移动端调试神器(eruda)
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此,
各种品牌各种型号手机,手机中各种类型的浏览器APP........还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的,
一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进行调试,只能通过alert()弹窗来调试,有什么办法可以像PC上那样清晰,可视化的调试呢?
噔噔噔~撒花,今天无意中发现了一个炒鸡酷炫的移动端调试工具 eruda, 有点历史了;
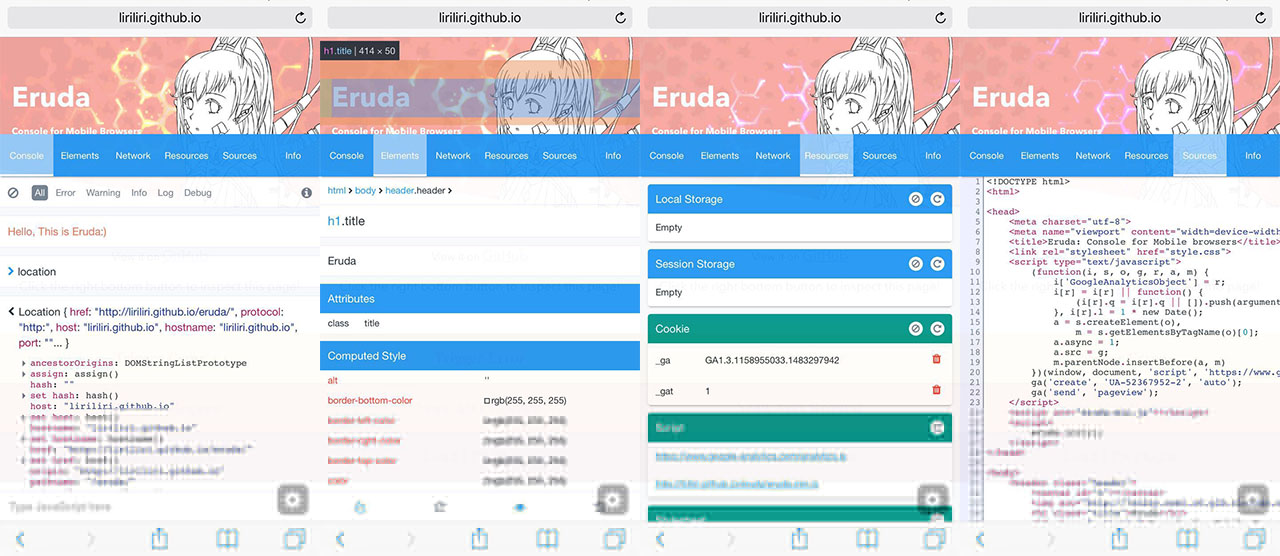
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。

厉害的不行,基本上能够实现chrome浏览器调试工具的常用功能,这里就不多做介绍了,
使用详情请见 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用记得给大神个star;
快速使用代码:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
移动端调试神器(eruda)的更多相关文章
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
- 移动端调试神器vConsole
vConsole.js 其实就是重写console方法,实现了类似于微信小程序的移动端调试效果 在普通html文件里使用 <script src="https://cdn.bootcs ...
- Eruda 一个被人遗忘的移动端调试神器
引言 日常工作中再牛逼的大佬都不敢说自己的代码是完全没有问题的,既然有问题,那就也就有调试,说到调试工具,大家可能对于fiddler.Charles.chrome devtools.Firebug ...
- 移动端调试神器 whistle
移动端h5页面嵌入的方式多种多样,普通的chrome真机调试功能有时就不能满足要求了. whistle通过设置wifi服务器代理的方式,可以抓包调试所有移动端请求的页面. whistle的github ...
- 移动端调试神器-vConsole
什么是vConsole? 官方说明是一个web前端开发者面板,可用于展示console日志,方便日常开发,调试. 简单来说相当于移动版的Chrome调试控制台,就是我们在PC端常用的F12 vCo ...
- 两大js移动端调试神器 / 调试工具分享 !
分享大家一个CDN网站:https://www.bootcdn.cn/ eruda 移动端网页调试工具的使用: <script src="https://cdn.bootcdn.net ...
- eruda手机端调试神器
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,如果想在手机上能和浏览器一样看控制台调试就更加完美了: 一个手机端调试神器eruda是一个专为手机网页前端设计的调试面板 ...
- 移动端调试利器-vConsole
现在移动端开发越来越火,随之而来的问题也越来越多,今天给大家介绍一款移动端调试神器,vconsole. 一.先引用文件,可以从https://www.bootcdn.cn/vConsole/下载,也可 ...
- Eruda 一个被人遗忘的调试神器
Eruda 一个被人遗忘的调试神器 引言 日常工作中再牛逼的大佬都不敢说自己的代码是完全没有问题的,既然有问题,那就也就有调试,说到调试工具,大家可能对于 fiddler.Charles.chro ...
随机推荐
- python的时间和日期--time、datetime应用
time >>> import time >>> time.localtime() #以time.struct_time类型,打印本地时间 time.struct_ ...
- 判断cookie创建的时间是否已经24小时
def read_cookie(self): cookiesfilepath="cookies%s" % self.uid if os.path.exists(cookiesfil ...
- 百度笔试题:malloc/free与new/delete的区别(转)
百度笔试题:malloc/free与new/delete的区别 相同点:都可以申请动态内存和释放内存. 不同点: (1) 操作对象有所不同: malloc和free是C/C++的标准库函数,new和d ...
- JS怎么刷新当前页面
JS怎么刷新当前页面 reload 方法,该方法强迫浏览器刷新当前页面.语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从 ...
- css3属性书写的时候带的一些前缀的意思
使用css3属性时,大部分都要带这些识别前缀,早期点的浏览器才能识别.现在最新版的浏览器基本都支持css3 基本都不用写前缀 ,写前缀是为了向前兼容老版本的浏览器而已. -ms-transform: ...
- vue页面高度填充,不出现滚动条
现在的需求是这样:vue单页工程化开发,上面有一个header,左边有一个侧边栏,右边内容展示.要求左边侧边栏的高度,要填充满整个页面(除了header外,header:height:60px)--如 ...
- 虚拟机安装苹果系统 VMware 12安装Mac OS X 10.10
工具/原料 VMware Workstation Pro 12 (这个可以自己下载,并激活,你懂得) Unlocker 207 (链接:http://pan.baidu.com/s/1i43obDb ...
- 关于大O法的几点解释
大O表示法指出算法有多快.例如,假设列表包含n个元素.简单查找需要检查每个元素,因此需要执行n次操作.使用大O表示法,这个运行时间为O(n).主要单位不是秒啊,大O表示法值得并非以秒为单位的速度,而是 ...
- maven添加jar包到本地仓库
mvn install:install-file -Dfile=desutill.jar -DgroupId=com.bfd -DartifactId=des -Dversion=1.0 -Dpack ...
- ps -ef和ps aux的区别
ps -ef 是用标准格式(standard syntax)显示进程 ,ps aux 是用BSD格式(BSD syntax)来显示进程 ps -ef 结果如下: 部分含义如下: PPID //父进程I ...
