dataTables基础函数变量
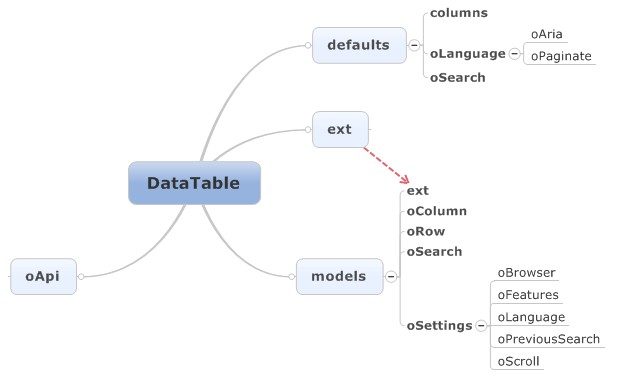
DataTable下有四个命名空间(namespace),分别是defaults,ext,models,oApi。
Defaults:主要是用于初始化表格的一些选项。
Ext:拓展项,提供额外的表格选项
Models:类模型容器,这些模型定义用于保存表的活动状态和信任的对象
oApi: 一些其他人开发的额外函数,引用插件开发人员使用的内部函数。
1个静态变量 version,3个静态方法:fnIsDataTable,fnTables,fnVersionCheck。
22个方法:
|
$(sSelector, oOpts) → {object} |
对table的TR elemente执行jQuery选择器操作 |
|
_(sSelector, oOpts) → {array} |
几乎与$完全相同 |
|
fnAddData(mData, bRedraw) → {array} bRedraw是个bool值 |
向表中添加单个新行或多个行数据 |
|
fnAdjustColumnSizing(bRedraw) |
这个函数使DataTabales重新计算列大小 |
|
fnClearTable(bRedraw) |
快速简单的清空table |
|
fnClose(nTr) → {int} |
与“打开”opening"完全相反。这个函数将关闭当前“打开”的任何rovs。 |
|
fnDeleteRow(mTarget, fnCallBack, bRedraw) → {array} |
删除表中一行 |
|
fnDestroy(bRemove) |
完全从DOM中删除表。 |
|
fnDraw(bComplete) |
重绘table |
|
fnFilter(sInput, iColumn, bRegex, bSmart, bShowGlobal, bCaseInsensitive) |
根据数据过滤 |
|
fnGetData(mRow, iCol) → {array|object|string} |
根据提供的参数获取整个表、单个行或单元格的数据。 |
|
fnGetNodes(iRow) → {array|node} |
获取表主体中使用的TR节点的数组。 |
|
fnGetPosition(nNode) → {int} |
Get the array indexes of a particular cell from it's DOM element and column index including hidden columns |
|
fnIsOpen(nTr) → {boolean} |
Check to see if a row is 'open' or not. |
|
fnOpen(nTr, mHtml, sClass) → {node} |
This function will place a new row directly after a row which is currently on display on the page, with the HTML contents that is passed into the function. |
|
fnPageChange(mAction, bRedraw) mAction :string | int Paging action to take: "first", "previous", "next" or "last" or page number to jump to (integer), note that page 0 is the first page. |
Change the pagination - provides the internal logic for pagination in a simple API function |
|
fnSetColumnVis(iCol, bShow, bRedraw) |
Show a particular column |
|
fnSettings() → {object} |
Get the settings for a particular table for external manipulation |
|
fnSort(iCol) |
Sort the table by a particular column |
|
fnSortListener(nNode, iColumn, fnCallback) |
Attach a sort listener to an element for a given column |
|
fnUpdate(mData, mRow, iColumn, bRedraw, bAction) → {int} |
Update a table cell or row - this method will accept either a single value to update the cell with, an array of values with one element for each column or an object in the same format as the original data source. |
|
fnVersionCheck(sVersion) → {boolean} |
Provide a common method for plug-ins to check the version of DataTables being used, in order to ensure compatibility. |
11个事件:
|
destroy |
Destroy event, fired when the DataTable is destroyed by calling fnDestroy or passing the bDestroy:true parameter in the initialisation object. |
|
draw |
Draw event, fired whenever the table is redrawn on the page, at the same point as fnDrawCallback |
|
filter |
Filter event, fired when the filtering applied to the table (using the build in global global filter, or column filters) is altered. |
|
init |
DataTables initialisation complete event, fired when the table is fully drawn, including Ajax data loaded, if Ajax data is required. |
|
page |
Page change event, fired when the paging of the table is altered. |
|
processing |
Processing event, fired when DataTables is doing some kind of processing (be it, sort, filter or anything else). |
|
sort |
Sort event, fired when the sorting applied to the table is altered |
|
stateLoaded |
State loaded event, fired when state has been loaded from stored data and the settings object has been modified by the loaded data. |
