纯js轮播图练习-1
偶尔练习,看视频自己学着做个简单的纯JS轮播。
简单的纯js轮播图练习-1。

样子就是上面图片那样,先不管好不好看,主要是学会运用和理解轮播的原理
掌握核心的理论知识和技术的操作,其他的都可以在这个基础上做出细微的更改和不断的去完善。
html代码,先写好要的基本元素,比如轮播的图片等。
这里使用的是简单的色块,和两个按钮。
基本上轮播图布为轮播区和操作区:
轮播区:轮播图片或者的色块的区域
操作区:操作轮播图的按钮,可以进行左右轮播
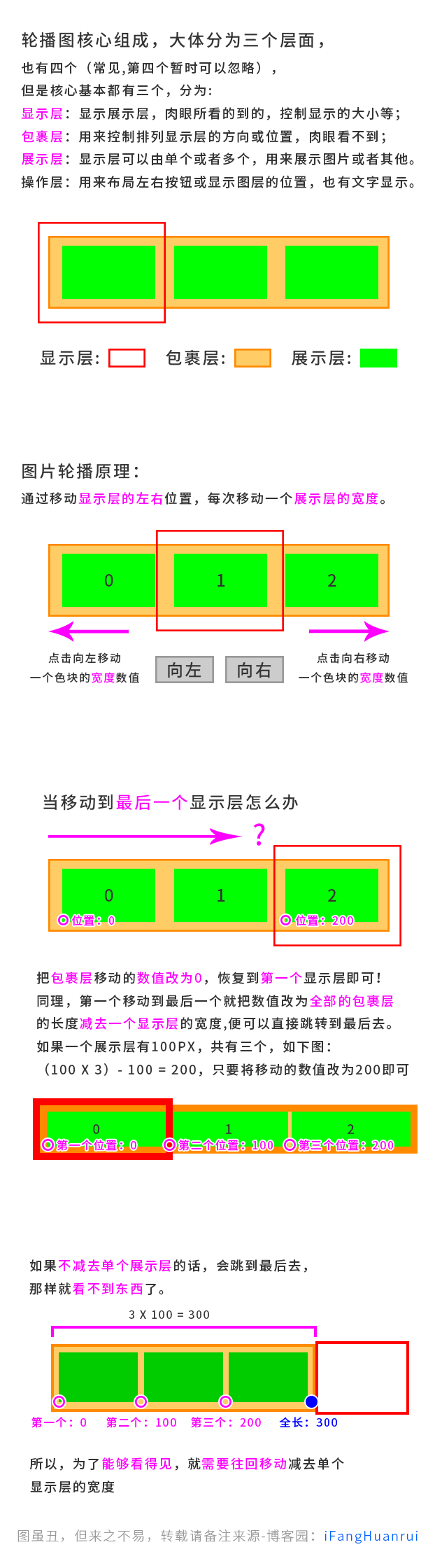
该部分先排除对操作区的布局,主要是轮播区进行了三个方面的布局(核心)
一、显示层:轮播图最外层,显示图片的区域,宽高大小,遮罩其他不需要显示的地方;
二、包裹层:将要显示的图片或者色块,进行包裹定位。
三、展示层:展示层为图片或者色块,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lunbo1</title>
</head>
<body> <!--
轮播图的结构基本上有三个层,分别为: 显示层、包裹层、展示层,
--> <!--div:显示层-->
<div class="wrap" id="wrap">
<!--ul:包裹层-->
<ul class="box" id="box" style="left: 0;">
<!--li:展示层-->
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div> <!--按钮-->
<div class="butBox">
<button id="butL">向左</button>
<button id="butR">向右</button>
</div> </body>
</html>
css:这里的样式做的比较简单,将主要的样式进行排版。
该部分重要的样式在于轮播的显示层,和包裹层及展示层(核心)。
这里需要运用的是各个层的定位和排列(核心)。
<style>
*{
margin:;
padding:;
} /*
* 最外层设置宽高,宽高比例和要显示的色块大小一致便可,
* 然后超出隐藏,减其他不显示的隐藏起来。
*
* */
.wrap{
width: 100px;
height: 100px;
overflow: hidden;
margin: 0 auto;
} /*
* 先将包裹色块的外层进行relative定位,
* 再给一个固定的宽,宽度根据排放的色块的宽和数量来计算,
* 我这里排的是10个,每一个色块宽100,10*100=1000px。
*
* */
.box{
position: relative;
width: 1000px;
} /*
* 设置色块,将所有色块左浮动,排除一排,
* 再将色块进行relative定位,好让色块的左上角与外层包裹的左上角对齐。
*
* */
li{
float: left;
position: relative;
list-style: none;
width: 100px;
height: 100px;
background-color: #FF0000;
text-align: center;
line-height: 100px;
color: #FFFFFF;
font-size: 32px;
font-weight: bold;
} .butBox{
margin: 0 auto;
text-align: center;
} </style>
最后,就是JS部分了。
js基本上要做的可以归类为四个部分:
一,计算出移动的数值更改的原理,(核心)
二:点击事件发生的移动数值更改,
三:自动轮播
四:鼠标移入移除停止、恢复轮播。
<script type="text/javascript">
//获取显示层的
var wrap = document.getElementById("wrap");
//获取包裹层
var box = document.getElementById("box");
//获取显示层的数量
var len = document.getElementsByTagName('li').length;
//获取包裹层的宽度
var w = box.clientWidth;
//获取左按钮
var butL = document.getElementById("butL");
//获取右按钮
var butR = document.getElementById("butR");
//定义下标位置
var index = 0; //左轮播方向
var lunboL = function(){ //定义要减去的色块或者图片的宽度,
var s = -100; //下标加1,默认初始为0,每左移动一个色块,就减1
index --; //判断下标数字是否等于-1,低于第0张,默认从0开始计算
if(index == -1){
//变将下标的数字重置为显示层的总数量,这里减1是以为长度是从1开始计算,要与下标统一,就得减去1。
