Cys_Control(二) MButton
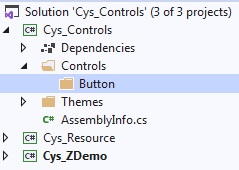
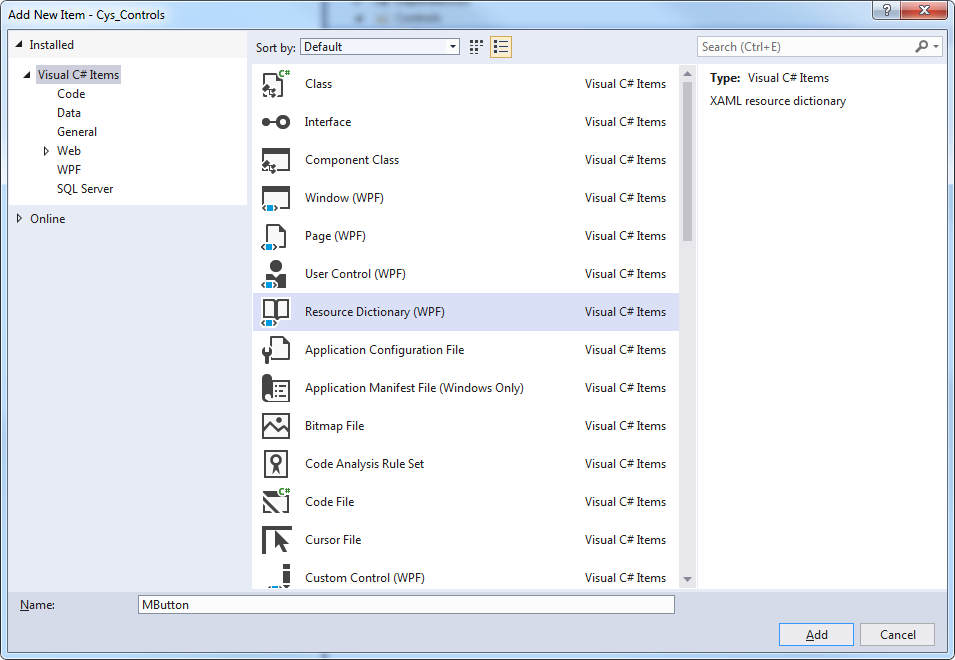
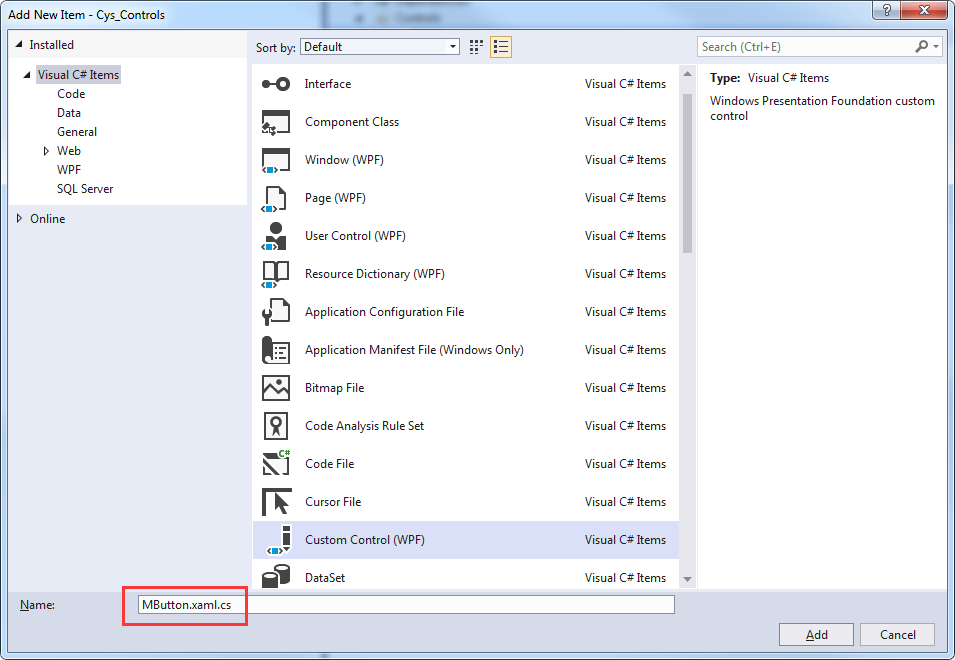
一、添加自定义Button



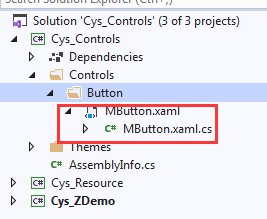
二、Xaml文件自动关联
Custom Control 取名与资源文件相同加.cs文件将自动关联

Themes文件下Generic.xaml引入该控件,用于对外公布样式
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/Cys_Controls;component/Controls/Button/MButton.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
至此第一个控件已关联完毕
三、查看Button原始样式
下面自定义MButton样式
打开Blend新建Wpf程序 Button右键查看原始样式

<Style x:Key="ButtonFocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" StrokeDashArray="1 2" SnapsToDevicePixels="true" StrokeThickness="1" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<theme:ButtonChrome x:Name="Chrome" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</theme:ButtonChrome>
<ControlTemplate.Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
ControlTemplate 标签下为控件的展示形式如下
<theme:ButtonChrome x:Name="Chrome" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</theme:ButtonChrome>
四、更改默认样式并添加依赖属性
可替换改部分内容为我们的展示 MButton.xaml具体代码
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Cys_Controls.Controls"> <Style TargetType="{x:Type local:MButton}">
<Setter Property="Foreground" Value="{DynamicResource ColorBrush.FontDefaultColor}" />
<Setter Property="Background" Value="{DynamicResource ColorBrush.DefaultBackgroundColor}" />
<Setter Property="BorderBrush" Value="{DynamicResource ColorBrush.DefaultBorderBrushColor}"/>
<Setter Property="IsMouseOverBrush" Value="{DynamicResource ColorBrush.DefaultBackgroundOverColor}"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="BorderThickness" Value="1" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:MButton}">
