(转)GEM -次表面散射的实时近似
次表面散射(Subsurface Scattering),简称SSS,或3S,是光射入非金属材质后在内部发生散射,
最后射出物体并进入视野中产生的现象,
即光从表面进入物体经过内部散射,然后又通过物体表面的其他顶点出射的光线传递过程。

图
次表面散射原理图示

图
真实环境中的次表面散射
要产生使人信服的皮肤和其他半透明材质的渲染效果,次表面散射(Subsurface Scattering)的
渲染效果十分重要。

图
有无次表面散射的渲染对比图(左图:使用次表面散射 | 右图:无次表面散射)
》中皮肤的渲染效果,很令人惊艳。当然,《神秘海域4》中
令人惊艳的,远远不止皮肤的渲染。

图
基于次表面散射的皮肤渲染 @《神秘海域4》
本章即描述了次表面散射的几种实时近似方法,关于皮肤的渲染,也关于近似地去模拟透明材
质的几种不同方法。
【核心内容提炼】
4.1 次表面散射的视觉特性(The Visual Effects of Subsurface Scattering)
要重现出任何视觉效果,经常的做法是考察这种效果的图像,并把可视的外观分解为其组成要
素。在观察半透明物体的相片和图像时,能注意到如下几点,即次表面散射(Subsurface Scattering)的视觉特性:
、首先,次表面散射往往使照明的整体效果变得柔和。
、一个区域的光线往往渗透到表面的周围区域,而小的表面细节变得看不清了。
、光线传入物体越深,就衰减和散射得越严重。
、对于皮肤来说,在照亮区到阴影区的衔接处,散射往往会引起微弱的倾向于红色的颜色偏移。
这是由于光线照亮表皮并进入皮肤,接着被皮下血管和组织散射和吸收,然后从阴影部分离开。
且散射在皮肤薄的部位更加明显,比如鼻孔和耳朵周围。

图
次表面散射原理图示
4.2 简单的散射近似(Simple Scattering Approximations)
近似散射的比较简单技巧是环绕照明(Warp Lighting)。正常情况下,当表面的法线
。而环绕光照修改漫反
射函数,使得光照环绕在物体的周围,越过那些正常时会变黑变暗的点。这减少了漫
反射光照明的对比度,从而减少了环境光和所要求的填充光的量。环绕光照是对Oren-Nayar
光照模型的一个粗糙的近似。原模型力图更精确地模拟粗糙的不光滑表面(Nayar and Oren 1995)。
下图和代码片段显示了如何将漫反射光照函数进行改造,使其包含环绕效果。
到1之间的浮点数,用于控制光照环绕物体周围距离。

图
环绕光照函数的图表
float diffuse = max(0, dot(L, N));
float wrap_diffuse = max(0, (dot(L, N) + wrap) / (1 + wrap));
为了在片元函数程序中的计算可以更加高效,上述函数可以直接编码到纹理中,用光线
矢量和法线的点积为索引。
时,可以显示出那种倾向于红的微小颜色漂移,这是模拟皮肤散射的
一种廉价方法。而这种偏向于红色的微小颜色漂移,也可以直接加入到此纹理中。
另外也可以在此纹理的alpha通道中加入镜面反射高光光照的功率(power)函数。
可以在示例代码Example 16-1中的FX代码展示了如何使用这种技术。对比的图示如下。

