mockjs
首先还是那句话,进来的GodBoy and GoodGirl 不妨看完再离开. 一个走在路上的前端攻城狮-along
一、mock的由来
mock有“愚弄、欺骗”之意,在前端领域,mock可以理解为我们前端开发人员制造的假数据。也就是说不是由后台真实制造,而是由我们其他一些方式模拟的数据,例如借mock.js。
通过这种方式,我们能在一定程度上实现前后端分离的开发流程。因为如果前端开发人员能够自己模拟数据的话,就不必等着拿到后端的接口才能完成剩下的工作,使得前端人员独立开发的能力增强,
在此基础上做到前端后台各自独立的开发(当然这个前提是有写好详细地公共数据接口的文档)最后对接的工作是前后端联调数据,因为前端mock的辅助,我们尽可能地减少了前后端对接过程中的效率
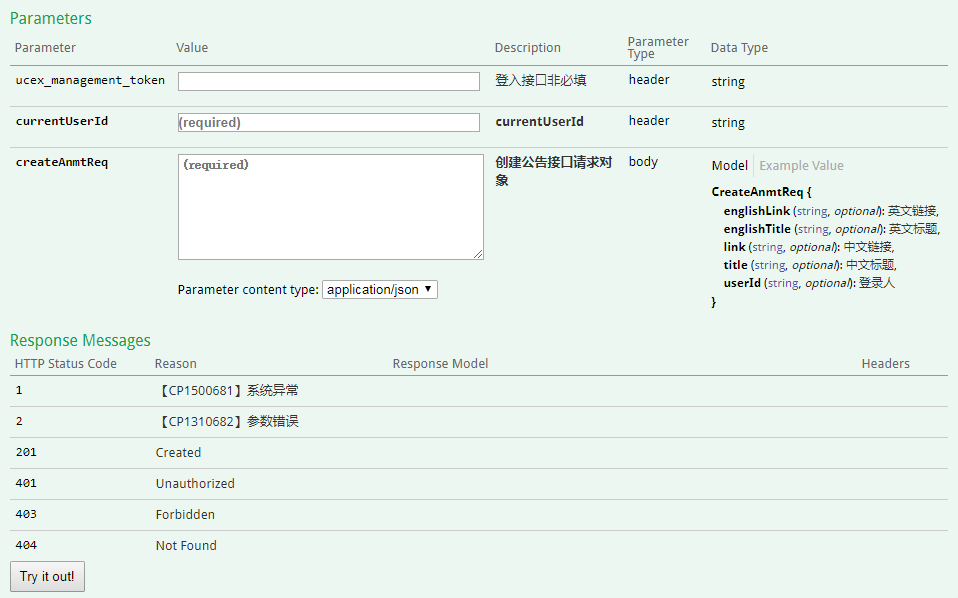
损耗 例:接口文档实例
二、安装与使用
.npm install mockjs去安装mock.js模块
.简单配置 在src目录下创建mock文件,建立index.js文件。在index.js文件简单的写一点模拟的数据
const Mock=require('mockjs');
var template={
'data|1-4':[{
'title':'@title',
'article':'@article'
}]
}
Mock.mock('/api/data',template);
.在mai.js文件中引入index.js文件
.在组建中用axios请求接口
mounted(){
this.$http({
url:'/api/data',
type:'POST',
dataType:'json'
}).then(res=>{
console.log(res)
})
}
}
.请求结果
{data: {…}, status: , statusText: "OK", headers: {…}, config: {…}, …}config: {adapter: ƒ, transformRequest: {…},
transformResponse: {…}, timeout: , xsrfCookieName: "XSRF-TOKEN", …}data: {data: Array()}headers: {}request: MockXMLHttpRequest
{custom: {…}, match: true, readyState: , timeout: , onreadystatechange: ƒ, …}status: 200statusText: "OK"__proto__: Object
就简单的介绍下啦 详细的到mock.js官网查看 那里有更详细的教程,我只带大家了解了解,知道是做什么的。发表的时候发现少于150字,我就再啰嗦两句,凑个字数啊啊啊啊啊啊~
mockjs的更多相关文章
- Mockjs,模拟数据生成器
(推荐使用)Mock.js是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试. 提供了以下模拟功能: 1. 根据数据模板生成模拟数据. 2. 模拟Ajax请求,生成并返回模拟 ...
