$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
为什么第一个有效果 第二个没效果呢
实际上两种都是可以的




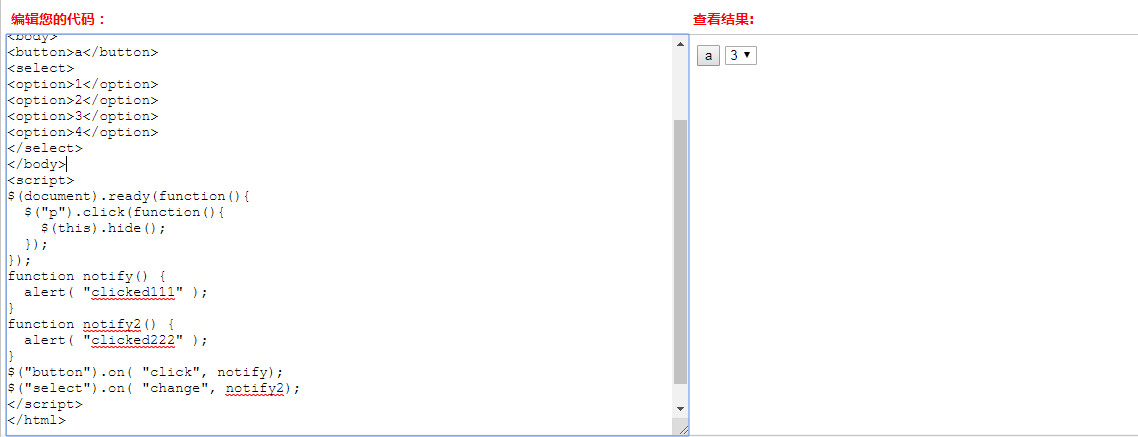
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<button>a</button>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select Id="S2">
<option>a1</option>
<option>a2</option>
<option>a3</option>
<option>a4</option>
</select>
</body>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
function notify() {
alert( "clicked111" );
}
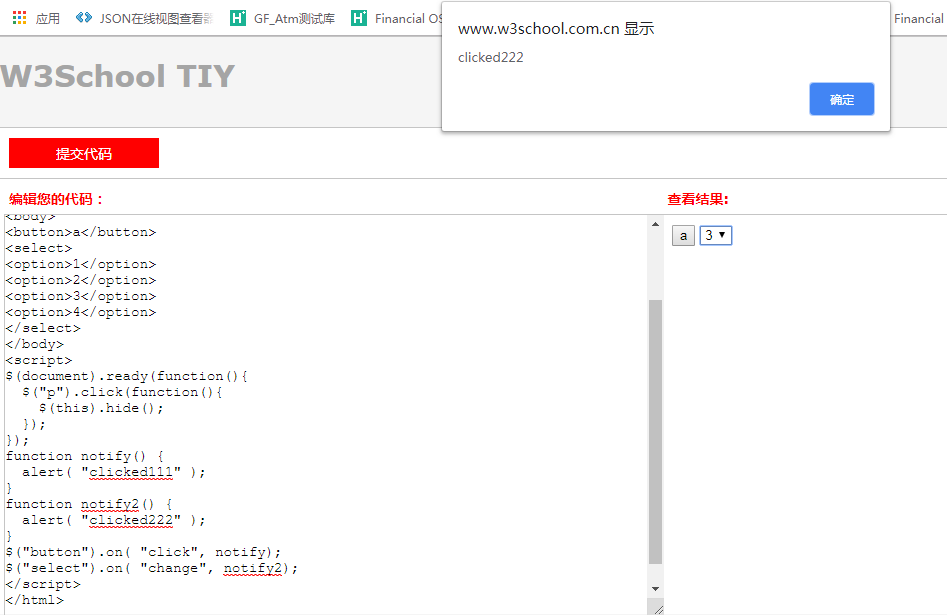
function notify2() {
alert( "clicked222" );
}
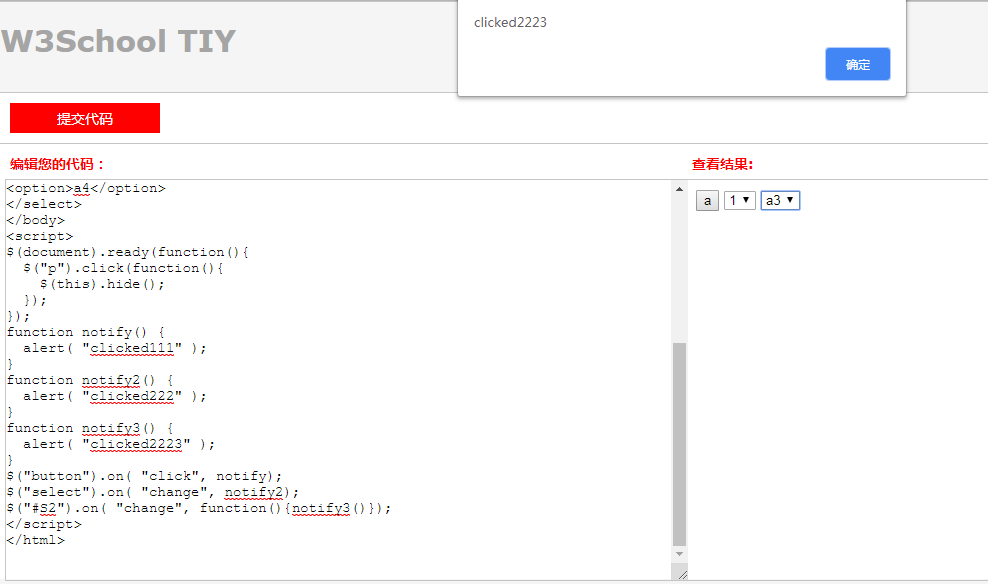
function notify3() {
alert( "clicked2223" );
}
$("button").on( "click", notify);
$("select").on( "change", notify2);
$("#S2").on( "change", function(){notify3()});
</script>
</html>
都行
$("#SpecialAptitude").on("change",CheckType($(this)))
只是不能加()

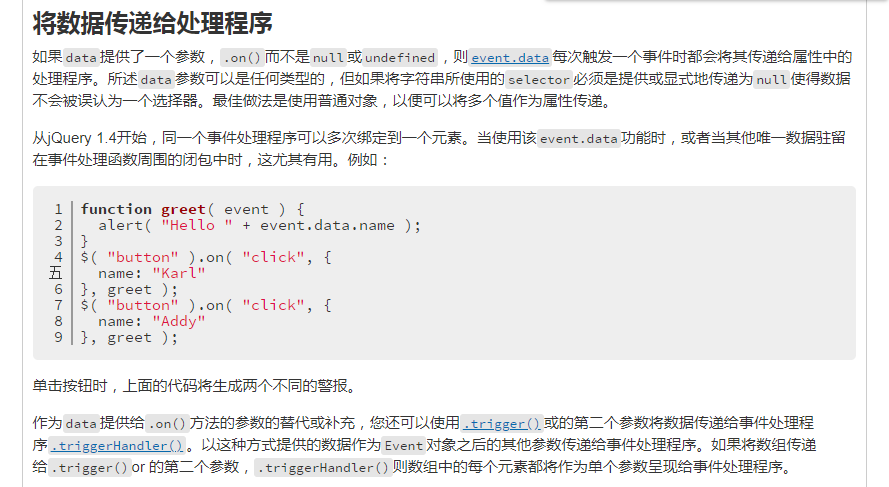
要想加 参数
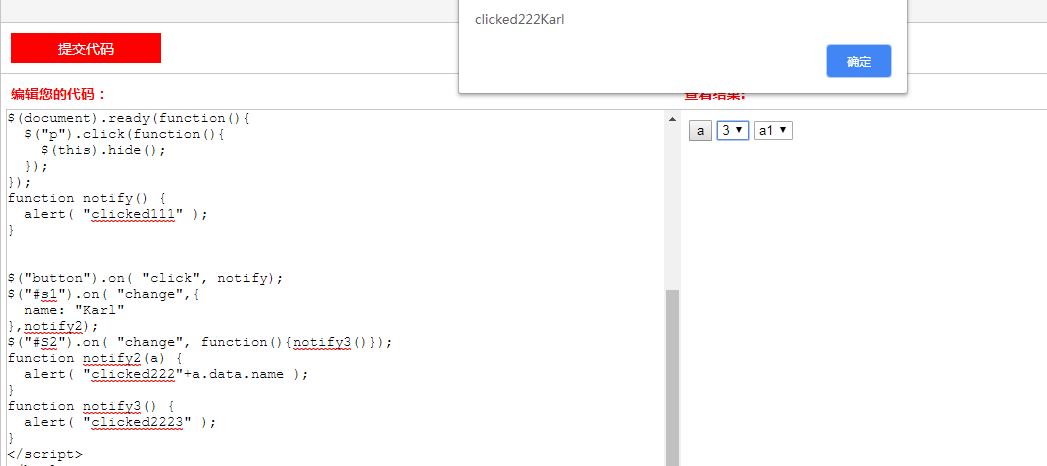
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<button>a</button>