图
(a)没有环绕光照的球体
(b)有环绕光照明的球体
(c)有环绕光照明和颜色漂移的球体
Example 16-1 摘录纳入了环绕照明的皮肤Shader效果的代码(Excerpt from the Skin Shader
Effect Incorporating Wrap Lighting)
// 为皮肤着色生成2D查找表(Generate 2D lookup table for skin shading)
float4 GenerateSkinLUT(float2 P : POSITION) : COLOR
{
float wrap = 0.2;
float scatterWidth = 0.3;
float4 scatterColor = float4(0.15, 0.0, 0.0, 1.0);
float shininess = 40.0;
float NdotL = P.x * 2 - 1; // remap from [0, 1] to [-1, 1]
float NdotH = P.y * 2 - 1;
float NdotL_wrap = (NdotL + wrap) / (1 + wrap); // wrap lighting
float diffuse = max(NdotL_wrap, 0.0);
// 在从明到暗的转换中添加颜色色调(add color tint at transition from light to
dark)
float scatter = smoothstep(0.0, scatterWidth, NdotL_wrap) *
smoothstep(scatterWidth * 2.0, scatterWidth,
NdotL_wrap);
float specular = pow(NdotH, shininess);
if (NdotL_wrap <= 0) specular = 0;
float4 C;
C.rgb = diffuse + scatter * scatterColor;
C.a = specular;
return C;
}
// 使用查找表着色皮肤(Shade skin using lookup table)
half3 ShadeSkin(sampler2D skinLUT,
half3 N,
half3 L,
half3 H,
half3 diffuseColor,
half3 specularColor) : COLOR
{
half2 s;
s.x = dot(N, L);
s.y = dot(N, H);
half4 light = tex2D(skinLUT, s * 0.5 + 0.5);
return diffuseColor * light.rgb + specularColor * light.a;
}
4.3 使用深度贴图模拟吸收(Simulating Absorption Using Depth Maps)
吸收(Absorption)是模拟半透明材质的最重要特性之一。光线在物质中传播得越远,
它被散射和吸收得就越厉害。
为了模拟这种效果,我们需要测量光在物质中传播的距离。
而估算这个距离可以使用深度贴图(Depth Maps)技术[Hery 2002],此技术非常类似
于阴影贴图(Shadow Mapping),
而且可用于实时渲染。

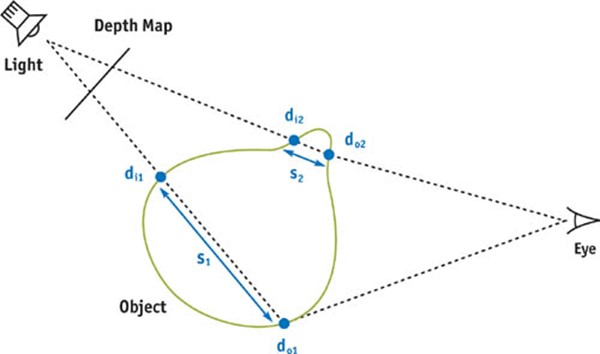
图
使用深度贴图计算光在物体中的传播的距离
深度贴图(Depth Maps)技术的思路是:
在第一个通道(first pass)中,我们从光源的视点处渲染场景,存储从光源到某个纹理的距离。
然后使用标准的投射纹理贴图(standard projective texture mapping),将该图像投射回场景。
在渲染通道(rendering pass)中,给定一个需要着色的点,我们可以查询这个纹理,来获得
从光线进入表面的点(d_i)到光源间距离,通过从光线到光线离开表面的距离(d_o)里减去
这个值,我们便可以获得光线转过物体内部距离长度的一个估计值(S)。如上图。
原文中详细分析了此方法的实现过程,也附带了完整的Shader源码,具体细节可以查看原文,
这里因为篇幅原因就不展开了。

图
使用深度贴图去近似散射,物体上薄的部位传输更多的光
也有一些更高端的模型试图更精确地模拟介质内散射的累积效应。
一种模型是单次散射近似(Single Scattering Approximation),其假设光在材质中只
反弹一次,
沿着材质内的折射光线,可以计算有多少光子会朝向摄像机散射。当光击中一个粒子
的时候,
光散射方向的分布用相位函数来描述。而考虑入射点和出射点的菲涅尔效应也很重要。
另一种模型,是近似漫反射(Diffusion Approximation),其用来模拟高散射介质(如皮
肤)的多次散射效果。
4.4 纹理空间的漫反射(Texture-Space Diffusion)
次表面散射最明显的视觉特征之一是模糊的光照效果。其实,3D美术时常在屏幕空间中
效仿这个现象,通过在Photoshop中执行Gaussian模糊,然后把模糊图像少量地覆盖在
原始图像上,这种"辉光"技术使光照变得柔和。
而在纹理空间中模拟漫反射[Borshukov and Lewis 2003],即纹理空间漫反射(Texture-S
pace Diffusion)是可能的,我们可以用顶点程序展开物体的网格,程序使用纹理坐标UV
作为顶点的屏幕位置。程序简单地把[0,1]范围的纹理坐标重映射为[-1,1]的规范化的坐标。
另外,为了模拟吸收和散射与波长的相关的事实,可以对每个彩色通道分为地改变滤波权重。

