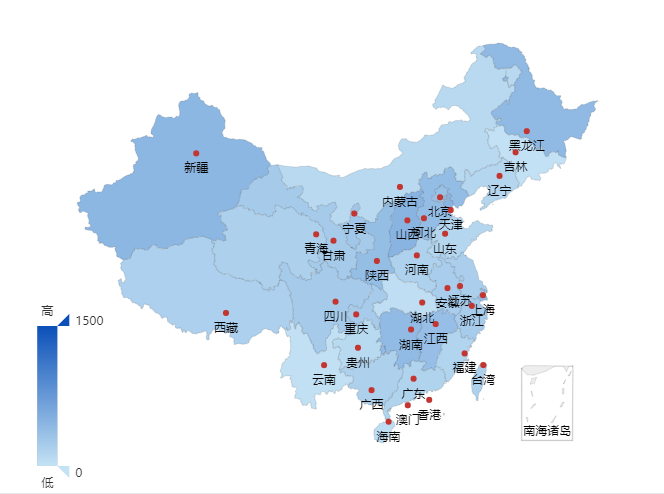
vue中echarts引入中国地图

<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div>
mounted() {
this.drawLine();
},
drawLine(){
// 基于准备好的dom,初始化echarts实例
var myChartContainer = document.getElementById('myChartChina');
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.offsetWidth/)+'px'//页面一半的大小
}
resizeMyChartContainer();
var myChartChina = this.$echarts.init(myChartContainer);
function randomData() {
return Math.round(Math.random()*);
}
// 绘制图表
var optionMap = {
tooltip: {},
legend: {
orient: 'vertical',
left: 'left',
data:['']
},
visualMap: {
min: ,
max: ,
left: '10%',
top: 'bottom',
text: ['高','低'],
calculable : true,
color:['#0b50b9','#c3e2f4']
},
selectedMode: 'single',
series : [
{
name: '',
type: 'map',
mapType: 'china',
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
shadowOffsetX: ,
shadowOffsetY: ,
shadowBlur: ,
borderWidth: ,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: '北京',value: randomData() },
{name: '天津',value: randomData() },
{name: '上海',value: randomData() },
{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },
{name: '河南',value: randomData() },
{name: '云南',value: randomData() },
{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },
{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },
{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },
{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },
{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },
{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },
{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },
{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },
{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },
{name: '广东',value: randomData() },
{name: '青海',value: randomData() },
{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },
{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },
{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },
{name: '澳门',value: randomData() }
]
}
]
}
myChartChina.setOption(optionMap);
window.onresize=function(){
resizeMyChartContainer();
myChartChina.resize();
}
}
主要注意的一点在main.js里面:
除了引入echarts之外
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
// 还要特别引入china.json,这样中国地图才会出现,不然只会出现右下角的南海诸岛
import china from 'echarts/map/json/china.json'
echarts.registerMap('china', china)
vue中echarts引入中国地图的更多相关文章
- 小程序Echarts 构建中国地图并锚定区域点击事件
小程序Echarts 构建中国地图并锚定区域点击事件 Step1 效果展示 使用的绘图框架为 Echarts for Wexin 具体API文档地址请点击 ----> Step2 条件准备 1. ...
- vue + echarts 实现中国地图 展示城市
Demo 安装依赖 vue中安装echarts npm install echarts -S 在main.js中引用 import echarts from 'echarts'Vue.prototyp ...
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- 用echarts绘制中国地图
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- 基于Echarts的中国地图数据展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等 ...
- Vue中echarts的基本用法
前言:同大多数的前端框架一样,先读官网的使用方法.学会基本使用后,在实例中找到自己想要demo.拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用. 我是在vue中下面直接使用的e ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- echarts.制作中国地图,点击对应的省市链接到该省份的详细介绍
今天花了一天的时间,用echart弄了一个效果,是从中国地图点进去身份并把改省份的数据渲染出来的效果,刚开始完全没有头绪,只能硬着头皮去看百度echart的api,和博客,看了半天,好家伙,终于给我找 ...
- ECharts(中国地图)的使用 及 非空 tooltip formatter 验证
中国地图使用频率很高下载文件: echarts.min.js网址: http://echarts.baidu.com/download.html点击: ...
随机推荐
- python,使用百度api实现复制截图中的文字
百度云文字识别技术文档: 跳转 第三方模块安装: pip install baidu-aip pip install Pillow pip install keyboard pip install p ...
- 快速排序 java实现 (原理-优化) 三路快排
一.基本的快速排序 在数组中选取一个元素为基点,然后想办法把这个基点元素移动到它在排好序后的最终位置,使得新数组中在这个基点之前的元素都小于这个基点,而之后的元素都大于这个基点,然后再对前后两部分数组 ...
- Apache 中httpd.conf文件配置详解(转载)
httpd.conf文件配置详解 Apache的基本设置主要交由httpd.conf来设定管理,我们要修改Apache的相关设定,主要还是通过修改httpd.cong来实现.下面让我们来看看htt ...
- 网页中这 10 种字体的运用方式,不会让人觉得 Low
简评:字体特效非常多,有目的地选取合理的特效是让它们发挥效果的诀窍所在.好的字体排版是不需要辅助就能被识别的,否则这个设计是失败的. 本文转载自 UISDC,如需转载请联系他们. 对于设计师而言,在日 ...
- python-json.loads()保持原json字符串的顺序
import jsonfrom collections import OrderedDictmetadata = json.loads(text, object_pairs_hook=OrderedD ...
- POJ2259 Team Queue (JAVA)
第一次TLE,对每个group重新设置Queue中定位,定位到每个group的最后一个元素,但WA 经过检查,DEQUEUE时没有根据情况重新计算group,插入时没有根据情况重新给last赋值 贴A ...
- Linux crond任务调度
crond 任务调度 原理图 crontab 进行定时任务的设置,.概述 任务调度:是指系统在某个时间执行的特定的命令或程序. 任务调度分类:1.系统工作:有些重要的工作必须周而复始地执行.如病毒扫描 ...
- TCP/IP——何时用UDP代替TCP
UDP和TCP UDP和TCP都有其自身的特点,不同的应用场景和要求需要使用不同的协议来传输,那么何时我们可以用UDP代替TCP呢. UDP 的优点 UDP支持广播和多播,事实上如果应用程序使用广播或 ...
- SpringCloud与Docker微服务架构实战笔记
一 微服务架构概述 1. 单体应用架构存在的问题 结合:https://www.cnblogs.com/jialanshun/p/10637454.html一起看,在该篇博客中搜索“单块架构的优缺点 ...
- 使用Session监听器实现统计在线人数
使用Session监听器实现统计在线人数 1.工作目录结构 包含监听器类和jsp页面 2.session监听器 首先利用session监听器来实现对访问网站时的session计数,当有session创 ...
