php源码建博客3--区分平台的MVC结构
主要:
- 模型单例工厂
- 目录结构优化
- 区分平台(前台,后台....)
--------------文件结构:--------------------------------------
blog
├─App
│ ├─Model 模型
│ │ └─UserModel.class.php 用户模型类
│ ├─View 视图
│ │ ├─Back后台
│ │ │ └─Index
│ │ │ └─index.html 后台首页面
│ │ └─Home前台
│ │ └─User 用户视图目录
│ │ └─login.html 登录表单页面
│ ├─Controller 控制器
│ │ ├─Back后台
│ │ │ └─IndexController.class.php 后台首页控制器
│ │ └─Home前台
│ │ └─UserController.class.php 用户控制器
├─Public 静态公共文件(js,css,images)
│ ├─Plugins 插件
│ │ └─layui 前端框架插件
│ ├─Back后台
│ │ ├─js/ js文件
│ │ ├─css/ css样式文件
│ │ └─image img图片
│ └─Home前台
│ ├─js/ js文件
│ ├─css/ css样式文件
│ └─image img图片
├─Frame 公共使用的类
│ ├─BaseModel.class.php 数据库连接类
│ ├─BaseController.class.php 控制器公共操作(设置编码,信息跳转)
│ ├─FactoryModel.class.php 模型工厂类
│ └─MySQLDB.class.php 数据库操作工具类
└─index.php 入口文件
----------------------------------------------------------------
下载查看该项目源码: https://gitee.com/NewbiesYang/young_blog
模型单例工厂
准备: 创建分支
$ git checkout master
$ git checkout -b "folder-model-app"
说明:
1)程序中3行 。。。 表示省略的代码。从前面或源码中可查看
2) 【XXX/XXX】表示项目文件相对路径
思路:
问题: 项目中模型操作数据表,一个动作可能就要操作一次数据库,一次请求多个动作,每个动作都需要去实例化对应模型
解决想法: 创建一个模型类单例工厂
实现: 创建单例的模型类 FactoryModel.class.php
属性$model=array(); 存储模型类实例
方法: M($cmodelName, array $conf=null) 实例化模型类
使用: 控制器中使用模型类实例:$model=FactoryModel::M('模型名称')
代码实现
1) 创建模型单例工厂 【Frame/FactoryModel.class.php】
<?php
/**
* 单例模型工厂类
* User: young
*/ class FactoryModel
{
protected static $model = array(); //存储模型类实例 /**
* 构造方法
*/
protected function __construct()
{
} /*
* 传递一个模型类的类名,就返回该类的一个单例实例对象
*@param string $modelName 模型类的类名
*@param array $conf 数据库配置信息
*@return object 传入模型类的实例(单例)
*/
public static function M($modelName, array $conf=null)
{
$modelName = $modelName.'Model';
if(empty(static::$model[$modelName]) || !(static::$model[$modelName] instanceof $modelName)){
static::$model[$modelName] = new $modelName($conf);
}
return static::$model[$modelName];
}
}
2) 引入该类文件 【index.php】
<?php
/**
* 入口文件
*/
require_once 'Frame/Db.class.php'; //数据库操作类
require_once 'Frame/BaseModel.class.php'; //基础模型类
require_once('Model/UserModel.class.php'); require_once 'Frame/FactoryModel.class.php';//模型工厂类
。。。
。。。
。。。
入口文件引入工厂模型类
3) 应用: 控制器中使用,如用户控制器UserController中 登录操作【Controller/UserController.class.php】
<?php
/**
* UserController.class.php 用户控制器
*/ class UserController extends BaseController{
。。。
。。。
。。。 /**
* 登录操作: 校验登录信息
*/
public function dlogin()
{
//接收登录信息
$data = array();
$data['username'] = trim($_POST['username']);
$data['pwd'] = trim($_POST['pwd']); //实例化模型,调用模型方法
//$model = new UserModel();
//$result = $model->checkLoginInfo($data);
//替换上面两行
$result = FactoryModel::M('User')->checkLoginInfo($data); //跳转提示
if($result){
$this->msg('登录成功!', '?a=index',3);
} else {
$this->msg('用户名或密码不正确!!');
}
}
}
4) 测试程序运行,http://www.test.com/blog/index.php 登录测试结果与前面一致。暂时先提交代码
git add -A
git commit -m "完成模型工厂类"
目录结构优化
思路
多个平台(模块):前后,后台
MVC结构分平台
C: Controllers/Home Controllers/Admin .....
