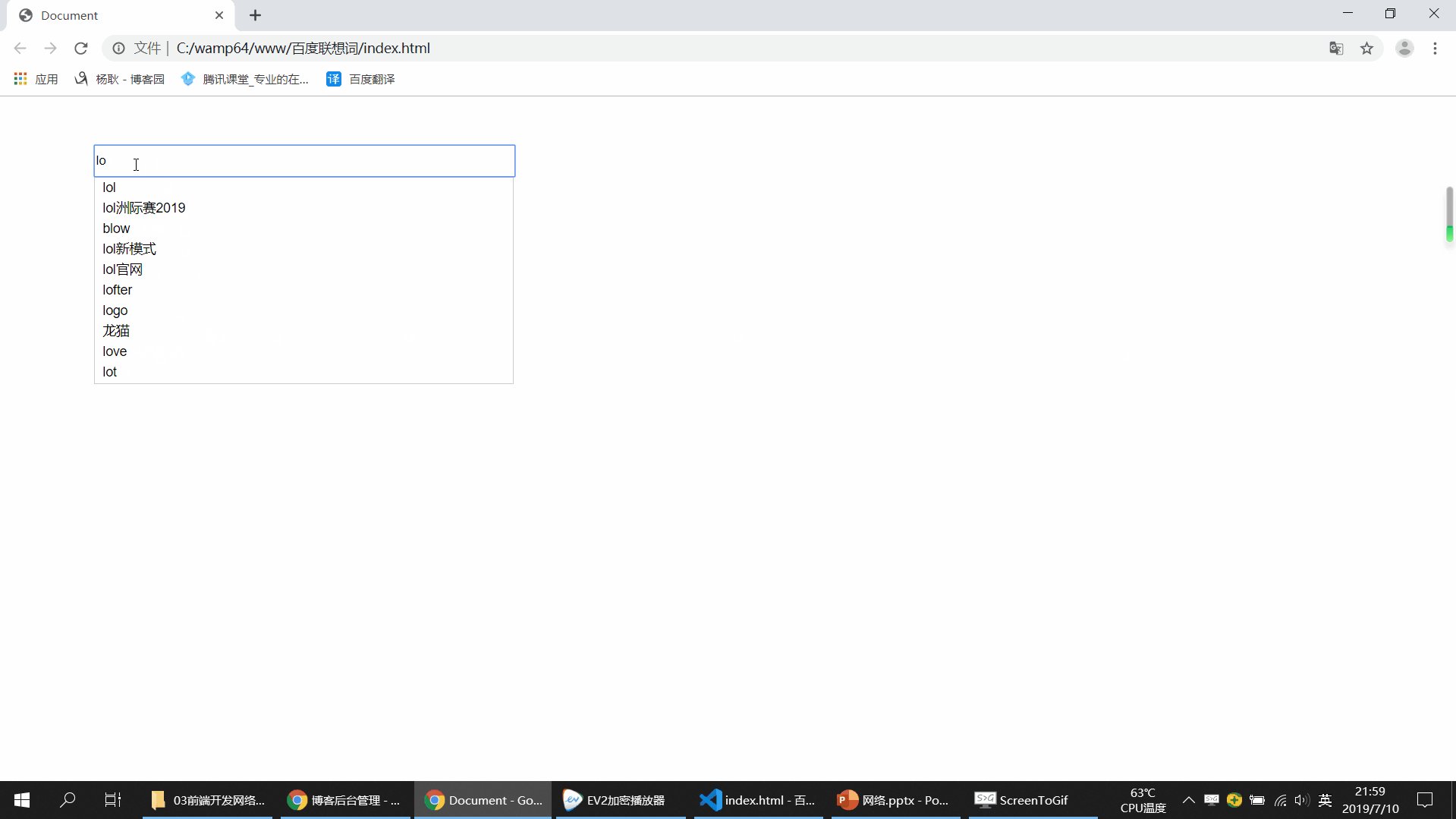
效果图:

网络系列之 jsonp 百度联想词的更多相关文章
- Selenium2+python自动化34-获取百度输入联想词
前言 最近有小伙伴问百度输入后,输入框下方的联想词如何定位到,这个其实难度不大,用前面所讲的元素定位完全可以定位到的. 本篇以百度输入框输入关键字匹配后,打印出联想词汇. 一.定位输入框联想词 1.首 ...
- Selenium2+python自动化34-获取百度输入联想词【转载】
前言 最近有小伙伴问百度输入后,输入框下方的联想词如何定位到,这个其实难度不大,用前面所讲的元素定位完全可以定位到的. 本篇以百度输入框输入关键字匹配后,打印出联想词汇. 一.定位输入框联想词 1.首 ...