|
stateLoadParams |
State load event, fired when the table is loading state from the stored data, but prior to the settings object being modified by the saved state - allowing modification of the saved state is required or loading of state for a plug-in |
|
stateSaveParams |
State save event, fired when the table has changed state a new state save is required. |
|
xhr |
Ajax (XHR) event, fired whenever an Ajax request is completed from a request to made to the server for new data |
接下来在defaults命名空间下包含三个命名空间columns,oLanguage,oSearch,以及58个static properties(静态选项),主要用于初始化 的,给几个重要的看一下。
|
aaData :array |
An array of data to use for the table, passed in at initialisation which will be used in preference to any data which is already in the DOM(就是给一些初始化数据) |
|
aaSorting :array |
You can define which column(s) the sort is performed upon, and the sorting direction, with this variable(初始化时选择排序的对象,如何排序,例如 |
|
aLengthMenu :array |
This parameter allows you to readily specify the entries in the length drop down menu that DataTables shows when pagination is enabled.(就是显示每页多少项,例如 |
|
bJQueryUI :boolean |
Enable jQuery UI ThemeRoller support(但是需要加一些文件,目前正在研究中) |
|
bStateSave :boolean |
Enable or disable state saving. When enabled a cookie will be used to save table display information such as pagination information, display length, filtering and sorting.(这个功能挺有用的) |
|
fnDrawCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify any aspect you want about the created DOM |
|
fnHeaderCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify the header row. |
|
fnRowCallback :function |
This function allows you to 'post process' each row after it have been generated for each table draw, but before it is rendered on screen. |
在defaults命名空间下的columns命名空间下又有21个static properties(静态选项),选几个重要的看一下:
|
aDataSort :array |
Allows a column's sorting to take multiple columns into account when doing a sort.(多项配合排序时有用) |
|
asSorting :array |
You can control the default sorting direction, and even alter the behaviour of the sort handler |
|
bSearchable :boolean,bSortable :boolean, bVisible :boolean |
这三个都差不多,看变量名就应该知道它们的意思了。 |
|
mData :string|int|function|null |
This property can be used to read data from any JSON data source property, including deeply nested objects / properties. |
|
mRender :string|int|function|null |
和上面一个差不多,我觉得都是非常重要的函数,如果我要在表格中插入一些标签的,比如input,a,button等,就会用到,而且挺方便的。 |
|
sClass :string,sName :string,sTitle :string,sWidth :string |
基础的东西,sClass为每个td设置一个class,sName:只能在dataTable服务端使用,sTitle就是表格header,swidth:调节每个td宽度 |
在defaults命名空间下的oLanguage,oSearch命名空间下的变量,命名空间就不说了。
在models命名空间下又有5个namespace,分别是ext,oColumn,oRow,oSearch,oSettings。如果有人也在看datatable的doc的话, 我非常希望有人能具体的跟我说说这个models命名空间有什么作用,我只是有一个模糊的概念。
在oApi命名空间下(Reference to internal functions for use by plug-in developers)是为了方便进行二次开发用的,有85个static methods,涵盖了defaults命名空间里所有的函数。
ext命名空间由models命名空间下的ext继承了,所以所有内容都在models/ext下。
看乱了吧,说实话我也乱了,然后我就总结了一些,画了一个思维导图

原创链接: http://www.cnblogs.com/tonylp
dataTables基础函数变量的更多相关文章
- c 变量的存储类型auto等(基础知识)和c函数变量
总结 1).在c语言中每一个变量和函数有两个属性:数据类型和数据的存储类别. 2). 对数据型(如整型.字符型等).存储类别指的是数据在内存中存储的方式. 存储方式分为两大类: 静态存储类和动态存储类 ...
- Python基础3 函数 变量 递归 -DAY3
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 温故知新 1. 集合 主要作用: 去重 关系测 ...
- PHP语法(一):基础和变量
相关链接: PHP语法(一):基础和变量 PHP语法(二):数据类型.运算符和函数 PHP语法(三):控制结构(For循环/If/Switch/While) 最近有个H5项目的需求,需要服务端,考察过 ...