V: Views/Home Views/Admin .....
M: 操作数据表一般模块共用
公共资源目录Public: Public/Home Public/Admin .....
目录结构变化,所有载入类,视图的路径做相应变化
代码实现
1)操作步骤
1)目录构建:
step 1: 根目录下创建目录App, 将Model目录,View目录,Controller目录放大App目录下
既根目录只有: App/ Public/ Frame/ index.php step 2: 在Controller目录中,创建Back目录和Home目录。将UserController控制器类文件放入Home目录中 step 3: 在View目录中,创建Back目录和Home目录。将login.html文件放入Home目录中 step 4: 在Public目录中,创建Back目录,Home目录,Plugins目录。将js,images,css目录放入Home目录中,公共插件放入对应的Plugins目录中 2)文件引入修改:
step 5: index.php入口文件对UserCotroller类的引入路径修改 step 6:UserController类中对视图login.html的include路径的修改 step 7: 视图login.html中对css和js路径的引入
操作步骤思路
2) 具体代码修改操作
入口文件引入类路径修改【index.php】 主要是用户模型类和用户控制器类路径引入修改
<?php
/**
* 入口文件
*/
require_once 'Frame/Db.class.php'; //数据库操作类
require_once 'Frame/BaseModel.class.php'; //基础模型类
require_once 'App/Model/UserModel.class.php'; require_once 'Frame/FactoryModel.class.php';//模型工厂类 require_once 'Frame/BaseController.class.php'; //基础控制器类
require_once 'App/Controller/Home/UserController.class.php'; //实例化控制器
$userCtr = new UserController(); $a = !empty($_GET['a']) ? $_GET['a'] : 'login'; $userCtr -> $a();
入口文件引入类的修改
用户控制器类对登录表单视图路径引入的修改 【App/Controller/Home/UserController.class.php】
<?php
/**
* UserController.class.php 用户控制器
*/ class UserController extends BaseController{
/**
* 展示登录界面
* @access public
*/
public function login()
{
include "App/View/Home/User/login.html";
}
。。。
。。。
。。。
用户控制器展示登录界面修改
登录表单视图 【App/View/Home/User/login.html】 对静态资源路径的修改
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="public/plugins/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="public/Home/css/style.css">
</head>
。。。
。。。
。。。
<script type="text/javascript" src="public/plugins/layui/layui.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
});
</script>
</body>
</html>
登录表单视图
效果及提交代码
 提交保存代码
提交保存代码
git add -A
git commit -m "目录结构优化"
区分平台(前台,后台....)
思路
实现根据平台的不同进行不同的操作
用户点击页面请求,随着url发送3个参数: p=平台&c=控制器&a=动作
入口文件接收get数据就可以知道: 平台, 控制器, 动作
代码实现
1) 操作步骤:
1)入口文件平台区分:
step 1: 入口-登录页面提交的action="?p=Home&c=User&a=dlogin" step 2: 入口文件index.php 接收$_GET step 3: 登录判断成功跳转地址: $this->msg('登录成功!', '?p=Admin&c=Index&a=index',3); 2) 后台首页:
step 1: 静态css,js,img文件放置 Public/Admin/ step 2: 创建后台首页控制器类,
index() 载入后台首页视图文件 step 3: View/Admin/Index/index.html 修正css等静态文件路
操作步骤思路