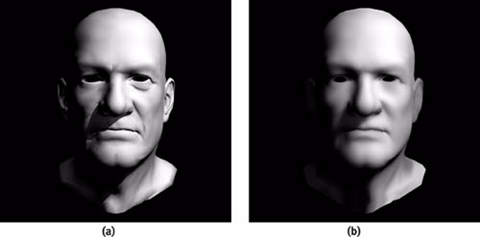
图
(a)原始模型
(b)应用了纹理空间漫反射照明的模型,光照变得柔和

图
基于纹理空间漫反射照明的效果
同样,原文中详细分析了此方法的实现过程,也附带了完整的Shader源码,具体细节
可以查看原文,这里因为篇幅原因就不展开了。
再附几张基于次表面散射的皮肤渲染效果图,结束这一节。

图
基于次表面散射的皮肤渲染

图
基于次表面散射的皮肤渲染 @Unreal Engine 4

图
基于次表面散射的皮肤渲染 @《神秘海域4》

图
基于次表面散射的皮肤渲染 @《神秘海域4》
【核心要点总结】
文中提出的次表面散射的实时近似方法,总结起来有三个要点:
)
基于环绕照明(Warp Lighting)的简单散射近似,Oren-Nayar光照模型。
)
使用深度贴图来模拟半透明材质的最重要特性之一——吸收(Absorption)。
)基于纹理空间中的漫反射模拟(Texture-Space Diffusion),来模拟次表面散
射最明显的视觉特征之一——模糊的光照效果。
【本章配套源代码汇总表】
Example 16-1 摘录纳入了环绕照明的皮肤Shader效果的代码
(Excerpt from the Skin Shader Effect Incorporating Wrap Lighting)
Example 16-2 深度Pass的顶点Shader代码
(The Vertex Program for the Depth Pass)
Example 16-3 深度Pass的片元Shader代码
(The Fragment Program for the Depth Pass)
Example 16-4 使用深度贴图来计算穿透深度的片元Shader代码
(The Fragment Program Function for Calculating Penetration Depth Using Depth Map)
Example 16-5 用于展开模型和执行漫反射光照的顶点Shader代码
(A Vertex Program to Unwrap a Model and Perform Diffuse Lighting)
Example 16-6 用于漫反射模糊的顶点Shader代码
(The Vertex Program for Diffusion Blur)
Example 16-7 用于漫反射模糊的片元Shader代码
(The Fragment Program for Diffusion Blur)
【关键词提炼】
皮肤渲染(Skin Rendering)
次表面散射(Subsurface Scattering)
纹理空间漫反射(Texture-Space Diffusion)
环绕照明(Warp Lighting)
深度映射(Depth Maps)
(转)GEM -次表面散射的实时近似的更多相关文章
- Unity3d shader之次表面散射(Subsurface Scattering)
次表面散射是一种非常常用的效果,可以用在很多材质上如皮肤,牛奶,奶油奶酪,番茄酱,土豆等等 初衷是想做一个牛奶shader的,但后来就干脆研究了sss这是在vray上的次表面散射效果 这是本文在un ...
- Unity3d 屏幕空间人体皮肤知觉渲染&次表面散射Screen-Space Perceptual Rendering & Subsurface Scattering of Human Skin
之前的人皮渲染相关 前篇1:unity3d Human skin real time rendering 真实模拟人皮实时渲染 前篇2:unity3d Human skin real time ren ...
- 次表面散射(SubSurface Scattering) Shader 【转】
原文 http://www.azure.com.cn/article.asp?id=231 用深度值近似模拟物体的厚度,厚度越小处透光越多. varying vec4 position;varying ...
- Unity5 Screen-Space Subsurface Scattering屏幕空间次表面散射SSSSS
用unity5自带的standard shader ------------by wolf96
- 极化SAR图像基础知识(1)
从今天开始学习极化SAR图像,记录于此. 极化散射矩阵S是用来表示单个像素散射特性的一种简便办法,它包含了目标的全部极化信息.
