谷歌浏览器安装vuejs devtools 插件
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
1. npm install,安装依赖包;如果安装太慢,就先安装淘宝镜像,命令行输入 $ npm install -g cnpm --registry=https://registry.npm.taobao.org。
安装完成后可以测试是否安装成功:可输入命令:$ cnpm -v 返回版本号说明安装成功
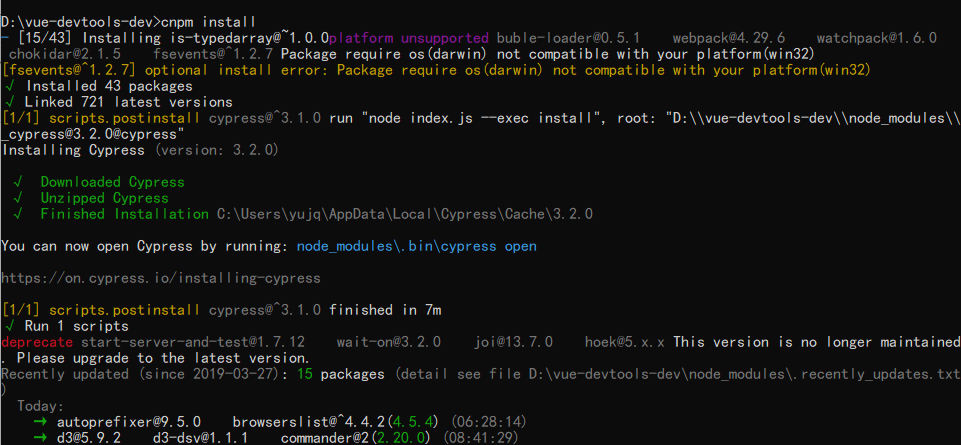
现在就可以用 $ cnpm install

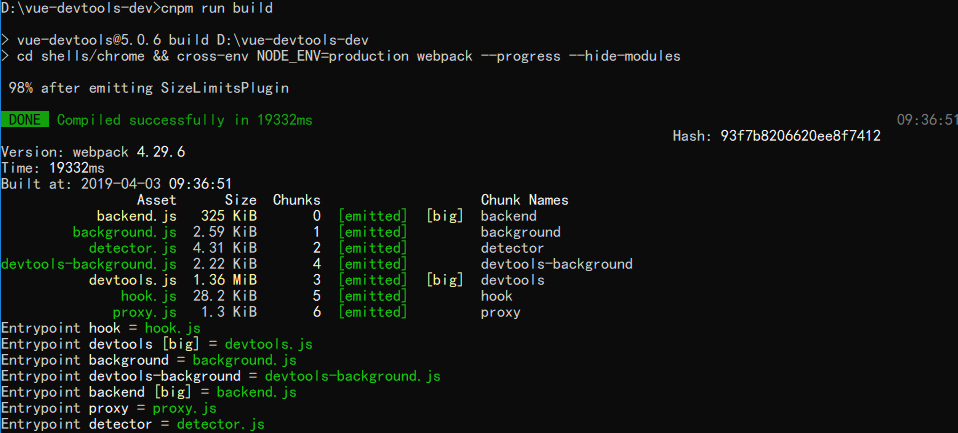
2.cnpm run build

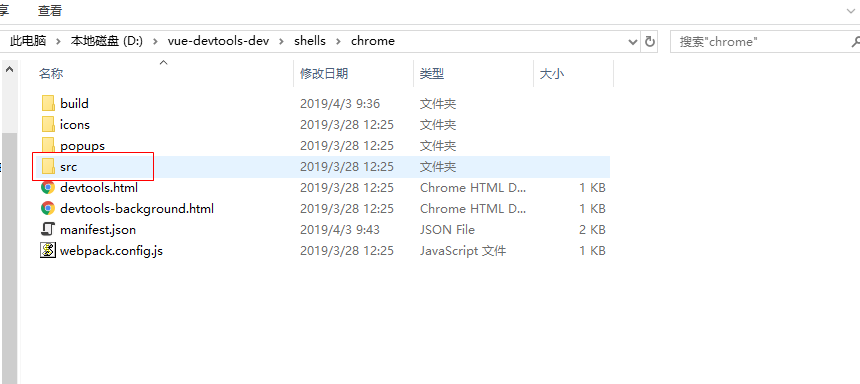
编译打包完后会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

