百度富文本Ueditor将图片存在项目外路径并回显
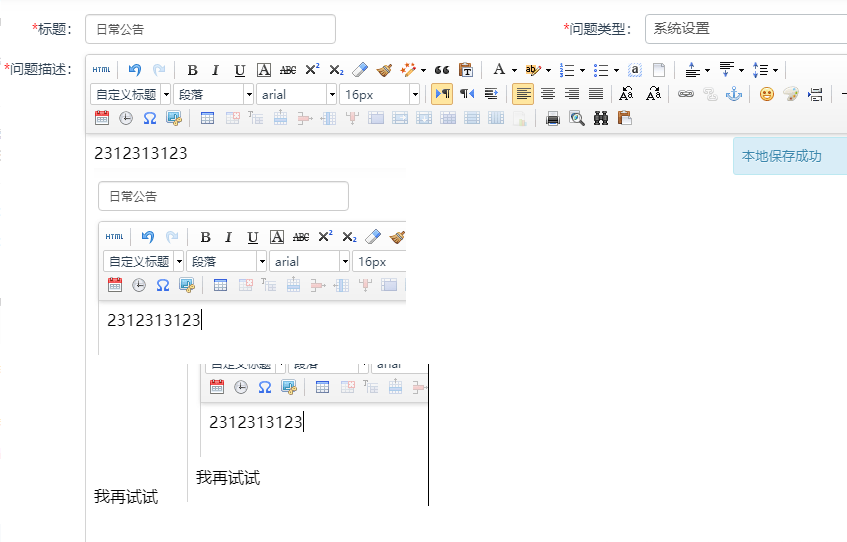
我的毕设中需要一个类似新闻发布的功能,使用到百度富文本编辑器,不过百度富文本编辑器有点坑(只是我太菜了),粘贴图片和回显这个坑坑了我两天时间。效果是这样的:

就是可以在文本中粘贴图片并显示出来,直接说怎么做吧。
首先 从百度富文本官网下载源码 http://ueditor.baidu.com/website/download.html#ueditor
两个都下载下来

解压jsp版本,改名为ueditor,并将其复制放入你的项目的static目录下面

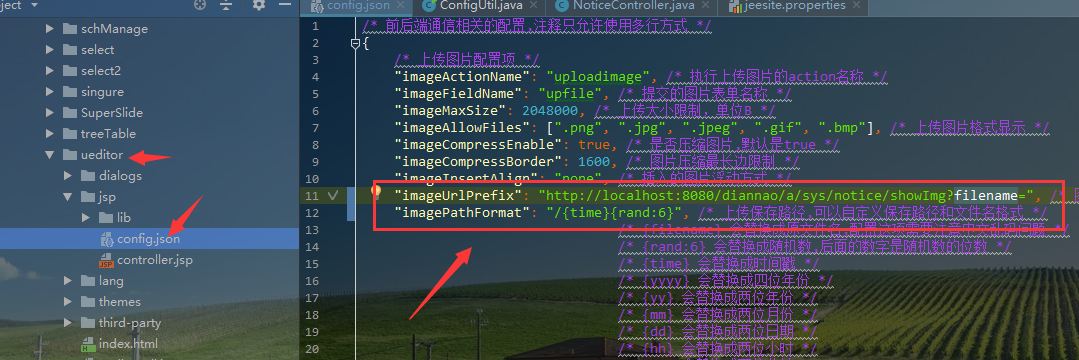
打开jsp/congfig.json文件,修改一下路径;imageUrlPrefix是你后面图片回显的路径,而imagePathFormat 是图片保存后的名字,对比下面的那张图就懂了


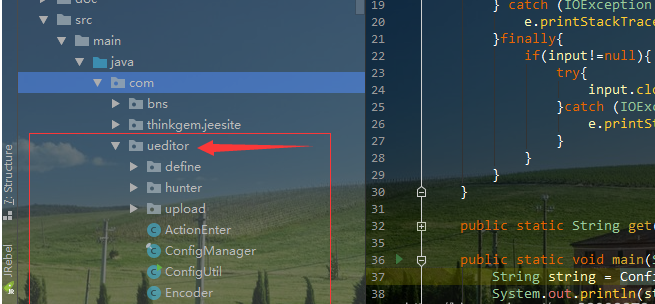
解压源码版本,取出源码,将源码放到项目下

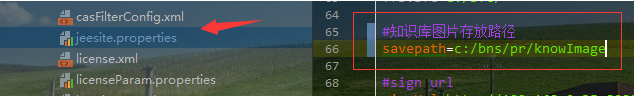
源码中没有ConfigUtil文件,这个需要我们自己新建的。我们还需要在配置加一个路径(个人建议这样做,方便以后修改路径)
我在配置加了一个路径是 savepath=c:/bns/pr/knowImage 以后想改路径直接在这里改就可以

