PHP.52-TP框架商城应用实例-前台4-商品详情页-面包屑导航、AJAX浏览历史

思路:根据商品的主分类向上取出所有上级分类即可
1、在分类模型中增加取出所有上级分类的方法
/********** 【面包屑导航】取出一个分类所有上级分类 **********/
public function parentPath($catId)
{
static $ret = array();
$info = $this->field('id, cat_name,parent_id')->find($catId);
$ret[] = $info;
// 递归取上级信息
if($info['parent_id'] > 0)
$this->parentPath($info['parent_id']);
return $ret;
}
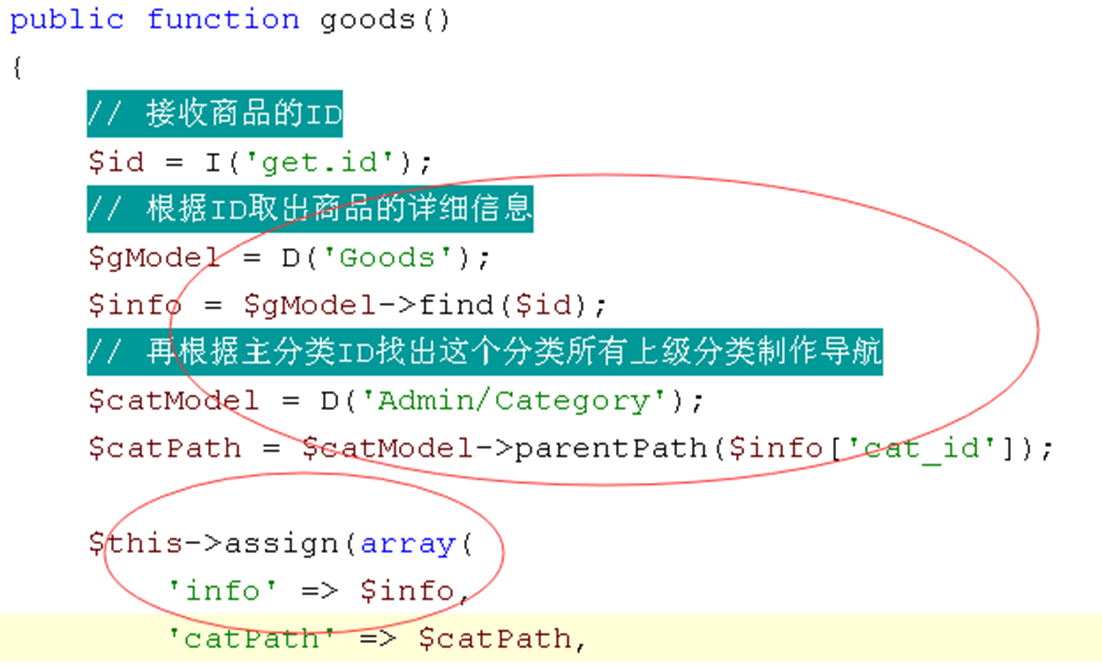
2、在控制器中调用