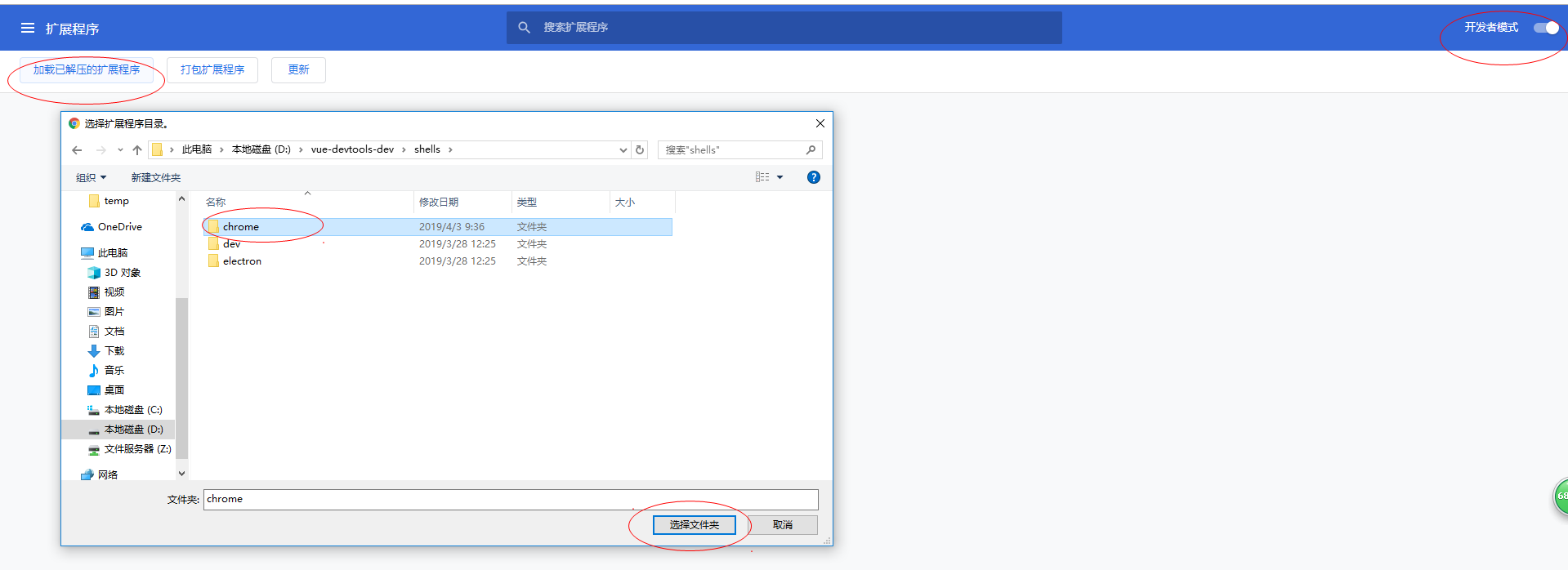
3.扩展chrome插件
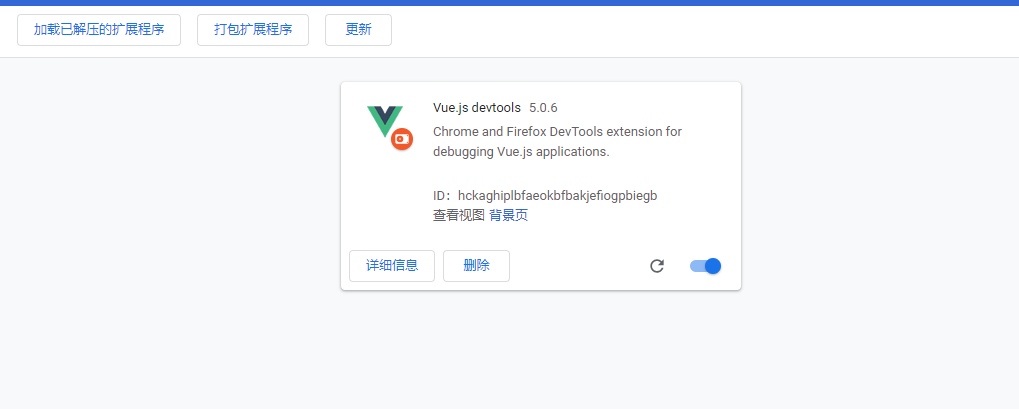
1.打开chrome浏览器,点击右上角,打开更多工具>扩展程序;
2.打开右上角的开发者模式。 再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入