index = len-1;
}; //计算出要移动的显示位置。
//如果下标等于1,那么就是2*-100,那就是-200, s = index*s;
//移动显示层的位置,移动的数值位下标*单个色块的长度。
box.style.left = s + 'px'; //打印看一下数值变化
console.log(box.style.left,index)
} //向右移动,原理与向左相同,不同的是移动的数值和下标的计算
var lunboR = (function(){ //与左的移动一样
var s = -100; //这里的下标是加1,因为是向右,要与左的反过来
index ++; //判断下标的数值与显示的总数量的数值一致
if(index == len){ //将下标重置为0,从头开始
index = 0;
}; //下面的与左移动的一样。
s = index*s;
box.style.left = s + 'px';
console.log(box.style.left,index)
}) //定义轮播的时间,每个三秒,边先左移动一次
var lunbos = setInterval(function(){
lunboR();
},3000); //左按钮,点击向左移动
butL.onclick = function(){
lunboL();
} //右按钮,点击向右移动
butR.onclick = function(){
lunboR();
} //文档加载启动自动轮播
window.onload = function(){
lunbos;
} //鼠标移入左按钮,便停止自动轮播
butL.onmouseover = function(){ clearInterval(lunbos);
console.log('鼠标移入左按钮')
} //鼠标移入左按钮,重新开始轮播
butL.onmouseout = function(){ //每3秒一次,与上面的自动轮播时间一致
setInterval(function(){
lunboR();
},3000);
console.log('鼠标移出左按钮')
} //鼠标移入右按钮,便停止自动轮播
butR.onmouseover = function(){ clearInterval(lunbos);
console.log('鼠标移入左按钮')
} //鼠标移入右按钮,重新开始轮播
butR.onmouseout = function(){ //每3秒一次,与上面的自动轮播时间一致
setInterval(function(){
lunboR();
},3000); console.log('鼠标移出左按钮')
} </script>
最后梳理一下,画了一张图总结了一下大概。
这张图里面没有说如何实现自动轮播,主要是为了通过按钮如何实现左右转动。
但是可以看源码,这一份源码里面有自动轮播的js部分。
其实对js定时器有一点基础的话,对自动轮播实现起来是比较简单的,只要将色块向右移动的事件,放在定时器里面。
设置好时间,每过一段时间,自动执行一下,便可以实现自动里面的效果。

全部的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lunbo1</title> <style>
*{
margin: 0;
padding: 0;
} /*
* 最外层设置宽高,宽高比例和要显示的色块大小一致便可,
* 然后超出隐藏,减其他不显示的隐藏起来。
*
* */
.wrap{
width: 100px;
height: 100px;
overflow: hidden;
margin: 0 auto;
} /*
* 先将包裹色块的外层进行relative定位,
* 再给一个固定的宽,宽度根据排放的色块的宽和数量来计算,
* 我这里排的是10个,每一个色块宽100,10*100=1000px。
*
* */
.box{
position: relative;
width: 1000px;
} /*
* 设置色块,将所有色块左浮动,排除一排,
* 再将色块进行relative定位,好让色块的左上角与外层包裹的左上角对齐。
*
* */
li{
float: left;
position: relative;
list-style: none;
width: 100px;
height: 100px;
background-color: #FF0000;
text-align: center;
line-height: 100px;
color: #FFFFFF;
font-size: 32px;
font-weight: bold;
} .butBox{
margin: 0 auto;
text-align: center;
} </style>
</head>
<body> <!--
轮播图的结构基本上有三个层,分别为: 显示层、包裹层、展示层,
--> <!--div:显示层-->
<div class="wrap" id="wrap">
