基于vue单页应用的例子
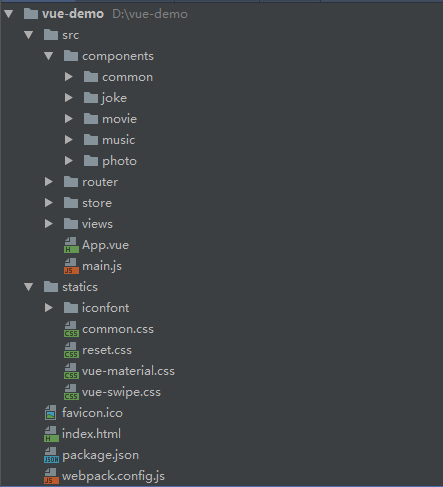
目录结构

- src目录
主要的代码目录- components
存放项目组件 - router
路由文件 - store
store文件 - main.js
最终被打包到build文件
- components
- statics
静态文件 - idnex.html
项目入口文件 - webpack.config.js
webpack配置文件
主要代码
入口index.html文件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<!-- 这meta的作用就是删除默认的苹果工具栏和菜单栏-->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 禁止识别电话号码-->
<meta name="format-detection"content="telephone=no" />
<title>心情手札</title>
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" type="text/css" href="./statics/reset.css">
<link rel="stylesheet" type="text/css" href="./statics/vue-material.css">
<link rel="stylesheet" type="text/css" href="./statics/iconfont/material-icons.css">
<link rel="stylesheet" type="text/css" href="./statics/vue-swipe.css">
<link rel="stylesheet" type="text/css" href="./statics/common.css">
</head>
<body>
<div id="app"></div>
<script src="./build/build.js"></script>
</body>
</html>
main.js文件
import Vue from 'vue';
import App from './App.vue';
import router from './router/index';
import store from './store/index';
import VueMaterial from 'vue-material';
/*全局常量*/
global.API_PROXY = 'https://bird.ioliu.cn';
//注册主题
Vue.use(VueMaterial);
Vue.material.registerTheme('default', {
primary: 'blue',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('blue', {
primary: 'blue',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('teal', {
primary: 'teal',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('brown', {
primary: 'brown',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('indigo', {
primary: 'indigo',
accent: 'red',
warn: 'red',
background: 'white'
});
new Vue({
router,
store,
el: '#app',
render: h => h(App)
});
路由配置文件
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
base:'/sunnyNote/',
routes:[
{
name:'home',
path:'/home',
component: require('../views/home/home.vue'),
children:[
{
name:'movie',
path:'/movie',
component:require('../components/movie/movie.vue')
},
{
name:'music',
path:'/music',
component:require('../components/music/music.vue')
},
{
name:'photo',
path:'/photo',
component:require('../components/photo/photo.vue')
},
{
name:'joke',
path:'/joke',
component:require('../components/joke/joke.vue')
}
]
},
{path:'*',redirect:'./movie'}
]
});
export default router;
运行步骤
- 下载安装node
- 切换到根目录
- npm install
安装所有的依赖包(第一次时) - npm run dev
开启dev-server服务 - 谷歌浏览器输入http://localhost:8080即可访问(手机模式预览)
