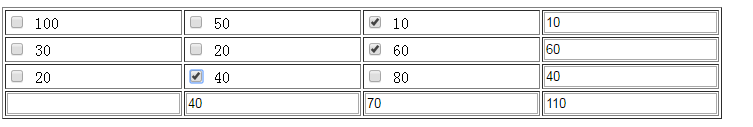
table表格中 ,点击checkbox 的value值 相加

- <!DOCTYPE html>
- <html>
- <head>
- <title>简单的行列相加求和处理</title>
- <script src="assets/js/jquery-1.8.3.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- // 横向初始值
- var col_val = 0;
- // 纵向初始值
- var row_val = 0;
- $(".checkboxes").click(function(i) {
- col_val = 0;
- // 获取所有横向的被选中的复选框的值
- $(this).parents("tr").find(".checkboxes").each(function() {
- if ($(this).is(':checked')) {
- var str = $(this).parent().text();
- col_val = parseInt(col_val) + parseInt(str);
- }
- });
- // 给最后一个文本框赋值
- if(col_val == 0){
- $(this).parents("tr").find(".coltxt_:eq(0)").val("");
- } else {
- $(this).parents("tr").find(".coltxt_:eq(0)").val(col_val);
- }
- // 数据汇总
- checkrowcount_();
- });
- $('.checkrow_').click(function (){
- // 当前列下标
- row_val = 0;
- var row = $(this).parent().prevAll().length;
- // 获取所有纵向的被选中的复选框的值
- $("#tab tr").each(function(){
- if ($(this).find(".checkrow_:eq('"+row+"')").is(':checked')) {
- var str = $(this).find("td:eq('"+row+"')").text();
- row_val = parseInt(row_val) + parseInt(str);
- }
- });
- // 给最后一个文本框赋值
- if(row_val == 0){
- $("#tab").find(".checkrowtext_:eq('"+row+"')").val("");
- } else {
- $("#tab").find(".checkrowtext_:eq('"+row+"')").val(row_val);
- }
- // 数据汇总
- checkrowcount_();
- });
- function checkrowcount_(){
- // 汇总初始值
- var count_ = 0;
- // 获取所有横向文本框里面的值
- $(".coltxt_").each(function(){
- if($(this) != null && $(this).val() != ""){
- var val_ = $(this).val();
- count_ = parseInt(count_) + parseInt(val_);
- }
- });
- //$(".checkrowtext_").each(function(){
- //if($(this) != null && $(this).val() != ""){
- //var val_ = $(this).val();
- //count_ = parseInt(count_) + parseInt(val_);
- //}
- //});
- // 给最后一个文本框赋值
- if(count_ == 0){
- $("#tab").find(".checkrowcount_:eq(0)").val("");
- } else {
- $("#tab").find(".checkrowcount_:eq(0)").val(count_);
- }
- }
- });
- </script>
- </head>
- <body>
- <table id="tab" border="1">
- <tr>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="100">
- 100
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="50">
- 50
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="10">
- 10
- </td>
- <td>
- <input type="text" readonly="readonly" class="coltxt_" value="">
- </td>
- </tr>
- <tr>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="30">
- 30
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="20">
- 20
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="60">
- 60
- </td>
- <td>
- <input type="text" readonly="readonly" class="coltxt_" value="">
- </td>
- </tr>
- <tr>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="20">
- 20
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="40">
- 40
- </td>
- <td>
- <input type="checkbox" class="checkboxes checkrow_" value="80">
- 80
- </td>
- <td>
- <input type="text" readonly="readonly" class="coltxt_" value="">
- </td>
- </tr>
- <tr>
- <td>
- <input type="text" readonly="readonly" class="checkrowtext_" value="">
- </td>
- <td>
- <input type="text" readonly="readonly" class="checkrowtext_" value="">
- </td>
- <td>
- <input type="text" readonly="readonly" class="checkrowtext_" value="">
- </td>
- <td>
- <input type="text" readonly="readonly" class="checkrowcount_" value="">
- </td>
- </tr>
- </table>
- </br>
- </body>
- </html>
table表格中 ,点击checkbox 的value值 相加的更多相关文章
- 用C#写一个函数,在一个数组中找出随意几个值相加等于一个值 与迭代器对比
算法!用C#写一个函数,在一个数组中找出随意几个值相加等于一个值比如,数组{1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20} 要找出那些数相加等 ...
