vue 项目在 IE11 里呈现空白,不兼容的问题解决方案
我用vue 2.6.11版本编写的项目,在谷歌浏览器上运行的好好地,但是放到ie11浏览器上却是一片空白。
这个问题遇到的时候,我是蒙蔽了,抓紧去搜了搜百度,百度上的答案倒是都很统一。
都是说ie不兼容,解决方案都是千篇一律
1、在vue项目中安装babel-polyfill
npm install --save-dev babel-polyfill 2、mian.js中引入babel-polyfill
import 'babel-polyfill'; 3、在build文件夹中webpack.base.conf.js将 //entry: {
// app: ‘./src/main.js’
// },
替换为
entry: {
app: [‘babel-polyfill’, ‘./src/main.js’]
},
前两步都还好说,第三部我没找到webpack.base.conf.js这个文件了。
在群里问大佬,大佬说是我没在安装脚手架的时候选择,但是我记得我选择了,但是却依旧没有。
后来,我继续翻阅相关资料博客
在 https://juejin.cn/post/6844903816043692040 中找到了跟我一样的问题。
从而我得知道了可能是我用的swiper的原因造成的。
于是乎我搜索了一下错误码 SCRIPT1002:语法错误
得知出现这个错误码时是以下几个方面的原因:
可能与IE的某些插件冲突。请把所有无关的IE加载项全部禁用后尝试
引用了不存在的js文件
页面的某些文件在文档模型还没建立时就已经开始引用相关的节点
最后看来看去,发现还是 轮播插件swiper 中的一些最新版本 不支持ie ,还是兼容问题的锅
所以只能将swiper 版本降级
cnpm install swiper@3.4.2 --save
将swiper 降级到3.4.2 就能正常显示了
奥对了,别忘了更改引入时的路径,不然项目可启动不起来哟~
import 'swiper/dist/css/swiper.css';
----------------------------------
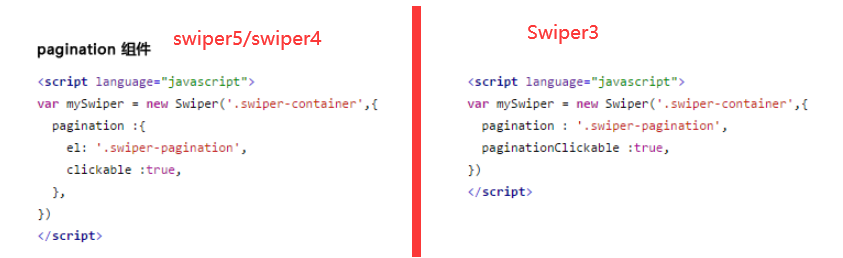
当然我从5.x版本降到3.4.2版本,导致swiper用的时候,分页器的小点点没有了。这是因为版本变低了,于是乎我去翻阅swiper的api文档

按着文档来进行适当的修改,

然后就OK了。。。
vue 项目在 IE11 里呈现空白,不兼容的问题解决方案的更多相关文章
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- vue项目在IE下显示空白打不开问题
近期遇到了项目是vue做的,在IE浏览器下打不开,显示空白问题,解决方案如下: 打不开的原因是因为少了babel-polyfill处理器,所以第一步需要下载: npm install babel-po ...
- vue项目放在IE上页面空白的问题
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码 1.npm install babel-polyfill --save 2.main.js中引入 import 'babel-poly ...
- vue项目打包上线发现 360 浏览器不兼容?
分享链接: 文档:解决vue 和 360 浏览器兼容问题.note链接:http://note.youdao.com/noteshare?id=41914c6dbb4238d765b26d59aa05 ...
- 从 ie10浏览器下Symbol 未定义的问题 探索vue项目如何兼容ie低版本浏览器(ie9, ie10, ie 11 )
问题: vue项目在ie11下一片空白并报Symbol 未定义的错 原因: ie10浏览器解析不了es6的语法,需要我们使用babel(Babel是一种工具链,主要用于将ECMAScr ...
- vue项目在安卓低版本机显示空白原因
vue项目在安卓低版本机显示空白原因: 可能的原因一: 查看安卓debug,报错,可能有箭头函数语法错误,或者其他语法问题,那可能是ES6语法问题. 这时候需要安装babel-pollyfill. 网 ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- vue项目页面空白
vue项目页面空白 今天新建项目,然后发现路由也改了 app.vue里面也是啥都没有, 但是访问http://localhost:8080/#/login 能访问 里面确实空白的 错误: 错误原因: ...
- vue项目在ie中空白问题
vue项目在ie浏览器中出现空白,f12打开后发现在body下面就只有一个div盒子,因此我们可以猜测就是js没有引入导致的,所有网上看了一些相关的才知道,在ie中无法解析es6或者版本更高的语法,所 ...
随机推荐
- linux上性能调优常用命令及简介
1.综合命令:nmon.top:topas(aix) d :磁盘相关 c:cpu相关 m:内存相关 2.磁盘 2.1 测试顺序写性能dd if=/dev/zero of=/cdr/test.data ...
- python机器学习识别手写数字
手写数字识别 关注公众号"轻松学编程"了解更多. 导包 import numpy as np import matplotlib.pyplot as plt %matplotlib ...
- (五)F5和CTRL+F5两种刷新的区别
一.刷新原理不同: F5触发的HTTP请求的请求头中通常包含了If-Modified-Since 或 If-None-Match字段,或者两者兼有. CTRL+F5触发的HTTP请求的请求头中没有上面 ...
- 力扣 - 768. 最多能完成排序的块II
目录 题目 思路 代码实现 复杂度分析 题目 这个问题和"最多能完成排序的块"相似,但给定数组中的元素可以重复,输入数组最大长度为2000,其中的元素最大为10**8. arr是一 ...
- linux-挂载NFS网络文件系统教程
目录 前言 链接 参考 笔录草稿 NFS环境搭建 前言 本文实现需要联网 链接 野火NFS介绍 NFS详细介绍 NFS简要介绍 参考 上面链接 笔录草稿 NFS环境搭建 一些目标配置 服务主机共享目录 ...
- 带货直播源码开发采用MySQL有什么优越性
MySQL是世界上最流行的开源关系数据库,带货直播源码使用MySQL,可实现分钟级别的数据库部署和弹性扩展,不仅经济实惠,而且稳定可靠,易于运维.云数据库 MySQL 提供备份恢复.监控.容灾.快速扩 ...
- 利用 Docker 构建一个简单的 java 开发编译环境
目前 Java 语言的版本很多,除了常用的 Java 8,有一些遗留项目可能使用了 Java 7,也可能有一些比较新的的项目使用了 Java 10 以上的版本.如果想切换自己本地的 Java 开发环境 ...
- hadoop之yarn(优化篇)
最近一直在学习hadoop的一些原理和优化,然后也做了一些实践,也有没有去做实践的,反正个人观点都记录下来 一.yarn的介绍 YARN的基本结构由一个ResourceManager与多个NodeMa ...
- 用npm安装插件时报错: fsevents@^1.0.0 (node_modules\chokidar\node_modules\fsevents)
在做前端项目的时候执行命令: npm install --save-dev file-loader@1.1.6 --registry=https://registry.npm.taobao.org 出 ...
- [MIT6.006] 11. Integer Arithmetic, Karatsuba Multiplication 整型算术,Karatsuba乘法
很多人不喜欢√2的表达,他们认为它不是一个数. 一.卡塔兰数 Catalan numbers 在数方面上,有个著名的数叫卡塔兰数 Catalan numbers,它是组合数学中一个常在各种计数问题中出 ...
