Burp suite的系列介绍 (1)
前言
为了进行Web安全方面的学习,Burp suite是必备的工具之一,我们将会从多个模块进行逐步的学习。
Burp suite的应用场景
1、HTTP服务端接口测试。
2、HTTP客户端和HTTP服务端通信测试。
3、Cookie统计分析。
4、HTTP服务器WEB安全扫描。
5、WEB页面爬取。
6、WEB常用编码和解码。
7、字符串随机性简单分析。
8、文件差异对比分析。
总的来说就是利用burp suite进行web方面的分析处理。

这里我们先金丹介绍一下burp suite 中的Proxy模块,它主要是进行对网页的截取和数据记录,可以在Intercept中完成对数据的一个拦截和释放。能够将http客户端向服务通信端所发送的数据包拦截并展现在界面上。

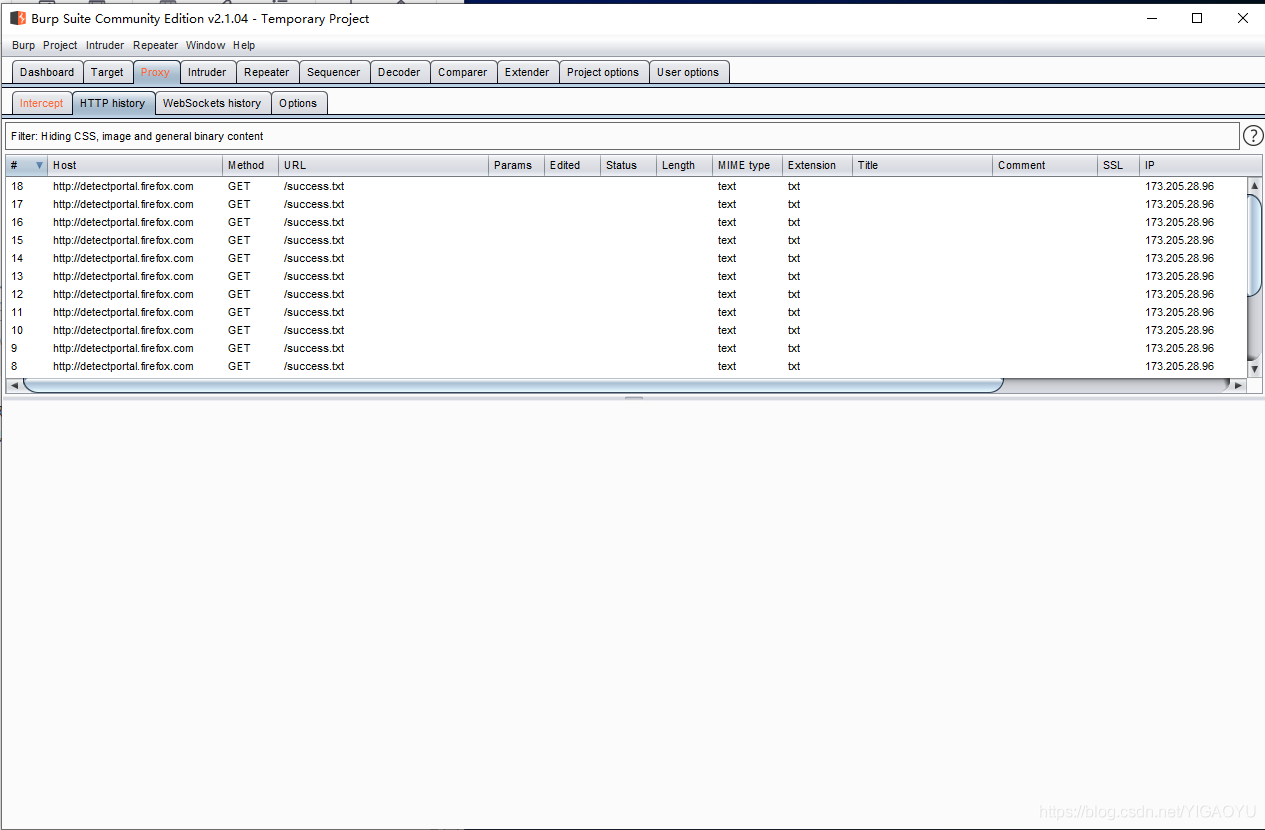
其中的history项则是将所有从所用端口中的进行数据通信的记录进行一个保留,可以通过点击不同的功能项来对数据包进行一个处理。

