html基础:DOM操作
DOM(Document Object Model 文档对象模型)
一个web页面被封装成一个dom对象,通过dom中的js对页面的标签进行操作
一、获取对象
浏览器页面上右键--检查--console,在console控制台可以直接通过dom,输入命令
// 直接获取标签
document.getElementById('i1'); //获取id为i1的标签
document.getElementsByTagName('div'); //根据标签名称获得标签数组
document.getElementsByClassName('c1'); //根据class属性获取标签的数组
document.getElementsByName('dsx'); //根据name属性获取标签数组
// 间接获取标签
var tmp=document.getElementById('h-test');
tmp.parentElement; // 父节点标签元素
tmp.children; //所有子标签
tmp.firstElementChild; //第一个子标签元素
tmp.lastElementChild; // 最后一个子标签元素
tmp.nextElementSibling; //下一个兄弟标签元素
tmp.previousElementSibling; //上一个兄弟标签元素
二、文本内容
innerText和innerHTML
innerHTML与innerText tmp.innerText; // 获取标签中的文本内容 tmp.innerText='更改标签的文本内容'; //更改标签内文本内容 tmp.innerHTML; // 获取标签中的所有内容,包含html代码 tmp.innerHTML = '<a href="http://www.imdsx.cn">更改标签的html代码</a>' // innerHTML 可以将含有HTML代码的字符串变为标签
有一段html代码是这样的:

首先获取到div对象:var div=document.getElementById('inner1')
innerText获取到div标签内的文本内容:div.innerText,结果就只有div标签内的文本
innerHTMlL获取div标签内的所有html代码:div.innerHTML,结果就是div内的html代码:
同时也可以通过innerText和innerHTML来更改文本和html:
div.innerText='更改div标签的文本'
div.innerHTML='<a href="www.baidu.com"></a>'
输入这些命令后,再次查看div.innerText和div.innerHTML,就可以看到结果已经变为更改后的
input和textarea
tmp.value; //获取input、textarea参数 tmp.value = '内容' // 对input、textarea的内容进行赋值

select标签
select标签 tmp.value; //获取select标签的value参数 tmp.value = '选项' // 修改select选项 tmp.selectedIndex; // 获取select标签的选项下标 tmp.selectedIndex = 1 // 通过下标更改select的选项
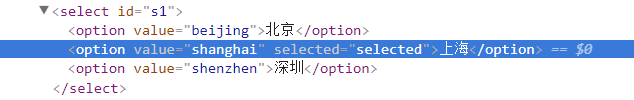
html代码如下