<Border x:Name="PART_Border" Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="4">
<Grid>
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal" VerticalAlignment="Center">
<!--Icon区域-->
<Image x:Name="PART_Icon" Width="16" Height="16"
Stretch="Fill" HorizontalAlignment="Center" Source="{TemplateBinding Icon}" VerticalAlignment="Center" Margin="0,0,5,0"/>
<!--内容区域-->
<TextBlock x:Name="PART_ContentHost" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}"
FontSize="{TemplateBinding FontSize}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</StackPanel>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="PART_Border" Property="Background" Value="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type local:MButton}},Path=IsMouseOverBrush}" />
</Trigger> <Trigger Property="Icon" Value="{x:Null}">
<Setter TargetName="PART_Icon" Property="Visibility" Value="Collapsed"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
MButton.xaml.cs具体代码
public class MButton : System.Windows.Controls.Button
{
static MButton()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(MButton), new FrameworkPropertyMetadata(typeof(MButton)));
} #region == StyleType 控件样式==
/// <summary>
/// StyleType 控件样式
/// </summary>
public static readonly DependencyProperty StyleTypeProperty = DependencyProperty.Register("StyleType", typeof(StyleType), typeof(MButton), new PropertyMetadata(StyleType.Default));
public StyleType StyleType
{
get => (StyleType)GetValue(StyleTypeProperty);
set => SetValue(StyleTypeProperty, value);
}
#endregion == StyleType 控件样式== #region == IsMouseOverBrush 鼠标停留背景画刷==