Burp suite 所使用的默认监听窗口为127.0.0.1 端口为8080。
实例:
这里我们可以通过一个简单的利用burp suite的小过程来简略介绍一下burp suite的基础用途。
事先声明,所有过程均为研究学习过程,不会对实验对象造成任何损失。
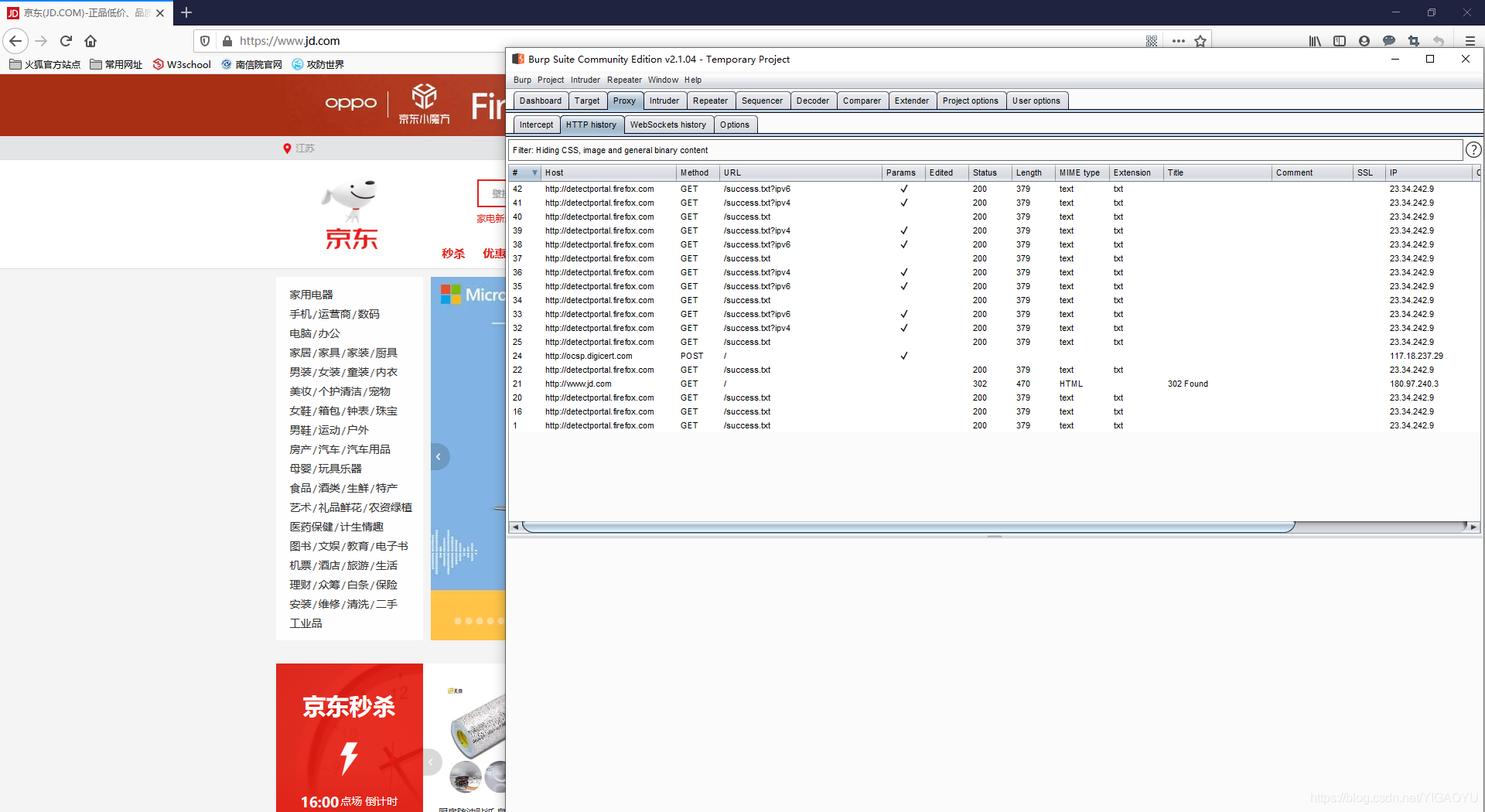
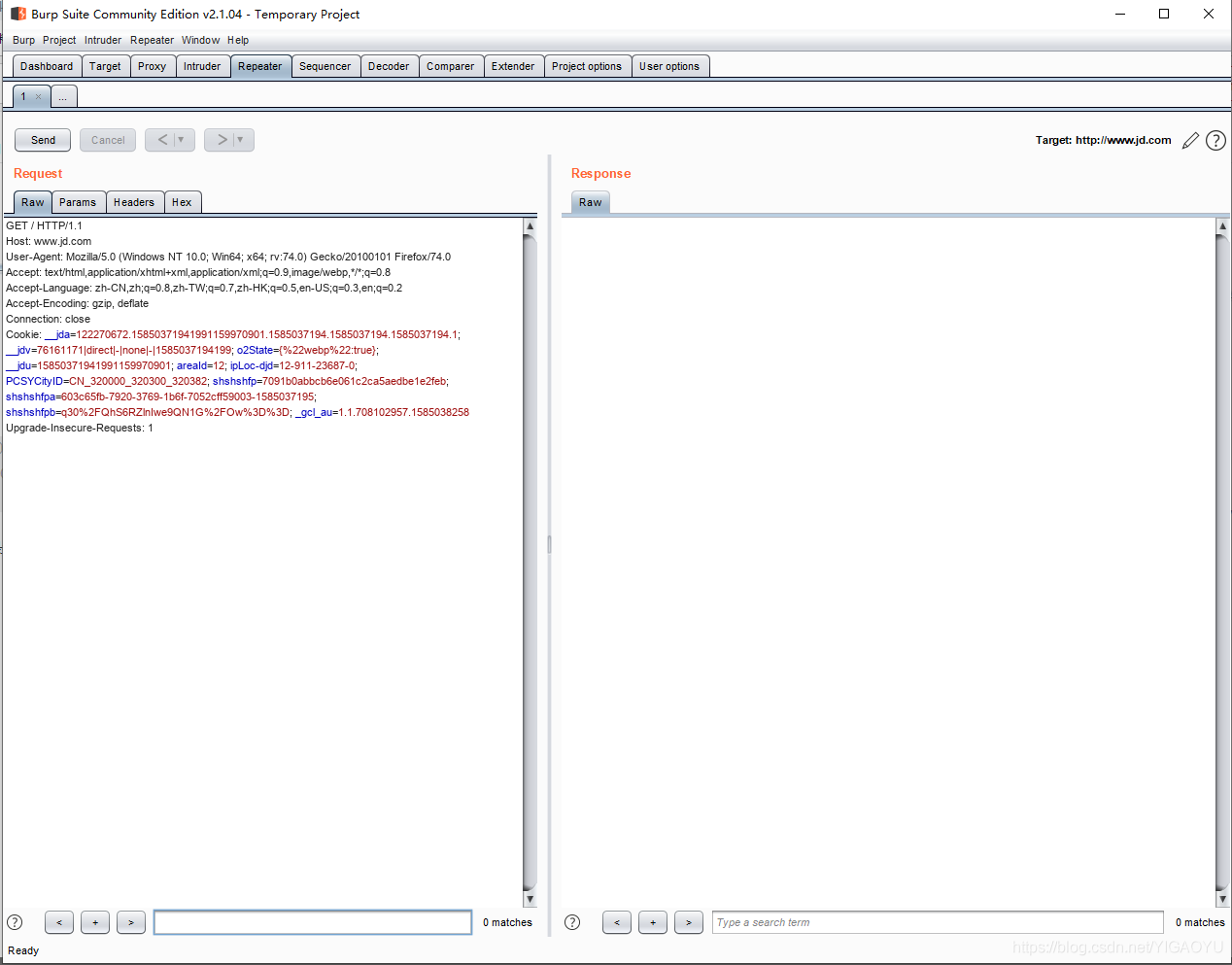
首先我们打开burp suite,然后随便进入一个网站。这里我们进入的是某大型电商网站。

