WPF数据视图学习
当你绑定集合到ItemsControl,数据视图被安静地在幕后创造。视图位于数据源和绑定控件之间。数据视图是通往数据源的一个窗口。它跟踪当前项目,它支持诸如排序,过滤,和分组特征。这些特征独立于数据对象本身,意味着你能以不同的方式、在窗口的不同部分(或应用的不同部分)绑定相同的数据。例如,你能绑定相同的产品集合到两个不同的列表但是过滤他们显示不同的记录。
视图对象依赖于数据对象的类型。所有的视图派生自CollectionView,但是两个特殊的实现派生自CollectionView:ListCollectionView和BindingListCollectionView。这是它如何工作:
- 如果数据源实现IBindingList,一个BindingListCollectionView被创造。当你绑定一个ADO.NET DataTable时发生。
- 如果数据源没有实现IBindingList但是它实现IList,一个ListCollectionView被创造。当你绑定一个ObservableCollection,如同产品的列表。
- 如果你的数据源没有实现IBindingList或IList但是它实现IEnumerable,你获得一个基本CollectionView。
取回一个视图对象
为获得一个目前在使用的视图对象,你使用System.Windows.Data.CollectionViewSource类的GetDefaultView()静态方法。当你调用GetDefaultView(),并传递数据源,就是你正使用的集合。这是一个例子,获得绑定到列表的产品集合的视图:
ListCollectionView lcv = CollectionViewSource.GetDefaultView(list) as ListCollectionView;
有了视图对象,就可以导航、排序、过滤和分组了。
视图导航
视图对象决定列表项目的数目(Count属性)和获得当前的数据对象一个引用(CurrentItem)或当前的位置索引(CurrentPosition)。也能使用几个方法从一记录移动到另一个,诸如MoveCurrentToFirst(),MoveCurrentToLast(),MoveCurrentToNext(),MoveCurrentToPrevious(),和MoveCurrentToPosition()。
private void Button_Click_2(object sender, RoutedEventArgs e)
{
lcv.MoveCurrentToNext();
lv.ScrollIntoView(lv.SelectedItem);
}
<ListView Height="" Name="lv" IsSynchronizedWithCurrentItem="True" >
要注意对ListView一定要加IsSynchronizedWithCurrentItem="True"这句,在对视图对象操作时同步发生,否则操作视频不起作用。
排序

<StackPanel Orientation="Horizontal">
<RadioButton Content="姓名" Click="RadioButton_Click"></RadioButton>
<RadioButton Content="年龄" Click="RadioButton_Click_1"></RadioButton>
</StackPanel>
注意在排序前先清空以前的排序,否则排序不起作用。
private void RadioButton_Click(object sender, RoutedEventArgs e)
{
lcv.SortDescriptions.Clear();
lcv.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
}
过滤
过滤允许你显示满足特定条件的一个子集。当带有一个集合作为数据源工作时,你使用视图对象的Filter属性设置过滤。
Filter属性的实现有点笨拙。它接受一个Predicate委托指向一个自定义过滤方法
private void Button_Click_5(object sender, RoutedEventArgs e)
{
if (key.Text.Trim() == "")
lcv.Filter = null;
lcv.Filter = item =>
{
var p = item as Person;
if (p.Name.Contains(key.Text))
{
return true;
}
else
return false;
};
}
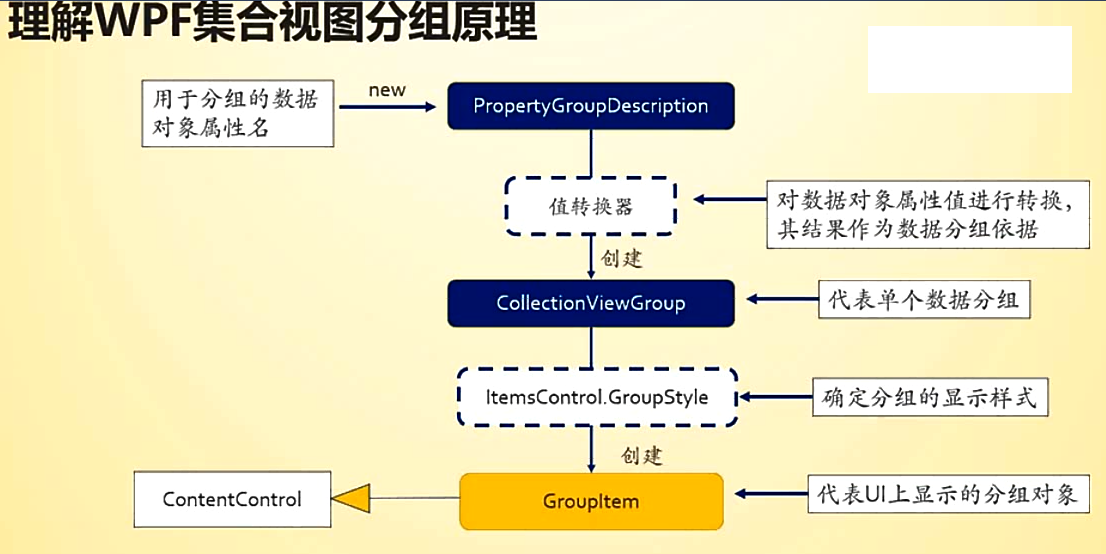
分组
当你使用分组,你的列表为每个分组创造一个独立的GroupItem对象,并且它添加这些GroupItem对象到列表。GroupItem是一个内容控件,所以每个GroupItem持有合适的容器(好像ListBoxItem对象),容器带有你的实际的数据。显示你的分组的关键是格式化GroupItem元素所以它脱颖而出。




分组是比较麻烦,但一定要掌握,下面以一个实例完成分组功能
