Angular2使用boostrap和ng-bootstrap总结
Angular2使用bootstrap有几种方式,本文主要介绍两种方式进行Boostrap样式的使用:
一、直接通过静态文件的方式进行引入:
通过命令新建一个Bootstrap的工程
- ng new Bootstrap
npm install
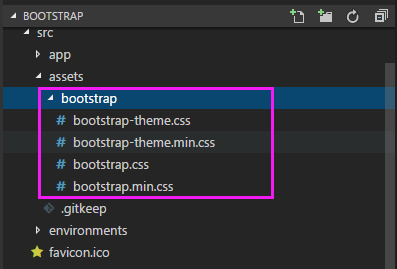
接着在src下的assets下新建一个bootstrap文件夹,将相关的boostrap文件进行引入。

在src目录下的styles.css文件里头进行样式的引入:
- @import "~bootstrap/dist/css/bootstrap.min.css";
测试下功能,在app.component.html添加一下代码:
- <!-- Standard button -->
- <button type="button" class="btn btn-default">(默认样式)Default</button>
- <!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
- <button type="button" class="btn btn-primary">(首选项)Primary</button>
- <!-- Indicates a successful or positive action -->
- <button type="button" class="btn btn-success">(成功)Success</button>
- <!-- Contextual button for informational alert messages -->
- <button type="button" class="btn btn-info">(一般信息)Info</button>
- <!-- Indicates caution should be taken with this action -->
- <button type="button" class="btn btn-warning">(警告)Warning</button>
- <!-- Indicates a dangerous or potentially negative action -->
- <button type="button" class="btn btn-danger">(危险)Danger</button>
- <!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
- <button type="button" class="btn btn-link">(链接)Link</button>
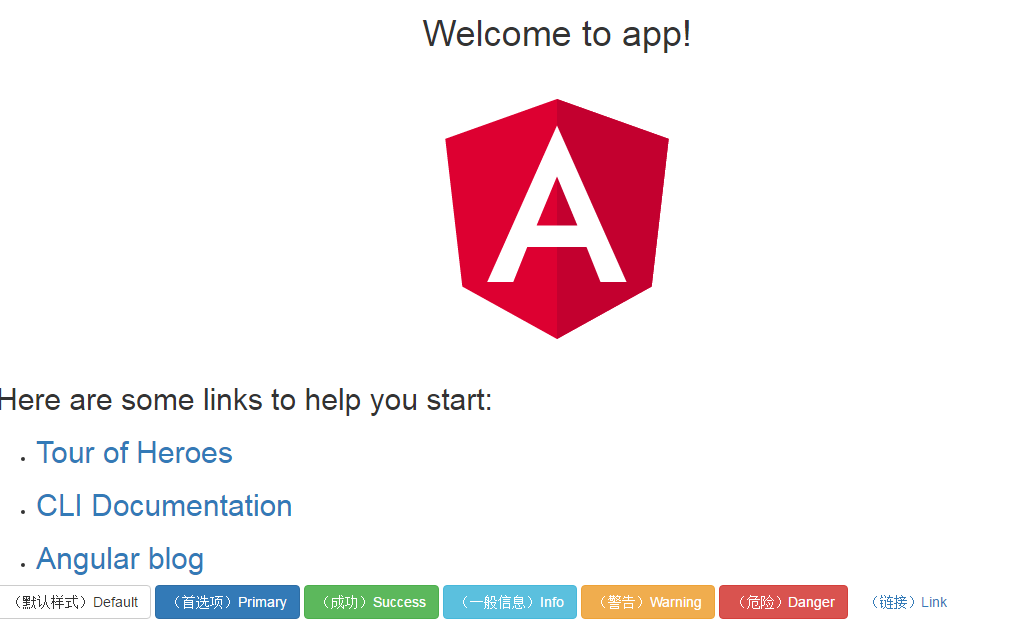
敲打ng serve 浏览器敲打http://localhost:4200

可以看到bootstrap样式效果生效了。
第二种:用angular ng-boostrap进行样式的安装使用
2.1新建工程
- ng new my-app --style=scss 带style参数原因:ng-bootstrap要求使用scss
安装相关依赖npm install
2.2 安装相关ng-boostrap依赖
- npm install @ng-bootstrap/ng-bootstrap bootstrap@next --save 安装ng-bootstrap和bootstrap
2.3添加bootstrap.min.css引用
工程根目录下,打开.angular-cli.json文件,在styles中添加bootstrap.min.css引用
- "styles": [
- "../node_modules/bootstrap/dist/css/bootstrap.min.css", 此行为新添加
- "styles.scss"
- ]
2.4 在src目录下的styles.scss文件中添加如下内容
- @import '../node_modules/bootstrap/scss/bootstrap';
2.5在src的app目录下, 找得到app.module.ts类中引用NgbModule
- import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
在imports里头新增 NgbModule.forRoot()
- @NgModule({
- declarations: [
- AppComponent
- ],
- imports: [
- NgbModule.forRoot(),
- BrowserModule
- ],
- providers: [],
- bootstrap: [AppComponent]
- })
2.6添加模板
在src的app目录下的app.component.html中开头添加如下内容
- <p>
- <ngb-alert type="success" [dismissible]="false">
- <strong>Success!</strong> Good work.
- </ngb-alert>
- </p>
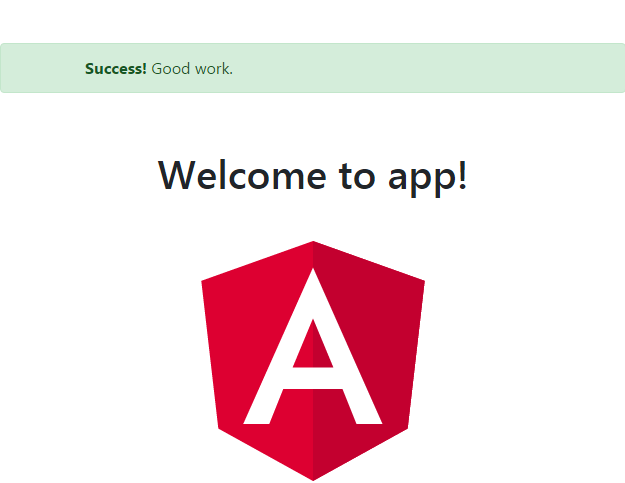
2.7启动验证 ng serve
浏览器输入:http://localhost:4200