这里可以看到,burp suite在history页面将数据流通的记录都保留了下来。这时我们选取一个数据包,将其发送到Repeater(重发器)中。

可以看到左侧就是该请求数据包的内容,这时我们可以在Repeater中对其进行一些修改,然后通过重发来测试返回内容。
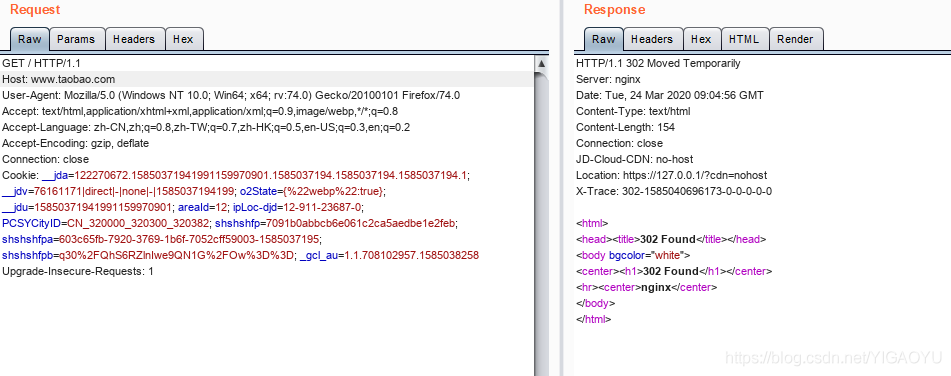
这里我们将这家大型电商网站所发送的请求头改成了另一家大型电商的请求头

结果毫无疑问是出现了错误,所以网安人员常常通过这种或者其他类似的方法来进行测试。
Burp suite的攻击设置
介于设置类的讲解主要的可能受限于语言,所以这里直接上汉化的介绍,可以支持对照使用。

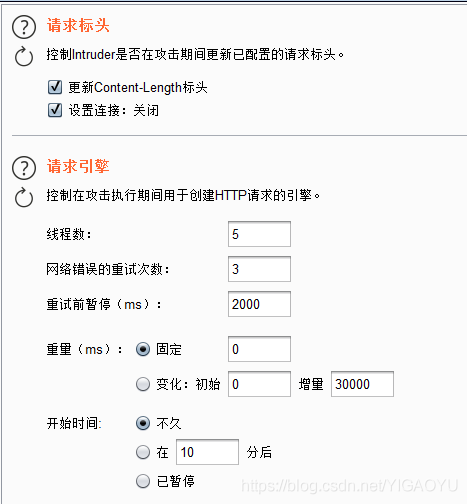
首先我们要明确攻击操作最主要的就是Intruder(测试器)和Repeater(重发器)的使用,两者都是通过对数据包的一些修改来达到攻击的目的,所以数据包的内容会经常变化,而更新Content-Length表头也就是为了跟上这中情况,所以默认开启,我们不要动就好。
设置连接关闭主要是了不使自己与目标网站有一个长连接的情况,而且也有时候会成为Web防火墙的监控对象。