1、首先绑定数据 ,获取视图ListCollectionView lcv,接下来实现分组依据-创建值转换器分组类,比如姓名长度分组,还有按年龄大小分组:
public class SizeGroup : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
int p = (int)value;
if (p > )
return "老年组";
else
return "青年组";
} public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
public class LengthGroup : IValueConverter
{ public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var p = value.ToString();
if (p.Length > )
{
return "三个字的"; }
else
return "二个字的";
} public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
2、添加分组样式ListView.GroupStyle,这里就确定了分组标题具体样式,添加HeaderTemplate模板,如下 ,其binging Name 和ItemCount是CollectionViewGroup对象提供的属性。
<ListView Height="" Name="lv" IsSynchronizedWithCurrentItem="True" >
<ListView.View>
<GridView>
<GridView.Columns>
<GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}"></GridViewColumn>
<GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}"></GridViewColumn>
</GridView.Columns>
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Border BorderThickness="" BorderBrush="Green">
<StackPanel>
<TextBlock Text="{Binding Name}"></TextBlock>
<TextBlock>
<Run>(共有</Run>
<Run Text="{Binding ItemCount}"></Run>
<Run>个文件)</Run>
</TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
3、对分组按钮添加事件:
<StackPanel Orientation="Horizontal">
<RadioButton Content="按年龄大小分组" Click="RadioButton_Click_2"></RadioButton>
<RadioButton Content="按姓名长度分组" Click="RadioButton_Click_3"></RadioButton>
</StackPanel>
private void RadioButton_Click_2(object sender, RoutedEventArgs e)
{
lcv.GroupDescriptions.Clear();
lcv.GroupDescriptions.Add(new PropertyGroupDescription("Age", new SizeGroup()));
} private void RadioButton_Click_3(object sender, RoutedEventArgs e)
{
lcv.GroupDescriptions.Clear();
lcv.GroupDescriptions.Add(new PropertyGroupDescription("Name", new LengthGroup()));
}
事件中对视图添加相应的分组条件并传入值转换器。实现完毕
WPF数据视图学习的更多相关文章
- 21 WPF数据视图
视图对象 当你绑定集合到ItemsControl,在幕后数据视图被安静地创造.视图位于数据源和绑定控件之间.数据视图是通往数据源的一个窗口.它跟踪当前项目,它支持诸如排序,过滤,和分组特征.这些特征独 ...
- 【转】mysql的union、left join、 right join、 inner join和视图学习
1.联合 union 进行多个查询语句时,要求多次查询的结果列数必须一样.此时,查询的结果以第一个sql语句的列名为准且union会自动去重复我们应该使用union all. 例...... 1.联合 ...
- 多视图学习(multiview learning)
多视图学习(multi-view learning) 前期吹牛:今天这一章我们就是来吹牛的,刚开始老板在和我说什么叫多视图学习的时候,我的脑海中是这么理解的:我们在欣赏妹子福利照片的时候,不能只看45 ...
