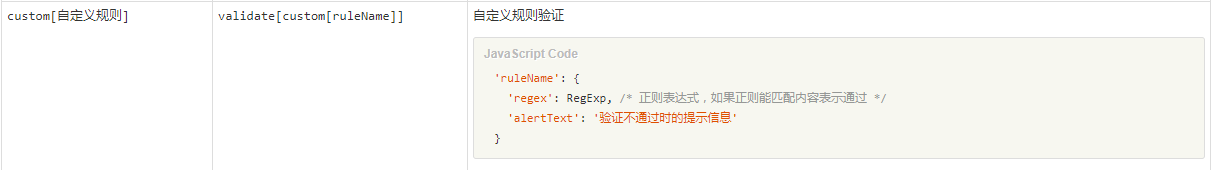
jQuery Validation Engine 表单验证,自定义规则验证方法
jQuery Validation Engine 表单验证说明文档http://code.ciaoca.com/jquery/validation-engine/

js加到jquery.validationEngine-zh_CN.js这个文件的后面
示例:
"weekDays": {
"regex": /^(1|2|3|4|5)$/, //这里写你想要自定义的正则
"alertText":"* 请输入正确的星期" //这里写你想要提示的内容
}
在这里加完自己自定义的内容之后就可以加在想要验证的input的class上加上validate[custom[weekDays]]就行了
使用jQuery Validation Engine 表单验证插件需要注意一定要有form表单和form的id
$("#form-id").validationEngine({ promptPosition: 'topLeft', maxErrorsPerField: 1, autoHidePrompt: true, autoHideDelay: 3000, showOneMessage: true })//tips的位置再左上,3000毫秒后自动消失
如果想在提交表单前再次验证是否符合上述的所规定的验证规则,需再点击提交按钮时加上
//验证是否符合使用表单插件所规定的规则,若不符合,再次tips提醒,表单回到不符合的地方
var id = $("#id");
if (!id.validationEngine("validate")) {
return;
}; //这个是自定义的其他组合验证规则
//1.判断列表里的文字输入框里输入的数字都满足某一个范围
//2.判断列表里的select选择框选择的不为重复值 //思路1:遍历框里输入的数值,如果该值不满足某个范围,弹出提示
var isCarFeeRight = true;
var $carfee = $("[name=CarFee]");
$carfee.each(function() {
var ordercarfee = $(this).val();
for (var i = 0; i < $carfee.length; i++) {
//console.log(ordercarfee)
if (ordercarfee > 1000000) {
isCarFeeRight = false;
return false;
}
}
}); //思路2:遍历得到select的value值,放在一个数组里,判断该数组有没有重复值,如果有弹出提示
var arr = [];
var isRepeat = true;
$("[name=CarFeeType]").each(function () {
var val = $(this).find("option:selected").val();
$.each(arr, function (i, e) {
if (val == e) {
isCarFeeType = false;
return false;
}
});
arr.push(val);
}); if (!isRange) {
alert('不符合范围');
return false;
}
if (!isRepeat) {
alert('不能有两个相同单位');
return false;
}
jQuery Validation Engine 表单验证,自定义规则验证方法的更多相关文章
- jQuery Validation Engine 表单验证
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则. 兼容 IE 6+, Chrome, ...
- Validation Engine 表单验证
前端开发仓库 » jQuery » jQuery Validation Engine 表单验证 jQuery Validation Engine 表单验证来源 功能强大的 jQuery 表单验证插件, ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- jQuery中防止表单提交两次的方法
遇到过表单提交两次的情况,做个记录: 解决场景:首先是表单验证,其次是防止多次提交表单: jQuery中插件:validate_submitHandler_plugin,具体的可以使用关键字搜索: 使 ...
- jQuery Validation Engine(三) 基本常识
1:response.validateFail(fieldId, "机构英文名已被其他人使用"); //field为这个字段的id,”“ 双引号的内容,是提示语 <!DOCT ...
- jQuery Validation Engine(二) checkHello data-errormessage
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- jQuery Validation Engine
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- 使用jquery.validation+jquery.poshytip做表单验证--未完待续
jqueryValidate的具体使用方法很多,这里就不在赘述,这一次只谈一下怎样简单的实现表单验证. 整片文章目的,通过JQvalidation按表单属性配置规则验证,并将验证结果通过poshyti ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
随机推荐
- .net core 控制台程序使用依赖注入(Autofac)
1.Autofac IOC 容器 ,便于在其他类获取注入的对象 using System; using System.Collections.Generic; using System.Linq; u ...
- sql getdate()生成单据号
select replace( replace( replace( replace(convert(varchar(23),getdate(),121),'-',''),':',''),' ','') ...
- 状压dp Mondriaan's Dream poj2411
超经典的一道题目,实现这题的方法也有非常多种 1.利用DFS建立矩阵,然后通过高速矩阵幂得到答案(运用于min(m,n)比較小.可是max(m,n)很大的情况) 2.利用dp状压解决 第一种在我的还有 ...
- Linux学习一
1.Linux的优缺点: 长处: 稳定的系统 免费或少许费用 安全性,漏洞的高速修补 多任务,多用户 用户与用户的规划 相对不耗资源的系统 适合须要小内核的嵌入式系统 整合度佳且多样的图形用户界面 缺 ...
- FPGA大公司面试笔试数电部分,看看你会多少
1:什么是同步逻辑和异步逻辑?(汉王) 同步逻辑是时钟之间有固定的因果关系.异步逻辑是各时钟之间没有固定的因果关系. 答案应该与上面问题一致 [补充]:同步时序逻辑电路的特点:各触发器的时钟端全部连接 ...
- 单双口RAM
// Quartus II Verilog Template// Simple Dual Port RAM with separate read/write addresses and// singl ...
- ImageTag小案例
其实不使用ImageIO,就是用一般的BufferedOutputStream+byte[] buffer也可以 关键在于通过response设置页面的MIME Type,自行Google~~~ 源代 ...
- ubuntu MySQL数据库输入中文乱码 解决方案
一.登录MySQL查看用SHOW VARIABLES LIKE ‘character%’;下字符集,显示如下:+--------------------------+----------------- ...
- PHP学习笔记(14)班级和学生管理---学生
两个文件夹,一个班级cls,一个学生stu. 两个表,一个班级cls,一个学生stu. 每个文件夹里有7个php文件:主界面stu.php-------增add.php,insert.php----- ...
- (译)Getting Started——1.2.1 Defining the Concept(确定理念)
每个出色的应用都是由理念开始的.在开发应用时,你不需要把理念完善和完成后再进行开发.但是你确实需要确定你要做什么,做完后的效果如何. 为了定义理念,问自己以下的问题: 应用的受众是哪些人?应用的内容和 ...