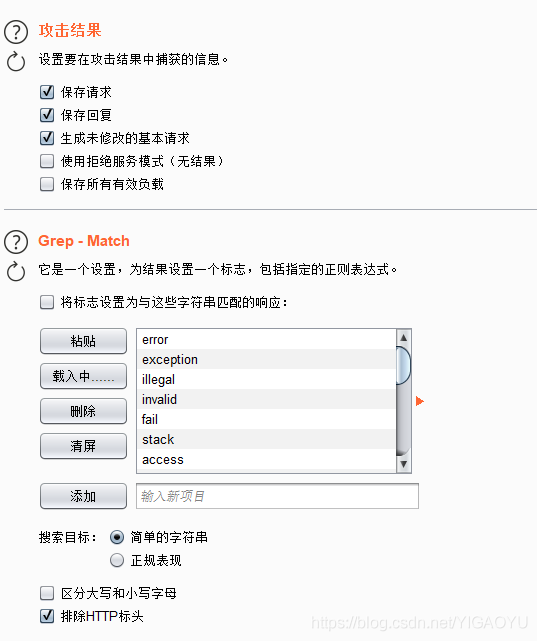
这几项中我们主要介绍一下保存所有有效负载,它主要适用于一些小规模的攻击,用于把所得信息更详细的展现出来。
至于Grep - Match这一项则是给我们提供了一些标志,用于对数据结果的一个简单标识。
排除HTTP标头则是对所得数据的一个初步筛选。
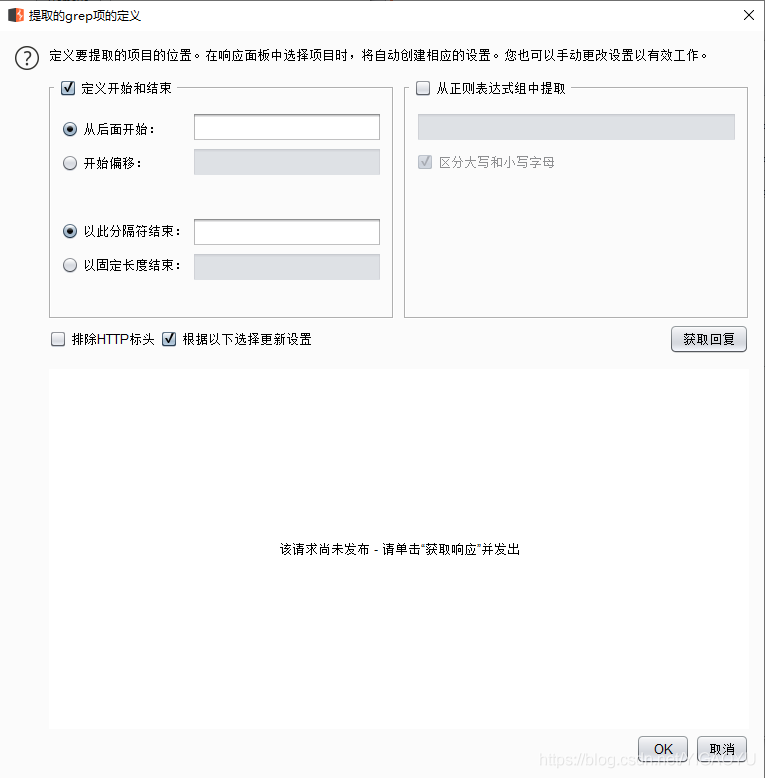
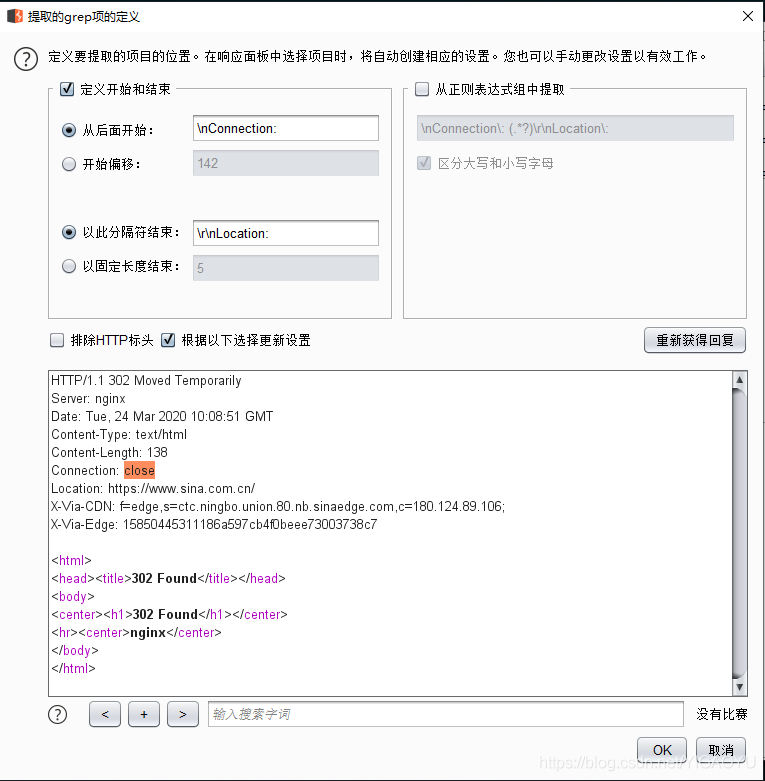
Grep - Extract基本上算是对上面Grep - Match拓展和深入,这里我们也附上一张汉化的介绍

