vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目。然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好。
话不多说,笔者也是研究多日才搞明白这个服务端渲染到底是杂么回事!!!
一,首先实现下官网的基本案例
随便建一个目录,然后执行npm init初始化项目,生成工程文件package.json;创建server.js;然后按照vue-ssr官方链接:https://ssr.vuejs.org/zh/basic.html教程里面介绍的server.js,复制教程里面代码,如下
const Vue = require('vue')
const server = require('express')()
const renderer = require('vue-server-renderer').createRenderer()
server.get('*', (req, res) => {
const app = new Vue({
data: {
url: req.url
},
template: `<div>访问的 URL 是: {{ url }}</div>`
})
renderer.renderToString(app, (err, html) => {
if (err) {
res.status().end('Internal Server Error')
return
}
res.end(`
<!DOCTYPE html>
<html lang="en">
<head><title>Hello</title></head>
<body>${html}</body>
</html>
`)
})
})
server.listen()
显然需要按照上面引入的依赖vue,express和vue-server-renderer,安装完毕,在终端执行,node server.js,打开浏览器,http://localhost:8080/,不出意外会是乱码,因为官网的返回的html字符串里面没有 <meta charset="utf-8">,而加上这个 就好了。
当然还可以引入一个模板文件,同样是官网的案例,此时的server.js为
const Vue = require('vue')
const server = require('express')()
const renderer = require('vue-server-renderer').createRenderer({
template: require('fs').readFileSync('./index.template.html', 'utf-8')
})
server.get('*', (req, res) => {
const app = new Vue({
data: {
url: req.url
},
template: `<div>访问的 URL 是: {{ url }}</div>`
})
renderer.renderToString(app, (err, html) => {
if (err) {
res.status().end('Internal Server Error')
return
}
res.end(html)
})
})
server.listen()
模板文件index.template.html
<!DOCTYPE html>
<html lang="en">
<head><title>Hello</title></head>
<body>
<!-- 下面这个注释必须有 -->
<!--vue-ssr-outlet-->
</body>
</html>
上面注释根据官网教程,是vue注入的位置标记。然后同样执行,node server.js就可以了。
是不是很简单,还可以创建一个对象来改变模板的标题和meta,这个时候的server.js和模板文件代码分别是
const Vue = require('vue')
const server = require('express')()
const renderer = require('vue-server-renderer').createRenderer({
template: require('fs').readFileSync('./index.template.html', 'utf-8')
})
server.get('*', (req, res) => {
const context = {
title: 'hello',
meta: `
<meta ...>
<meta ...>
`,url:req.url
}
const app = new Vue({
data: {
url: req.url
},
template: `<div>访问的 URL 是: {{ url }}</div>`
})
renderer.renderToString(app, context,(err, html) => {
if (err) {
res.status().end('Internal Server Error')
return
}
res.end(html)
})
})
server.listen()
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{title}}</title>
{{{meta}}}
</head> <body>
<!-- 下面这个注释必须有 -->
<!--vue-ssr-outlet-->
</body>
</html>
这里说下我的理解,vue服务端渲染实际是一套代码的两次应用,所谓的一套代码就是拿出server.js外面去的vm实例,上面之所以简单是因为我们在server内部创建的vm实例,一旦将vm拿出去,在server.js外部引入,那么涉及的就麻烦了。
这里分两条线说,一个是在server.js外面创建一个app.js;结果是无法引入到server中;而这个也不是关注的重点;
另一条线是使用vue-loader创建一个vm实例,然后引入到server中,整个vue渲染就在解决这个问题,解决引入的问题,解决引入之后与前端混合的问题。下面贴上简单案例的实现代码。
因为不能直接应用.vue文件以及外部的js文件,所以需要借助webpack,借助webpack将vue实例,转译为node可用代码,以及对前端代码进行转译。
二,以vue init webpack-simple vuessr0 为基础的vue-ssr案例
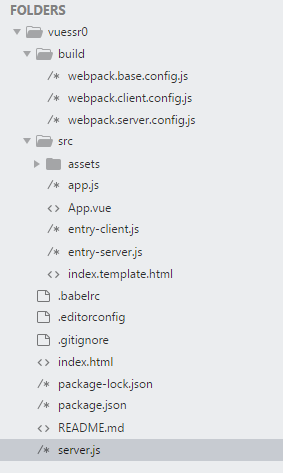
1)用vue-cli也就是vue脚手架建了一个简单模板,命令:vue init webpack-simple vuessr0,相信对此都比较熟悉,建好后的结构如下

之后改造一下,创建几个文件app.js,entry-client.js,entry-server.js,创建build目录,删除自动生成的webpack.config.js文件,改之后的目录结构为
各个文件的作用,entry-server.js将vm实例,转译为node可用代码;
entry-client.js和传统前端处理一致。

好吧,github链接地址为:https://github.com/mstzhen/vue-ssr;我实在有点懒了。
需要说明的是,webpack将一份文件打包为两份,前端入口文件的作用是挂载到id上面,后端入口文件以及后端文件负责注入。
首先安装依赖:npm install;
然后依次
npm run build:client
npm run build:server
npm run dev
8080端口访问即可。
最后,本文只是对vue服务端官网最简单那个实例的实现。没有使用vue-router,没有vuex,更没有服务端数据请求。希望对正在学习vue服务端学习的小伙伴有所帮助。
错误之处,请指出。
vue服务端渲染简单入门实例的更多相关文章
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
- 解析Nuxt.js Vue服务端渲染摸索
本篇文章主要介绍了详解Nuxt.js Vue服务端渲染摸索,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. Nuxt.js 十分简单易用.一个简单 ...
