mcake活动维护常见问题记录【wap端】 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★
★ ★ ★ ★ ★ ★ ★ ★ ★ ★ wap端问题及解决方法 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★
一、wap端弹窗
.Dialogbg-Select{
background-color: #000; height: 100%; left: 0; opacity: 0.85;
position: fixed; top: 0; width: 100%; z-index: 200; display: none;
}
.Dialog-Select{
background: #fff none repeat scroll 0 0;
box-shadow: 0 0 0 #999;
font-size:px2rem(14);
width:px2rem(600);
height:px2rem(660);
margin-top: px2rem(-330);
margin-left: px2rem(-300);
left: 50%;
padding: 0;
position: fixed;
top: 50%;
z-index: 99999; display: none; border-radius:px2rem(20);
}
<div class="Dialogbg-Select" ontouchmove="return false;"></div> /*禁止弹窗滑动滚动*/
<div class="Dialog-Select" ontouchmove="return false;">
<div class="s-closes"></div>
<div class="Select" ontouchmove="return false;"> <p></p> </div>
</div>
==================================================================
二、wap端兼容小屏的做法
@media screen and (max-width: 320px) {
.sel-li{ top: px2rem(-10) !important; }
i{top:px2rem(3) !important; }
}
================================================================
三、px转rem。
1.通过sass自动编译
<script src="http://edm.mcake.com/weifengwang/common/flexible.js"></script>
@function px2rem($n) {
@return ($n * 10 / 750) * 1rem;
}
=================================================================
2.手动转rem 实际像素 * 10 / 750 = 需要的rem
也可以简单理解为:实际像素/75 = 需要的rem
比如:300px-->4rem
50px-->.666rem
3.js函数方式
/*px转成rem的方法*/
function px2rem(d) {
var val = parseFloat(d) * 10 / 750;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
window.px2rem = px2rem;
=================================================================
四、wap端头部meta常用设置
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
=================================================================
五、判断横屏和竖屏
/*移动端通用
*判断手机横竖屏状态
* 翻转屏幕自动刷新页面
*/
function hengshuping() {
if (window.orientation == 180 || window.orientation == 0) {
window.location.reload();/*竖屏状态*/
}
if (window.orientation == 90 || window.orientation == -90) {
window.location.reload(); /*横屏状态*/
}
}
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", hengshuping, false);
=================================================================
六、动画制作 参考“manyuemei”项目
第一步:切图png,把每一帧都切出来
第二步:使用TextureMerger序列帧动画,【导出】序列帧合成的图片和对应的json,并生成mym-a.json

第三步:使用ResDepot,生成资源配置res.json (把png生成在配置里面,json不可以生成在里面)
<div class="q1"> <canvas width="240" height="241" id="mym-a"></canvas></div>
.q1{ top:px2rem(311); left:auto; right: px2rem(10);
canvas {
width:px2rem(179);
height: px2rem(165);
}
}
var animates = {
mymA:function () {
//图片配置
var mcConfig = {
"mym-a-1":{"x":420,"y":975,"w":208,"h":193,"offX":11,"offY":23,"sourceW":240,"sourceH":241},
"mym-a-2":{"x":210,"y":975,"w":208,"h":193,"offX":11,"offY":24,"sourceW":240,"sourceH":241},
"mym-a-3":{"x":0,"y":975,"w":208,"h":193,"offX":11,"offY":24,"sourceW":240,"sourceH":241},
"mym-a-4":{"x":1680,"y":780,"w":208,"h":193,"offX":11,"offY":25,"sourceW":240,"sourceH":241}
};
// MovieClip 可以通过duration控制两张图片轮播的速度。duration:0.2*10=2
new MovieClip('mym-a', loader.get('mym-a_png').data,formatResData(mcConfig)).play();
}
}animates.mymA();
==================================================================
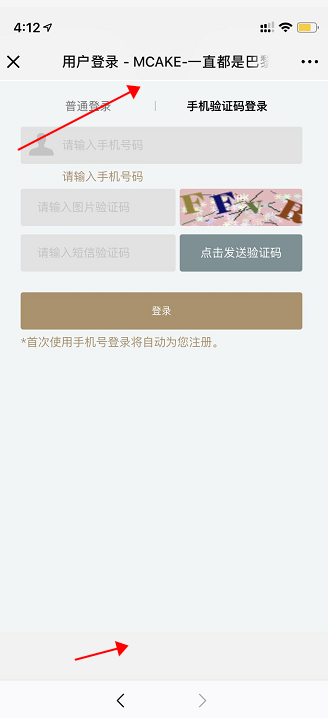
七、微信打开网页键盘弹起后页面会被顶上去,键盘收起,页面没有回到原来的位置