- 实时&离线皮肤渲染技术(Real-time&Offline Skin Rendering)
目录 现实皮肤模型 BSSRDF 渲染模型 [2001] Diffusion Profile(扩散剖面)[2001] 偶极子 [2002] 高斯和 [2007] Burley Normalized D ...
- 大气散射 GPU Gems2 Chapter 16. Accurate Atmospheric Scattering
效果图 这次先上效果图*4 散射概念 光线击中空气中的微小颗粒后的偏折导致了光线的散射.我们看到的阳光应该是由视线上的散射在视线方向上的集合.如果由地面的反射,还要加上经过散射计算的地面反射. Ray ...
- 【翻译】西川善司「实验做出的游戏图形」「GUILTY GEAR Xrd -SIGN-」中实现的「纯卡通动画的实时3D图形」的秘密,前篇(2)
Lighting和Shading(2)镜面反射的控制和模拟次级表面散射技术 http://www.4gamer.net/games/216/G021678/20140703095/index_2.ht ...
- 剖析Unreal Engine超真实人类的渲染技术Part 3 - 毛发渲染及其它
目录 四.毛发渲染 4.1 毛发的构造及渲染技术 4.1.1 毛发的构造 4.1.2 Marschner毛发渲染模型 4.1.3 毛发的间接光照 4.2 毛发的底层实现 4.3 毛发的材质解析 4.3 ...
随机推荐
- STM32F103 ucLinux开发之二(内核启动汇编代码分析)
start_kernel之前的汇编代码分析 Boot中执行下面两句话之后,进入uclinux内核. theKernel = (void (*)(int, int, unsigned int))((ui ...
- Gradle Goodness: Init Script for Adding Extra Plugins to Existing Projects
Gradle Goodness: Init Script for Adding Extra Plugins to Existing Projects Gradle is very flexible. ...
- Oracle 体系结构四 逻辑和物理存储结构之间的关系
Oracle数据库从物理存储中完全抽象出逻辑存储.逻辑数据存储采用“段”的形式.段的类型有很多种:典型的段是“表”.这些段以物理形式存储在数据文件中.通过表空间将逻辑存储从物理存储中抽象出来.逻辑结构 ...
- iOS:URL Scheme(完结)(18-1-3更)
1.APP跳转 2.APP功能跳转 3.系统功能跳转 1.APP跳转 1.被打开方 设置APP的URL Types(设置位置在 “项目 - TARGETS - APP icon - info - (拉 ...
- OC - 时间日期类NSDate
OC - 时间日期类NSDate //NSDate 时间日期类 NSDate 二进制数据流 { //1.获取当前时间 零时区的时间 //显示的是格林尼治的时间: 年-月-日 时:分:秒:+时区 NSD ...
- JavaScript面向对象(封装)
阮一峰的网络日志 1.生成实例对象的原始模式 var People = { name : '', age : '' } 根据这个原型对象生成两个实例对象 var people1 = {}; peopl ...
- 如何理解Hibernate的持久化?
学习Hibernate,必须要理解什么是持久化?结合了一下网上的各位大佬的观点和自己的理解: 持久化概念 持久化是将程序数据在持久状态和瞬时状态间转换的机制.通俗的讲,就是瞬时数据(比如内存中的数据, ...
- shazam音乐检索算法 附完整c代码
在讲算法之前,上一些前人的资料. http://coding-geek.com/how-shazam-works/ https://laplacian.wordpress.com/2009/01/10 ...
- (数据科学学习手札39)RNN与LSTM基础内容详解
一.简介 循环神经网络(recurrent neural network,RNN),是一类专门用于处理序列数据(时间序列.文本语句.语音等)的神经网络,尤其是可以处理可变长度的序列:在与传统的时间序列 ...
- 聊天功能插件Socket.io
一.Socket.io是什么 是基于时间的实时双向通讯库 基于websocket协议的 前后端通过时间进行双向通讯 配合express快速开发实时应用 二.Socket.io和ajax区别 基于不同的 ...
