css properties
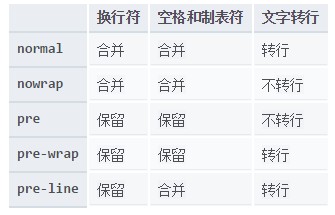
white-space:描述如何处理元素中的空格

word-wrap:(以单词为单位,比如长单词则转行拆分,短单词则直接留空换行!)
用来说明当一个不能被分开的字符串太长因而其containing box无法整行显示其内容时,为防止其溢出,浏览器是否允许这样的单词中断换行。
默认值为normal, 不允许长单词换行,break-word则允许将单词换行
word-break: 指定怎样在单词内断行。break-all则允许任何单词都被拆分以便适应containing box的长度
text-overflow 属性用于决定溢出的内容以何种形式提醒用户。它可以直接剪切(clipped),也可以显示一个省略号( '…', U+2026 HORIZONTAL ELLIPSIS,水平省略号),或者显示一个自定义的字符串
vertical-align: 反映了行内元素的垂直对齐方式
css properties的更多相关文章
- Webkit CSS properties
Webkit CSS properties -webkit-animation -webkit-animation-delay -webkit-animation-direction -webkit- ...
- Change :hover CSS properties with JavaScript
I need to find a way to change CSS :hover properties using JavaScript. For example, suppose I have t ...
- 移动端 css/html (box-flex)自适应、等比布局
移动端 css/html (box-flex)自适应.等比布局 对于移动端自适应的一种布局方式. <!DOCTYPE html> <html> <head> < ...
- 前端编码规范之CSS
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看.有条理,这还必须得有一点约束~ 团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对 ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- css点滴
1.vertical-align这个属性用于块元素的垂直,居中,行元素用line-height. text-align比如li span时,text-align用于上一句的li的元素时,span才会居 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- js实现css、addClass、removeClass和toggleClass
JQuery中获取CSS样式css(name):访问第一匹配元素的样式属性css(name,value):在所有匹配的元素中,设置一个样式属性的值css(properties):把一个“名/值对”对象 ...
随机推荐
- Python用于http/https接口自动化
本接口自动化框架主要用到的类: 1. unittest:组织测试用例 2. requests:http/https请求 3. HTMLTestRunner:生成测试报告 4. Dingtalkchat ...
- lua table、ipairs/pairs基础知识
1.什么是table? table是Lua最复杂最强大的数据结构,Lua本身并不是面向对象语言,但是对面向对象中毒比较深的程序员,可以借助table”完美”地模拟面向对象编程.最简单地,我们可以把ta ...
- jmeter安装部署、maven路径配置
jmeter下载地址: https://jmeter.apache.org/download_jmeter.cgi 解压文件 配置jmeter环境变量 (1)设置jmeter解压目录的JMETER_H ...
- Python操作Excel(将父子级表头生成树状结构)
import re class Node: ''' 容器,用来存储前后节点信息 ''' __slot__=[] def __init__(self,val,next_,pre,name,no): se ...
- SAP Sybase IQ 操作基础
1.启动 source IQ-16_0.sh 命令行查看安装程序是否成功 start_iq -v2 2.数据库.表空间 start_iq -n utility_db dbisql -c 'uid=db ...
- 修改linux系统用户、PostgreSQL用户的密码
1. 修改linux系统postgres用户的密码 PostgreSQL会创建一个默认的linux用户postgres,修改该用户密码的方法如下: 步骤一:删除用户postgres的密码 sudo ...
- centos 7安装phpMyadmin
1.phpmyadmin官网下载多语言包 2.找到libraries目录下的config.default.php1)查找$cfg['PmaAbsoluteUri'] 设置默认访问网址 2)查找$cfg ...
- selenium+Python(处理html5的视频播放)
Webdriver支持在指定的浏览器测试HTML5,另外可以用JavaScript来测试这些功能,这样就可以在任何浏览器上测试HTML5 多数浏览器使用控件来播放视频,但是不同浏览器需要使用不同的插件 ...
- sencha touch list infinite 属性
sencha touch list 1 默认每一项的高度会自动适应其内容. 2 当每一个 item 的高度都相同且不变时, 设置 itemHeight 为固定值 和 variableHeights 为 ...
- haproxy 503 service unavailable no server is avaible to handle this request
原因: haproxy 对server检测时是对默认页面进行检测,如果没有默认错误,则直接报503错误,不会转发到相应的server上去. 解决方法: 添加 option httpchk 检测页面位置 ...