在这里我们可以设置更加强大更加全面精确的提取项,以及偏移量等等。

如图我们可以对原始网页的一个标记,然后进行攻击时就会显示出这个位置数据的变化情况。
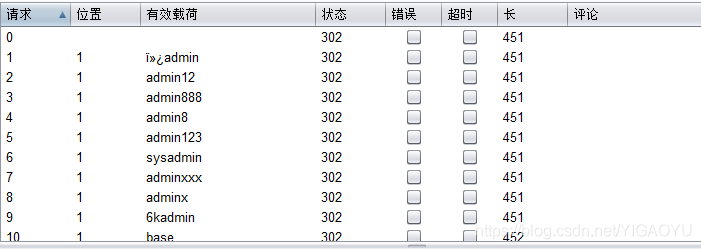
标记前:

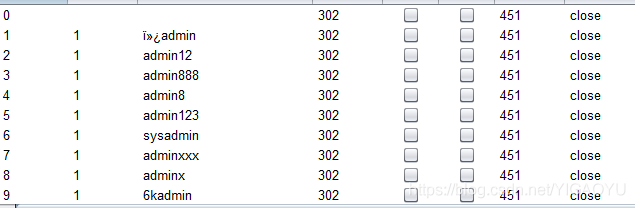
标记后:

这里我们标记了一下Connection这一项,可以看到后面多了一列,展示的就是此处的变化。

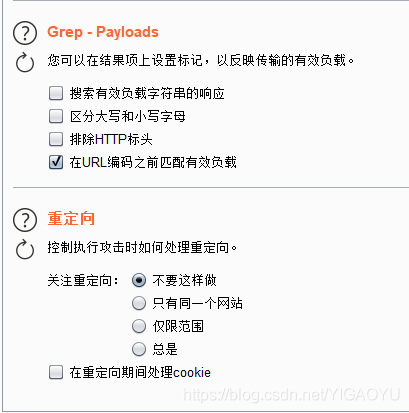
这里第一项主要时针对xss,必须随时获得所得响应。然后就是第四项,主要就是处理一下经过URL编码的数据。
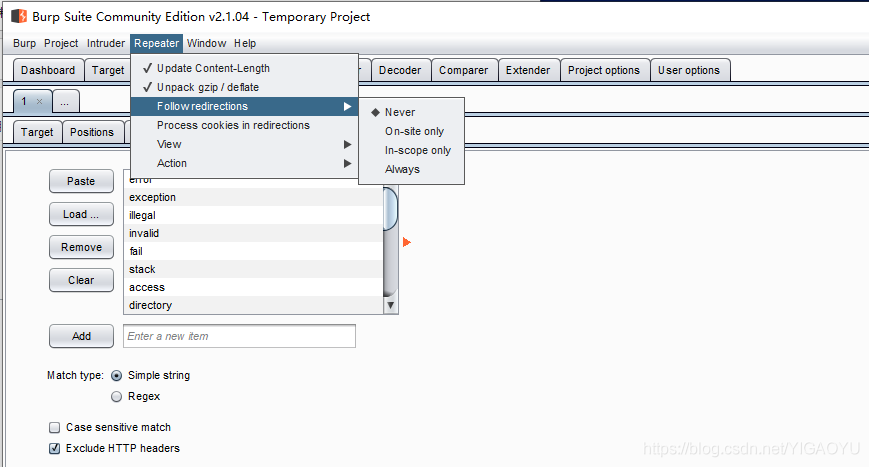
下面的重定向则是控制一下如果对方网站有一个要跳转的请求我们是否要跟着跳转过去。
这项设置还可以在最上面的一栏中设置。