- mockjs模拟前后端交互
mockjs是用于mock数据(造假数据)的组件. mockjs官网链接为:http://mockjs.com/:mockjs官网有mockjs的源代码.API以及示例. mockjs拦截ajax请求 ...
- 让我们来简单说说mockjs吧!
背景: 新接手了一个更新CRM的客户管理项目,负责添加三张活动财务表与操作的模块,接到任务时候,后台还没有做数据,所以用到了假数据,So就是这里所说的mockjs. 介绍: mockjs让前端独立于后 ...
- mockjs学习总结(方便前端模拟数据,加快开发效率)
基本介绍: 在我们前端开发中经常遇到这样的事情,接口没有写好,只能写静态页面,如何才能用很简单的方法模拟后端数据呢?mockjs就干了这件事,而且干的还挺好. 下面是我作为初学者的一些总结经验,期 ...
- vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发. 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据. 3.数据类型丰 ...
- dva + antd + mockjs 实现基础用户管理
1.安装dva-cli npm install dva-cli -g 2.创建应用 dva new dvadashboard [dvadashboard为项目名] 3.安装mockjs ...
- vue 利用mockJs 模拟数据
工作这几年一直用Java 开发,前端的技术自己也忘得差不多了(实际上自己也不怎么会),最近参与的项目是用VUE + Element-ui + springboot 写的,由于需求没有定,先画一个de ...
- mockjs,json-server一起搭建前端通用的数据模拟框架
无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的.本篇文章就是基于此原因而产出的.希望对有这方面的需求的同 ...
- vue中如何使用mockjs摸拟接口的各种数据
mockjs的作用 生成模拟数据 模拟 Ajax 请求,返回模拟数据 基于 HTML 模板生成模拟数据(后续更新) 帮助编写单元测试(后续更新) Vue 中使用 mock 有两种使用方式,一种是仅编写 ...
- MockJS和Easy Mock使用
之前做mock数据一直用的json-server,今天同事给我推荐了很好用的工具:Easy Mock,我看完之后是下图的状态 很得劲啊,感觉人生已经达到了高潮 既能伪造接口,又能根据既定的规则生成对应 ...
随机推荐
- 2016级算法第一次练习赛-E.AlvinZH的儿时回忆——蛙声一片
864 AlvinZH的儿时回忆----蛙声一片 题目链接:https://buaacoding.cn/problem/865/index 思路 中等题.难点在于理解题意!仔细读题才能弄懂题目规则.整 ...
- centos的 / ~ - 的意思
. 当前目录 .. 上一层目录 - 前一个工作目录,上一次操作的目录 cd - 会切换都上次你操作的目录 ~ 当前[用户]所在的家目录/ root的根目录
- 进阶篇:4)面向装配的设计DFA总章
本章目的:理解装配的重要性,明确结构工程师也要对装配进行设计. 1.基础阅读 ①进阶篇:1)DFMA方法的运用: ②需要一台FDM3d打印机:请查看 基础篇:8)结构设计装备必备: 2.为什么要学习D ...
- LTE
LTE (telecommunication), Long Term Evolution, a telephone and mobile broadband communication standar ...
- javascript DOM相关语法
childNodes: 获取元素内的所有节点 包括文本节点:nodeType=3 , 元素节点:nodeType = 1 nodeType:它可以判断所有节点的类型 元素节点类型:1 文本节点:3 注 ...
- HTML5开发手机项目-个人总结(转)
让网页的宽度自适应屏幕<meta name="viewport" content="width=device-width"/> 1)html上 ...
- light table 添加行号 更新
在上一个笔记修改完字体后.再添加上行号
- nginx内网代理为外网地址
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- FileReader实现上传图片前本地预览
平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到URL再渲染到页面上.或者使用前端插件.这篇博客使用的是HTML5的新特性——FileReader.由于兼容性,这种方法不适 ...
- 常用工具说明--搭建基于rietveld的CodeReview平台(未测试)
为什么要codereview . 整个团队的编码风格是统一的. . 有高手能对自己的代码指点一二,从而提高编码水平. . 减少低级错误的出现 . 约束自己写高质量的代码,因为是要给人看的. 我们对co ...