2)登录表单提交action=“?p=Home&c=User&a=dlogin” 【App/View/Home/User/login.html】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="public/plugins/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="public/Home/css/style.css">
</head>
<body>
<div class="container">
<div class="content">
<form action="?p=Home&c=User&a=dlogin" class="layui-form" method="post">
。。。。。。。
登录表单form提交action修改
3) 入口文件区分平台 【index.php】
<?php
/**
* 入口文件
*/ $p = !empty($_GET['p']) ? $_GET['p'] : 'Home'; //平台
$c = !empty($_GET['c']) ? $_GET['c'] : 'User'; //控制器
$a = !empty($_GET['a']) ? $_GET['a'] : 'login'; //动作 require_once 'Frame/Db.class.php'; //数据库操作类
require_once 'Frame/BaseModel.class.php'; //基础模型类
require_once 'App/Model/UserModel.class.php'; require_once 'Frame/FactoryModel.class.php';//模型工厂类 require_once 'Frame/BaseController.class.php'; //基础控制器类
require_once 'App/Controller/'.$p.'/'.$c.'Controller.class.php'; $ctr = $c."Controller";
//实例化控制器
$userCtr = new $ctr(); $userCtr -> $a();
用户控制器登录操作,登录成功跳转到后台首页 【App/Controller/Home/UserController.class.php】
<?php
/**
* UserController.class.php 用户控制器
*/ class UserController extends BaseController{
。。。
。。。
。。。
/**
* 登录操作: 校验登录信息
*/
public function dlogin()
{
//接收登录信息
$data = array();
$data['username'] = trim($_POST['username']);
$data['pwd'] = trim($_POST['pwd']); //实例化模型,调用模型方法
$result = FactoryModel::M('User')->checkLoginInfo($data); //跳转提示
if($result){
$this->msg('登录成功!', '?p=Admin&c=Index&a=index',3);
} else {
$this->msg('用户名或密码不正确!!');
}
}
}
登录操作成功后跳转路径修改
测试
1)模板准备:
准备后台视图模板程序。可以自己写前端视图模板程序,也可以到网上下载别人写好的前端模板,如到 模板之家 选择所需求的 前台,后台模板
寻找模板: www.mycodes.net
2) 将后台模板视图的静态资源文件(如 js, css,image)拷贝到 【Public/admin/】目录下
3) 创建后台首页控制器 【App/Controller/Admin/IndexController.class.php】
<?php
/**
* IndexController控制器类
* 后台相关操作
* User: young
*/ class IndexController extends BaseController
{
//展示后台首页
public function index()
{
include 'App/View/Admin/Index/index.html';
}
}
4) 创建后台首页视图 【App/View/Admin/Index/index.html】
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="./Public/Admin/css/common.css"/>
<link rel="stylesheet" type="text/css" href="./Public/Admin/css/main.css"/>
<script type="text/javascript" src="./Public/Admin/js/libs/modernizr.min.js"></script>
<script type="text/javascript" src="./Public//home/js/jquery1.42.min.js"></script>
</head>
<body> <div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="?p=back">首页</a></li>