本次就只介绍到这儿,后续还会继续完善对Burp suite 的研究学习介绍。
Burp suite的系列介绍 (1)的更多相关文章
- Burp Suite的使用介绍
在网上找了一篇关于Burp Suite的使用介绍,感觉写的基础的,下面就copy了,另外还有一篇<BurpSuite实战指南>的pdf是一位好心的“前辈”共享的https://www.gi ...
- Burp suite基本配置介绍
实验目的 利用Burp Spider功能探测目标网站的目录结构. 实验原理 1)Burp Suite是Web应用程序测试的最佳工具之一,其多种功能可以帮我们执行各种任务.请求的拦截和修改,扫描web应 ...
- Burp Suite使用介绍
Burp Suite使用介绍(一) 22人收藏 收藏 2014/05/01 19:54 | 小乐天 | 工具收集 | 占个座先 Getting Started Burp Suite 是用于攻击web ...
- Burp Suite使用介绍总结
Burp Suite使用介绍(一) 小乐天 · 2014/05/01 19:54 Getting Started Burp Suite 是用于攻击web 应用程序的集成平台.它包含了许多工具,并为这些 ...
- Burp Suite Intruder中爆破模式介绍
Burp Suite Intruder中爆破模式介绍 - Introduction to Burst Mode in Burp Suite Intruder 1.sniper模式 使用单一的Payl ...
- Burp Suite扫描器漏洞扫描功能介绍及简单教程
pageuo 2017-07-25 共852828人围观 ,发现 15 个不明物体 工具新手科普 * 本文作者:pageuo,本文属FreeBuf原创奖励计划,未经许可禁止转载 众所周知,burpsu ...
- 介绍一款渗透神器——Burp Suite
Burp Suite 是用于攻击web 应用程序的集成平台.它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程.所有的工具都共享一个能处理并显示HTTP 消息,持久性,认证,代 ...
- 测试工具( Burp Suite)介绍了解篇
Mac 安装 Burp Suite破解版,参考链接: https://www.jianshu.com/p/3224c2308ffa 建议:目前官网的最新版为2.1.4.建议使用1.7.36版本,有破解 ...
- Burp Suite初探
Burp Suite 是用于攻击web 应用程序的集成平台.它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程. 一.安装部署 需要配置java环境,首先安装java,然后配置 ...
随机推荐
- 一、Nginx笔记--linux下载安装部署Nginx
Nginx 到底是什么? Nginx 是⼀个⾼性能的HTTP和反向代理web服务器,核⼼特点是占有内存少,并发能⼒强 Nginx ⼜能做什么事情(应⽤场景) Http服务器(Web服务器) 性能⾮常 ...
- SpringBoot添加多数据源mysql和oracle
项目结构 多数据源配置文件 MultiDataSourceConfig.java SqlSessionTemplate1.java SqlSessionTemplate2.java package c ...
- 终于不再对transition和animation,傻傻分不清楚了 --vue中使用transition和animation
以前写页面注重在功能上,对于transition和animation是只闻其声,不见其人,对于页面动画效果心理一直痒痒的.最近做活动页面,要求页面比较酷炫,终于有机会认真了解了. transition ...
- 我的第一次shell
我的第一次shell 最近我们的项目需要进行优化,整体架构进行改造. 然后我们红超哥就看我骨骼惊奇,说小伙子你想不想当做掌门人呀.(我说不想哈哈) 想不想也没用了,红超哥说我们现在的架构有所改变,需要 ...
- SpringBoot基于JustAuth实现第三方授权登录
1. 简介 随着科技时代日渐繁荣,越来越多的应用融入我们的生活.不同的应用系统不同的用户密码,造成了极差的用户体验.要是能使用常见的应用账号实现全应用的认证登录,将会更加促进应用产品的推广,为生活 ...
- BloomFilter中保存的数据量
结果 /** * @author WeiJiQian * BF_CARDINAL_THRESHOLD BF_FALSE_POSITIVE_RATE 保存的数据量 * 100,0000 0.01 391 ...
- ECharts的下载和安装(图文详解)
首先搜索找到ECharts官网,点击进入. 找到下载 进入就看到第三步,就点击在线制作 点击进入之后就自己可以选择里面的形状图,就在线制作.最后生成echarts.min.js 点击下载后就会生成js ...
- linux -bash: unzip: 未找到命令(实测有效!)
今天使用linux解压的时候遇到了不能解压的问题,然后就看了一些文档,写一个解决方案 Linux version 3.10.0-957.10.1.el7.x86_64 (mockbuild@kbuil ...
- SVN 使用教程 命令 visual studio 使用SVN
首先推荐大家一个应该是国内外最好的SVN仓库,不限私有,不限成员:https://svnbucket.com/ SVN官网 https://tortoisesvn.net/downloads.html ...
- Blogs实现顶部的欢迎信息
简单,就直接上代码: <div style="text-align: center; font-size:20px; margin-bottom:0px; margin-top:0px ...