如果npm失败了,找个网络好的地方,多试几次,
- npm install @ng-bootstrap/ng-bootstrap bootstrap@next --save -f
在末尾加上-f/-force表示重新安装,多试几次一般是可以的。
Angular2使用boostrap和ng-bootstrap总结的更多相关文章
- 跟我学Angular2(1-初体验)
0.导言 Angular1作为最流行的前端MV*框架,给前端开发带来了极大的便利性.但是,仍然有许多不好的地方已经很难再改变了.Angular团队根据WEB发展的趋势和Angular1中积累的经验来开 ...
- angular2 启动步骤
以下内容转自网络 1. 创建项目文件夹 创建一个新的文件夹来保存你的项目,比如一开始有个self就好了 2.安装基础库 首先确保已经安装了node.js 我们使用 npm package manage ...
- BootStrap 最佳资源合集(转)
witter BootStrap是一款优秀的前端的框架,称得上是前端的一个框架利器.Web前端开发者每天都在与HTML.CSS.JavaScript打交道,然 而不少人都是在周而复始的写模板.样式和交 ...
- 浅谈Bootstrap自适应功能在Web开发中的应用
随着移动端市场的强势崛起,web的开发也变得愈发复杂,对于个体开发者来说,自己开发的网站,在电脑.手机.Pad等上面都要有正常的显示以及良好的用户体验.如果每次都要自己去调整网页去匹配各个不同的客户端 ...
- Angular2 入门详解
AngularJS 2 快速入门 npm是什么? npm其实是Node.js Package Manager的简称,是Node.js包管理工具(package manager) 安装Node.js ...
- 快速搭建vue2.0+boostrap项目
一.Vue CLI初始化Vue项目 全局安装vue cli npm install --global vue-cli 创建一个基于 webpack 模板的新项目 vue init webpack my ...
- Angular 2 - 5 分钟快速入门
原文地址: https://angular.io/docs/ts/latest/quickstart.html 让我们从 0 开始创建一个简单的 Angular 2 应用. 下载任何版本的 angul ...
- ApacheCN Angular 译文集 20211114 更新
Angular 专家级编程 零.前言 一.架构概述和在 Angular 中构建简单应用 二.将 AngularJS 应用迁移到 Angular 应用 三.使用 Angular CLI 生成具有最佳实践 ...
- jQuery使用load方法加载其他文档内容
A文档载入B文档的内容,并且通过JQ操作被引入到A文档中的元素 A文档 (index.html): <!DOCTYPE html> <html lang="en" ...
随机推荐
- zabbix 邮件报警
一.设置sendmail 安装sendmail yum install -y sendmail systemctl start sendmail.service 配置 cd /usr/lib/zab ...
- 记一次如何解决低版本jar包里面的bug,不适宜替换成高版本的经历
背景:目前正在迭代开发的项目,应用户要求新增一个电子文档转换的功能,即将不标准的excel文件转换为标准的excel文件(标准模板). 选择:pio ,本项目里面本来就有poi的jar包 问题:项目里 ...
- Hibernate多对多关系映射
两张表的多对多关系,在数据库中通常是通过第三张中间表来实现的,第三张中间表放的是两张表各自的主键值,通过主键与主键的对应来体现表直接的关系.比如在权限系统中,一个用户可以拥有多种权限,而一种权限也可以 ...
- HttpStatusCode
https://docs.microsoft.com/en-us/dotnet/api/system.net.httpstatuscode?view=netframework-4.7.2 422 Un ...
- AtCoder Regular Contest 092
AtCoder Regular Contest 092 C - 2D Plane 2N Points 题意: 二维平面上给了\(2N\)个点,其中\(N\)个是\(A\)类点,\(N\)个是\(B\) ...
- android studio 慢的问题
转自:http://www.jianshu.com/p/e1c0b46e317c 在使用Android studio的时候常常遇到这样的问题,从github或是其他地方导入项目,Android stu ...
- java web 实体类生成
工具下载地址:https://download.csdn.net/download/g342105676/10813246
- JAR_给别人使用
1. http://zhidao.baidu.com/link?url=Ru2tGNV5iRsuRYlEdWzmKDRz88aYqHAqQBQy8sCaHWhjJpaJpbTGibEk-zyxegNJ ...
- 关于angularJS的$watch的 一些小用法
$watch方法,它可以帮助我们在每个scope中监视其中的变量. $watch 单一的变量 对于普通的变量时,如数字,字符串等,直接如下写是可以监视到变量的变化,并执行相应的函数的. $scope. ...
- app下载——js设备判断
摘自:今日头条<!doctype html> <html lang="en"> <head> <meta charset="UT ...
