Chrome 的扩展功能
chrome浏览器修改cookie
edit this cookie chrome插件是一款专为谷歌内核浏览器打造的cookie插件,安装谷歌浏览器edit this cookie插件后你就可以在浏览器中添加、删除、编辑、搜索、锁定和屏蔽cookies,还能有效保护你的数据安全和隐私。
edit this cookie chrome插件主要功能
1、EditThisCookie可以实现编辑谷歌浏览器中已经存在的cookies,还可以在cookies创建的时候阻止它。
2、也可以在Chrome浏览器中创建一个新的cookies,从其他地方导入导出cookies,或者是给当前的某个cookies加上一个时间期限来让它在一定时间后过期。
edit this cookie chrome插件使用方法
可以添加,修改 Cookies , 如下图:
点击进入editthiscookie 编辑cookie页面后。如图所示:
点击最上面的垃圾箱,可以删除全部的cookie。
点击一个cookie后,可以进行单个cookie的删除,内容一般都可以修改,可以修改cookie的名称

cookie常用操作
- 如何新建一个cookie。
在EditThisCookie管理cookie页面。点击加好:然后填写相关信息即可创建一个新的cookie。

- 如何阻止以及恢复一个Cookie。
点击进入一个cookie后,点击禁止符号:
然后根据条件填写过滤条件,设置后,点击添加规则即可。如图所示:
那么之后这个cookie不回再被这个页面“引用”。

- 如何恢复被锁定或是阻止的cookie
点击EditThisCookie 右上面的扳手设置符号。如图。
按图操作即可。


- 关于导入和导出cookie。
如果想保留cookie,那么可以在Edit this cookie页面选择导入和导出
注意:格式为Json 格式。

chrome浏览器窗口大小调整插件
resolution test 插件是一款简单而实用的chrome浏览器窗口大小调整插件,该插件可以用多种分辨率大小来调整浏览器窗口大小,并能通过选取多个分辨率选项来打开多个相应大小的新窗口,非常适合网站开发人员以不同的屏幕分辨率来测试其网站,欢迎免费下载。

插件安装使用
1、小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的resolution test 插件,并拖入扩展程序页即可。
2、安装完成后,试试插件效果吧。
3、打开网页后即可通过点击右上角的插件图标来打开插件窗口,在该窗口内你可以任意点击一个分辨率来为浏览器调整大小,同时你也可以通过选取多个分辨率来打开多个新窗口用以测试网页。
Chrome爬虫网页解析工具
XPath Helper插件是一款免费的Chrome爬虫网页解析工具,可以帮助用户解决在获取XPath路径时无法正常定位等问题。
1、打开某个网站,我这以本站首页为例,获取腾讯云的这篇文章的标题,打开审查元素,找到拷贝目标元素的XPath
2、直接使用快捷键Ctrl+Shift+X,唤出来XPath辅助控制台,将这段XPath粘贴到左边的Query文本框,右边Result文本框就会输入获取的值,括号内是对应匹配到的次数,同时对应的值会显示米黄色

3、至此,你就可以在Query框中输入相应的XPath进行调试,提取到的结果都会被显示在旁边的Result文本框中
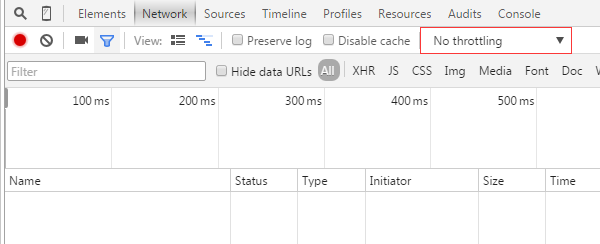
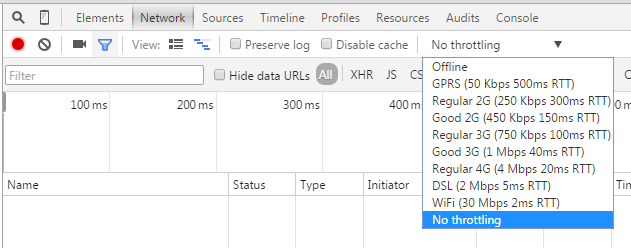
chrome开发者工具调试时改变网速
chrome dev tools 自带有改变网速的功能,方便调试。
屏蔽Chrome 浏览器自动升级
方法一:
1、在桌面上单击右键,新建一个“文本文档”;
2、打开“新建文本文档”,将以下内容复制进入:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Update] "UpdateDefault"=dword:00000000 "DisableAutoUpdateChecksCheckboxValue"=dword:00000001 "AutoUpdateCheckPeriodMinutes"=dword:00000000
3、点击“文件”—“另存为”,将保存类型修改为“所有文件”,将文件名修改为“chrome.reg”,点击保存;