3.测试插件是否有效。运行Vue项目后 切换到Vue模式。

免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
谷歌浏览器安装vuejs devtools 插件的更多相关文章
- 谷歌浏览器chrome的vuejs devtools 插件的安装
(推荐方法2) 安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装.chrome://extensions/ 开发者工具-扩展程序下启用: 方法2: github下载插件 ...
- 谷歌浏览器安装json格式化插件
1.下载JsonView扩展程序压缩包 下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome 点击[Clone or download] ...
- xpath-helper: 谷歌浏览器安装xpath helper 插件
1.下载文件xpath-helper.crx xpath链接:https://pan.baidu.com/s/1dFgzBSd 密码:zwvb,感谢这位网友,我从这拿到了 2.在Google浏览器里边 ...
- 如何给谷歌浏览器安装vue-devtools插件
感谢原作者:https://www.cnblogs.com/alice-fee/p/8038367.html 安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装.chro ...
- 使用sublime text3编写vuejs项目需要安装的一些插件
最近使用webstorm开发vuejs项目的时候经常出现卡顿的现象,感觉还是sublime text3比较轻巧便捷,但是使用sublime text3需要安装一些插件- 1. 让vue文件高亮: 安装 ...
- 谷歌浏览器安装插件时出现:程序包无效:“CRX_HEADER_INVALID" 后的解决办法
以安装书签管理插件Neater Bookmarks为例: 1.下载:网址http://www.cnplugins.com/zhuanti/sixbookmarksintroduce.html 2.将下 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- React安装React Devtools调试工具
在运行一个React项目的时候浏览器控制台会提醒你去安装react devtools调试工具. Download the React DevTools for a better development ...
- 安装Elasticsearch可视化插件
背景 项目中使用Elasticsearch , 最开始14年使用的时候需要es自己安装插件才能通过web页面查看数据情况,目前新版本的ES安装插件很费劲,通过搜索发现目前谷歌浏览器就有这个插件,这里简 ...
随机推荐
- Delphi xe---FIREDAC
delphi xe 10.2 完成FireDAC支持NoSQL MongoDB数据库,包括新FireDAC MongoDB,包括新FireDAC MongoDB的驱动.
- Oracle http://127.0.0.1:8080/apex无法访问解决方案
造成无法访问的原因多数情况是由于Oracle中TNS的配置发生了改变. 造成TNS配置有问题的原因可能是:1. 修改了计算机名 2. 修改了IP 默认oracleXE 启动OracleXETNS ...
- 【Python之路】第二十一篇--Memcached、Redis
Memcached Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度 ...
- cocopods
一.什么是CocoaPods 1.为什么需要CocoaPods 在进行iOS开发的时候,总免不了使用第三方的开源库,比如SBJson.AFNetworking.Reachability等等.使用这些库 ...
- 视频流协议HLS与RTMP 直播原理 点播原理
小结: 1.HLS原理 视频--->图像.声音分别编码打包切割容器文件ts,建立纯文本索引文件.m3u8--->播放器http下载容器文件.索引文件,播放,下载 基于HLS可以实现直播和点 ...
- Spring Mvc4 新特性(一)
前言 Spring Framework的Web层,由spring-web,spring-webmvc,spring-websocket和spring-webmvc-portlet模块组成. 很多人刚学 ...
- shader常用
1 模型空间转裁剪空间 UnityObjectToClipPos(v.vertex) 2 模型空间转世界空间 mul( unity_ObjectToWorld, v.vertex ) 3 雾三件套 U ...
- 洛谷 P2216 [HAOI2007]理想正方形
洛谷 巨说这是一道单调队列好题,但是我并不是用单调队列做的诶. 如果往最暴力的方向去想,肯定是\(n^3\)的\(dp\)了. \(f[i][j][k]\)代表当前正方形的左上角定点是\((i,j)\ ...
- python函数回顾:slice()
描述 slice() 函数实现切片对象,主要用在切片操作函数里的参数传递. 语法 class slice(stop) class slice(start, stop[, step]) 参数说明: st ...
- python创建一个线程和一个线程池
创建一个线程 1.示例代码 import time import threading def task(arg): time.sleep(2) while True: num = input('> ...