- [Aaronyang] 写给自己的WPF4.5 笔记8[复杂数据处理三步曲,数据视图精讲1/3]
真的好累了 ,笑了.做回自己吧 ------------- Aaronyang技术分享 www.ayjs.net 博文摘要: 详细介绍了WPF中视图的种类和开始学之前的准备工作 ...
- 多视图学习利器----CCA(典型相关分析)及MATLAB实现
Hello,我是你们人见人爱花见花开的小花.又和大家见面了,今天我们来聊一聊多视图学习利器------CCA. 一 典型相关分析的基本思想 当我们研究两个变量x和y之间的相关关系的时候,相关系数(相关 ...
- SharePoint 2013 Designer系列之数据视图筛选
在SharePoint中,我们经常需要对列表进行简单的筛选,这时,数据视图就有作用了,我们可以定制对于字段的筛选,来进行展示:特别的,筛选不同于搜索,并没有对于附件或者文档的全文检索,如果需要全文检索 ...
- SharePoint 2013 Designer系列之数据视图
在SharePoint使用中,数据展示是一块很重要的部分,很多时候我们会采用webpart的形式,但是有一些情况,我们不必使用开发,仅需使用Designer即可,下面让我简单介绍下数据视图的使用. 1 ...
- SharePoint开发 - Excel数据导入到SharePoint自定义列表(数据视图方式)
博客地址 http://blog.csdn.net/foxdave 本篇讲解一个有些新颖的SharePoint实例应用,给甲方做过项目的都有过体会,数据太多了,客户有Excel,要求实现批量导入. 效 ...
- sql视图学习笔记--视图
视图是为用户对数据多种显示需求而创建的,其主要用在一下几种情况: (1)限制用户只能访问特定表特定条件的内容,提高系统的安全性. (2)隐藏表结构.创建多种形式的数透视,满足不同用户需求. (3)将复 ...
随机推荐
- 传说是小米家的一道面试题难倒了某Java程序员。扑克牌排序问题。
网上说的是有位网友在面试小米Java岗三次后,终于挺进了第三轮面试,结果还是败在了两道算法题上面. 1.写个读方法和写方法,实现读写锁 2.一副从1到n的牌,每次从牌堆顶取一张放桌子上,再取一张放牌堆 ...
- AtCoder Regular Contest 098 D - Xor Sum 2 区间异或=相加 DP思想
题意:给出n个数,求它的连续子序列中,满足下列公式,(l,r)的对数有多少对 Al xor Al+1 xor … xor Ar=Al + Al+1 + … + Ar 思路:由题意可以得到,连续子序列, ...
- Django中的模型继承
1.使用最原始的方式继承 class Animal(models.Model): name = models.CharField(max_length=20) age = models.Integer ...
- poj2676 (dfs+回溯)
Sudoku Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 24108 Accepted: 11259 Specia ...
- Eclipse - 配置优化
去除不需要的启动加载项 Window --> Preferences -->General --> Startup and Shutdown 关闭自动更新 Window --> ...
- 使用vs code写php及调试
原文来自:http://www.cnblogs.com/CLR010/p/5276077.html 首页先改下php.ini 一般是在最底部,有就修改没有就加上去下面的配置: xdebug.remot ...
- 关于 NPOI 导出的 Excel 出现“部分内容有问题” 的解决方法
近期发现使用 NPOI 导出的 Excel 文件,有部分用户反映在打开时报错,测试了一下,发现在低版本的 Office 中(2003版,配合2007格式兼容包)打开正常,但在高版本 Office 中, ...
- Arduino-元件简介
DS18B20温度传感器 DS18B20是DALLAS公司生产的一种常用的温度传感器,其具有体积小巧.硬件功耗低.抗干扰能力强.精准度高的特点.该传感器具有单总线通讯的能力,电压范围为3.0V~5.5 ...
- Appium(Python)测试混血App
Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app兼具Native App良好用户交互体验的优势和Web App跨平台开发的优势 HybridApp ...
- 基于Python的接口自动化
第一步 Python的安装配置 打开官网: https://www.python.org/downloads/ 目前官网上已经更新到3.6.1啦,有两个版本,大家可以按自己喜欢的去下载,我自己选择的是 ...