4、双击运行“chrome.reg”,在弹出的框中点击“是”即可

5、完成后将电脑注销一下即可生效。
Chrome 的扩展功能的更多相关文章
- Chrome插件概览(一) – The basics
转载http://lvjava.com/?p=582 原文见https://developer.chrome.com/extensions/overview.html Chrome Extension ...
- chrome加载本地js
通过chrome的扩展功能,可以执行一些本地脚本. 1.如何添加扩展程序 具体做法是:chrome -> 设置 -> 扩展程序 -> 加载正在开发的扩展程序 图(1.1) 图(1.2 ...
- 下载谷歌浏览器(Chrome)扩展离线安装包crx文件最简单的方法
转:http://alyzq.com/?p=627 如果不会使用,请看下面的操作步骤 引言(可以不看): 下面介绍一下,下载谷歌浏览器(Google Chrome)扩展的离线安装包crx文件最简单的方 ...
- katalon系列一:初识Katalon Studio自动化测试工具
最近准备把公司的系统搞上UI自动化,先是自己用Python+selenium+pytest写了一个框架,开始写case的时候发现效率极其慢.原因为: (1)开发为提高前端响应时间,使用前端路由技术,一 ...
- chrome浏览器插件的开启快捷键
用鼠标去打开chrome浏览器右上角的插件,总是感觉太麻烦,例如你想用有道词典的插件查一个单词的意思,用鼠标把有道插件打开,然后再回到键盘上敲单词,真的好麻烦.现在只要设置一下插件的快捷键就OK了. ...
- Chrome开发者工具之JavaScript内存分析
阅读目录 对象大小(Object sizes) 对象的占用总内存树 支配对象(Dominators) V8介绍 Chrome 任务管理器 通过DevTools Timeline来定位内存问题 内存回收 ...
- Web设计者和开发者必备的28个Chrome插件
摘要 对于许多Web设计者和开发者来说,Firefox浏览器是无法超越的,对于其他人Chrome正在蚕食Firefox的浏览器市场. 在过去的两年,谷歌Chrome浏览器的发布以来,引起了人们激烈争论 ...
- Chrome 扩展 最近的历史 HistoryBar v1.1
说明 以前用过一段时间傲游浏览器,渐渐的习惯了它的鼠标手势和一些细微的人性化的功能.比方地址栏左边的"近期訪问的页面"button.能够方便的找到近期 20 条历史记录. wate ...
- 如何开发一个chrome扩展
chrome是一个不错的浏览器,web开发者工作中一般都会使用chrome做为默认浏览器,它有很多扩展,给浏览器补充了各种功能,增强了用户体验.chrome具体能干什么?怎么做出来的呢? chrome ...
随机推荐
- Django学习之模拟架构页面跳转
背景知识,需要有一定量的HTTP基础知识 在客户端游览器通过URL向服务端发送请求时,经历了两次过程.一次是URL向服务端发起请求,一次是服务端向客户端回发响应. 由图可知,客户端一共传递两个信息,一 ...
- rtsp over tcp并设置多个options
版权声明:本文为博主原创文章,未经博主允许不得转载. var vlc=document.getElementById("vlc"); var options = new Array ...
- xargs命令的使用过程中一个小领悟:管道与xargs的差别
对xargs的使用总是比较模糊,大概的理解为:通道中,上一个命令的标准输出逐行作为下一个命令的参数 例如 find /var/temp* | xargs rm -r 功效:找出/var/中所有temp ...
- 【SQLSERVER】从数据库文件mdf中拆分ndf的方法和利弊
一.数据文件格式 SQLSERVER中,数据库的文件后缀有3种:mdf.ndf.ldf. 如下图所示,DW_TEST.mdf.DW_TEST_HIS.ndf.DW_TEST.ldf 属于同一个数据库T ...
- Mybatis之关联查询及动态SQL
前言 实际开发项目中,很少是针对单表操作,基本都会联查多表进行操作,尤其是出一些报表的内容.此时,就可以使用Mybatis的关联查询还有动态SQL.前几篇文章已经介绍过了怎么调用及相关内容,因此这里只 ...
- 金山注入浏览器默认开启上网导航 www.uu114.cn
金山注入浏览器默认开启上网导航 www.uu114.cn 今天突然发现我的电脑所有浏览器打开后,都会默认打开一个www.uu114.cn网站,chrome.firefox和IE都中招了.经过排查,发现 ...
- Odd CSS syntax. [class^='icon-'], [class*=' icon-']
原文: https://stackoverflow.com/questions/20322740/odd-css-syntax-class-icon-class-icon I am going thr ...
- VIN码识别,车架号识别,OCR扫描工具
近年二手车交易市场火爆,对二手车估值需要了详细解二手车的历史状况,车架号(VIN码)是车辆唯一的身份标识,也是了解二手车车况的入口,车商和二手车平台会频繁的进行车况查询,VIN码扫描识别技术给车辆估值 ...
- Angualr6访问API
参照 草根专栏- ASP.NET Core + Ng6 实战: https://v.qq.com/x/page/a0769armuui.html 1.environment.ts 添加apiUrlBa ...
- 试用Markdown来写东西
试用Markdown来写东西 前言 之前有过一段时间的写东西的习惯,但是后来因为各种原因(主要是因为自己懒惰拖延),所以一直没有写,现在想再开始写,目的很明确,就是发现很多时候,写作能够很好的练习自己 ...