<li><a href="./" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="">user1</a></li>
<li><a href="?p=back&c=Index&a=ChangePswd">修改密码</a></li>
<li><a href="?c=User&a=Logout">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix"> <!--左侧菜单栏--> <!--左侧菜单栏 begin-->
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="#"><i class="icon-font"></i>分类管理</a></li>
<li><a href="#"><i class="icon-font"></i>博文管理</a></li>
<li><a href="#"><i class="icon-font"></i>评论管理</a></li>
<li><a href="#"><i class="icon-font"></i>友情链接</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="#"><i class="icon-font"></i>系统设置</a></li>
<li><a href="#"><i class="icon-font"></i>数据备份</a></li>
<li><a href="#"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--左侧菜单栏 begin--> <!--右侧主操作区-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list">
<i class="icon-font"></i>
<span>欢迎使用博客后台管理系统。</span>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">模板版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label>
<span class="res-info" id='nowtime'><?php echo date('Y年m月d日 H:i:s',time()); ?></span>
</li>
<li>
<label class="res-lab">服务器域名</label><span class="res-info"><span id="host">localhost</span></span>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
<script >
$(function(){
$("#nowtime").css({color:'red'});
$("#host").html(location.host);
window.setInterval('ShowTime()',1000);
});
function ShowTime(){
var t = new Date();
var str = t.getFullYear() + '年';
str += t.getMonth()+1 + '月';
str += t.getDate()-1 + '日 ';
str += t.getHours() + ':';
str += t.getMinutes() + ':';
str += t.getSeconds() + '';
$("#nowtime").html(str);
}
</script>
</div> </body>
</html>
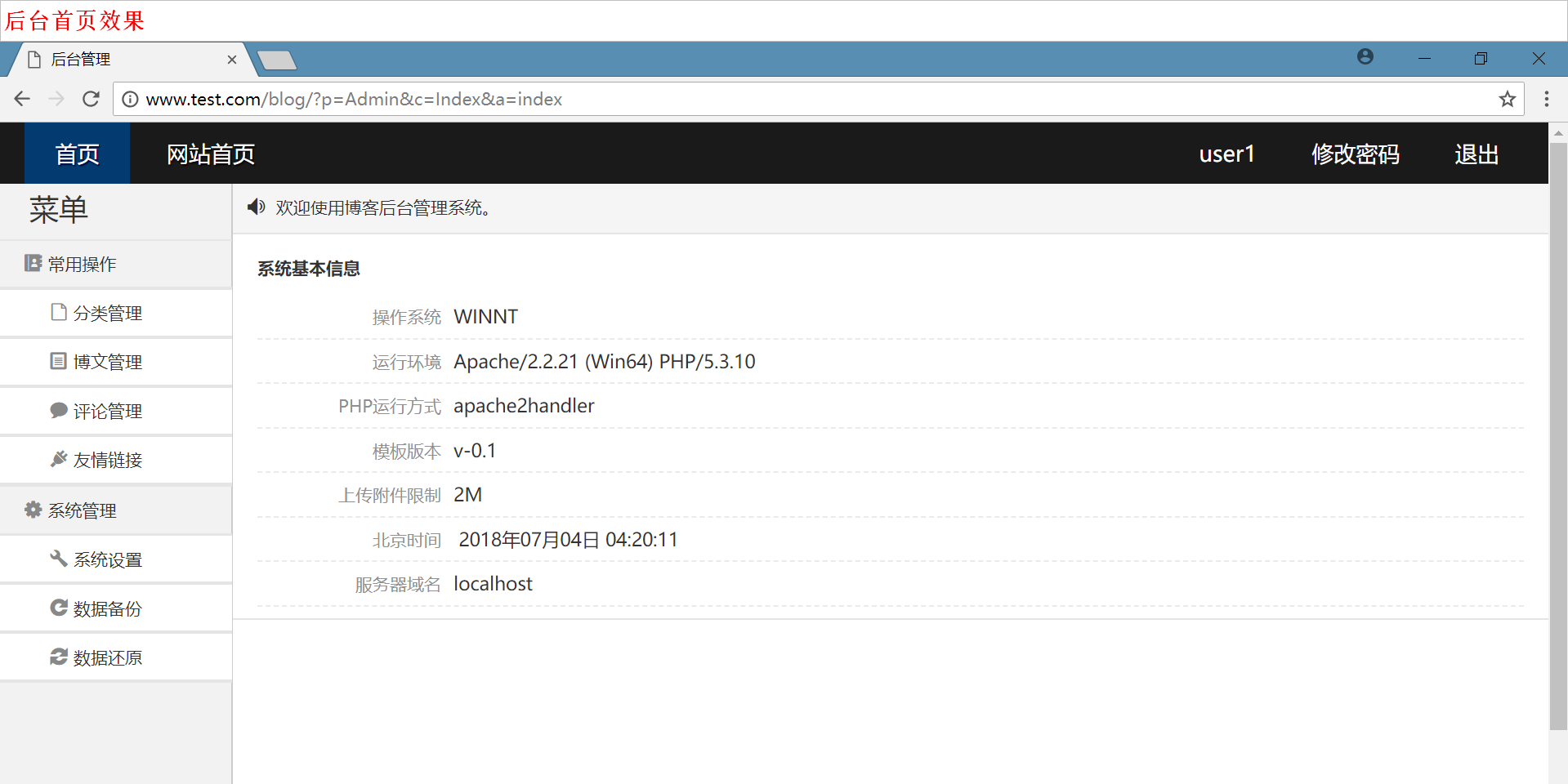
后台首页视图
效果及提交代码
 代码提交,推送
代码提交,推送
$ git add -A
$ git commit -m "区分平台,实现后台首页"
$ git checkout master
$ git merge 'folder-model-app'
$ git push origin master
小结: 根据平台进一步优化目录结构,制作模型的单例工厂,实现后台首页
提出问题
1. 项目中可以看到 include或require的文件路径很长,容易出错,也不便于使用 ==> 如何更加简单引入且不易出错
2. 写一个类,就要到入口文件引入一次, 比较麻烦 ==> 如何实现自动加载类
3. 随着类的引入增加,入口文件代码量会越来越大 ==> 如何 封装,简化入口文件
4. 现在项目中任何一个目录,都可以随意访问 ==> 如何加强安全访问,限制目录的访问
下一步:常量使用,自动加载类实现,入口封装,限制目录访问
php源码建博客3--区分平台的MVC结构的更多相关文章
- php源码建博客2--实现单入口MVC结构
主要: MVC目录结构 数据库工具类制作 创建公共模型类和公共控制器类 --------------文件结构:-------------------------------------- blog├─ ...