解决方案:在点击按钮那里或者是input失去焦点时加下面其中一个即可解决。 通过scrollTop滚动来解决。
scrollTop ,有bug,如果连续点击input切换的话,会出现滚动的位置错乱
$("input").blur(function () {
$("html,body").animate({scrollTop: document.documentElement.clientHeight},500);
});
或者是scrollTo ,有bug
//滚动到顶部 window.scrollTo(0, 0); //滚动到底部 window.scrollTo(0, document.documentElement.clientHeight);
完美解决方案: 无bug(根据当前滚动条的位置来计算,失去焦点后,重新让滚动条滚动到之前的位置,太完美了)
$("input").blur(function () {
setTimeout(function() {
var scrollHeight = document.documentElement.scrollTop || document.body.scrollTop || 0;
window.scrollTo(0, Math.max(scrollHeight - 1, 0));
}, 100);
});
测试连接:https://img.zai-art.com/web/app/demo/weixin.html
相关文章:微信打开网页键盘弹起后页面会被顶上去,键盘收起,页面无法回到原来的位置,导致弹框里的按钮响应区域错位 position为fixed
==================================================================
八、手机端公告无缝滚动,纯css3实现
<div class="moveBox">
<div class="move">
<div class="item">温馨提示:2019年2月4日当天最晚配送时间为下午18:00,给您带来不便,还望见谅!</div>
<div class="item">温馨提示:2019年2月4日当天最晚配送时间为下午18:00,给您带来不便,还望见谅!</div>
</div>
</div>
/*公告无缝滚动*/
.moveBox{position: relative; width:100%; margin: 0 auto px2rem(50); overflow: hidden; white-space:nowrap; }
.move{; left:100%; white-space:nowrap; animation:moveAni 15s infinite linear normal; }
.item{float: left; width:px2rem(800); font-size: px2rem(20);}
@keyframes moveAni{
0%{left:;}
100%{left: px2rem(-800); } /*这里的滚动距离要和item的宽度保持一致,才可以实现无缝滚动*/
}

mcake活动维护常见问题记录【wap端】 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★的更多相关文章
- mcake活动维护常见问题记录【pc端】 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★
★ ★ ★ ★ ★ ★ ★ ★ ★ ★pc端问题及解决方法 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ 问题一.pc.弹窗,背景兼容ie8的写法 ;;; -moz-opacity:.7;f ...
- mcake活动维护,检查 ★ ★
一.检查火狐浏览器.chrome浏览器.ie8.9.10.11是否显示正常 二.对比设计稿 三.动画添加 四.检查图片是否失真 五.ie8空按钮无法点击 六.官网banner制作
- UWP学习记录1-开端
UWP学习记录1-开端 1.背景 针对不同基础的人,学习的路线自然是不同的.这篇文章记录的是我个人的学习路线,或者说笔记.我对自己的技术状态的定义是: A.有很好的windows平台编程基础: B.有 ...
- 也来谈谈wap端瀑布流布局
Definition 瀑布流布局,在视觉上表现为参差不齐的多栏布局,随着页面滚动条向下滚动,新数据不断被加载进来. 瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内 ...
- JS判断是wap端访问网站还是PC端访问,然后进行自动跳转的代码
<script type="text/javascript"> function goPAGE() { if ((navigator.userAgent.match(/ ...
- WAP端 经验记录2
1. LightboxV2 插件 点击A 应该关闭弹层的效果,但是 SAMSUNG 手机上原生浏览器上,看上去不会关闭却跳转了,但当点击回退按钮的时候就会看见弹层已经消失(其实之前的关闭效果已经记录了 ...
- WAP端 经验记录1
1. 点击元素触发事件的先后顺序:touchstart, touchend, mousedown, mouseup, click 2. Animate 的 stop 问题问题:手机端由于用 CSS3 ...
- WAP端 touch事件触发顺序记录
IOS7.0 safari 滚动滚动条的时候, 最后手指放开 (scroll 总是在 touchend后面,所以要用 setTimeout) touchstart touchmove(多个) touc ...
- MVC扩展Filter,通过继承HandleErrorAttribute,使用log4net或ELMAH组件记录服务端500错误、HttpException、Ajax异常等
□ 接口 public interface IExceptionFilter{ void OnException(ExceptionContext filterContext);} Except ...
随机推荐
- golang的极简流式编程实现
传统的过程编码方式带来的弊端是显而易见,我们经常有这样的经验,一段时间不维护的代码或者别人的代码,突然拉回来看需要花费较长的时间,理解原来的思路,如果此时有个文档或者注释写的很好的话,可能花的时间会短 ...
- PHP逐行读取数据
PHP逐行读取数据 <?php $file = fopen("Minot.txt", "r") or exit("Unable to open ...
- Nhibernate工具Profiler配置
1.使用之前需要确认Framework的Version,如果是4.0那么使用如下程序集需要在 创建ISessionFactory的项目中引用NHProfiler安装目录下的 HibernatingRh ...
- 转:.NET特性与反射
.NET编译器的任务之一是为所有定义和引用的类型生产元数据描述.除了程序集中标准的元数据外,.NET平台允许程序员使用特性(attribute)把更多的元数据嵌入到程序集中.简而言之,特性就是用于类型 ...
- XML约束技术
为了使XML文档规范化,对XML文档的书写进行约束 XML DTD XML文档(test.xml) <?xml version="1.0" encoding="ut ...
- $用ConfigParser模块读写conf配置文件
ConfigParser是Python内置的一个读取配置文件的模块,用它来读取和修改配置文件非常方便,本文介绍一下它的基本用法. 数据准备 假设当前目录下有一个名为sys.conf的配置文件,其内容如 ...
- Building an FTP Test Plan
参考:http://jmeter.apache.org/usermanual/build-ftp-test-plan.html 1.创建一个线程组 2.线程组--->添加--->配置元件- ...
- rpm命令,yum命令大全
rpm 执行安装包二进制包(Binary)以及源代码包(Source)两种.二进制包可以直接安装在计算机中,而源代码包将会由RPM自动编译.安装.源代码包经常以src.rpm作为后缀名. 常用命令组合 ...
- Java开发资料汇编
Java开发常识资料 一.Java基础JSE 核心基础(程序设计语言): <Think in java> (参考阅读:<Core Java>JAVA2核心技术 ...
- Google揭露SHA-1碰撞,加速数据重删字节对比
原创 架构师技术联盟 近期,Google和道荷兰阿姆斯特研究者宣布攻破了世界上第一例公开的SHA-1哈希碰撞实例,业界一片哗然.当两组不同的数据(文件.一段数据)计算出相同的Hash值时,即视为二者 ...