var tmp=document.getElementById('s1')//获取对象
 获取value
获取value
 修改value
修改value

三、操作样式
tmp.className = 'c1'; // 更改标签class属性 只能有一个class属性
tmp.classList;// 获取样式数组
tmp.classList.add('aaa'); //添加样式 数组
tmp.classList.remove('aaa'); //删除样式
tmp.checked; //获取checkbox的状态 true为勾选
操作单独样式
style.xxx //操作样式的粒度更加细化,操作单个样式属性,相当于在标签中增加一个style属性
style.backgroundColor // 例:在css中样式可以通过【-】进行连接,在JavaScript中,所有的【-】都被去掉,【-】后面的第一个字符大写
操作属性
注:css中的样式带有-的,在js中需要把-去掉,同时将-后面的首字母大写,比如background-color 在js中就是backgroundColor
四、操作属性
setAttribute(key,value) //设置属性,在标签中添加属性或自定义属性 removeAttribute(key) //删除属性,在标签中删除指定属性 attributes //获取标签的所有属性
我们在做selemium的时候,都需要定位到标签。但是对于display:none的,就获取不到,此时就需要先把该属性去掉,然后才能操作
五、创建标签
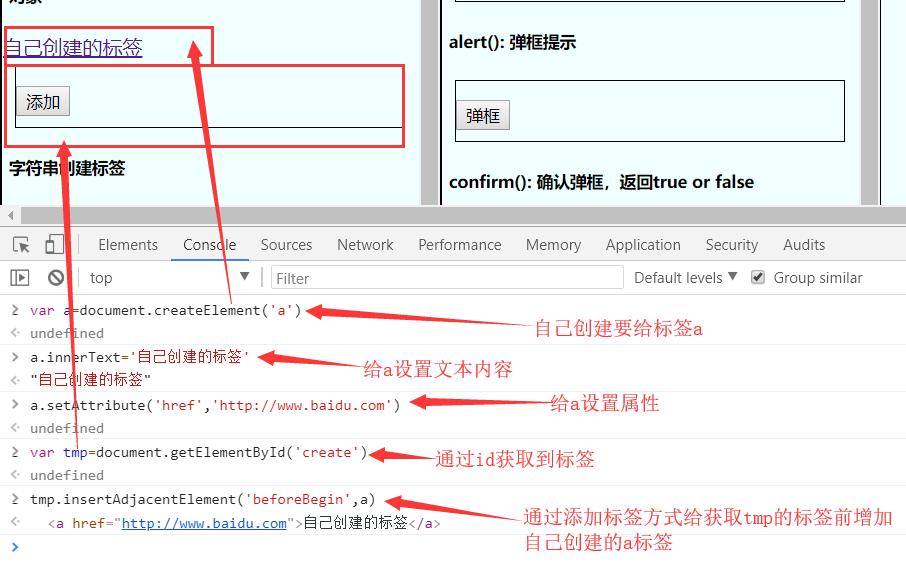
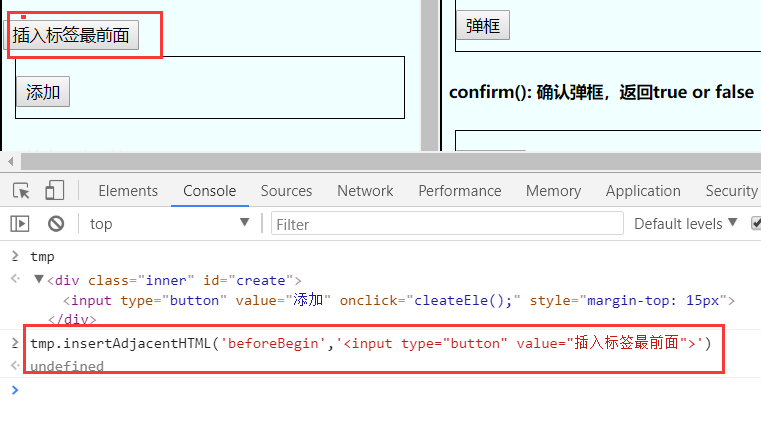
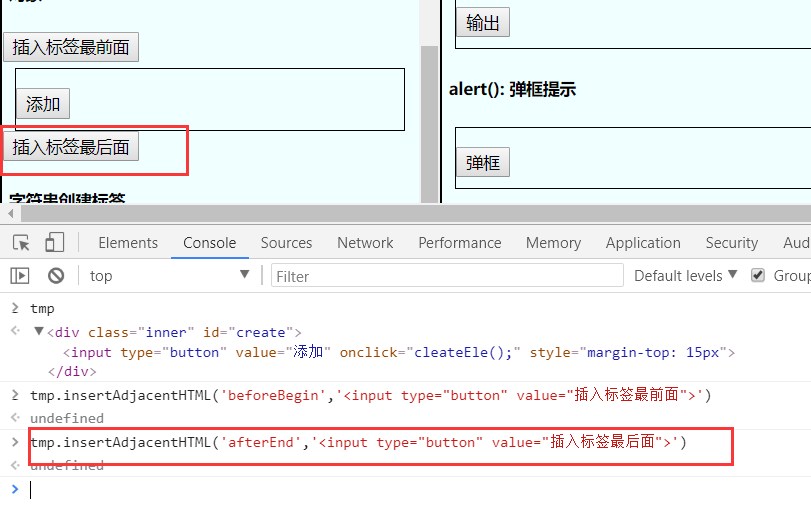
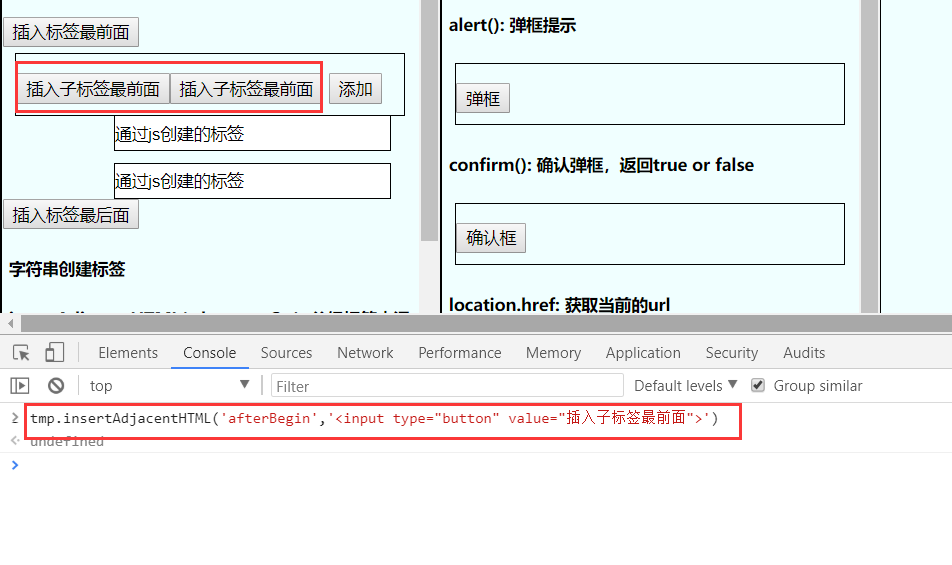
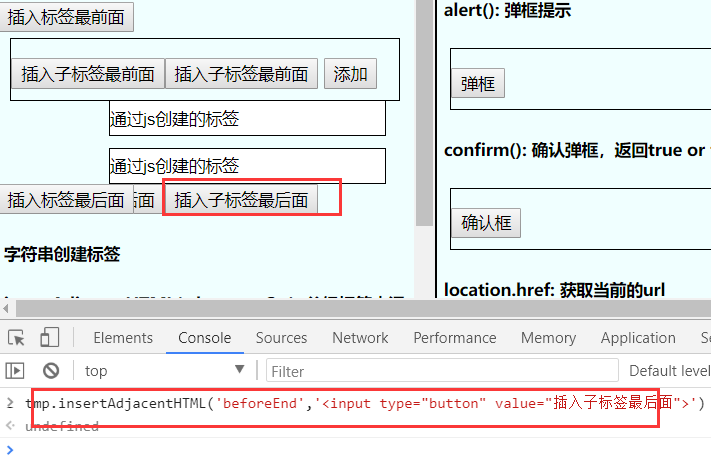
createElement(tagName) //通过DOM创建一个标签对象 appendChild(tagObj) //在父级标签内添加一个子标签对象 字符串方式创建标签 insertAdjacentHTML(where, tagStr) //父级标签内或外添加一个子、兄标签 beforeBegin //插入到获取到标签的前面 afterBegin //插入到获取到标签的子标签的前面 beforeEnd //插入到获取到标签的子标签的后面 afterEnd //插入到获取到标签的后面