<!--ul:包裹层-->
<ul class="box" id="box" style="left: 0;">
<!--li:展示层-->
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div> <!--按钮-->
<div class="butBox">
<button id="butL">向左</button>
<button id="butR">向右</button>
</div> <script type="text/javascript">
//获取显示层的
var wrap = document.getElementById("wrap");
//获取包裹层
var box = document.getElementById("box");
//获取显示层的数量
var len = document.getElementsByTagName('li').length;
//获取包裹层的宽度
var w = box.clientWidth;
//获取左按钮
var butL = document.getElementById("butL");
//获取右按钮
var butR = document.getElementById("butR");
//定义下标位置
var index = 0; //左轮播方向
var lunboL = function(){ //定义要减去的色块或者图片的宽度,
var s = -100; //下标加1,默认初始为0,每左移动一个色块,就减1
index --; //判断下标数字是否等于-1,低于第0张,默认从0开始计算
if(index == -1){
//变将下标的数字重置为显示层的总数量,这里减1是以为长度是从1开始计算,要与下标统一,就得减去1。
index = len-1;
}; //计算出要移动的显示位置。
//如果下标等于1,那么就是2*-100,那就是-200, s = index*s;
//移动显示层的位置,移动的数值位下标*单个色块的长度。
box.style.left = s + 'px'; //打印看一下数值变化
console.log(box.style.left,index)
} //向右移动,原理与向左相同,不同的是移动的数值和下标的计算
var lunboR = (function(){ //与左的移动一样
var s = -100; //这里的下标是加1,因为是向右,要与左的反过来
index ++; //判断下标的数值与显示的总数量的数值一致
if(index == len){ //将下标重置为0,从头开始
index = 0;
}; //下面的与左移动的一样。
s = index*s;
box.style.left = s + 'px';
console.log(box.style.left,index)
}) //定义轮播的时间,每个三秒,边先左移动一次
var lunbos = setInterval(function(){
lunboR();
},3000); //左按钮,点击向左移动
butL.onclick = function(){
lunboL();
} //右按钮,点击向右移动
butR.onclick = function(){
lunboR();
} //文档加载启动自动轮播
window.onload = function(){
lunbos;
} //鼠标移入左按钮,便停止自动轮播
butL.onmouseover = function(){ clearInterval(lunbos);
console.log('鼠标移入左按钮')
} //鼠标移入左按钮,重新开始轮播
butL.onmouseout = function(){ //每3秒一次,与上面的自动轮播时间一致
setInterval(function(){
lunboR();
},3000);
console.log('鼠标移出左按钮')
} //鼠标移入右按钮,便停止自动轮播
butR.onmouseover = function(){ clearInterval(lunbos);
console.log('鼠标移入左按钮')
} //鼠标移入右按钮,重新开始轮播
butR.onmouseout = function(){ //每3秒一次,与上面的自动轮播时间一致
setInterval(function(){
lunboR();
},3000); console.log('鼠标移出左按钮')
} </script>
</body>
</html>
未经允许,禁止转载,抄袭,如需借鉴参考等,请附上该文章连接。
纯js轮播图练习-1的更多相关文章
- 纯js轮播图练习-2,js+css旋转木马层叠轮播
基于css3的新属性,加上js的操作,让现在js轮播图花样越来越多. 而现在出现的旋转木马层叠轮播的轮播图样式,却是得到了很多人都喜爱和投入使用. 尤其是在各大软件中,频繁的出现在大家的眼里,在web ...
