webstorm中emmet展开a标签和行内元素不换行的解决办法
大家好我是木瓜太香,大家在使用 webstorm 编写 html 的时候可能会遇到展开部分标签挨在一起的情况,相信很多小伙伴都想解决这个问题,接下来我们就开始吧!
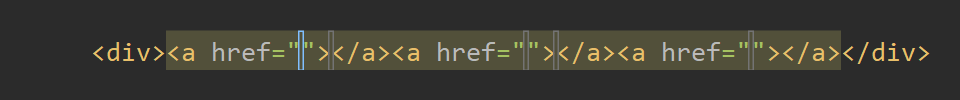
先来看看我们输入如下 emmet 代码的时候展开的效果是怎么样的
div>a*3
展开效果:

这个时候我们可能需要自己去一个一个回车排版,当然这肯定不是你想要的,现在我们来解决这个问题。
在解决问题之前,我们要知道产生这个问题的原因,在 webstorm 中是对标签进行分类的,其实从逻辑上来说,a 标签这种本身就属于行内标签,不换行在逻辑上是没有任何问题的,但是我们开发的时候经常需要根据情况来调整,因为很多时候 a 标签会写的很长,我们更希望换行来增加可读性。
解决办法: 将 a 标签在 webstorm 中的分类变成非行内标签即可。
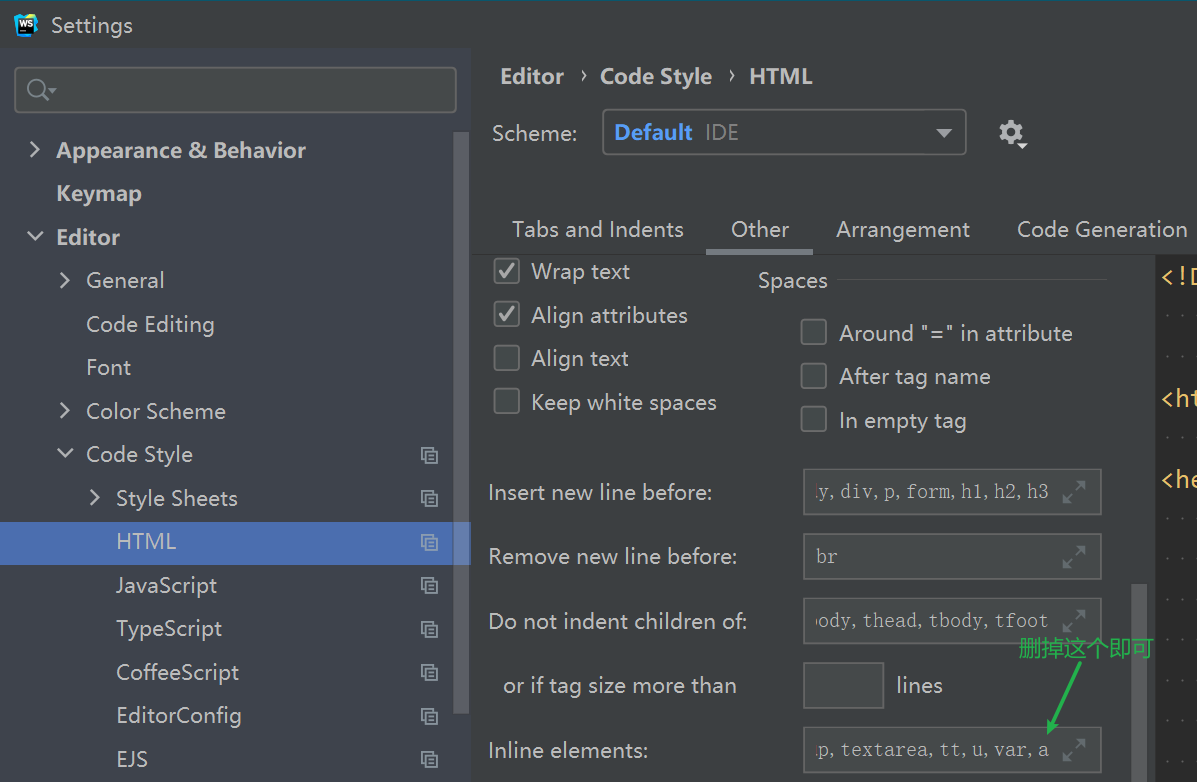
设置路径:File | Settings | Editor | Code Style | HTML | Other
找到上述路径对应的页面之后,向下翻动,找到 Inline elements 这个选项,将右边输入框中的 a 标签删除掉,之后保存设置即可,其他的行内标签也是同样的修改方法。

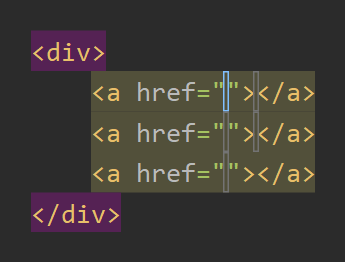
经过以上的修改我们最终展开的效果如下图:

