clearfix的用法
如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有 clear,导致不能被撑开。看下面的例子:
Div布局如下:
Css代码如下:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}
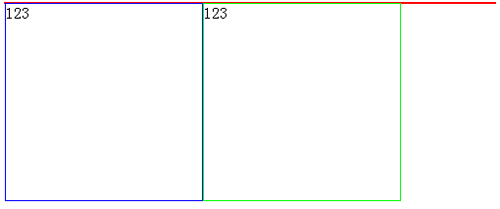
IE和FF显示如下图:

传统的人解决方法:
但是,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之 后,则因为clear:both,它会被强制换一行显示。所以,最好使用下面clearfix方法。外层div加上clearfix样式。clearfix定义如下:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
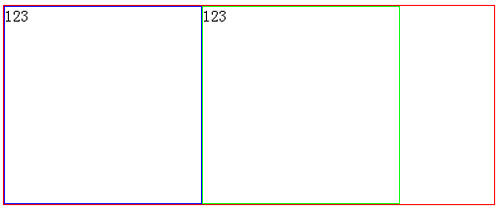
这样修改以后显示正常。

那段代码是用来清除浮动的。
以下代码可以这么解释:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。(这个css的原理是经过使用 after伪对象,它将在应用clearfix的元素结尾添加content中的内容,也就是一个".",并且把他设置为块级元素 (display="block");高度设置为0,clear="both",然后将其内容隐藏掉(visibility="hidden").这样就会撑开此块级元素.)
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。具体意思的话,不用深究,听说微软的工程师自己都无法解释清楚。height:1%效果也是一样。
clearfix的用法的更多相关文章
- clearfix的用法(转)
clearfix的用法 (2013-12-31 10:41:24) 标签: clearfix 清除浮动 clearboth height zoom 分类: 网页制作 如果有一个DIV作为外部容器,内部 ...
- 【css】清除浮动(clearfix 和 clear)的用法
本文主要是讲解如何在 html 中使用 clearfix 和 clear,针对那些刚开始了解 css 的童鞋.关于 clearfix 和 clear 的样式在这里我就不写了,具体样式点击此处. 下面就 ...
- css清除浮动clearfix:after的用法详解
如果外部有一个div容器,其内部div容器设置了float样式,则外部的容器div因为内部没有clear,导致不能撑开.解决方法: CSS代码: 复制代码 代码如下: .clearfix:after ...
- css中clearfix清除浮动的用法及其原理示例介绍
clearfix的定义: .clearfix:after {}{ content: "."; /**//*内容为“.”就是一个英文的句号而已.也可以不写.*/ display: b ...
- clearfix 用法
如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有 clear,导致不能被撑开.看下面的例子:Div布局如下:Css代码如下:.out{border:1 ...
- clearfix:after 的用法
想要清除浮动就要在父元素上 加上 clearfix:after .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容: content: " ...
- clearfix的最佳方案----在路上(22)
clearfix的纠结 骨灰级解决办法: .clear{clear:both;height:0;overflow:hidden;} 上诉办法是在需要清除浮动的地方加个div.clear或者br.cle ...
- 你所不知的 CSS ::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思 ...
- 前端代码目录结构、常用 piugin、元素补充用法及其它注意事项
目录结构: app: .html文件 css: .css文件 script: 脚本文件 plugin: 插件 (此目录放一些通用代码) 注意事项: 1.在IE浏览器下img会显示边框,为了保证兼容 ...
随机推荐
- Tomcat之Web站点部署
上线代码有两种方式,第一种方式是直接将程序目录放在webapps目录下面,这种方式大家已经明白了,就不多说了.第二种方式是使用开发工具将程序打包成war包,然后上传到webapps目录下面.下面让我们 ...
- Android-ActivityManager 退出整个应用
在做Android APP 过程中,有退出整个Project的功能,以下就是接受退出整个应用的操作: ActivityManager是用来管理记录每一个Activity,最后统一用来退出结束: pub ...
- Adding Cache-Control headers to Static Files in ASP.NET Core
Thanks to the ASP.NET Core middleware pipeline, it is relatively simple to add additional HTTP heade ...
- [Erlang10]为什么热更新时,Shell执行2次l(Module)后会把原来用到Module的进程 kill?
0. 问题引入: -module(hot_code_server). -compile(export_all). start() –> erlang:register(?MODULE, erla ...
- 【maven】---聚合和继承
前言 自从我知道写maven实战这本书的作者长得随心所欲后,我再拿起这本书真心的不想看前言了.下面分享一下maven中的所谓的聚合和继承. 内容 下文中的子本指的是:多个maven项目. 父本指的是: ...
- bzoj1050旅行
题目链接 其实没有辣么难, 暴力枚举最小边是哪条边,然后每次跑一边最小生成树, 当$s,t$刚好联通时最后加的边的权值就是当前的最大边最小的情况 然后判断一下,更新答案就好 /************ ...
- 多继承c3算法
一.mro mro即 method resolution order (方法解释顺序),主要用于在多继承时判断属性的路径(来自于哪个类). print(类.mro)得到属性路径按继承顺序 在pytho ...
- React Native 一些事
ReactJS 是否准备好 有时候我们常常需要监听 ReactJS 的的加载情况. 比如说,当获取一条推送,应用还没有起来,通过点击推送启动应用后,而推送中包含一些我们感兴趣的字段需要处理,我们如果直 ...
- type=file 自定义文件默认可选类型
<input type="file" accept=".csv, application/vnd.openxmlformats-officedocument.spr ...
- python 绘制抛物线
%matplotlib inlineimport matplotlib.pyplot as plt import numpy as npx = range(100) y = [val**2 for v ...
