bootstrap-datetimepicker 滚动错位问题
问题:在页面上弹出控件的时候,滚动后面页面,时间控件就会错位。
解决方法1:
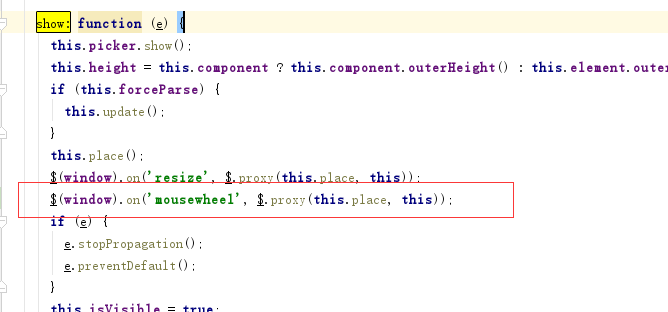
搜索bootstrap-datetimepicker.js里面的"show:"方法,在this.place()方法后面添加以下代码:
$(window).on('mousewheel', $.proxy(this.place, this));

然后搜索"top = top",在place:方法里面,把:top = top + containerOffset.top;修改为 :
top = top; // containerOffset.top

但是上面有个问题,就是页面滚动的时候,控件调整位置的总是延迟一步,不知道是不是其他js冲突了。
所以我用的下面的解决方法2
解决方法2:
因为上面滚动延迟一步的问题,所以干脆直接在控件显示的时候,让滚动条禁止滚动,就不会出现错位的问题:
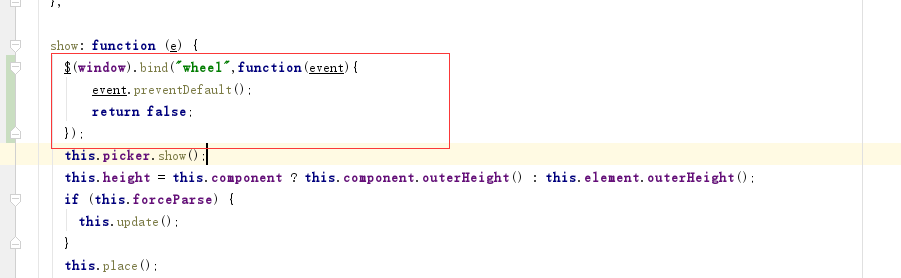
搜索:"show:"方法,在里面加入以下代码
$(window).bind("wheel",function(event){
event.preventDefault();
return false;
});

搜索"hide:"方法,在里面插入以下代码:
$(window).unbind("wheel");

问题就得到解决了!
bootstrap-datetimepicker 滚动错位问题的更多相关文章
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
http://www.lovelucy.info/angularjs-best-practices.html http://damoqiongqiu.iteye.com/blog/1917971 ht ...
- bootstrap datetimepicker 格式化yyyymmdd时,无法读取yyyymmdd格式
不知为何,java程序员爱用yyyymmdd格式化日期?导致bootstrap datetimepicker无法解析正确的日期 发现js中yyyymmdd不是正常能够解析的日期 查看datetimep ...
- bootstrap datetimepicker 在 angular 项目中的运用
datetimepocker 是一个日期时间选择器,bootstrap datetimepicker 是 bootstrap 日期时间表单组件.访问 bootstrap-datetimepicker ...
- bootstrap datetimepicker的参数解释
使用bootstrap datetimepicker(日期时间选择器)的过程中,发现中文参数说明和英文参数说明严重不符,所以结合自己使用的情况和英文参数说明,做了如下翻译. $(".form ...
- bootstrap datetimepicker、bootstrap datepicker日期组件对范围的简单封装
1.bootstrap datepicker 使用 <div class="row form-group"> <label class="control ...
- bootstrap datetimepicker 位置错误
bootstrap datetimepicker 位置错误,大致问题跟其他网友描述的一样,页面自动出滚动条,然后datetimepicker飘到页脚,网上的方法都是修改place方法里面的555行左右 ...
- 在asp.net mvc4项目里bootstrap datetimepicker控件的使用
前段时间写了一篇关于调用阿里大于的短信接口来开发例会短信群发通知功能的文章http://www.cnblogs.com/zhouyuangan/p/apicall_1.html,其中的例会时间是需求中 ...
- bootstrap datetimepicker时间日期控件
github地址:https://github.com/smalot/bootstrap-datetimepicker Both Date and Time picker widget based o ...
- bootstrap的滚动监听
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8& ...
- bootstrap datetimepicker 时间段选择限制
<!DOCTYPE html> <html> <head> <title></title> <link href="./bo ...
随机推荐
- 纹理mag filter不能取GL_XXX_MIPMAP_XXXX
今天遇到OpenGL error 0x0500错误,定位到 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, magFilter); 查看ma ...
- ATITIT.翻译模块的设计与实现 api attilax 总结
ATITIT.翻译模块的设计与实现 api attilax 总结 1. 翻译原理1 2. TMX格式是国际通用格式(xml)1 2.1. 方法/步骤2 3. TRADOS2 4. ATITIT.翻译软 ...
- C++语言基础(24)-四种类型转换运算符(static_cast、dynamic_cast、const_cast和reinterpret_cast)
一.static_cast static_cast 只能用于良性转换,这样的转换风险较低,一般不会发生什么意外,如: #include <iostream> #include <cs ...
- Jmeter常用操作
一,Jmeter-http 接口脚本添加cookie 实例:学生金币充值接口 该接口有权限验证,需要admin 用户才可以操作,需要添加cookie cookie 中key 为登录的用户名,valu ...
- 【c#】装箱与拆箱
从内存执行的角度来看,值类型的内存分配在线程的堆栈上,而引用类型的内存分配在托管堆上.因此从值类型向引用类型的转换,势必牵涉到数据的拷贝与指针引用等操作. 装箱操作,大致过程为:在托管堆中分配新对象的 ...
- session用户账号认证(一个用户登陆,踢出前一个用户)
在web.xml中配置: <listener> <listener-class>cn.edu.hbcf.common.listener.SessionAttributeList ...
- 如何使用NFS
这两个网卡之间可以通信的,如图所示 也可以写成具体的ip地址,或者ip地址段例如192.168.1.2-200 注意看下面这幅图,路径一定要写完整 下面开始挂载共享的目录 挂载之后什么都没有出现说明挂 ...
- linux内核开机logo显示调试
要使内核支持开机logo显示需要配置内核 配置如下: make menuconfig: Device Drivers ---> Graphics support ---> ...
- how to identify your .NET Framework version
scenario: when I try to install github-windows on my PC, got such error "lower .NET Framework V ...
- Java中模拟POST上传文件
/** * * @param url 请求URL * @param filePath 本地文件地址 * @return */ public static String upload(String ur ...