新建ConfigUtil.java文件
package com.ueditor; import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.util.Properties; public class ConfigUtil { private static Properties pro; static {
pro=new Properties();
//默认从类的所在包目录开始查找资源文件
//如果要classpath的根目录开始找,必须加上"/"
InputStream input = ConfigUtil.class.getClassLoader().getResourceAsStream("jeesite.properties");
try {
pro.load(new InputStreamReader(input, "UTF-8"));
} catch (IOException e) {
e.printStackTrace();
}finally{
if(input!=null){
try{
input.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
} public static String get(String key){
return pro.getProperty(key);
} public static void main(String[] args) {
String string = ConfigUtil.get("savepath");
System.out.println(string);
}
}
这个作用呢,就是为了读取配置文件,保存文件用的。
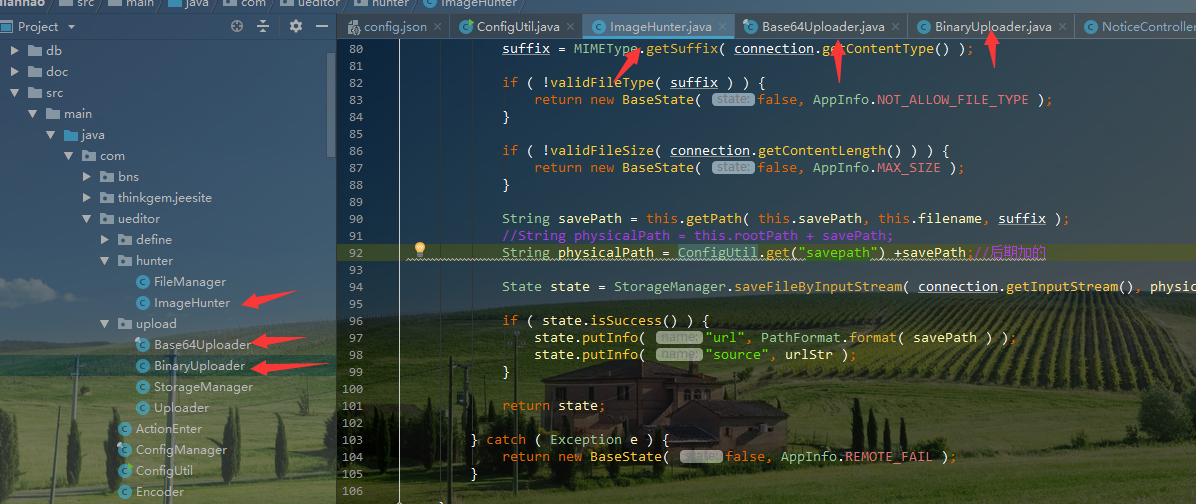
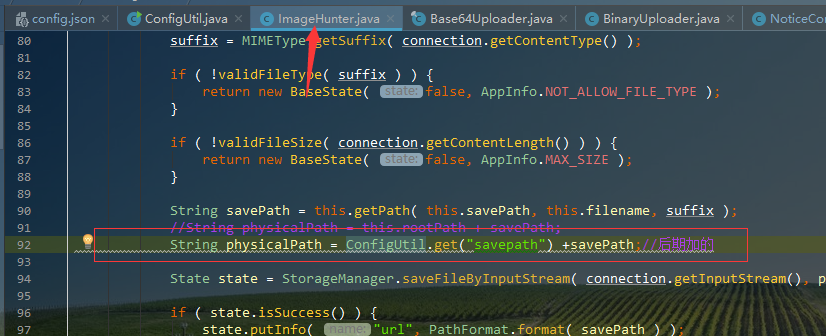
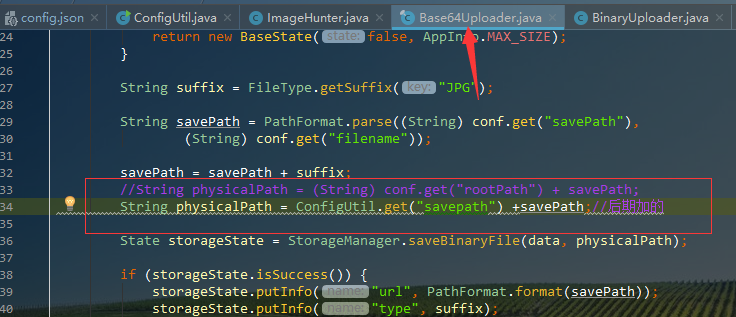
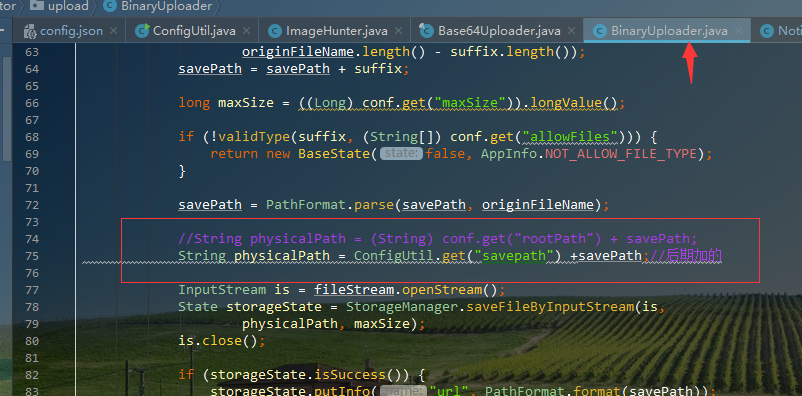
接下来就是要改源码了,我所需要修改的就是physicalPath(物理路径)。也就三个文件而已。