- python爬行动物集合360联想词搜索
想法和一些代码引用邸一幕python培训黄哥python爬虫联想词视频,但是太罗嗦.顺便整理,而到现在为止,360不傻.它已演变,用原来的方式,有些bug,这接着说. 正题例如以下: 语言:pytho ...
- python爬虫之採集——360联想词W2版本号
http://blog.csdn.net/recsysml/article/details/30541197,我的这个博文介绍了对应的简单的方法做一个联想词的爬虫,并且还承诺了下面优化: 下一版本号的 ...
- Eclipse用法和技巧二十七:定义自己的快速联想词
某天在调试代码的时候,虽然是android的project还是习惯的输入syso,然后在ALT+/一下.旁边的同事就问了一下,这个log打印输出的tag是什么.接着又问了为什么syso能够智能联想出这 ...
- Eclipse使用方法和技巧二十七:定义自己的高速联想词
某天在调试代码的时候.尽管是android的project还是习惯的输入syso.然后在ALT+/一下. 旁边的同事就问了一下,这个log打印输出的tag是什么. 接着又问了为什么syso可以智能联想 ...
- Elasticsearch之联想词示例
public class LianXiangWord { private static RestClient client; static { client=RestClient.builder(ne ...
- 百度敏感词过滤(tp)
百度智能云网址https://cloud.baidu.com/ 1:打开网址->管理控制台->产品服务->SDK下载>内容审核->phpSDK 2:下载至php目录ser ...
- pygame系列_原创百度随心听音乐播放器_完整版
程序名:PyMusic 解释:pygame+music 之前发布了自己写的小程序:百度随心听音乐播放器的一些效果图 你可以去到这里再次看看效果: pygame系列_百度随心听_完美的UI设计 这个程序 ...
随机推荐
- Nginx02---配置文件
Nginx(二)------nginx.conf 配置文件 目录 1.nginx.conf 的主体结构 2.全局块 3.events 块 4.http 块 ①.http 全局块 ②.server ...
- (Pytorch)涉及的常见操作
涉及一些pytorch的API内容在此进行整理 损失函数:Binary-Cross-Entropy loss criterion = nn.BCECriterion() 创建一个标准来度量目标和输出之 ...
- 解放双手,不写SQL!一个开源mybatis神器
什么是通用 Mapper? 它是一个可以方便的使用 Mybatis 进行单表的增删改查优秀开源产品.它使用拦截器来实现具体的执行 Sql,完全使用原生的 Mybatis 进行操作.在 Github 上 ...
- Python使用协程进行爬虫
详情点我跳转 关注公众号"轻松学编程"了解更多. 1.协程 协程,又称微线程,纤程.英文名Coroutine. 协程是啥 ?? 首先我们得知道协程是啥?协程其实可以认为是比线程更小 ...
- 热部署只知道devtools吗?JRebel不香吗?
持续原创输出,点击上方蓝字关注我 目录 前言 JRebel收费怎么破? 什么是本地热部署? 什么是远程热部署? JRebel和devtools的区别 如何安装JRebel? 如何本地热部署? 如何远程 ...
- C# 泛型的协变
class Program { static void Main(string[] args) { Person person = new Person(); Person chinese2 = ne ...
- 基于synchronized锁的深度解析
1. 问题引入 小伙伴们都接触过线程,也都会使用线程,今天我们要讲的是线程安全相关的内容,在这之前我们先来看一个简单的代码案例. 代码案例: /** * @url: i-code.online * @ ...
- CentOS7下一键小白搭建seafile pro云盘
搭建前准备工作 vps或者云服务器,个人搭建使用建议腾讯云,公司搭建使用建议阿里云. 没有服务器的小伙伴可以下面链接进入看下,腾讯云的配置带宽会比阿里云的好点. 阿里云新人优惠服务器 腾讯云云上特惠 ...
- BIM+GIS它们各有什么优缺点
BIM+GIS它们各有什么优缺点?应用有哪些优势?BIM模型精细程度高,语义信息丰富,侧重整合和管理建筑物自身所有阶段信息,包括建筑物所有微观图形化和非图形化信息,三维GIS侧重宏观.大范围地理环境与 ...
- CDM 设置 主键自增
一些朋友在用PD建概念模型时,觉得主键无法设置自增,还需要在生成PDM后,单独再设置一次,很麻烦. 自增主键一般都是整形,int ,long 如果我们在CDM建实体模型时,将自增主键设置为Serial ...