3、页面中循环输出【1、倒着输出;2、先数组反转再输出】

4、为每件商品生成一个静态缓存

浏览历史 ==> AJAX做,实现局部不缓存!
原理: 浏览一件商品就存起来
解决方法
未登录时
SESSION:关闭浏览器再打开浏览历史没了
COOKIE:关闭浏览器再用同一个浏览器打开还有【配置过期时间】 ==> 只存ID
登录之后
数据库:必须会员先登录了获取得member_id之后才能存数据库中
1、页面中增加js代码
<script type="text/javascript">
<?php $config = C('IMAGE_CONFIG'); ?>
var viewPath = '<?php echo $config['viewPath']; ?>';
// 记录浏览历史
$.ajax({
type : "GET",
url : "<?php echo U('Index/displayHistory?id='.$info['id']); ?>",
dataType : "json",
success : function(data)
{
// 循环服务器返回的浏览历史数据放到页面中
// 先拼HTML字符串
var html = "";
$(data).each(function(k,v){
html += '<dl><dt><a href="<?php echo U('goods', '', FALSE); ?>/id/'+v.id+'"><img src="'+viewPath+v.mid_logo+'" /></a></dt><dd><a href="<?php echo U('goods', '', FALSE); ?>/id/'+v.id+'">'+v.goods_name+'</a></dd></dl>';
});
// 放到 页面中
$("#display_history").html(html);
}
});
</script>
2、修改浏览历史的HTML添加一个ID
3、控制器中添加方法处理AJAX
public function displayHistory()
{
$id = I('get.id');
// 先从COOKIE中取出浏览历史的ID数组
$data = isset($_COOKIE['display_history']) ? unserialize($_COOKIE['display_history']) : array();
// 把最新浏览的这件商品放到数组中的第一个位置上
array_unshift($data, $id);
// 去重
$data = array_unique($data);
// 只取数组中前6个
if(count($data) > 6)
$data = array_slice($data, 0, 6);
// 从数组存回COOKIE
$cookie = setcookie('display_history', seriallize($data), time() + 30 * 86400, '/'); // 再根据商品的ID取出商品的详细信息
$goodsModel = M('Admin/Goods');
$data = implode(',', $data);
$gData = $goodsModel->field('id.mid_logo,goods_name')->where(array(
'id' => array('in', $data),
'is_on_sale' => array('eq', '是'),
))->order("FIELD(id, $data)")->select();
echo json_encode($gData);
}
PHP.52-TP框架商城应用实例-前台4-商品详情页-面包屑导航、AJAX浏览历史的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台列表页面包屑导航的显示
我们做面包屑导航的原理其实也是很简单的,我们的思路是: 首先找到该分类的id ,我们可以通过大 I来进行获取得到: 然后通过 大 D 方法让数据进入model层里面进行循环迭代查询, 当然,测试时候发 ...
- PHP.51-TP框架商城应用实例-前台3-楼层推荐、TP框架雪崩问题
楼层推荐 效果图 1.增加表字段 商品表 分类表 2.修改商品模型和分类模型接收字段is_floor 3.修改商品和分类相关的表单 4.后台制作推荐方法 4.1在分类模型中增加获取前台楼层数据的方 ...
- PHP.25-TP框架商城应用实例-后台2-商品列表页-搜索、翻页、排序
商品列表页 1.翻页 控制器GoodsController.class.php添加方法lst(),显示列表页 在商品模型GoodsModel.class.php类中添加search方法 /** *实现 ...
- PHP.49-TP框架商城应用实例-前台1-公共布局、制作首页
公共布局包括 1.页头.页脚{layout} 正文:{__COMMENT__} 导入:<layout name="layout"> 2.商品导航{nav.html} = ...
- PHP.50-TP框架商城应用实例-前台2-商品推荐
商品推荐 {抢购,新品,精品,热卖}效果如下 1.在商品表增加促销价格与促销起始时间和结束时间三个字段,字段推荐楼层与排序在后面用到 注意:在增加datetime类型字段时,要添加默认值{datet ...
- PHP.24-TP框架商城应用实例-后台1-添加商品功能、钩子函数、在线编辑器、过滤XSS、上传图片并生成缩略图
添加商品功能 1.创建商品控制器[C] /www.test.com/shop/Admin/Controller/GoodsController.class.php <?php namespace ...
- 已有模板与tp框架的结合 (前台)
已有模板与tp框架的结合 具体步骤 A.复制模板文件到view指定目录 B. 复合css .js.img.静态资源文件到系统指定目录 C. 把静态资源(css,js,img)文件的路径设置为“常量 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
随机推荐
- 对std::map进行排序
1.对Key排序. std::map的第三个参数即为对key进行排序的比较函数.默认为less,表示升序.如果要降序,可以改为greater. 2.对Value排序 不支持,因为map不是一个序列的容 ...
- linux下如何用GDB调试c++程序
转:http://blog.csdn.net/wfdtxz/article/details/7368357 GDB 是GNU开源组织发布的一个强大的UNIX下的程序调试工具.或许,各位比较喜欢那种图形 ...
- 邮件营销巧妙添加GIF让您的邮件动起来
动态图片远比静态图片要吸引人,因此近年来,一些营销人员也开始越来越频繁的使用GIF动画图片,适当的穿插和点缀动态图片,能够生动形象的表达出 主题,并且时不时令读者忍俊不禁.尤其是做邮件营销的,如果能在 ...
- [cocos2d-x]-会动的精灵
小鸟一直在扑翅膀的代码块: auto sprite = Sprite::create(); Animation *animation = Animation::create(); animation- ...
- luogu P1462 通往奥格瑞玛的道路
嘟嘟嘟 这道题的题面相当的迷,我看了半天都没懂.最后看了题解的解释才懂. 他是这么个意思:对于所有能活着走到终点的路径,输出每一条路径中过路费最多的城市的最小值. 那么自然想到二分过路费,然后用dij ...
- Educational Codeforces Round 56 (Rated for Div. 2) D. Beautiful Graph 【规律 && DFS】
传送门:http://codeforces.com/contest/1093/problem/D D. Beautiful Graph time limit per test 2 seconds me ...
- hadoop-2.2.0 HA配置
采用的是4台真实机器: namenode:qzhong node27 datanode:qzhong node27 node100 node101 操作系统环境:qzhong(Ubuntu-14.0 ...
- Java使用正则解决问题
分析以下需求,并用代码实现 (根据描述写匹配手机号和邮箱的正则表达式) 1.根据描述写出正则表达式 (1)手机号正则: 第一位为1 第二位为3或4或5或7或8 第三~十一位为0~9的其中一个数字 (2 ...
- Matplotlib——中级
关于Matplotlib的愚见 初级中,我只是简单介绍了Matplotlib的使用方法,在中级部分,我系统地说一下我总结的内容. 上图是我画的关于Matplotlib几个对象之间的关系图.它们都来自于 ...
- js中哪些值会被认为false?
在javascript中,只有 false null undefined 空字符串 即 “” 数字 0 数字 NaN 会被当作false,其余都是真. 注:字符串 “false” 也会被当作真.