- table表格实现点击修改 PHP同步数据库 排序
最近几天在做一个网站,牵扯到一个导航管理的功能!领导说不用作,可是由于自己自作主张,搞了1天的功能.领导说这个导航管理就是不用做!容易牵扯出好多问题来!估摸是客户小的原因! 没办法就把我1天的劳动荒废 ...
- 5种做法实现table表格中的斜线表头效果
table表格,这个东西大家肯定都不陌生,代码中我们时常都能碰到,那么给table加一个斜线的表头有时是很有必要的,但是到底该怎么实现这种效果呢? 我总结了以下几种方法: 1.最最最简单的做法 直接去 ...
- 在table表格中实现圆角效果
在table中设置border-radius发现不起作用,网上查找了一番,原因是border-collapse:collapse和border-radius不兼容. 设计图效果 代码实现效果: < ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- Java 获取表格中某一个单元格的值
需求 搜索页面返回表格样搜索结果, 获取搜索结果中某个单元格的具体值. 以下图为例, 下表是搜索返回的结果, 第一行是各个列的名字, 其它是具体的返回值. 方法1: 根据用户输入的表头名来确定是第几列 ...
- table表格中的内容溢出布局方式
什么是内容溢出呢?其实就是当文字很多的时候,如果内容区域只有那么长,那么多出的部分以点点点代替. 这次做的案例是在table里面,我们知道当我们在table里输入过多的文字内容的时候会撑乱表格,例如一 ...
- table表格中实现tbody部分可滚动,且thead部分固定
1.想要实现表格的thead部分固定切tbody部分可滚动,就需要将thead与tbody进行分离,具体做法是 1.设置thead,tbody都为display:block: 2.设置th与td的宽度 ...
随机推荐
- ANE打包心得
1 ane中的p12证书是fb或者flashide中生成的(例如air工程生成的p12),不是苹果账号的p12 2 打包bat中的 -platform 要和 extension.xml中的platfo ...
- 聊聊 JDK 阻塞队列源码(ReentrantLock实现)
项目中用到了一个叫做 Disruptor 的队列,今天楼主并不是要介绍 Disruptor 而是想巩固一下基础扒一下 JDK 中的阻塞队列,听到队列相信大家对其并不陌生,在我们现实生活中队列随处可见, ...
- Mysql 学习笔记09
---Mysql 的主从复制 replication 1 主从复制原理 至少有2台服务器,一台主服务器,一台从服务器,主服务器的所有改动,如 insert update delete 操作,都会同步 ...
- 得到windows聚焦图片(windows 10)
有些Windows聚焦图片确实很漂亮,很希望保留下来,但是Windows聚焦图片总更好,网上有得到聚焦图片的方法,每次都手动去弄真麻烦,于是自己编了一个小程序,自动得到Windows聚焦图片,下面是运 ...
- 51nod-迷宫问题(Dijkstra算法)
关于Dijkstra算法的博文 http://www.cnblogs.com/skywang12345/p/3711512.html#anchor2 Dijkstra算法是一个经典的算法——他是荷兰计 ...
- leecode刷题(11)-- 反转字符串
leecode刷题(11)-- 反转字符串 反转字符串 描述: 编写一个函数,其作用是将输入的字符串反转过来. 示例 1: 输入: "hello" 输出: "olleh& ...
- 2016级算法第三次上机-A.Bamboo的小吃街
A Bamboo的小吃街 分析 经典的两条流水线问题,题目描述基本类似于课件中的流水线调度,符合动态规划最优子结构性质 关键的动态规划式子为: dp[0][j] = min(dp[0][j - 1], ...
- [Alpha]Scrum Meeting#6
github 本次会议项目由PM召开,时间为4月8日晚上10点30分 时长25分钟 任务表格 人员 昨日工作 下一步工作 木鬼 整理开会记录 撰写并发布之前因为清明耽误的博客 SiMrua 寻找方法捕 ...
- 主库binlog被purge的情形
1.演示实验环境 --主库版本: root@(none)>show variables like 'version'; +---------------+-------------------- ...
- 项目版本不同导致Eclipse报错问题——关于在JDK1.7环境中,运行JDK1.8环境下编写的项目
本人电脑环境配置的是JDK1.7,朋友的是JDK1.8 ,我把她编的java文件导入到我电脑里的Eclipse(LUNA版本)的时候,项目出现一个红色叹号,当然运行是肯定出错了.SO我就开始了解决之旅 ...
