laravel 使用EasyWechat 3分钟完成微信支付(以APP支付为例)
上一篇写了支付宝支付,然后这段时间我又把微信支付给接上了,作为萌新的我还是很有成就感的,哈哈~~好了,该写正事了。
第一步:创建应用及配配置
首先到微信的官方平台注册应用https://pay.weixin.qq.com/index.php/core/info(我这个我我们产品经理注册的,具体步骤就不说了啊,慢慢捣鼓吧)
注册完应用有一个APPID和一个API密钥(需设置),主要是这两个;
第二步:引入easywechat这个包
composer require "overtrue/laravel-wechat:~4.0"
这个步骤安装查看他的官方文档https://www.easywechat.com/
记得生成wechat.php配置文件,里面的回调地址notify_url你自己设置就好了,不需要像支付宝那样去官网设置的。
<?php /*
* This file is part of the overtrue/laravel-wechat.
*
* (c) overtrue <i@overtrue.me>
*
* This source file is subject to the MIT license that is bundled
* with this source code in the file LICENSE.
*/ return [
'secret' => env('WECHAT_SECRET', ''),
/*
* 默认配置,将会合并到各模块中
*/
'defaults' => [
/*
* 指定 API 调用返回结果的类型:array(default)/collection/object/raw/自定义类名
*/
'response_type' => 'array', /*
* 使用 Laravel 的缓存系统
*/
'use_laravel_cache' => true, /*
* 日志配置
*
* level: 日志级别,可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* file:日志文件位置(绝对路径!!!),要求可写权限
*/
'log' => [
'level' => env('WECHAT_LOG_LEVEL', 'debug'),
'file' => env('WECHAT_LOG_FILE', storage_path('logs/wechat.log')),
],
], /*
* 路由配置
*/
'route' => [
/*
* 开放平台第三方平台路由配置
*/
// 'open_platform' => [
// 'uri' => 'serve',
// 'action' => Overtrue\LaravelWeChat\Controllers\OpenPlatformController::class,
// 'attributes' => [
// 'prefix' => 'open-platform',
// 'middleware' => null,
// ],
// ],
], /*
* 公众号
*/
'official_account' => [
'default' => [
'app_id' => env('WECHAT_OFFICIAL_ACCOUNT_APPID', 'your-app-id'), // AppID
'secret' => env('WECHAT_OFFICIAL_ACCOUNT_SECRET', 'your-app-secret'), // AppSecret
'token' => env('WECHAT_OFFICIAL_ACCOUNT_TOKEN', 'your-token'), // Token
'aes_key' => env('WECHAT_OFFICIAL_ACCOUNT_AES_KEY', ''), // EncodingAESKey /*
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址(如果使用中间件,则随便填写。。。)
*/
// 'oauth' => [
// 'scopes' => array_map('trim', explode(',', env('WECHAT_OFFICIAL_ACCOUNT_OAUTH_SCOPES', 'snsapi_userinfo'))),
// 'callback' => env('WECHAT_OFFICIAL_ACCOUNT_OAUTH_CALLBACK', '/examples/oauth_callback.php'),
// ],
],
], /*
* 开放平台第三方平台
*/
// 'open_platform' => [
// 'default' => [
// 'app_id' => env('WECHAT_OPEN_PLATFORM_APPID', ''),
// 'secret' => env('WECHAT_OPEN_PLATFORM_SECRET', '7795af6a2da27474b025b2cbfe83ad51'),
// 'token' => env('WECHAT_OPEN_PLATFORM_TOKEN', ''),
// 'aes_key' => env('WECHAT_OPEN_PLATFORM_AES_KEY', ''),
// ],
// ], /*
* 小程序
*/
// 'mini_program' => [
// 'default' => [
// 'app_id' => env('WECHAT_MINI_PROGRAM_APPID', ''),
// 'secret' => env('WECHAT_MINI_PROGRAM_SECRET', ''),
// 'token' => env('WECHAT_MINI_PROGRAM_TOKEN', ''),
// 'aes_key' => env('WECHAT_MINI_PROGRAM_AES_KEY', ''),
// ],
// ], /*
* 微信支付
*/
'payment' => [
'default' => [
'sandbox' => env('WECHAT_PAYMENT_SANDBOX', false),
'app_id' => env('WECHAT_PAYMENT_APPID', ''),
'mch_id' => env('WECHAT_PAYMENT_MCH_ID', ''),
'key' => env('WECHAT_PAYMENT_KEY', ''),
'cert_path' => env('WECHAT_PAYMENT_CERT_PATH', 'path/to/cert/apiclient_cert.pem'), // XXX: 绝对路径!!!!