六、字符串操作
1、字符串拼接:

2、根据角标获取字符串中的某个字符

3、获取字符串长度

4、字符串中字符的角标

5、字符串的大小写转换

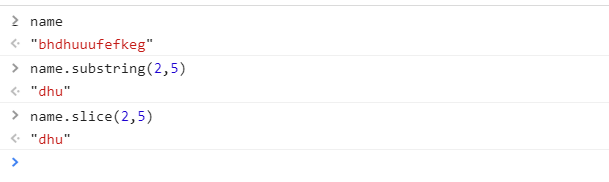
6、获取子字符串
顾头不顾尾:

七、页面弹框和url
console.log(msg) //打印数据 alert() //弹框提示 confirm() //确认弹框,点击确认返回true ,点击取消返回false location.href //获取当前的url location.href = 'http://www.imdsx.cn' //重定向 location.reload() //刷新 location.href = location.href //刷新
八、绑定事件
1、直接绑定
在元素中直接写绑定函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件</title>
</head>
<body>
<!--绑定事件 用onclick-->
<!--1、直接在元素中写onclick事件--> <div> <input type="button" value="一键输入用户名" onclick="demo()">
</div> <script>
function demo(){
alert('点击按钮了')
} </script> </body>
</html>
效果:点击按钮,会弹出提示框