public static readonly DependencyProperty IsMouseOverBrushProperty = DependencyProperty.Register("IsMouseOverBrush", typeof(Brush), typeof(MButton),
new PropertyMetadata()); /// <summary>
/// 鼠标停留背景画刷
/// </summary>
public Brush IsMouseOverBrush
{
get => (Brush)GetValue(IsMouseOverBrushProperty);
set => SetValue(IsMouseOverBrushProperty, value);
} #endregion == IsMouseOverBrush 鼠标停留背景画刷== #region == Icon 图标==
public static readonly DependencyProperty IconProperty = DependencyProperty.Register("Icon", typeof(BitmapImage), typeof(MButton),
new PropertyMetadata(null)); /// <summary>
/// Icon 图标
/// </summary>
public BitmapImage Icon
{
get => (BitmapImage)GetValue(IconProperty);
set => SetValue(IconProperty, value);
}
#endregion == Icon 图标== public override void OnApplyTemplate()
{
base.OnApplyTemplate();
InitResourceData();
} /// <summary>
/// 建立 DynamicResource 绑定
/// </summary>
private void InitResourceData()
{
this.SetResourceReference(ForegroundProperty,StyleType == StyleType.Default ? "ColorBrush.FontDefaultColor" : "ColorBrush.FontPrimaryColor");
this.SetResourceReference(BackgroundProperty,$"ColorBrush.{StyleType}BackgroundColor");
this.SetResourceReference(BorderBrushProperty,$"ColorBrush.{StyleType}BorderBrushColor");
this.SetResourceReference(IsMouseOverBrushProperty,$"ColorBrush.{StyleType}BackgroundOverColor");
}
}
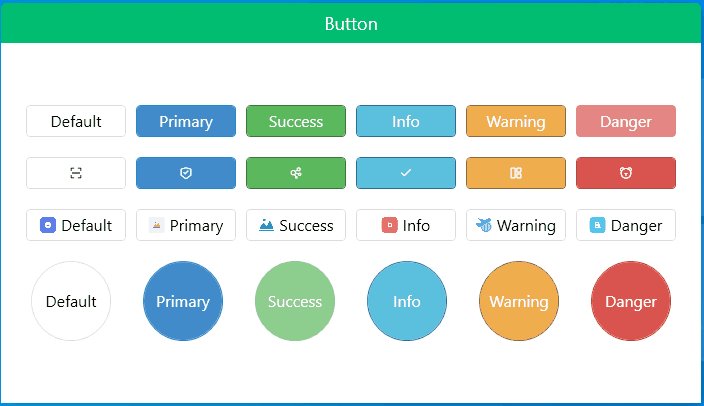
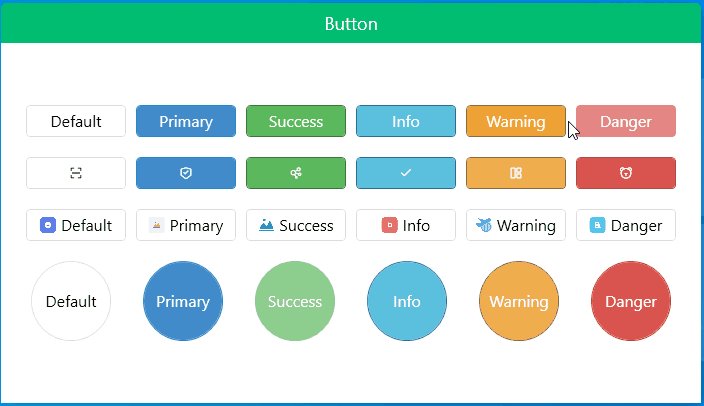
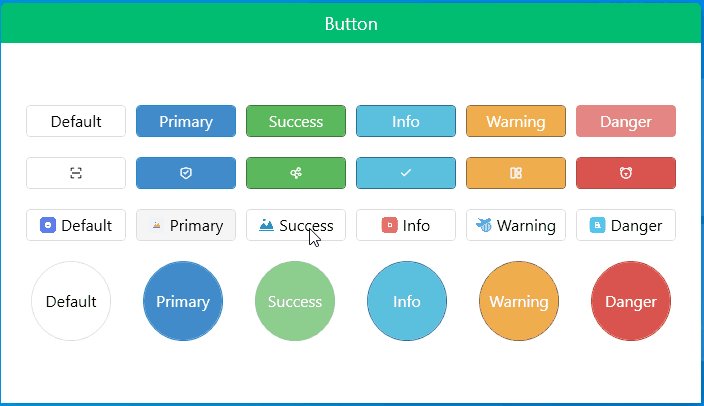
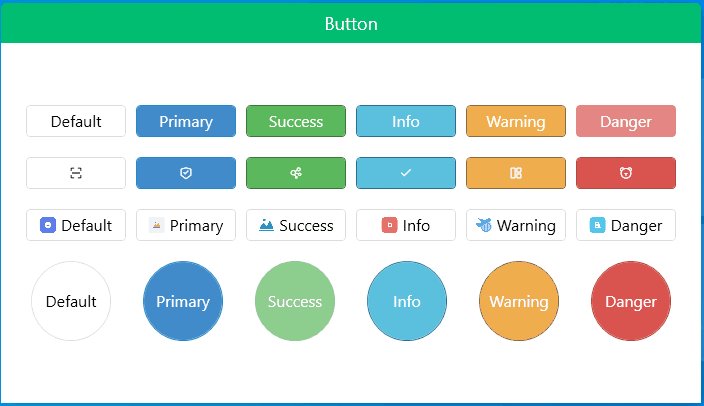
五、效果图

gitee地址:https://gitee.com/sirius_machao/Cys_Controls/tree/dev/
Cys_Control(二) MButton的更多相关文章
- [Unity3D]自制UnityForAndroid二维码扫描插件
一周左右终于将二维码生成和扫描功能给实现了,终于能舒缓一口气了,从一开始的疑惑为啥不同的扫码客户端为啥扫出来的效果不同?通用的扫描器扫出来就是一个下载APK,自制的扫描器扫出来是想要的有效信息,然后分 ...