好了这个问题到这里我们就解决了,如果大家有更多 webstorm 上的疑问,或者想学习更过 webstorm 相关的技巧,可以去哔哩哔哩搜索:木瓜太香 。(PS:目前应该是对 webstorm 做的最全的了)
有前端问题需要讨论的可以加我的qun:237871108。也可以通过哔哩哔哩搜索木瓜太香找到我。
webstorm中emmet展开a标签和行内元素不换行的解决办法的更多相关文章
- css中li、a、span行内强制不换行
li.a.span行内强制不换行:white-space:nowrap; 没有之前的效果 加上white-space:nowrap;后
- html css 怎么使img和a标签在一个行内元素中间对齐
答案是:#box ul.games li img{vertical-align: middle;} 这行很重要哦. <div id="box"> <div cla ...
- css 行内元素和块级元素
1. 块级元素默认在新行开始,如常见的div和p标签,行内元素默认在同行开始显示,如a,span标签 2.块级元素一般用于做容器,可容纳行内和块级元素,可设置width和height,行内元素只能容纳 ...
- CSS标准文档流 块级元素和行内元素
标准文档流 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”.而设计软件 ,想往哪里画东西,就去哪里画 空白折叠现象 ...
- Web前端开发最佳实践(6):过时的块状元素和行内元素
前言 前端程序员在学习HTML的过程中,肯定接触过页面元素的两个基本类型:块状元素和行内元素,也有大量的技术文章或者教程在介绍这两个概念.但这两个HTML元素相关的概念从字面上却和CSS样式有着很深的 ...
- html常见的块元素和行内元素(特别注意个别块元素不能嵌套其他块元素)
html中常见的块元素:div.p.h1-h6.ul.ol.li.hr.table.pre等 块级元素新开启一行即使是设置了width属性也是独占一行(可设置float浮动属性调整布局).尽可能撑满父 ...
- 块级&行内元素总结
一.块级元素与行内元素的区别 块级元素与行内元素有几个关键区别: 格式 默认情况下: 块级元素会新起一行: 行内元素不会以新行开始. 内容模型 一般块级元素可以包含行内元素和其他块级元素.这种结构上的 ...
- html书写行内元素时-tab和换行会在行内元素间引入间距
目录 html文本中的控制字符会被解析为文本节点 书写行内元素时,换行符LF与水平制表符HT会引入莫名的元素间间隔 其他控制字符是否会引入间距的验证 html文本中的控制字符会被解析为文本节点 举例: ...
- html行内元素
定义 行内元素只占据它对应标签的边框所包含的空间,没有换行效果 div{ /* 定义行内元素*/ display:inline } 特点 多个元素可以横排显示 不支持宽高和上下margin 支持pad ...
随机推荐
- win10 安装msys2 和 ruby
1.选择自己的版本 https://rubyinstaller.org/downloads/ Ruby+Devkit 2.5.1-2 (x64) Ruby+Devkit 2.5.1-2 (x86) 2 ...
- 如何在 asp.net core 的中间件中返回具体的页面
前言 在 asp.net core 中,存在着中间件这一概念,在中间件中,我们可以比过滤器更早的介入到 http 请求管道,从而实现对每一次的 http 请求.响应做切面处理,从而实现一些特殊的功能 ...
- 019-链接 使用name属性
路由设置: (r'/', index.IndexHandler), tornado.web.url(r'/lj', index.LJHandler, {"word3":" ...
- 编译Uboot时出错:【已解决】 /bin/bash: arm-linux-gcc: command not found dirname: missing operand Try 'dirname --help' for more information.
编译Uboot时出错: 错误信息如下: /bin/bash: arm-linux-gcc: command not found dirname: missing operand Try 'dirnam ...
- myBatis源码解析-配置文件解析(6)
前言 本来打算此次写一篇关于SqlSession的解析,但发现SqlSession涉及的知识太多.所以先结合mybatis配置文件(我们项目中常写的如mybatisConfig.xml),来分析下my ...
- C# IObservable与IObserver观察者模式
C#中提供了IObservable<T>接口和IObserver<T>接口来实现观察者模式,IObservable<T>相当于Subject(主题)接口,下面我们就 ...
- Url跳转漏洞常见
Url跳转漏洞常见出现点: 1.用户登录.统一身份认证处,认证完后会跳转. 2.用户分享.收藏内容过后,会跳转. 3.跨站点认证.授权后,会跳转. 4.站内点击其它网址链接时,会跳转. Url跳转漏洞 ...
- 【全解】Eclipse添加Spring项目插件
1.Eclipse打开window-preference-InstallNewSoftware 2.先点Manage,取消掉The Eclipse Project Updates 3.选择Add . ...
- machine vision plan
以OpenCV+C#/C++为主,Halcon+C#/C++.LabVIEW+NI Vision,其他还不了解 目前:Halcon+C# 1.完成:测量定位,表面质量检测 2.完成1后开始:OpenC ...
- 如何选择一台适合Java开发的电脑
前言 最近在群里有同学求推荐Java开发用的电脑,所以胖哥就出个简单的专题,用我贫瘠的电脑知识来帮助大家选择适合开发的电脑配置.因为家里的主机已经带不动两个 IDEA 了,更别提开个 Docker 啥 ...
