D3——绘制SVG图形-直方图
1、创建SVG元素
var svg = d3.select("body").append("svg");
2、为SVG元素设置属性
svg.attr("width", )
.attr("height", );
或:
//Width and height
var w = ;
var h = ;
var svg = d3.select("body")
.append("svg")
.attr("width", w) // <-- Here
.attr("height", h); // <-- and here!
或:
.attr({
width: w,
height: h
});
画圆实践
//Width and height
var w = ;
var h = ; //Data
var dataset = [ , , , , ]; //Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h); var circles = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle"); circles.attr("cx", function(d, i) {
return (i * ) + ;
})
.attr("cy", h/)
.attr("r", function(d) {
return d;
})
.attr("fill", "yellow")
.attr("stroke", "orange")
.attr("stroke-width", function(d) {
return d/;
});

Bar Chart
根据div画chart
var dataset = [ , , , , , , , , , ,
, , , , , , , , , ]; d3.select("body").selectAll("div")
.data(dataset)
.enter()
.append("div")
.attr("class", "bar")
.style("height", function(d) {
var barHeight = d * ;
return barHeight + "px";
});

根据Rect画Chart
//Width and height
var w = ;
var h = ;
var barPadding = ; // <-- New! var dataset = [ , , , , , , , , , ,, , , , , , , , , ]; //Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h); svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", function(d, i) {
return i * (w / dataset.length);
})
.attr("y", function(d) {
return h - (d*); //Height minus data value
})
.attr("width", w / dataset.length - barPadding)
.attr("height", function(d) {
return d*;
})
.attr("fill", "teal");

.attr("fill", function(d) {
return "rgb(0, 0, " + (d * ) + ")";
});

添加Lable:
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d;
})
.attr("x", function(d, i) {
return i * (w / dataset.length);
})
.attr("y", function(d) {
return h - (d * );
});

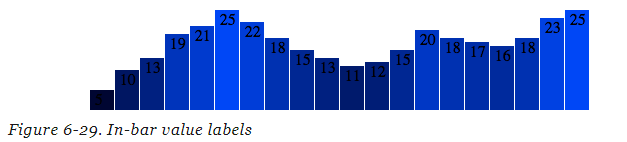
改变Label显示位置
.attr("x", function(d, i) {
return i * (w / dataset.length) + ; // +5
})
.attr("y", function(d) {
return h - (d * ) + ; // +15
});

设置属性
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "white");

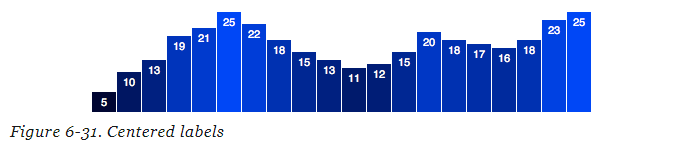
利用上面的方式计算label的位置,有时并不能很好的适应对应的bar,例如第一个label 5的位置,可以使用text-anchor属性居中
.attr("x", function(d, i) {
return i * (w / dataset.length) + (w / dataset.length - barPadding) / ; //x位置为每个bar的中间
})
.attr("y", function(d) {
return h - (d * ) + ; //15 is now 14
})
.attr("text-anchor", "middle")

D3——绘制SVG图形-直方图的更多相关文章
- 10 个超炫绘制图表图形的 Javascript 插件【转载+整理】
原文地址 现在,有很多在线绘制图表和图形(Charts and Graphs)的 JavaScript 插件,这些插件还都是免费,以及图表库.这些插件大量出现的原因是基于一个事实:人们不再依赖于 Fl ...
- 绘制SVG内容到Canvas的HTML5应用
SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但两者并非水火不容,尤其是SVG内容可直接绘制在Canvas上的功能,使得两者可以完美的融合在一起, ...
- 使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
- 使用D3绘制图表(4)--面积图表
面积图表的绘制就是在曲线图表的基础上做一点小小的改动.其他的代码跟绘制曲线图表没有什么区别,下面有黄色背景颜色的代码就是修改的,是不是很简单,第一句修改的地方就是把之前绘制线的函数(line)改成了绘 ...
- 使用D3绘制图表(3)--添加坐标轴和文本标签
上一篇是曲线的绘制,这样仅仅只是有一条线,完全先是不出数据想要表现的内容,于是我们要添加坐标系,添加坐标系和画线类似. 1.还是没有变化的html页面 <!DOCTYPE html> &l ...
- 使用D3绘制图表(2)--绘制曲线
上一篇是使用D3绘制画布,这一篇的内容是在画布上绘制曲线. 1.之前的html代码没有变化,但是我还是贴出来 <!DOCTYPE html> <html> <head&g ...
- Python 使用 matplotlib绘制3D图形
3D图形在数据分析.数据建模.图形和图像处理等领域中都有着广泛的应用,下面将给大家介绍一下如何在Python中使用 matplotlib进行3D图形的绘制,包括3D散点.3D表面.3D轮廓.3D直线( ...
- SVG图形的简单修改
svg格式的图片是一种矢量图片,最近我就喜欢使用这种图片在做html的元素.网上也有很多现成的svg图片,比如:http://www.sfont.cn这个网站,就能很快的找到各种您想要的图片.但是下载 ...
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
随机推荐
- JQuery JSON Servlet
<script type="text/javascript" src="js/jquery-1.10.2.js"></script> & ...
- Golang教程:循环语句
循环语句用于重复执行一段代码. for 语句是 Go 中唯一的循环语句.Go 没有提供其他语言(如 C)中的 while 和 do while 语句. for 语句语法 for 语句的语法如下: fo ...
- YII2应用结构
应用中最重要的目录和文件(假设应用根目录是 basic): 一般来说,应用中的文件可被分为两类:在 basic/web 下的和在其它目录下的.前者可以直接通过 HTTP 访问(例如浏览器),后者不能也 ...
- 点击checkbox 向input 里面传值显示
文本框显示 <input type="text" id="textareashow" name="" class="marg ...
- JS实现队列
JS实现队列: 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表.进行插入操作的端称为队尾 ...
- Charles破解(转)
NB的Charles是一款付费软件.但…本文将讲解如何破解Charles.注:虽然与文章内容相悖,但还是希望大家能购买正版软件,毕竟都是做软件开发的,何必自断生路,要有版权意识. 环境信息: Mac ...
- [android] 天气app布局练习(三)
主要练习LinearLayout和layout_weight属性 <RelativeLayout xmlns:android="http://schemas.android.com/a ...
- git必会必知
1 前言 git前身是BitKeeper,但是他不是开源软件,不符合当时开源趋势,于是就会有了开源的git,git开发只用了十天时间.目前git是公司开发必不可少的一个工具,用于多人开发的分布式版本控 ...
- javaweb之jsp标签
1.JSP标签简介 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 2.JSP常用标签 ...
- 网站大于10M的视频不能播放
IIS配置的网站,添加了几个mp4视频,有个可以正常播放,有的却不加载不出来,提示错误: net::ERR_CONNECTION_ABORTED 网上有文章说是由于安全狗bug导致,下载安装一个补丁覆 ...