- Android仿微信二维码扫描
转载:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一 ...
- Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明出处:http://blog.csdn.net/xiaanming/article/detail ...
- android 二维码扫描
了解二维码这个东西还是从微信 中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一张图片中扫一下竟然能直接加好友,不可思议啊,那时候还不了解二维码,呵呵,然后做项目的时候, 老板说要加上二维码扫描功 ...
- [Unity+Android]横版扫描二维码
原地址:http://blog.csdn.net/dingxiaowei2013/article/details/25086835 终于解决了一个忧伤好久的问题,严重拖了项目进度,深感惭愧!一直被一系 ...
- 【转】Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果--不错
原文网址:http://blog.csdn.net/xiaanming/article/details/10163203 转载请注明出处:http://blog.csdn.net/xiaanming/ ...
- Android在子线程中更新UI(二)
MainActivity如下: package cc.testui2; import android.os.Bundle; import android.view.View; import andro ...
- Android Multimedia框架总结(二十三)MediaCodec补充及MediaMuxer引入(附案例)
请尊重分享成果,转载请注明出处,本文来自逆流的鱼yuiop,原文链接:http://blog.csdn.net/hejjunlin/article/details/53729575 前言:前面几章都是 ...
- Android异步处理系列文章四篇之二 使用AsyncTask异步更新UI界面
Android异步处理一:使用Thread+Handler实现非UI线程更新UI界面Android异步处理二:使用AsyncTask异步更新UI界面Android异步处理三:Handler+Loope ...
随机推荐
- Azure DevOps 扩展之 Hub 插件的菜单权限控制配置
这是 Hub 插件的描述配置代码片段: { "contributions": [ { "id": "feature-hidden-fields-man ...
- Youtube订阅——解决在弹窗内使用Youtube订阅按钮高度显示不全的问题
背景:公司网站业务在做海外营销网站,为了配合营销工作,前端总要在各种地方添加各种社媒订阅(摊手.jpg):最近遇到的是在弹窗内展示公司的Youtube账号的订阅按钮. 理想:我想使用的例子是这样的: ...
- 【SpringBoot】04.SpringBoot整合Filter的两种方式
SpringBoot整合Filter过滤器的两种方式: 1.通过扫描注解完成Filter组件注册 创建一个类,实现Filter接口,实现doFilter()方法 在该类使用注解@WebFilter,设 ...
- sublime中插件
AllAutocomplete Emmet
- 服务器断电导致的ORACLE异常 : ORA-00214 ORA-01033 ORA-01034 ORA-00172 ORA-27101
工作环境中的集群迁移之后,oracle出了挺多问题,最开始一直没找到原因,后来发现做迁移的人是冷迁移的,且数据库节点是硬关机的,惊了( 表现症状有不能登陆,登录了不能操作等 第一个报的是 ORA-00 ...
- MSSQL sql numeric转字符串显示不补0
由于工作中需要把numeric转字符串显示,但是有一个问题会自动补0. DECLARE @f NUMERIC(18,4)=1.1200, @str VARCHAR(50) SELECT CAST(@f ...
- 源码分析:同步基础框架——AbstractQueuedSynchronizer(AQS)
简介 AQS 全称是 AbstractQueuedSynchronizer,位于java.util.concurrent.locks 包下面,AQS 提供了一个基于FIFO的队列和维护了一个状态sta ...
- 无字母数字getshell
无字母数字webshell 预备知识 一些不包含数字和字母的webshell https://www.leavesongs.com/PENETRATION/webshell-without-alpha ...
- c++实现扫雷游戏 初学
设计思路 全局变量定义地图和一些判断信息 创建三个地图 分别表示 源地图 显示的效果地图 和一个用来判断点位是否被选中的地图 功能: 玩家输入要翻开的格子的行数和列数.用一个函数来翻开目标格子,如 ...
- Innodb表空间迁移过程
1.大致流程 将a实例的表的数据迁移到b实例上. 1.在目标实例b上创建一个相同的表 2.在目标库b上执行ALTER TABLE t DISCARD TABLESPACE; 3.在源库a上执行FLUS ...