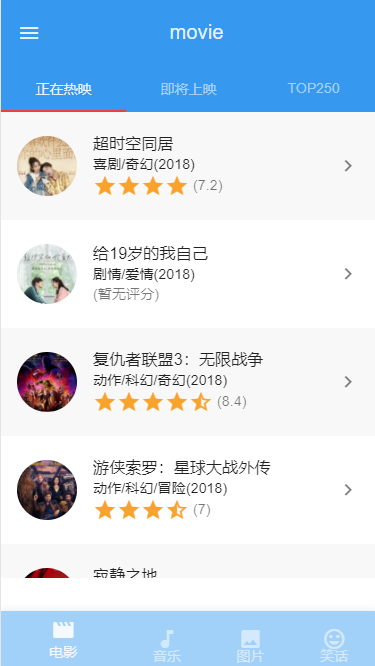
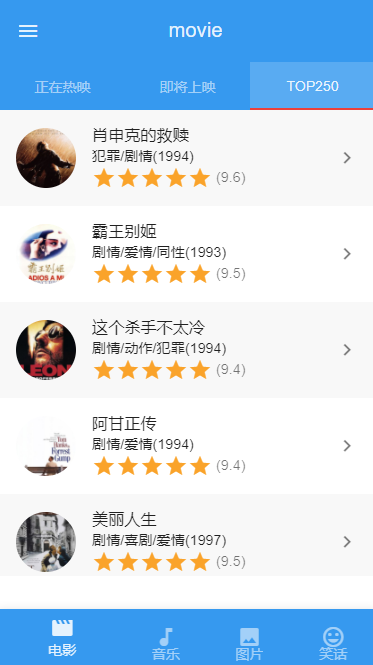
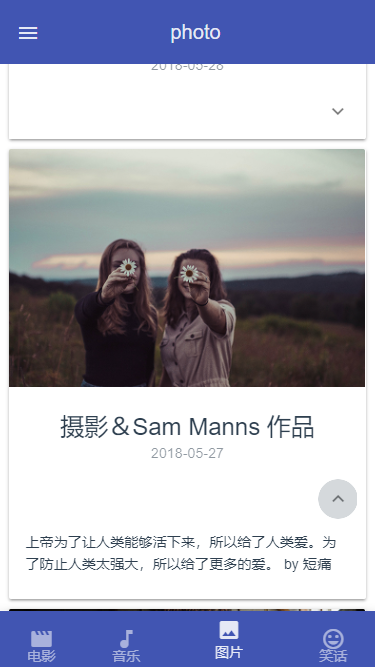
运行效果




注意点
本项目是拿来作为vue单页项目学习使用,接口都来自第三方,不保证项目中的接口稳定(调用次数有限,网易云音乐地址已经不能播放)。发出来供大家学习参考,不足之处还望指正。
基于vue单页应用的例子
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
基于vue单页应用的例子的更多相关文章
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- 如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- vue单页应用中 返回列表记住上次滚动位置、keep-alive缓存之后更新列表数据 那点事
实践场景需求 产品列表中,滚动到一定位置的时候,点击查看产品信息,后退之后,需要回到原先的滚动位置,这是常见的需求 所有页面均在router-view中,暂时使用了keep-alive来缓存所有页面, ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- vue单页应用前进刷新后退不刷新方案探讨
引言 前端webapp应用为了追求类似于native模式的细致体验,总是在不断的在向native的体验靠拢:比如本文即将要说到的功能,native由于是多页应用,新页面可以启用一个的新的webview ...
- vue单页(spa)前端git工程拆分实践
背景 随着项目的成长,单页spa逐渐包含了许多业务线 商城系统 售后系统 会员系统 ... 当项目页面超过一定数量(150+)之后,会产生一系列的问题 可扩展性 项目编译的时间(启动server,修改 ...
- vue单页应用首次加载太慢之性能优化
问题描述: 最近开发了一个单页应用,上线后发现页面初始加载要20s才能完成,这就很影响用户体验了,于是分析原因,发现页面加载时有个 vendor.js达到了3000多kb,于是在网上查找了一下原因,是 ...
- 【初恋】vue单页应用开发总结
vue新人,没有高级技巧 本文主要总结了使用vue-cli脚手架安装开发环境,使用vue.js等进行单页应用开发所遇问题的总结. 技术栈: Vue v1.0.21, vue-resource v0.9 ...
随机推荐
- 解决Linux环境下安装xampp之后外部无法连接MySQL的问题
在Linux系统下,开发PHP一般都是LAMP环境,对于开发环境来讲,没有必要花太大精力去单独配置LAMP环境,采用xampp一键安装包是一个很好的方式.在Linux系统上安装xampp的过程这里就不 ...
- PHP:根据二维数组中的某个字段进行排序
首先了解下以下两个函数: 1.array_column() 返回输入数组中某个单一列的值. 2.array_multisort() 函数返回排序数组.您可以输入一个或多个数组.函数先对第一个数组进行排 ...
- 【2-sat】Gym - 101201F - Illumination
题意:平面上l盏灯,每盏灯可以照亮横向的2*r+1个格子或者纵向的2*r+1个格子,让你确定每盏灯的方向,使得每个格子只被同一行的不超过一盏灯照亮,并且只被同一列的不超过一盏灯照亮.输出是否有解. 显 ...
- Android中Acition和Category常量表
Action Action常量 对应字符串 简单说明 ACTION_MAIN android.intent.action.MAIN 应用程序入口 ACTION_VIEW android.intent. ...
- 从co到koa01-co
thunk 他的发展是由函数的求值策略的分歧决定的,两种求值策略 传值调用,在进入函数体之前就直接执行完,把值传进去 传名调用,将表达式传入函数体,只在用到他的时候求值 传名函数的编译器实现,其实就是 ...
- WebLogic 1036的镜像构建
WebLogic1035版本构建出来的镜像有问题,部署应用激活后返回的是后面pod的ip和端口号,在1036版本和12.1.3版本都无此问题. weblogic 1036的Dockerfile [ro ...
- python的FTP模块
python本身自带一个FTP模块,可以轻松实现FTP的上传,下载等操作.下面来看看用法: from ftplib import FTP import socket #用来设置超时时间 FTP. ...
- screen space shadowmap unity
unity用到了screen space shadow map 1.camera 在light pos 生成depth1 2.screen space depth2 3.根据depth1 depth2 ...
- C# http Post 方法
摘自: http://geekswithblogs.net/rakker/archive/2006/04/21/76044.aspx Http Post in C# Searched out on t ...
- 贯通Spark Streaming JobScheduler内幕实现和深入思考
本节主要内容: 一.SparkStreaming Job生成深度思考 二.SparkStreaming Job生成源码解析 JobScheduler的地位非常的重要,所有的关键都在JobSchedul ...