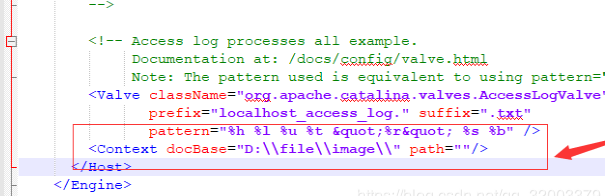
在这里我自己的已经可以了,但是不知道为什么百度了很多,其他介绍都有介绍到修改tomcat 的配置,这个我就不太懂了,我不用修改也可以正常显示,既然他们都有修改我这里就顺便提一下吧,各位按照需求参考吧!修改tomcat路径下的server.xml


就这样,我们的图片就可以保存到指定的路径了,但是还有一个回显要解决,接下来就是回显的解决。
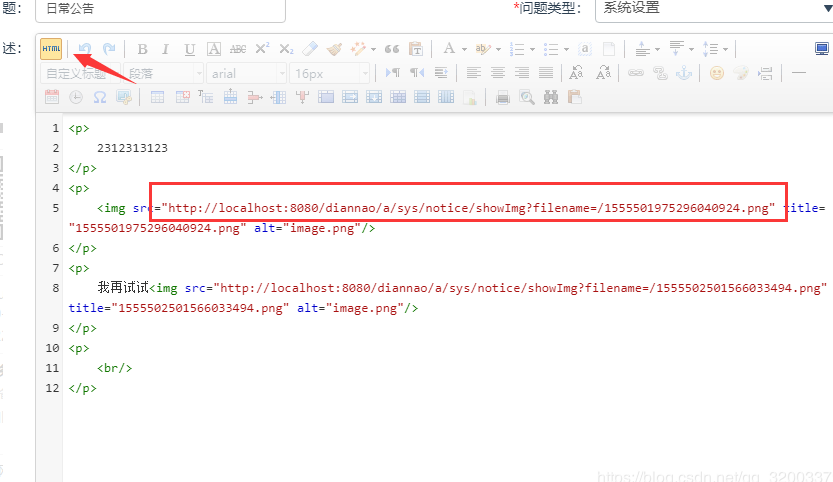
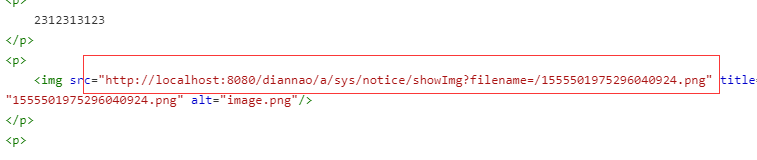
其实在上面的截图中,我们已经可以发现,最终图片还是需要以流的形式出现

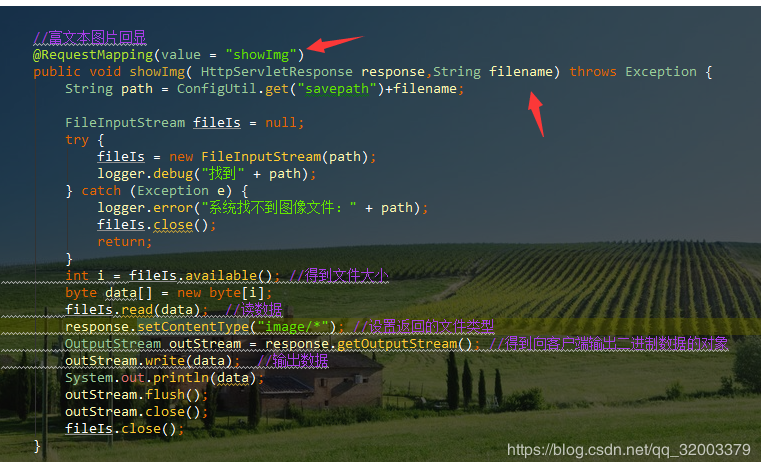
所以在后台,我们需要写一个方法将图片的流传出去,不然就只会显示一个图片占位符而已