- php源码建博客4--实现MVC结构微型框架
主要: 常量优化路径 自动加载类 优化入口文件 安全访问项目目录 --------------文件结构:-------------------------------------- blog├─App ...
- php源码建博客5--建库建表-配置文件-错误日志
主要: 整理框架 建库建表 配置文件类 错误日志记录 --------------本篇后文件结构:-------------------------------------- blog ├─App │ ...
- php源码建博客1--搭建站点-实现登录页面
主要: 站点搭建 实现登录页面 分析及改进 站点搭建 1) 在apache安装目录下: [conf\extra\httpd-vhosts.conf]加入站点配置 <VirtualHost *: ...
- spark 源码阅读博客
http://blog.csdn.net/oopsoom/article/details/38257749
- 00-django | 01-构建博客目录
00-django | 01-构建博客目录 python Django 创建blog 进入到 manage.py 文件所在的目录(即项目根目录)下,运行 pipenv run python manag ...
- 用hugo建博客的记录 · 老张不服老
前后累计折腾近6个小时,总算把搭建hugo静态博客的整个过程搞清楚了.为什么用了这么久?主要还是想偷懒,不喜欢读英文说明.那就用中文记录一下过程吧.还是中文顺眼啊. 某日发现自己有展示些东西给外网的需 ...
- C博客作业01——分支,顺序结构
C博客作业01--分支,顺序结构 0.展示PTA总分 1本章学习内容 1.1学习内容总结 1)格式化输出函数printf(),scanf(). 它是什么? 对于初学者而言,一开始了解接触它们,只是被硬 ...
- [从源码学设计]蚂蚁金服SOFARegistry之存储结构
[从源码学设计]蚂蚁金服SOFARegistry之存储结构 目录 [从源码学设计]蚂蚁金服SOFARegistry之存储结构 0x00 摘要 0x01 业务范畴 1.1 缓存 1.2 DataServ ...
随机推荐
- linux 设置git记住密码
linux下: 1.在~/下, touch创建文件 .git-credentials, 用vim编辑此文件,输入: https://{username}:{password}@github.com 注 ...
- android之键盘转载
显示键盘: EditText editText.setFocusable(true); editText.setFocusableInTouchMode(true); editText.request ...
- 合并两个数组 以KEY 作为键
<?php $a= array( array( 'ID'=> 2 ) ); $b= array( arr ...
- Centos大文件切割和合并
现在很多公司都会把项目放在云服务器上,当我想把云服务器里面的代码和生成的文件 “sz 文件名称” down下来的时候,发现太大.云服务器不支持下载很大的文件.那么这种情况就需要使用split命令切割文 ...
- Prototype Pattern
- Android Studio使用GIt提交代码到本地仓库后没有Push,如何回退保存
当在AS中使用Git来提交代码时,有时候我们不注意的情况下会把不想提交的文件或文件夹(比如\build下的)提交到本地仓库,如果此时并没有Push到远程仓库的话.如果让本地仓库的提交回退并且保存之前的 ...
- Hystrix请求熔断与服务降级
Hystrix请求熔断与服务降级 https://www.cnblogs.com/huangjuncong/p/9026949.html SpringCloud实战-Hystrix请求熔断与服务降级 ...
- bootstrap table footerFormatter用法 统计列求和 sum、average等
其实上一篇blog里已经贴了代码,简单解释一下吧: 1.showFooter: true,很重要,设置footer显示: $(cur_table).bootstrapTable({ url: '/et ...
- poj3259 Wormholes【Bellman-Ford或 SPFA判断是否有负环 】
题目链接:poj3259 Wormholes 题意:虫洞问题,有n个点,m条边为双向,还有w个虫洞(虫洞为单向,并且通过时间为倒流,即为负数),问你从任意某点走,能否穿越到之前. 贴个SPFA代码: ...
- java中的泛型1
1.泛型概述 泛型,即“参数化类型”.一提到参数,最熟悉的就是定义方法时有形参,然后调用此方法时传递实参.那么参数化类型怎么理解呢?顾名思义,就是将类型由原来的具体的类型参数化,类似于方法中的变量参数 ...
