jsonp帮助你知道你关注的他或她喜欢什么歌曲
利用腾讯提供的QQ音乐API,返回一段对方在QQ音乐收藏的歌曲名称json数据,并对该json做解析,就能知道你的那个他或她喜欢听什么歌曲了,然后你就知道他/她的品位了,然后就自己看着办了,嘿嘿。我只能帮你到这了。
感谢bejson收集的各种有用的接口,他的网站http://www.bejson.com/webInterface.php。QQ音乐收藏歌曲的API是http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856,看到有哥们用jquery和jPlayer来跨域获取和解析,在本例中用原生js来做跨域。代码简洁明了如下,有什么不对之处和不合理之处请指教。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取qq空间收藏音乐</title> <script type="text/javascript">var h='';
function jsonCallback(data)
{ for(var i=0;i<data.SongList.length;i++)
{
h+=(i+1)+'--歌曲名称:'+'<span style="color:#f00">'+data.SongList[i].songname+'</span> 歌手名称:'+data.SongList[i].singername+'</br>';
}
document.getElementsByTagName('body')[0].innerHTML=h;
}
function getMusic()
{
var qqNum=document.getElementById('text').value;
var url='http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin='+parseInt(qqNum)+'&p=0.519638272547262&g_tk=12842dd34856';
createJs(url);
}
</script>
<script type="text/javascript">
function createJs(url)
{
var os=document.createElement('script');
os.type='text/javascript';
os.src=url; var head=document.getElementsByTagName('head')[0];
head.appendChild(os);
} </script>
</head> <body>
<input type="text" id="text" size="40">
<input type="button" value="go" onclick="getMusic()" />
</body>
</html>
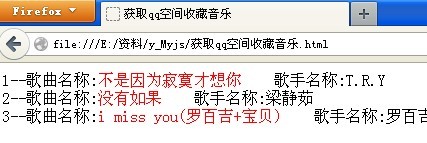
在输入框输入QQ号码,效果截图:
jsonp帮助你知道你关注的他或她喜欢什么歌曲的更多相关文章
- 一个简单的 vue.js 实践教程
https://segmentfault.com/a/1190000006776243?utm_source=tuicool&utm_medium=referral 感觉需要改善的地方有: ( ...
- java下划线与驼峰命名互转
方式一: 下划线与驼峰命名转换: public class Tool { private static Pattern linePattern = Pattern.compile("_(\\ ...
- django 解决cors问题
首页 博客 学院 下载 GitChat TinyMind 论坛 问答 商城 VIP 活动 招聘 ITeye CSTO 写博客 发Chat 登录注册 AFei0018-博客 穷则思变,差则思勤.Pyth ...
- 跟我一起云计算(6)——openAPI
介绍 Open API即开放API,也称开放平台. 所谓的开放API(OpenAPI)是服务型网站常见的一种应用,网站的服务商将自己的网站服务封装成一系列API(Application Program ...
- 传统认知PK网络认知 刚子扯谈烤串认知
文/刚子 2013.7.23 提到认知,有太多的介绍,我就不在秀理论文字了,那样等于自我抄袭式的传播给大家,对于大家也没意思,可以推荐大家到百度里面搜索下”认知结构”,介绍的比我详细.同行老陈说的! ...
- 慢牛股票-基于Sencha+Cordova的股票类APP
13,14这两年,我的业余时间都花在了移动互联网技术和股票技术分析上,14年底,终于开发完成慢牛,上线小米应用商店.应用宝.百度应用商店. 慢牛是一款数据分析类的股票APP,提供数据订阅和数据分析 ...
- Qt之线程基础
何为线程 线程与并行处理任务息息相关,就像进程一样.那么,线程与进程有什么区别呢?当你在电子表格上进行数据计算的时候,在相同的桌面上可能有一个播放器正在播放你最喜欢的歌曲.这是一个两个进程并行工作的例 ...
- 【转载】跟我一起云计算(6)——openAPI
http://www.cnblogs.com/skyme/p/3435565.html 介绍 Open API即开放API,也称开放平台. 所谓的开放API(OpenAPI)是服务型网站常见的一种应用 ...
- 百万程序员的苦恼-选择VB.NET还是C#
在过去的一年中,互联网上的各大讨论区或者电子邮件的讨论列表都对微软的VB.NET以及C#的各种优越性做了探讨.这些讨论围绕的主要问题就是,我应该先学哪一个,VB.NET还是C#?? 我写这篇文章的目的 ...
随机推荐
- echarts饼图
1.添加点击事件并跳转到不同的页面 // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist/' ...
- Lodash.js的库
1.orderBy _order(数组,排序对象,["asc"]升序或者["desc"]降序)
- 设计模式--外观模式Facade(结构型)
一.外观模式 外观模式提供了一个统一的接口,用来访问子系统中的一群接口.外观模式定义了一个高层接口,让子系统更容易被使用. 二.UML图 三.例子 举个编译器的例子,假设编译一个程序需要经过四个步骤: ...
- 设计模式--建造者模式Builder(创建型)
一.首先看建造者模式的UML图: 二.再来看一个建造者模式的例子 class Builder { public: virtual void BuildHead() {} virtual void Bu ...
- 哈尔滨理工大学ACM全国邀请赛(网络同步赛)题解
题目链接 提交连接:http://acm-software.hrbust.edu.cn/problemset.php?page=5 1470-1482 只做出来四道比较水的题目,还需要加强中等题的训练 ...
- ajax提交form表单
1. ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单. 2. from视图部分 <form id="loginF ...
- Vim配置文件
转载 原文网址:http://www.cnblogs.com/ma6174/archive/2011/12/10/2283393.html 花了很长时间整理的,感觉用起来很方便,共享一下. 我的vim ...
- 设计模式之单例模式Singleton(三创建型)
1.什么事单例模式? 单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例. 单例模式有以下特点: 1.单例类只能有一个实例. 2.单例类必须自己创建自己的唯一实例. 3.单例类必须 ...
- Python-基础练习题2
编写登陆接口 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 #!/usr/bin/env python # _*_ coding:utf8 _*_ import getpass Userna ...
- asterisk 通话噪音,自动挂断,回声等情况
打开配置文件:cd /etc/asterisk/ vim chan_dahdi.conf 1: busydetect:忙音检测,如果开启,Asterisk会拨号尝试或通话中分析在线的音频,从而尝试识别 ...