到了这里,富文本的粘贴图片和回显就大功告成了,效果最先图片一样,直接怎么排版,就看各位的排版能力了。
下面是我修改后的源码和静态文件,如果懒得自己修改就下载去试试吧,也包括我那个图片回显的代码。

下载链接:https://download.csdn.net/download/qq_32003379/11123522
现在csdn改了,上传资源好像都是默认都是5积分,这个特别不好,体验特别差,原本只想设置1积分的,没方法,我建议大家自己动手去改源码,就不用浪费积分去下载资源了,而且自己手动改还能够理解一下代码,如果确实不想的话,就花点积分下载吧。
百度富文本Ueditor将图片存在项目外路径并回显的更多相关文章
- 百度富文本Ueditor编辑器的使用
往在web开发的时候,尤其是在网站开发后台管理系统的时候经常会使用到富文本编辑器,这里我们来使用百度提供的富文本编辑器UEditor,以提高我们的开发效率 UEditor官网下载地址:https:// ...
- 百度富文本ueditor使用小结
最近因工作需要使用了ueditor,根据自己的需求将开发使用时遇到的问题小结分享下. 1.可到官网根据自身情况下载最新版本,https://ueditor.baidu.com/website/ 2.h ...
- springboot使用百度富文本UEditor遇到的问题一览(springboot controller中request.getInputStream无法读取)
先吐槽一下UEditor作为一个前端的js类库,非要把4种后端的代码给出来,而实际生产中用的框架不同,其代码并不具有适应性.(通常类似其它项目仅仅是给出数据交互的规范.格式,后端实现就可以自由定制) ...
- JAVA 集成 Ueditor 百度富文本编辑器
开发环境:一个简单的SpringMVC框架中,用百度富文本编辑器 ueditor 实现图片和文件的上传 官网地址:http://ueditor.baidu.com/website/ 需要使用到的2个文 ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- Html引入百度富文本编辑器ueditor
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo, 然后创建ueditor.html文件,引入百度编辑器,然后在h ...
- Html引入百度富文本编辑器ueditor及自定义工具栏
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo, 然后创建ueditor.html文件,引入百度编辑器,然后在h ...
- springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑)
springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑) 写在前面: 富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一 ...
随机推荐
- 16、xtrabackup 增量备份及恢复
备份命令如下 备份命令如下 全量备份 # innobackupex -p123123 /backup # ls /backup 2017-04-08_13-36-11 增量备份或差量备份 # inn ...
- [ActionSprit 3.0] FMS客户端调用服务器端命令或方法
有时候客户端需要和服务器端进行通信,服务器端会有个main.asc文件(当然,文件名可以自己定义),这个就是服务器端程序,是在服务器上执行的,你可以用trace调试,trace的内容会在管理服务器的页 ...
- [ActionScript 3.0] AS利用ByteArray向PHP发送二进制数据生成图片
flash as3向php发送二进制数据,通过php保存成图片. AS端: package { import com.JPEGEncoder.JPGEncoder; import flash.disp ...
- HTML5 简单Demo1
----------------------------页面效果图------------------------------ 截图1: 截图2: -------------------------- ...
- POJ-3126-Prime Path(BFS)
Prime Path Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 27852 Accepted: 15204 Desc ...
- FPGA基础学习(6) -- 原语
目录 1. IBUF和IBUFDS(IO) 2. IDDR(Input/Output Functions) 3. IBUFG和IBUFGDS(IO) 原语,即primitive.不同的厂商,原语不同: ...
- 高阶篇:4.1.2)QFDII(设计要求逐层分配给各零件)
本章目的:明确QFDII的作用:输入为设计要求(Design Feature),输出为零件特征(Part Characteristic),将设计要求分配到每一个零件特征中去: 本章开始介绍产品结构设计 ...
- Codeforces - 24D 有后效性的DP处理
题意:在n*m的网格中,某个物体初始置于点(x,y),每一步行动都会等概率地停留在原地/往左/往右/往下走,求走到最后一行的的步数的数学期望,其中n,m<1000 lyd告诉我们这种题目要倒推处 ...
- 关于cmdbuild
哪位大神用过cmdbuild,网上的资料非常少,而且都是关于如何安装的,就在这少只又少的文章里,居然还都是互抄的,哎!!!
- 如何使一个div能够铺满整个页面? && 模态框的制作 && outerHTML
说明: 使用 ele.outerHTML = '' 这样的方法可以很容易的清除一个元素. 当然也可以使用parent.removeChild() ,但是相较而言,还是使用 outerHTML = '' ...