- 速战速决 (3) - PHP: 函数基础, 函数参数, 函数返回值, 可变函数, 匿名函数, 闭包函数, 回调函数
[源码下载] 速战速决 (3) - PHP: 函数基础, 函数参数, 函数返回值, 可变函数, 匿名函数, 闭包函数, 回调函数 作者:webabcd 介绍速战速决 之 PHP 函数基础 函数参数 函 ...
- 回归基础: JavaScript 变量提升
from me: javascript的变量声明具有hoisting机制,它是JavaScript一个基础的知识点,也是一个比较容易犯错的点,平时在开发中,大大小小的项目都会遇到. 它是JavaScr ...
- python基础——函数的参数
python基础——函数的参数 定义函数的时候,我们把参数的名字和位置确定下来,函数的接口定义就完成了.对于函数的调用者来说,只需要知道如何传递正确的参数,以及函数将返回什么样的值就够了,函数内部的复 ...
- python基础—函数嵌套与闭包
python基础-函数嵌套与闭包 1.名称空间与作用域 1 名称空间分为: 1 内置名称空间 内置在解释器中的名称 2 全局名称空间 顶头写的名称 3 局部名称空间 2 找一个名称的查找顺序: ...
- python基础—函数装饰器
python基础-函数装饰器 1.什么是装饰器 装饰器本质上是一个python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能. 装饰器的返回值是也是一个函数对象. 装饰器经常用于有切 ...
- Go语言基础之变量和常量
Go语言基础之变量和常量 变量和常量是编程中必不可少的部分,也是很好理解的一部分. 标识符与关键字 标识符 在编程语言中标识符就是程序员定义的具有特殊意义的词,比如变量名.常量名.函数名等等. Go语 ...
随机推荐
- rem和em的用法
1.rem转化为向素值的方法 rem单位转化为像素大小取决于根元素的字体大小,即HTML元素的字体大小,根元素字体大小乘以rem. 例:根元素的字体大小 16px,10rem 将等同于 160px,即 ...
- 关于“CheckBox”通过表单提交的问题
大多数时候CheckBox取值传到java后台都是通过js取值,ajax传值,今天改一离职同事的老代码,那家伙通过表单提交一些列的CheckBox设置,没想到的是后台死活接收不正常,name.valu ...
- seleniun 爬取淘宝网
import re from selenium import webdriver from selenium.common.exceptions import TimeoutException fro ...
- ecshop跨站漏洞详情及修补网站漏洞
ecshop目前最新版本为4.0,是国内开源的一套商城系统,很多外贸公司,以及电商平台都在使用,正因为使用的人数较多,很多攻击者都在挖掘该网站的漏洞,就在最近ecshop被爆出高危漏洞,该漏洞利用跨站 ...
- linux chrom 系统无法读取用户偏好配置无需删除.config配置文件
鬼使神差的使用了root权限启用了一下浏览器,再次打开就出现了这样的状况. 百度搜索了一下解决方案 几乎都是同一篇 需要删除/.config/google-chrome文件 才能正常启动. 那么如 ...
- mysql题目练习的答案
rianley 博客 盗版必究!基于上一个sql练习的答案:该答案是我所写!如果有错误或者用法不当之处:请下方评论指出:感激不尽!谢谢各位码友! <!--1.查询所有的课程的名称以及对应的任课老 ...
- spring之HttpInvoker
一.HttpInvoker是常用的Java同构系统之间方法调用实现方案,是众多Spring项目中的一个子项目.顾名思义,它通过HTTP通信即可实现两个Java系统之间的远程方法调用,使得系统之间的通信 ...
- DSP5509的GPIO学习-第5篇
1. 使用CCS V6.1版本,目前已经不局限于仅仅把实验搞清楚了,要深入去探究内部的原理,本章看下GPIO实验 2. 在CCS启动的时候,提示,这个问题是什么,XDAIS是什么?XDAIS (eXp ...
- WEB框架概述(译)
在学习WEB框架之前,我个人觉得需要搞清楚一件事:什么是WEB框架?在网上找了很多资料,觉得什么是WEB框架这篇文章讲的比较全面而清晰,本文作者Jeff Knupp. 全文如下: Web 应用框架,或 ...
- iTextSharp动态生成多页pdf及追加内容等记录
1.要动态生成pdf,无非是用第三方或直接代码生成. 2.iTextSharp生成pdf问题点记录 dll相关下载 https://files.cnblogs.com/files/xlgwr/iTex ...
