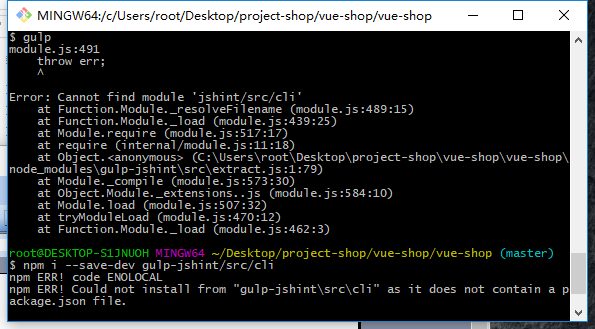
jshint错误
- 这条命令即可.
- npm install --save-dev jshint gulp-jshint

jshint错误的更多相关文章
- [jshint] 'import' is only available in ES6 (use 'esversion: 6'). (W119) 提示import等ES6语法的jshint错误的,在代码前加一行 /* jshint esversion: 6 */
官方下载了vue的简单项目,用vscode打开main.js,代码前出现黄点,js报错了 把鼠标移至import的波浪线上,出现提示:W119 - ‘import’ is only availabl ...
- Grunt 之 使用 JavaScript 语法检查工具 jshint
前端开发环境准备好了,我们准备开始进行开发. 前端开发的主力语言是 JavaScript,这是一种脚本语言,没有编译器,也就没有了编译器带给我们的语法检查,怎样保证代码的质量呢?jshint 是一个强 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 前端见微知著工具篇:Grunt实现自动化
转载说明 本篇文章为转载文章,来源为[前端福利]用grunt搭建自动化的web前端开发环境-完整教程,之所以转载,是因为本文写的太详细了,我很想自己来写,但是发现跳不出这篇文章的圈子,因为写的详尽,所 ...
- grunt///////////////////z
1. 前言 替代grunt的其他工具,例如gulp.Gulp未来有可能替代grunt,现在市场占有率不如grunt. 本文讲解grunt入门,以及讲解grunt最常用的几个插件的使用.我录制的视 ...
- 如何使用grunt工具
本文来源于同事的笔记,也是在网上查找的资料,记录分析的特别详细,对初学者来说简直不能再通俗易懂了,感谢原作者! 1.前言 选择Grunt原因 管理我们的文件依赖 随心所欲的批处理任务 整合常用的前端工 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
随机推荐
- 2018 icpc 徐州现场赛G-树上差分+组合数学-大佬的代码
现场赛大佬打印的代码,观摩了一哈. 写了注释,贴一下,好好学习.%%%PKU 代码: //树上差分(LCA) #include<bits/stdc++.h> #define For(i,x ...
- 正对开源工作的源码管理web (ssh协议管理) 本地如何使用SourceTree 管理
入口: 如何产生公钥与私钥 ,以及开源中国 gitweb sshkey 的管理web 地址: 点击 “头像” ,然后再头像下面的列表选择 “ SSH Key Settings” . 接下来,完成跟着步 ...
- Xamarin XAML语言教程模板页面TemplatedPage
Xamarin XAML语言教程模板页面TemplatedPage 模板页面TemplatedPage 在上文中我们提到了TemplatedPage,它被称为模板页面,用来显示控件模版.Templat ...
- 【POJ 3177】Redundant Paths
http://poj.org/problem?id=3177 又写了一遍手动栈... 把边双都缩点,缩成一棵树,答案就是树中度数为1的点的个数除2上取整. 为什么呢?因为1个度数为1的点的树需要多连0 ...
- [BZOJ 1857] 传送带
Link: BZOJ 1857 传送门 Solution: 首先中间的两个拐点$C,D$肯定都在传送带$A,B$上 接下来感性发现固定点A/C,另一个点C/D时间随位置的变化为单峰函数 这样就是三分套 ...
- Gym - 101620I Intrinsic Interval
题面在这里! 首先一个非常重要的性质是,两个好的区间的交依然是好的区间. 有了这个性质,我们只要找到包含某个区间的右端点最小的好区间,然后就是这个区间的答案拉. 至于找右端点最小的好区间就是一个扫描线 ...
- 【分块】【LCT】bzoj2002 [Hnoi2010]Bounce 弹飞绵羊
分块,每个点统计还有几步弹出该块,以及它弹出块后的下一个节点是哪个点. 注意:update某个点的时候,会可能对当前块内 该点及以前的点 产生影响,所以对这部分点进行更新. #include<c ...
- iOS笔记 基于MKNetworkKit的断点续传
http://iiiyu.com/2012/07/07/learning-ios-notes-eight/
- Android SO(动态链接库)UPX加固指南
前言 随着移动互联网的爆发性增长,人们对移动应用的需求变得越来越复杂,企业在带给用户众多便利和享受的同时,却容易忽视应用自身的安全性问题,一旦遭受攻击,就会给企业和用户的经济或声誉带来影响.本文主要是 ...
- 使用webclient上传下载实例
转载:http://blog.csdn.net/kevonz/article/details/5078432 using System; using System.Collections.Generi ...