- 纯js轮播图练习-3,类似于淘宝海报带小圆点轮播图
基于js和css,跟着网上的视频教程,结合自己想要的效果,做出了一个类似于淘宝海报的效果. 如图:淘宝首页 自己做的: 代码: <!DOCTYPE html> <html> & ...
- 纯js轮播图
<div id="wrapper"> <div id="container"> <img src="http://ima ...
- 纯css3 轮播图 利用keyframes
效果: 关键点:利用keyframes 原理:infinite 注意点:在处理关键帧动画的时候,注意处理好 总共花费的 animation-duration:time 与每帧延延迟的时间的交错:要让 ...
- 纯CSS3轮播图
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JavaScript的案例(数据校验,js轮播图,页面定时弹窗)
1.数据校验 步骤 1.确定事件(onsubmit)并绑定一个函数 2.书写这个函数,获取数据,并绑定id 3. ...
- javascript原生js轮播图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS轮播图(网易云轮播图)
JS 轮播图 写在前面 最聪明的人是最不愿浪费时间的人.--但丁 实现功能 图片自动切换 鼠标移入停止自动播放,显示按钮 点击按钮,实现前后翻 鼠标移入小圆圈,可以跳转到对应图片 点击左右两侧图片部分 ...
- css 纯css轮播图 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
随机推荐
- ES6入门——let和const命令
let和const命令 1.let命令 用法:类似于var,用来声明一个变量,区别是所声明的变量只在let命令所在的代码块内有效. let命令很适合用在for循环的计数器中,因为let声明的变量仅在作 ...
- 添加CentOS扩展源
参考: http://blog.onovps.com/archives/centos-yum-epel.html https://fedoraproject.org/wiki/EPEL/zh-cn h ...
- 关于H5的自定义属性data-*
data-* 是H5的新属性,用来让开发者对标签添加自定义属性的. 其读写方式有如下几种: 如果是 data-abc 的格式,则采用正常格式 abc 来读写该属性值 <div id=" ...
- shell 脚本解压war包+备份+tomcat自动关闭+启动
公司的开发环境每次替换war包时候,老是需要重新上传并且手动解压,然后再去重启tomcat.觉得这样子太麻烦了,于是写了一个shell脚本,自动解压+备份+tomcat自动关闭+启动.代码如下: #关 ...
- metasploit 连接database相关问题
我们首先去这个目录下看database.yml文件内容: 下图是我们看到的的信息 接着打开metasploit,运行db_connect 指令链接数据库.格式为: db_connect 用户名:密码@ ...
- html 颜色在线取色器
推荐一个链接 还不错 http://www.atool.org/colorpicker.php
- 论组织资源 #F315
论组织资源 #F315 2016-02-29 yevon_ou 水库论坛 论组织资源 #F315 首先,让我们看一段长微博. 转:五毛大战美分,基层民猪那破事... 就是小区业委会的事,根据业委会相 ...
- zend studio 破解、汉化和字体颜色及快捷键相关设置
下载:http://www.geekso.com/component/zendstudio-downloads/ 破解:http://www.geekso.com/ZendStudio9-key/ 注 ...
- Hbase集群部署及shell操作
本文详述了Hbase集群的部署. 集群部署 1.将安装包上传到集群并解压 scp hbase-0.99.2-bin.tar.gz mini1:/root/apps/ tar -zxvf hbase-0 ...
- luogu P3801 红色的幻想乡
嘟嘟嘟 首先人人都能想到是线段树,不过二维线段树肯定会MLE+TLE的. 我们换一种想法,不去修改整个区间,而是修改一个点:开横竖两个线段树,分别记录哪些行和列被修改了.因为如果两阵红雾碰撞,则会因为 ...