注意:在js中,this指代绑定对象自身。将上面代码中的做修改
<div>
<input type="button" value="一键输入用户名" onclick="demo(this)">
</div>
<script>
function demo(thi){//thi这里是形参,将上面onclick="demo(this)"中的this传过来,this就是绑定对象input自身。
alert(thi)
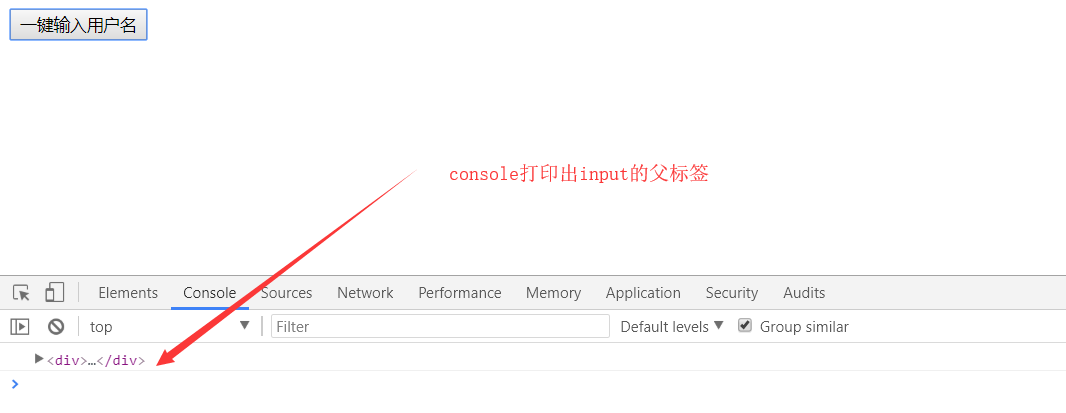
console.log(ths.parentElement)//ths指代input自身,从而可以继续获取到他的父标签
} </script>
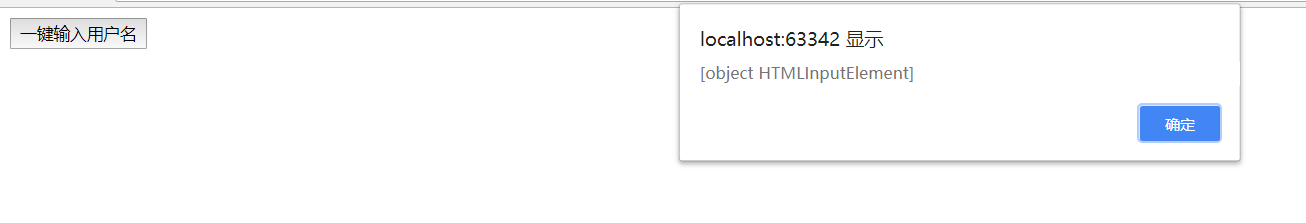
效果如下,最终thi也就是this就是input对象。这时就获取到input这个对象了,可以进而再一步操作。相当于var input=document.getElementById('id1')


2、隐藏绑定
不在元素中直接添加事件。而是在js代码中,先获取到标签,然后再绑定事件
<div>
<input id="i1" type="button" value="一键输入用户名">
</div>
<div><input type="text" name="username"></div>
<script>
var demo=document.getElementById('i1');//获取到元素
demo.onclick=function(){//给获取到的元素编写事件,匿名函数
demo.parentElement.nextElementSibling.lastElementChild.value='点击输入框事件触发'//获取到的元素input按钮 的父级div 的兄弟元素div 的最后一个孩子input 的value设置值
}
</script>
效果,点击按钮,会让输入框自动输入设置的内容‘点击输入框事件触发’