'key_path' => env('WECHAT_PAYMENT_KEY_PATH', 'path/to/cert/apiclient_key.pem'), // XXX: 绝对路径!!!!
'notify_url' => 'http://test.com/payments/wechat-notify', // 默认支付结果通知地址
],
// ...
], /*
* 企业微信
*/
// 'work' => [
// 'default' => [
// 'corp_id' => 'xxxxxxxxxxxxxxxxx',
/// 'agent_id' => 100020,
// 'secret' => env('WECHAT_WORK_AGENT_CONTACTS_SECRET', ''),
// //...
// ],
// ],
];
第三步:创建WechatController控制器
先生成实例,我是先参考的easyWeChat的方法,
use EasyWeChat\Factory; $config = [
// 必要配置
'app_id' => 'xxxx',
'mch_id' => 'your-mch-id',
'key' => 'key-for-signature', // API 密钥 // 如需使用敏感接口(如退款、发送红包等)需要配置 API 证书路径(登录商户平台下载 API 证书)
'cert_path' => 'path/to/your/cert.pem', // XXX: 绝对路径!!!!
'key_path' => 'path/to/your/key', // XXX: 绝对路径!!!! 'notify_url' => '默认的订单回调地址', // 你也可以在下单时单独设置来想覆盖它
]; $app = Factory::payment($config);
然后生成订单
$result = $app->order->unify([
'body' => '腾讯充值中心-QQ会员充值',
'out_trade_no' => '20150806125346',
'total_fee' => 88,
'spbill_create_ip' => '123.12.12.123', // 可选,如不传该参数,SDK 将会自动获取相应 IP 地址
'notify_url' => 'https://pay.weixin.qq.com/wxpay/pay.action', // 支付结果通知网址,如果不设置则会使用配置里的默认地址
'trade_type' => 'JSAPI',
'openid' => 'oUpF8uMuAJO_M2pxb1Q9zNjWeS6o',
]);
结果一直报错,原因还没查明,
后来我换了个实例化的方法
$app = app('wechat.payment');
然后就正常了。
上面的result返回类似
[
"return_code" => "SUCCESS"
"return_msg" => "OK"
"appid" => "wx24b673e63c158b89"
"mch_id" => "1502479801"
"nonce_str" => "721IkW6I2rokEEgz"
"sign" => "D85AACC9B51BD59E4011F36042BA362D"
"result_code" => "SUCCESS"
"prepay_id" => "wx10145943342718f4169407463160082537"
"trade_type" => "APP"
]
这些信息返回给APP还是不行的,因为需要二次签名!!!我就是忘记二次签名了,结果APP一直报签名错误,找了半天的原因,结果是少了一次签名。
if( $result['return_code'] == 'SUCCESS' && $result['result_code'] == 'SUCCESS'){
$result = $app->jssdk->appConfig($result['prepay_id']);//第二次签名
return [
'code' => 'success',
'msg' => $result
];
}else{
Log::error('微信支付签名失败:'.var_export($result,1));
return false;
}
再去调用方法再签一次就好了。这样把$result里面的信息返回给APP就可以了!
第四步:处理回调
再APP完成支付后,微信服务器会发送一个post请求,请求地址为你未知文件中填写的notify_url
Route::any('payments/wechat-notify', 'WeChatController@paySuccess');
一定要是any,因为微信服务器先get请求一次数据,然后会再post请求一次
然后处理回调
public function paySuccess(){
$app = app('wechat.payment');
$response = $app->handlePaidNotify(function ($message, $fail) {
//处理订单等,你的业务逻辑
return true;
}
// 或者错误消息
$fail('Order not exists.');
});
return $response;
}
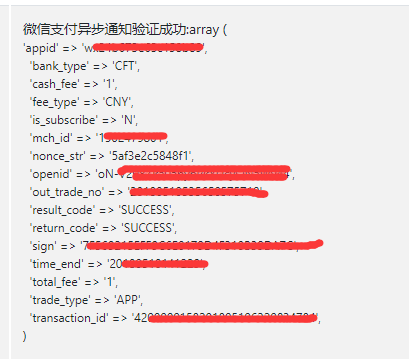
$message的数据类似
这样完整的微信支付就完成了!
