vuex初使用

vuex初使用的更多相关文章
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- vuex初使用(写的当然是最简单的应用啦)
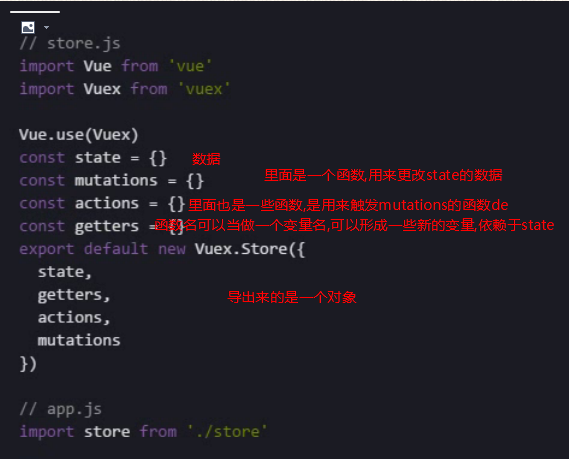
关于vuex的简图 vuex文档:https://vuex.vuejs.org/zh-cn/installation.html 一:npm安装 npm install vuex --save 在mai ...
- Nuxt+Vuex初体验
小呀嘛小二郎,背着书包上学堂... 今天一个困扰了我一周时间的问题终于被我解决了,值得庆祝 在Nuxt中使用Vuex实现数据存储 首先: 在store目录下新建一个index.js文件 需要有两个组件 ...
- Vue+Vuex初体验
首先: 安装vuex npm install vuex -S 需要有两个组件(HelloWord.vue 和 HelloDemo.vue)[组件自定义] 注册路由 注册store 测试 一.需要有两个 ...
- [Vuex系列] - 初尝Vuex第一个例子
Vuex是什么? Vuex是一个专为vue.js应用程序开发的状态管理库.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 通过定义和隔离状态管理中的各种概 ...
- 页面刷新vuex数据消失问题解决方案
VBox持续进行中,哀家苦啊,有没有谁给个star. vuex是vue用于数据存储的,和redux充当同样的角色. 最近在VBox开发的时候遇到的问题,页面刷新或者关闭浏览器再次打开的时候数据归零.这 ...
- 【mock】后端不来过夜半,闲敲mock落灯花 (mockjs+Vuex+Vue实战)
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正处于项目编码阶段,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了,!此时手头仅有一个简单 ...
- Vuex 原理
1.Vuex是什么? 学院派:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式:集中存储和管理应用的所有组件状态. 理解:以上这4个词是我们理解的关键.状态:什么是状态,我们可以通俗的理 ...
随机推荐
- uva 465 - Overflow 高精度还是浮点数?
uva 465 - Overflow Overflow Write a program that reads an expression consisting of two non-negativ ...
- Numpy常用金融计算(一)
In [41]: a=[1,2,3,4,5,5,6,6,7,8,8,9,9] # list类型数组 In [42]: b=nu.mean(a) #调用numpy.mean方法计算数组元素的算术平均值 ...
- flask-第三方组件
flask-script 离线脚本 from flask_demo import create_app from flask_script import Manager app = create_a ...
- javascript 字符串进行 utf8 编码的方法(转)
实践中碰到了一个大问题,在 javascript 中,可能有一些中文字符串,我们想将其进行二进制流编码的时候,需要将其转换为 utf8 的编码. 也就是说,输入的是一个字符串:'呆滞的慢板今天挣了10 ...
- Android开发:《Gradle Recipes for Android》阅读笔记(翻译)5.1——单元测试
问题: 你想要测试app中的非android部分. 解决方案: 可以使用Android Studio1.1里面增加的单元测支持和Android的Gradle插件. 讨论: ADT插件只支持集成测试,并 ...
- Kotlin——高级篇(四):集合(Array、List、Set、Map)基础
在实际的项目开发中,集合的运用可以说是多不胜数.不过Kotlin中的集合运用和Java中还是有很大的差别,他们两者之间,除了集合的类型相同以外,还包含集合的初始化的不同,以及Kotlin对于集合封装特 ...
- 160718、jsoup-1.8.1.jar操作html
导入jsoup-1.8.1.jarimport java.io.IOException;import org.jsoup.Connection;import org.jsoup.Jsoup;impor ...
- Java 8 Lambda 表达式详解
一.Java 8 Lambda 表达式了解 参考:Java 8 Lambda 表达式 | 菜鸟教程 1.1 介绍: Lambda 表达式,也可称为闭包,是推动 Java 8 发布的最重要新特性. La ...
- 基于Web和二维码的文件传输服务
在工作中难免需要对外提供一些我们抓取的log或者操作视频之类的资料,但由于工作环境日渐规范和严格,公司的网络环境和客户的网络环境是被独立开来的.这样做的好处不必多说,但同时也给我们工作带来的诸多不便. ...
- window下搭建python开发环境
搭建一个python开发环境比较简单,所以就稍微记录一下. 1.下载python然后安装 2.配置环境变量 3.在eclipse添加PyDev插件 1.下载python 官网:https://www. ...