html基础:DOM操作的更多相关文章
- JQuery基础DOM操作
DOM创建节点及节点属性 通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作.但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了. 试想下这样的情况:如 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
- javascript基础DOM操作
DOM 中的三个字母,D(文档)可以理解为整个 Web 加载的网页文档:O(对象)可以理解为类似 window 对象之类的东西,可以调用属性和方法,这里我们说的是 document对象:M(模型)可以 ...
- HTML基础—DOM操作
DOM(Document Object Model文档对象模型) 一个web页面大的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通过dom对象中j ...
- ionic准备之angular基础——dom操作相关(6)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基础DOM和CSS操作(三)
CSS方法 jQuery不但提供了CSS的核心操作方法,比如.css()..addClass()等.还封装了一些特殊功能的CSS操作方法,我们分别来了解一下. width()方法 方法名 描述 wid ...
- 基础DOM和CSS操作(二)
元素样式操作 元素样式操作包括了直接设置CSS样式.增加CSS类别.类别切换.删除类别这几种操作方法.而在整个jQuery使用频率上来看,CSS样式的操作也是极高的,所以需要重点掌握. CSS操作方法 ...
- 基础DOM和CSS操作(一)
DOM简介 DOM是一种文档对象模型,方便开发者对HTML结构元素内容进行展示和修改.在JavaScript中,DOM不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性.扩展性.在jQuery ...
- 【2017-03-28】JS基础、DOM操作
一.JS基础 1.javascript功能 ⑴进行数据运算 ⑵控制浏览器功能 ⑶控制元素的属性.样式.内容 2.javascript位置和格式 可以放在html页的任意位置,也可以创建一个以js结尾的 ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
随机推荐
- 2020-03-25:快排、堆排和归并都是O(nlog n)的算法,为何JDK选择快速排序?
福哥答案2020-03-26: 口诀如下:冒选插希快 堆归计桶基(冒泡,选择,插入,希尔,快速,堆,归并,计数,桶,基数)冒线 平平 稳常小选平 平平 不常小插线 平平 稳常序希线 四组 不常组快四 ...
- 编译原理 First集和Follow集的求法
转载地址 https://blog.csdn.net/Alexander_Frank/article/details/51280798 自上而下分析: FIRST集求法 First集合最终是对产生式右 ...
- 洛谷P1036.选数(DFS)
题目描述 已知 n个整数 x1,x2,-,xn,以及11个整数k(k<n).从n个整数中任选k个整数相加,可分别得到一系列的和.例如当n=4,k=3,4个整数分别为3,7,12,19时,可得全部 ...
- ubuntu18.04配置与美化
一:初步系统配置 1 不可或缺的更新 如果在上一步中勾选了安装 Ubuntu 时下载更新,那么大部分的系统更新已经下载完毕. 不过为了确保,先移步到 设置→详细信息 ,点击右下角的 检查更新 ,如果存 ...
- SQL Server中row_number函数的简单用法
一.SQL Server Row_number函数简介 ROW_NUMBER()是一个Window函数,它为结果集的分区中的每一行分配一个连续的整数. 行号以每个分区中第一行的行号开头. 以下是R ...
- windows 服务端 狼人杀 发牌器 开发完成 待继续开发其他服务
开发工具: python2.7 eric4 成果链接地址 https://wws.lanzous.com/iPCDTfnuoif
- 谈谈BUG严重级别(severity)管理
在软件工程理论中,BUG严重级别(severity)是用于指示软件质量问题导致的负面影响的程度.但在大部分实际的软件开发组织中,对BUG严重级别(severity)的定义和使用常常充斥着大量的争议和分 ...
- sudo 提权漏洞(CVE-2019-14287)复现
(该文参考网络他人资料,仅为学习,不许用于非法用途) 一.环境 1.sudo版本小于1.8.28的Linux系统 2.sudo 是Linux系统命令,让普通账号以root身份去执行某些命令,比如:安装 ...
- 笔记:Linux下软件的安装、CentOS更新yum源、LAMP环境搭建、kali软件管理
一.Linux下软件的安装 方式:yum源 / rpm /源码安装 1.yum:(帮助管理员解决依赖关系) yum是通过分析rpm的包头数据后,根据各种软件的相关性质做出属性相对应的解决方案,然后可以 ...
- python爬虫用drony转发进行抓包转发
转载至https://www.cnblogs.com/lulianqi/p/11380794.html#l_2 实际操作步骤(Android) 笔者这里直接使用上面提到第3种方法(方法1在对于手机AP ...