本文属于个人原创,欢迎转载,转载请附链接:http://www.cnblogs.com/x-x-j/p/9019839.html
laravel 使用EasyWechat 3分钟完成微信支付(以APP支付为例)的更多相关文章
- asp.net core 微信扫码支付(扫码支付,H5支付,公众号支付,app支付)之1
2018-08-13更新生成二维码的方法 在做微信支付前,首先要了解你需要什么方式的微信支付,目前本人做过的支付包含扫码支付.H5支付.公众号支付.App支付等,本人使用的是asp.net mvc c ...
- 微信支付(APP支付)-服务端开发(一)
微信支付,首先需要注册一个商户平台公众账号,(网址:https://pay.weixin.qq.com/index.php/home/d_login) 目前微信支付的接入方式有四种方式:公众号支付,A ...
- 微信、支付宝App支付-JPay0.0.2发布
JPay 对微信App支付.支付宝App支付的二次封装,对外提供一个相对简单的接口以及支付结果的回调 GitHub:https://github.com/Javen205/JPay OsChina:h ...
- 微信支付之App支付
项目接入微信支付的准备工作: 注册成为开发者,进行资质认证,这里是需要300元的审核费用的: 在微信商户平台创建应用,提交等待审核(大致需要5-7个工作日): 应用审核通过之后,进入应用,开通微信支付 ...
- asp.net core 微信APP支付(扫码支付,H5支付,公众号支付,app支付)之4
微信app支付需要以下参数,类封装如下 public class WxPayModel { /// <summary> /// 应用ID /// </summary> publ ...
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- asp.net core 微信H5支付(扫码支付,H5支付,公众号支付,app支付)之2
上一篇说到微信扫码支付,今天来分享下微信H5支付,适用场景为手机端非微信浏览器调用微信H5支付惊醒网站支付业务处理.申请开通微信H5支付工作不多做介绍,直接上代码. 首先是微信支付业务类(WxPayS ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- 微信JSAPI 公众号支付 H5支付以及APP支付 WEBAPI接口开发测试
统一下单入口 调用该方法入口: public void WxPayAPI() { //string PayPrice ="99.9"; ////订单号 //string Payor ...
随机推荐
- Vi/Vim命令壁纸图
下载地址 http://pan.baidu.com/s/1mtQdY
- WPF的ComboBox简单用法
1. ComboBox:下拉列表框 效果如下: 2.通常用法是 显示内容 + 选中内容后获得的值(也就是 Name = Value的键值对) 故以键值对来定义一个类,如: public class C ...
- [转载+补充][PY3]——环境配置(2)——windows下安装pycharm并连接Linux的python环境
原文地址:<你所会用到的Python学习环境和工具> 1. 下载安装Pycharm专业版 具体方法略.Pycharm5激活方法参考http://www.cnblogs.com/snsdzj ...
- jqgrid 各种方法参数的使用
现在jqGrid对象 tableObj 一.获取选中的行 selected = tableObj.jqGrid('getGridParam', 'selrow'); if (selected == n ...
- OutSystems学习笔记。
ew job and new software, new challenge as well. OutSystems这软件挺好上手的.虽然没有中文文档,但英文文档超级详细,堪称傻瓜版SOP 照着步骤写 ...
- AngularJS的基础知识
一.AngularJS指令与表达式 [AngularJS常用指令]1.ng-app:声明Angular所管辖的区域,一般写在body或HTML上,原则上一个页面只有一个.2.ng-model:把元素值 ...
- js实现栈
栈是一种先进后出的特殊线性表结构,存储上分链式存储和顺序存储两种方式 链式存储: function LinkedStack() { let Node = function (ele) { this.e ...
- ASP.NET Visual Studio2010 发布Web网站问题详解
今天研究了一下如何发布web网站,之前总是没耐心,遇到点问题就没心情搞了,今天总算有点耐心搞明白了.其实遇到的问题还是挺多的,网上也没有太全的解释,所以结合自己还有别人的方法进行一下总结. 环境:Wi ...
- Emmet使用方法
本文摘自:http://www.iteye.com/news/27580 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语 ...
- IntelliJ IDEA 快捷键(二)(window版)
一.重构 1.重构变量 修改变量名称,即重命名.快捷键 Shift + F6 ,位于 Refactor 中. 2.重构方法 可以增加变量个数.快捷键 Ctrl + F6 ,位于 Refactor 中. ...