- vue服务端渲染之nuxtjs
前言 本篇主要针对nuxtjs中的一些重要概念整理和代码实现! 在学习vue服务端渲染之前,先搞清楚几个概念: 什么是客户端渲染(CSR) 什么是服务端渲染(SSR) CSR和SSR有什么异同 客户端 ...
- vue服务端渲染axios预取数据
首先是要参考vue服务端渲染教程:https://ssr.vuejs.org/zh/data.html. 本文主要代码均参考教程得来.基本原理如下,拷贝的原文教程. 为了解决这个问题,获取的数据需要位 ...
- vue服务端渲染提取css
vue服务端渲染,提取css单独打包的好处就不说了,在这里主要说的是抽取css的方法 要从 *.vue 文件中提取 CSS,可以使用 vue-loader 的 extractCSS 选项(需要 vue ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Nuxt.js vue服务端渲染
一.为什么要用Nuxt.js 原因其实不用多说,就是利用Nuxt.js的服务端渲染能力来解决Vue项目的SEO问题. 二.Nuxt.js和纯Vue项目的简单对比 1. build后目标产物不同 vue ...
随机推荐
- 【AD】自己画板的备忘
快捷键: [Ctrl + M ]计算出两点之间的距离,画电路板时会用到 [Ctrl + Q ]在设定X.Y..等等的地方,快捷键可以公英制快速切换 [shift + 空格键 ]在布线的同时,此快捷键可 ...
- 一、Django初级
创建项目,也就是网站 1.cmd,输入:pip3 install Django==2.1.2 2.>>>import django 3.cmd进入需要建项目的文件夹,django-a ...
- python教程(一)·命令行基本操作
先来了解下 "命令提示符". 等等?!既然本篇文章标题是"命令行基本操作",那怎么又说到"命令提示符"去了呢?客官莫要急,且听我说 命令提示 ...
- FPGA基础知识,应用,ASIC、ASSP区别(四)
一.ASIC与ASSP区别? 专用应用集成电路( ASIC) 是一种由电子组件组成的集成电路,例如 :晶体管.电容器.电阻器等,这些组件被植入到晶元上 :晶元由硅或其他半导体材料组成,并可按照特定用途 ...
- 北京Uber优步司机奖励政策(12月24日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 青岛Uber司机奖励政策(8月31号~9月6号)
本周的奖励规则如下,请各位司机朋友按照自己的情况查询. 人民优步(People’s Uber) 滴滴快车单单2.5倍,注册地址:http://www.udache.com/如何注册Uber司机(全国版 ...
- OpenCV 3.2 Viz 3D可视化
该可视化模块提供了坐标系变化,3D动画等功能 最简单的显示坐标系 viz::Viz3d window("window"); window.showWidget("Coor ...
- Asp.net Web Api开发Help Page 添加对数据模型生成注释的配置和扩展
在使用webapi框架进行接口开发的时候,编写文档会需要与接口同步更新,如果采用手动式的更新的话效率会非常低.webapi框架下提供了一种自动生成文档的help Page页的功能. 但是原始版本的效果 ...
- SQL计算出百分比
有clients和lead_sources俩表.mysql数据库. lead_sources表结构类似: clients表中的lead_source_id是外键.现在要统计某时间段内client内每种 ...
- MYSQL order by排序与索引关系总结
MySQL InnoDB B-Tree索引使用Tips 这里主要讨论一下InnoDB B-Tree索引的使用,不提设计,只管使用.B-Tree索引主要作用于WHERE和ORDER BY子句.这里讨论的 ...