<select id="s1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select Id="S2">
<option>a1</option>
<option>a2</option>
<option>a3</option>
<option>a4</option>
</select>
</body>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
function notify() {
alert( "clicked111" );
}
$("button").on( "click", notify);
$("#s1").on( "change",{
name: "Karl"
},notify2);
$("#S2").on( "change", function(){notify3()});
function notify2(a) {
alert( "clicked222"+a.data.name );
}
function notify3() {
alert( "clicked2223" );
}
</script>
</html>

随机推荐
- ncnn阅读 - CMakeLists.txt
CMAKE_TOOLCHAIN_FILE This variable is specified on the command line when cross-compiling with CMake. ...
- Promise对象的基本用法
主要作用 1.用来传递异步操作的消息 2.三种状态:pending.Resolved.Rejected,而且只能从第一种状态转到后两者状态之一. 3.缺点 (1)一旦新建就会立即执行 (2)如果不设置 ...
- HDU 4635 Strongly connected (2013多校4 1004 有向图的强连通分量)
Strongly connected Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- DockManager
Devexpress----DockManager类似VS左右上下浮动栏停靠DockManager->Customize->DockPanel->NEW->Text='详细': ...
- 最好的拖拽js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于单例模式的N种实现方式
在开发中经常用到单例模式,单例模式也算是设计模式中最容易理解,也是最容易手写代码的模式,所以也常作为面试题来考.所以想总结一下单例模式的理论知识,方便同学们面试使用. 单例模式实现的方式只有两种类型, ...
- pycharm的插件pylint报错:java.lang.Throwable: Write-unsafe context! Model changes are allowed from write-safe contexts only. Please ensure you're using invokeLater/invokeAndWait with a correct modality stat
java.lang.Throwable: Write-unsafe context! Model changes are allowed from write-safe contexts only. ...
- Linux音频驱动简述
一.数字音频 音频信号是一种连续变化的模拟信号,但计算机仅仅能处理和记录二进制的数字信号.由自然音源得到的音频信号必须经过一定的变换,成为数字音频信号之后,才干送到计算机中作进一步的处理. 数字音频系 ...
- http://www.cnblogs.com/carekee/articles/1854674.html
http://www.cnblogs.com/carekee/articles/1854674.html http://www.cnblogs.com/xdp-gacl/p/3926848.html
- Java小案例-(逃离迷宫)
Java小案例-(逃离迷宫) 一,迷宫需求描述: 1,用户输入迷宫图(限制方形):字母1位墙,0为通,e为出口,m为入口,*为已访问的位置,用外围1围住迷宫 2,运行轨迹右,左,下,上 3,判断该迷宫 ...
